¿Sabes cómo mejorar tu página de error 404 en WordPress? Los errores 404 (página no encontrada) no nos benefician ante los usuarios. Una forma de corregir con rapidez estos errores es recibiendo una alerta instantánea para que podamos hacer las correcciones oportunamente.
En este artículo, Ayuda Hosting les mostrará cómo mejorar nuestra página de error 404 en WordPress, para corregir en forma inmediata cualquier error en nuestro sitio web que impida ver nuestros contenidos.
Índice
- 1 ¿Cómo se ve la mayoría de las páginas de error 404 de WordPress?
- 2 ¿Cómo crear una página de error 404 personalizada en WordPress?
- 2.1 ¿Cómo mostrar las publicaciones más populares en la página 404?
- 2.2 ¿Cómo mostrar las publicaciones más comentadas en la página 404?
- 2.3 ¿Cómo mostrar las publicaciones más recientes en la página 404?
- 2.4 ¿Cómo mostrar publicaciones aleatorias en la página 404?
- 2.5 ¿Cómo agregar archivos mensuales con Compact Archives?
- 3 Plantilla de error 404 de muestra para WordPress
¿Cómo se ve la mayoría de las páginas de error 404 de WordPress?
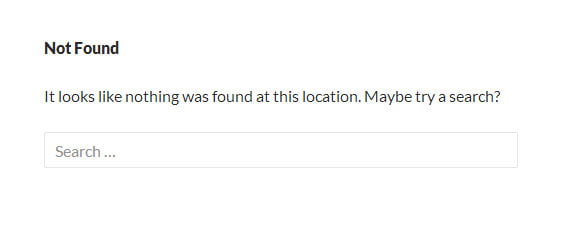
En la mayoría de los casos, la página de error 404 es poco aprovechada y muy descuidada en muchos de los sitios web. Algunas, en general, se ven así:
Este es un ejemplo de una página en WordPress manejada por una plantilla llamada 404.php.
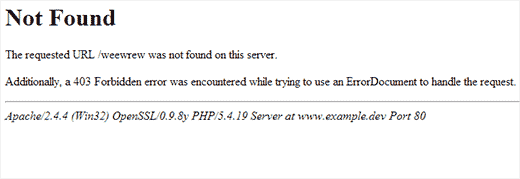
Si tenemos problemas en alguna de nuestras páginas, se arrojaría la siguiente página de error 404:
Ninguna de las páginas anteriores de error 404 es útil y solo decepcionan a nuestros visitantes.
La reacción de un visitante, cuando encuentra una página de error 404, es la de sentir algo de frustración por no encontrar lo que está buscando.
Esta sensación se atenúa si lo ayudamos a encontrar lo que busca. Podríamos mejorar esa sensación negativa construyendo una página de error 404 que conduzca a nuestros visitantes al interior de nuestro sitio web. Podríamos hacerlo indicándole al visitante qué hacer a continuación.
Esto puede lograrse suministrándoles algunas secciones de nuestro sitio para que ellos las visiten, ofreciéndoles la posibilidad de contactarnos, visitar nuestras mejores publicaciones, etc.
¿Cómo crear una página de error 404 personalizada en WordPress?
En primer lugar crearemos una plantilla de página 404 adaptada a nuestras preferencias. Lo podemos lograr si editamos el archivo 404.php en nuestro tema de WordPress.
Recomendamos realizar una copia de seguridad de nuestro tema de WordPress si estamos editando directamente nuestro tema.
Para que nuestra página error 404 resulte realmente útil, les mostraremos de qué forma añadir recursos valiosos tales como, publicaciones populares, más recomendadas, recientes, archivos mensuales, etc.
Esta estrategia le permitirá a los visitantes dar un paseo rápido por lo que tenemos que ofrecer en nuestro sitio web.
¿Cómo mostrar las publicaciones más populares en la página 404?
Para mostrar las publicaciones más populares en nuestra página 404 utilizaremos un plugin WordPress Popular Posts de WordPress.
Una vez instalado y activado, añadimos una etiqueta de plantilla en nuestro archivo 404.php en el lugar donde queremos mostrar nuestras publicaciones más populares.
<?php wpp_get_mostpopular(); ?>
¿Cómo mostrar las publicaciones más comentadas en la página 404?
Esta sección de publicaciones más comentadas se fundamenta en el plugin de publicaciones populares que hemos activado en el paso anterior. Para mostrar las publicaciones más comentadas, agregamos la siguiente etiqueta de plantilla.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>¿Cómo mostrar las publicaciones más recientes en la página 404?
Existen varias maneras de mostrar las publicaciones más recientes en WordPress pero la má sencilla es la de añadir una etiqueta de plantilla, de la misma forma que en los casos anteriores.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
¿Cómo mostrar publicaciones aleatorias en la página 404?
Si queremos mostrar una lista de nuestras publicaciones en forma aleatoria en WordPress, podemos añadir el siguiente código a nuestra plantilla 404.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>¿Cómo agregar archivos mensuales con Compact Archives?
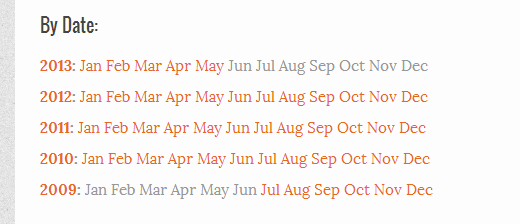
Podemos exhibir una lista de nuestros archivos mensuales o publicaciones ordenadas por mes, en la página de error 404 de manera que nuestros visitantes, al entrar en ella, lleguen a muestra lista de archivos.
Para ello instalamos y activamos el plugin Compact Archives. Después que activemos el plugin, agregamos el siguiente código en nuestro archivo 404.php.
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
Este código mostrará los archivos mensuales de la siguiente manera:
Plantilla de error 404 de muestra para WordPress
A continuación, les presentaremos un archivo 404.php como muestra, el cual se origina de la plantilla 404 del tema predeterminado Twenty Thirteen de WordPress.
<?php
/**
* The template for displaying 404 pages (Not Found)
*
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
<h3>Check out some of our popular content:</h3>
<div class="col1">
<div class="col-header">
<h3>Popular Posts</h3>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<h3>Most Commented</h3>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<h3>Recent Posts</h3>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Comparamos esta plantilla 404, con la plantilla predeterminada de Twenty Thirteen. Notaremos que después del formulario de búsqueda se agregó el mismo código para mostrar las publicaciones más populares, más comentadas y más recientes. Para dividir la información en columnas, añadiremos un código CSS.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
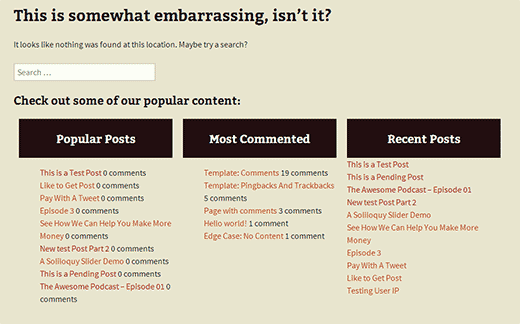
}Este es el resultado final de la página:
También te puede interesar nuestra guía para solucionar el error “Unable to establish secure connection error”.