¿Has pensado en agregar CSS personalizado en WordPress? En este artículo, Ayuda Hosting les mostrará cómo agregar CSS personalizado en WordPress sin tener que editar archivos de tema.
Índice
¿Qué es y cómo funciona el CSS en WordPress?
CSS es un lenguaje de diseño gráfico empleado para definir y crear documentos de presentación estructurada. Está escrito en un lenguaje que incorpora etiquetas o marcas que contienen información adicional acerca de la estructura del texto o de su presentación. El acrónimo CSS proviene del inglés Cascading Style Sheets, o lo que es igual en español, Hoja de Estilo en Cascada.
El CSS se encarga de darle estilo a los diferentes elementos HTML que componen una página web. Y funciona a base de selectores y propiedades. Lo selectores sirven para indicar a qué elemento HTML se debe aplicar un estilo o propiedad.
¿Cómo agregar CSS personalizado?
Cada plantilla de WordPress tiene una hoja de estilo asociada llamada style.css, donde está definido su aspecto a base de selectores y propiedades como los que ves, en este momento, en este texto.
La gran ventaja de CSS es que está planteado para que sus propiedades puedan ser sobrescritas. Esto quiere decir que si nuestra plantilla tiene definido que el color de las etiquetas H1 sea negro, nosotros podemos sobrescribir esa propiedad sin alterar el archivo style.css original.
Agregar CSS personalizado con el personalizador de temas
Podemos agregar CSS personalizados directamente desde el área de administración de WordPress. Esto es muy sencillo y podemos ver los cambios mediante una vista previa en el mismo momento.
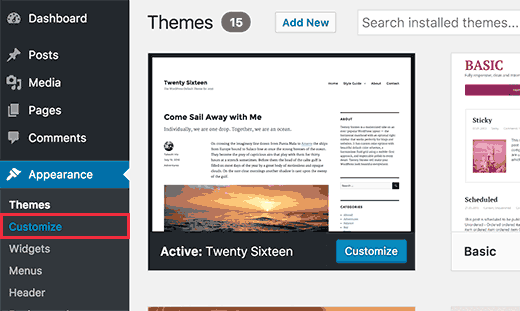
Para lograrlo, nos vamos a Temas -> Personalizar página.
Esto producirá el lanzamiento de la interface del Personalizador de temas de WordPress.
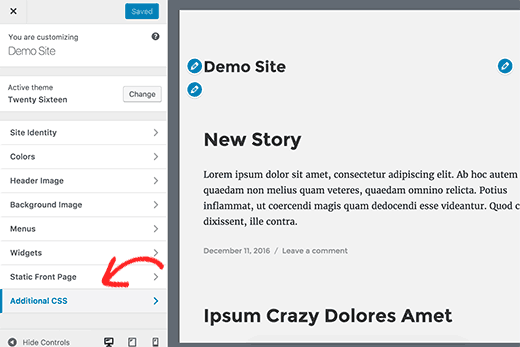
Podremos observar una vista previa en tiempo real de nuestro sitio y al mismo tiempo, una serie de opciones en el panel izquierdo.
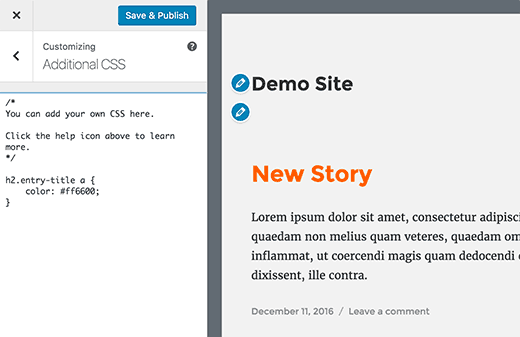
La pestaña se deslizará para mostrarnos un cuadro donde podemos agregar nuestro CSS personalizado. Tan pronto como agreguemos una regla CSS válida, podremos verla aplicada en el panel de vista previa en vivo de nuestro sitio web.
 Podemos añadir todos los códigos CSS personalizados que necesitemos hasta que estemos satisfechos con el resultado de la apariencia de nuestro sitio.
Podemos añadir todos los códigos CSS personalizados que necesitemos hasta que estemos satisfechos con el resultado de la apariencia de nuestro sitio.
Seguidamente hacemos clic en Guardar y publicar cuando hayamos terminado.
Nota: cualquier CSS personalizado que agreguemos, empleando el personalizador de temas, solo está disponible con ese tema en particular. Si queremos emplearlo con otros temas, debemos copiarlo y pegarlo en nuestro nuevo tema utilizando el mismo método.
Agregar CSS personalizado usando un plugin
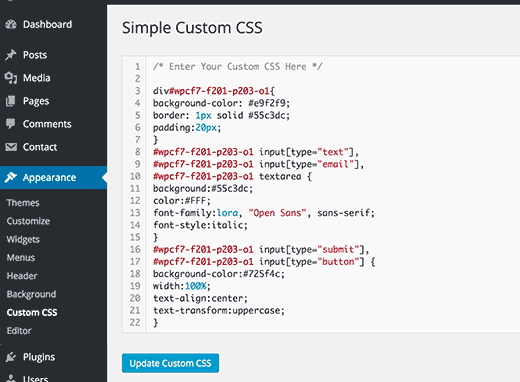
Lo primero que haremos es instalar y activar el plugin Simple Custom CSS. Después de activarlo, nos vamos a Apariencia -> CSS personalizado y escribimos o pegamos nuestro CSS personalizado.
Para almacenar nuestro CSS hacemos clic en Actualizar CSS personalizado.
A continuación, podremos ver nuestro sitio web funcionando en un navegador de Internet.
Nota: la ventaja de usar este método es que nuestro CSS personalizado estará siempre disponible aunque cambiemos el tema.
Comparación entre ambas alternativas
Ambas alternativas mostradas anteriormente se recomiendan para usuarios de poca experiencia. Los usuarios avanzados, en cambio, pueden agregar CSS personalizados de manera directa a sus temas.
No obstante, no se recomienda agregar fragmentos CSS personalizados a nuestro tema principal. Los cambios de CSS podrían perderse si actualizamos accidentalmente el tema sin guardar los cambios personalizados.
La mejor solución es emplear un tema derivado del tema principal. No obstante, muchos usuarios inexpertos no desean y no se arriesgan a crear un tema secundario.
El uso de un plugin CSS personalizado nos permite guardar nuestro CSS independiente de cualquier tema que tengamos. De esta forma, podemos cambiar fácilmente los temas y nuestros CSS personalizados seguirán permaneciendo allí.
Otra buena manera de agregar CSS personalizado a nuestro sitio de WordPress es a través del uso del plugin CSS Hero. Este extraordinario plugin nos permite editar cualquier cosa en nuestro sitio de WordPress sin tener que escribir una sola línea de código.
Esperamos que este artículo sobre cómo agregar CSS personalizado en WordPress, les haya resultado útil. Tal vez te puede interesar también nuestra guía de códigos para mejorar el motor de búsqueda de WordPress.