¿Quieres saber cómo crear un sitio web con Elementor? En estos tiempos de incertidumbre económica y distanciamiento social, ahora más que nunca las empresas buscan desarrollar su presencia en línea.
Si estamos buscando colocar nuestro negocio online, o si somos profesionales independientes que estamos creando un sitio web para una empresa, Elementor puede ayudarnos a construir de manera eficiente un sitio web asequible y fácil de mantener.
Elementor es un constructor visual de páginas de WordPress de arrastrar y soltar. Esto significa que podemos crear diseños atractivos sin tener que utilizar una sola línea de código.

En esta publicación de Ayuda Hosting, explicaremos un poco más sobre cómo crear un sitio web con Elementor. Luego, hablaremos sobre Cómo usar Elementor para diseñar un sitio web.
Si deseas mas detalles para iniciar un sitio web, le puedes echar un vistazo a nuestra guía de aterrizaje donde te explicamos paso a paso cómo empezar con tu página web luego de adquirir tu dominio y hosting en Sered.

Índice
¿Por qué emplear Elementor para crear un sitio web?

Usar Elementor para crear sitios web puede proporcionarnos las siguientes ventajas:
✅ Ahorra tiempo y nos ayuda a diseñar y modificar más rápidamente nuestro sitio web.
✅ Reduce la complejidad de nuestro sitio web. Además elimina errores y crea un proceso de mantenimiento más fácil cuando se trata de actualizaciones y pruebas.
✅ Ahorra dinero y simplifica los costos para que podamos determinar mejor el precio de un proyecto.
A continuación, veamos los beneficios con más detalle.

Ahorra tiempo y evita el uso de códigos
En el caso que seamos diseñadores, desarrolladores o simplemente usuarios habituales de WordPress, Elementor puede acelerar nuestro flujo de trabajo con su interface visual de arrastrar y soltar.
Podemos acelerar nuevos diseños agregando widgets de contenido. También, obtendremos una gran cantidad de opciones de diseño para crear nuevos estilos.
A lo largo de toda la experiencia, jamás tendremos que interactuar directamente con códigos, a menos que lo deseemos. Si queremos un poco más de control, podemos usar fácilmente nuestro propio CSS personalizado donde sea necesario.
Además, si deseamos ahorrar algo de tiempo, Elementor viene con cientos de plantillas predefinidas que podemos importar. Todo lo que necesitamos hacer es importar la plantilla que deseemos y editar el contenido para que coincida con nuestra marca.
Estos beneficios también pueden ahorrarnos tiempo cuando necesitamos hacer modificaciones en nuestro sitio. Por ejemplo, si un cliente solicita un cambio, podemos modificar rápidamente el sitio sin atascarnos en los códigos.

Reduce la complejidad de nuestro sitio web y elimina los errores
Con un sitio web típico de WordPress, el producto final suele ser un mosaico de plugins de diferentes desarrolladores.
No existe nada que mantenga estas herramientas unidas, excepto el tiempo y el esfuerzo que ponemos en usarlas para construir un sitio web.
Sin embargo, puede conducir a posibles problemas en el futuro porque cada desarrollador cambiará y actualizará su plugin de forma independiente.
Por ejemplo, el desarrollador de nuestro plugin de control deslizante podría hacer un cambio que cause problemas en la sección principal de nuestra página de inicio. Aquella que hemos creado con otro plugin.
Con Elementor, obtenemos acceso a todas las herramientas importantes existentes en nuestro sitio web. Por ejemplo, con Elementor y Elementor Pro, obtenemos herramientas para ayudarnos a crear:
✅ Controles deslizantes.
✅ Formularios de contacto.
✅ Formularios de generación de leads.
✅ Galerías.
✅ Ventanas emergentes.
✅ Cartera de listas y redes.
✅ Tablas de precios, etc.

Todas estas herramientas vienen en un mismo plugin del desarrollador. Así podemos estar seguros de que un cambio en nuestros formularios de generación de leads, jamás causará problemas con las ventanas emergentes en la que se muestran los formularios.
Además, esto hace que nuestra vida sea mucho más fácil cuando llega el momento de actualizar nuestro sitio. En lugar de necesitar usar un sitio de ensayo para probar varios plugins diferentes, en momentos diferentes, lo que necesitamos hacer es probar y actualizar una sola herramienta.
Básicamente, podemos usar Elementor como base de nuestro sitio para simplificar todo y luego ramificarnos para lograr objetivos comerciales específicos.
Por ejemplo, usar el plugin gratuito HubSpot de WordPress para generar clientes potenciales a través de formularios. Además, un cuadro de chat en vivo y ventanas emergentes que se alimentan en este CMR gratuito.

Ahorra dinero y simplifica los costos
Finalmente, Elementor puede ayudarnos a ahorrar dinero y a fijar el precio de los proyectos más fácilmente.
Al igual que tenemos acceso a herramientas importantes en un plugin, se reduce la complejidad de nuestro sitio, también se reduce el precio que debemos pagar.
Elementor tiene una versión gratuita para el generador de núcleos. Luego, para acceder a las funciones adicionales como formularios, controles deslizantes, ventanas emergentes y más, solo tenemos que pagar un precio fijo.
No hay recargos por las diferentes funciones o la necesidad de comprar diferentes plugins, lo que hace que mantenga los costes bajos.
Esto también mantiene nuestros costos claros y nos facilita colocar los precios de los proyectos de nuestros clientes.
En lugar de tener que poner un precio a una gran cantidad de herramientas diferentes en nuestra propuesta, podemos simplificar las cosas y centrarnos en lo que cobramos por nuestro tiempo y experiencia, y no en la cantidad de herramientas que empleamos.

Cómo crear un sitio web empleando Elementor
Ahora que conocemos algunas de las razones por las que Elementor es una gran herramienta para construir un sitio en forma remota, analicemos cómo usar Elementor para crear un excelente sitio web.

Elegir el tema
Elementor es un plugin, por lo que aún tendremos que elegir un tema que se ajuste con Elementor.

Debido a que vamos a utilizar Elementor para controlar todo o la mayor parte del diseño de nuestro sitio web, debemos centrarnos en encontrar un tema que ofrezca las características que necesitamos. Además, el soporte completo para las características de creación de páginas de Elementor.
Por ejemplo, si deseamos agregar personal, testimonios y una cartera, debemos elegir un tema con estos tipos de publicaciones. Podemos emplear Total Theme de WordPress.

La base más ligera posible es el tema Hello Elementor. Hello Elementor es un lienzo 100% en blanco para nuestros diseños de Elementor.
Debido a que el tema Hello Elementor no agrega ninguno de sus estilos o características, mantendremos nuestro sitio terminado, ligero y rápido.

Elegir la versión de Elementor que necesitamos
Elementor viene en una versión gratuita en WordPress, así como en una versión premium que agrega muchas funciones adicionales, llamada Elementor Pro.
Con la versión gratuita de Elementor, podemos crear un sitio web página por página. Por ejemplo, podríamos crear un diseño para nuestra página de inicio, otro para nuestra Página de información y luego podríamos crear páginas separadas para cada elemento de nuestra cartera de productos.
Para un sitio de folleto simple con contenido en gran parte de configurarlo y olvidarlo, esto podría ser todo lo que necesitamos. Sin embargo, para ir más allá, es posible que deseemos considerar Elementor Pro.
Elementor Pro no solo nos brinda más herramientas de diseño como controles deslizantes y formularios, sino también nos brinda una forma completamente nueva de crear un sitio web con Theme Builder.
Con Elementor Theme Builder, podemos crear plantillas y aplicarlas a todo o a gran parte de nuestro sitio. Por ejemplo, podemos diseñar nuestro sitio web con los siguientes elementos:
✅ Encabezamiento.
✅ Archivar páginas (por ejemplo, la página que enumera todas las publicaciones de nuestro blog).
✅ Páginas individuales (por ejemplo, una publicación de blog individual).
✅ Pie de página.
✅ Productos de WooCommerce.
También podemos incluir contenido dinámico en nuestros diseños, como el contenido que hemos agregado con campos personalizados.
Debido a que podemos crear una plantilla única que se aplique a todo o parte de nuestro contenido, Elementor Pro es una opción especialmente excelente para un sitio dinámicos.
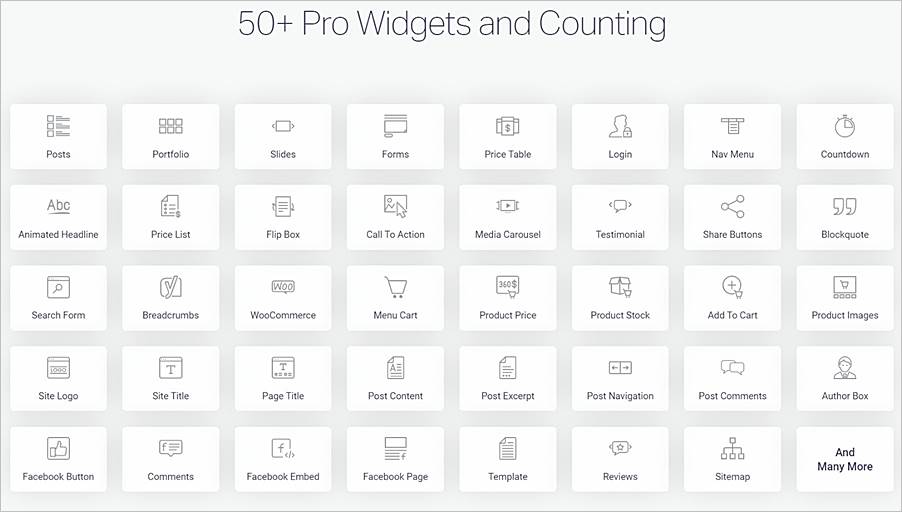
También es útil para otros tipos de sitios gracias a los nuevos widgets de contenido como:
✅ Formularios.
✅ Controles deslizantes.
✅ Galerías.
✅ Portafolios.
✅ Tablas de precios, etc.
Nuevamente, esto simplifica tanto nuestro sitio web como su precio. Esto es porque Elementor Pro incluye todas las funciones por el mismo precio.

Comencemos a construir un sitio web con Elementor
Una vez que hayamos elegido el tema correcto y la versión de Elementor para nuestro proyecto, estaremos listos para comenzar a construir nuestro sitio web.
Para diseñar nuestro contenido, podemos comenzar desde una página en blanco o importar una de las plantillas predefinidas que vienen con Elementor.
Para crear rápidamente un sitio web coherente completo, podemos usar uno de los kits de Elementor, que consiste en un conjunto de plantillas para cada página de un sitio, incluso hasta para la página de error 404.
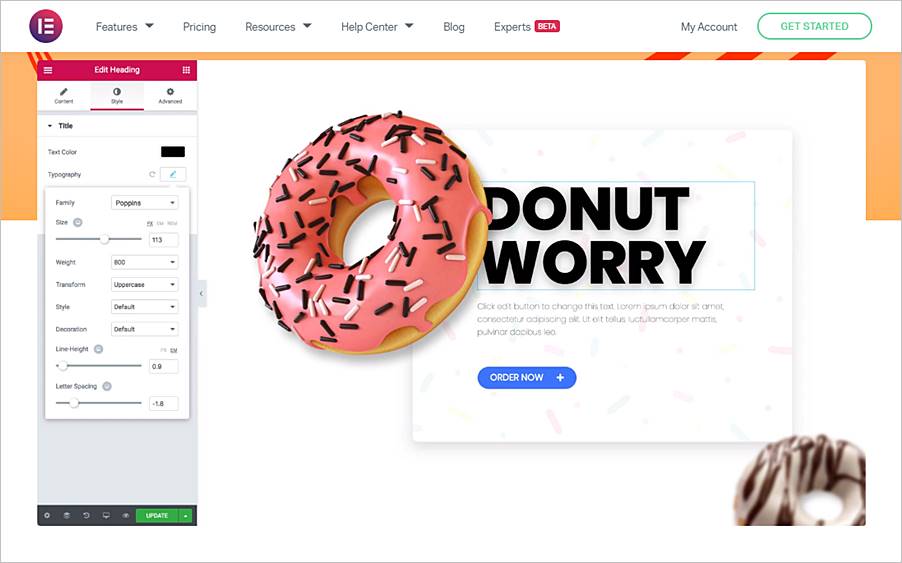
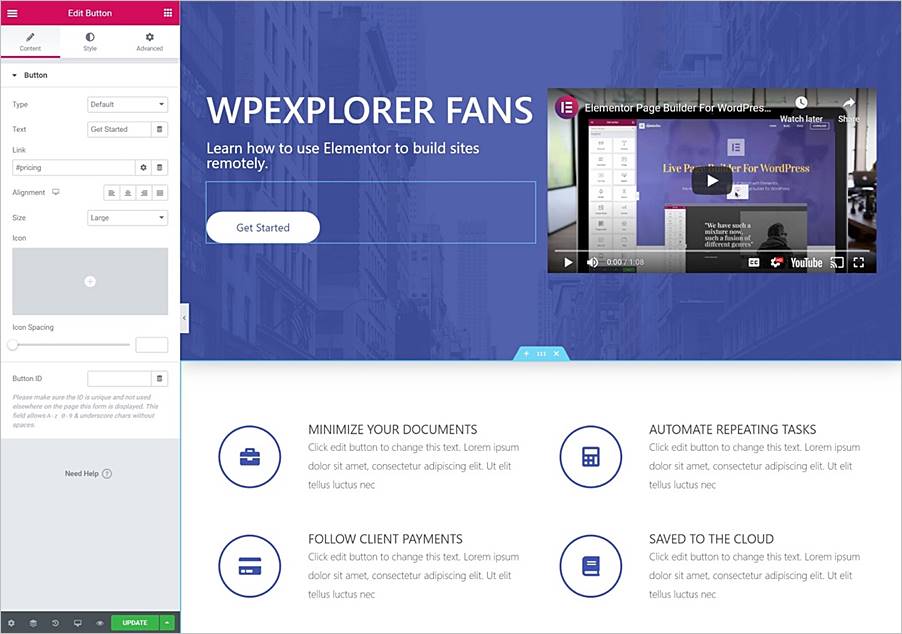
Ya sea que comencemos desde una pizarra en blanco o una plantilla preconstruida y terminemos en una interface visual de arrastrar y soltar de Elementor.
Tendremos una vista previa en vivo de nuestro diseño a la derecha de nuestra pantalla. Allí, veremos exactamente lo que verán los visitantes de nuestro sitio web.
Luego, podemos usar la barra lateral izquierda para agregar y configurar contenido y elementos de diseño.

Por ejemplo, si deseamos agregar un botón a nuestro diseño, todo lo que debemos hacer es arrastrarlo desde la barra lateral. Luego, podemos personalizar nuestra configuración utilizando la misma barra lateral.

Conclusión
Ahora, más que nunca, las empresas buscan desarrollar su presencia online.
Ya sea que estemos buscando lanzar nuestra propia presencia online o estemos ayudando a los clientes a conectarse. Aprender a usar Elementor para crear sitios web no solo nos permitirá crear sitios atractivos y eficientes, sino también:
✅ Ahorramos tiempo y eliminamos la necesidad de trabajar directamente con códigos.
✅ Eliminamos problemas de compatibilidad y simplificamos el mantenimiento empleando todas las herramientas más importantes en un solo lugar.
✅ Ahorramos dinero y simplificamos nuestros costos al eliminar la necesidad de comprar muchos plugins separados para funciones clave.
Para saber si Elementor es adecuado para nosotros, podemos instalar la versión gratuita de WordPress y comenzar a construir nuestro primer sitio web en forma remota.
Cómo sabrás, es muy importante que instales el certificado SSL para que tu web sea segura para todos tus usuarios, por ello tenemos un tutorial «Cómo configurar el certificado SSL en WordPress» donde podrás configurarlo sin ningún problema.
Esperamos que este artículo sobre cómo crear un sitio web con Elementor, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


