¿Sabes cómo crear un producto variable en WooCommerce? Muchas veces dentro de nuestra tienda WooCommerce, mostramos productos que tienen ciertas variaciones de acuerdo con algunas de sus características. Estos valores podrían ser causa de la modificación de su precio.
Puede que también te interese conocer cómo crear una galería de productos en WooCommerce.
Un ejemplo podría ser, el que una camiseta la tengamos en distintas tallas y de acuerdo con ellas su precio varíe. No sólo el precio es modificable, también es modificable el stock, las condiciones de envío, los impuestos, etc.

En este artículo de Ayuda Hosting, les mostraremos cómo crear un producto variable en WooCommerce.
Índice
¿Cómo crear un producto variable?

Para comenzar, debemos tener registrado alguno de los atributos del producto. Para hacerlo, nos vamos a Menú productos -> Atributos. Usando el ejemplo de las camisetas, trabajaremos con el atributo Tamaño. Por lo general, una camiseta tiene los siguientes valores de talla: S, M, L, XL y 2XL, en cuanto al atributo tamaño.
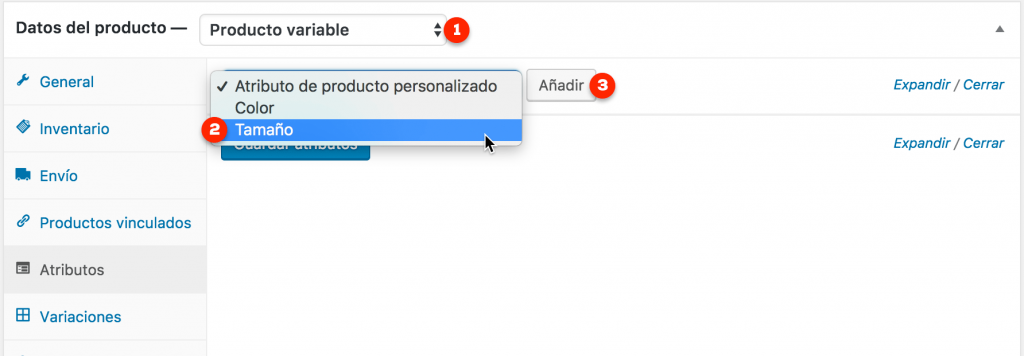
Producto variable

Veamos entonces cómo crear un Producto variable de acuerdo con la imagen anterior.
- Datos del producto: En esta sección podremos seleccionar la clase de Producto variable. Al hacer esto aparecerá una nueva pestaña llamada Variaciones.
- Atributos: En esta pestaña podemos seleccionar el(los) atributo(s) que van a conformar las variaciones. Para el caso de nuestro ejemplo de las camisetas, vamos a escoger el atributo Tamaño.
- Añadir: Una vez que hemos seleccionado el atributo, hacemos clic en el botón que dice Añadir. Esta acción asigna el atributo al producto para que surja un formulario con las siguientes alternativas:
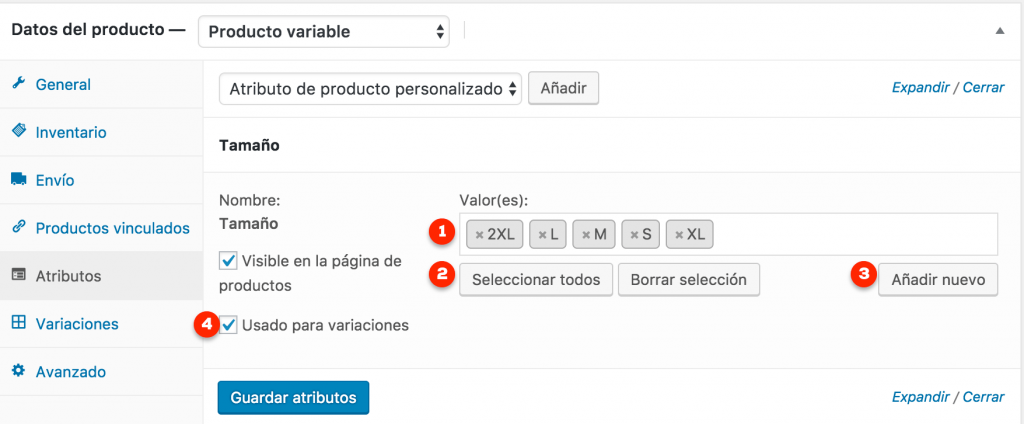
Atributos del producto

Veamos a continuación algunos de los aspectos mostrados en la imagen anterior que deben ser configurados para los Atributos de nuestro producto variable.
- Valor(es): Veamos entonces cuáles de los valores del atributo utilizaremos. De acuerdo con el ejemplo que hemos señalado, una camiseta puede estar disponible en sólo algunos tamaños (2 de los 5). Es suficiente escribir la primera letra del valor del atributo para seleccionarlo de una lista desplegable.
- Seleccionar todos: Para ahorrarnos tiempo, podemos pulsar el botón que dice Seleccionar todos.
- Añadir nuevo: Si requerimos un valor nuevo para los atributos, lo daremos de alta en este formulario haciendo clic en Añadir nuevo.
- Usado para variaciones: Si este atributo genera variaciones, debemos marcar esta casilla.
Con relación a la pestaña Atributos, esto sería todo. Trabajaremos con la pestaña Variaciones.
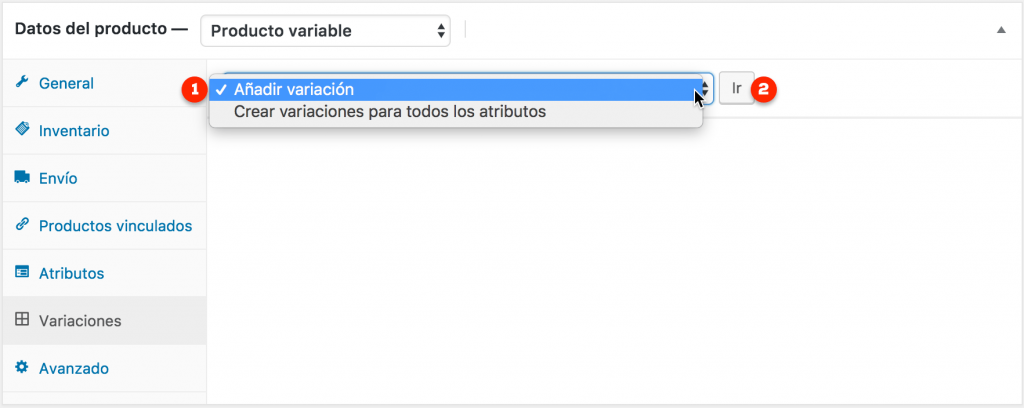
Variaciones del producto

- Añadir variación: En este selector podemos producir una variación para los valores de los atributos que hemos seleccionado o sólo algunos de ellos. Aquellos valores de los atributos que no posean una variación recibirán los valores del producto de origen o producto padre.
- Botón ir: Luego de seleccionar la opción, hacemos clic en Ir para que se generen los formularios de las variaciones. De acuerdo con el ejemplo que hemos venido describiendo, vamos a generar los formularios haciendo clic en Crear variaciones para todos los atributos. Luego de hacer clic en Ir aparecerá un nuevo formulario por cada atributo, tal como se puede apreciar en la siguiente imagen:

Formularios para las variaciones
Los formularios se generan por defecto y no aparecen a la vista porque son muy extensos. Para poder verlos, tenemos que hacer clic en la flecha que apunta hacia abajo como puede verse en la imagen en el punto 1. A continuación, veremos qué campos vamos a completar para cada una de las variaciones:

Aunque el formulario nos muestra muchos campos, esto no debe preocuparnos. Por lo general, estos valores se repiten tal como en el modo de crear un producto simple. Podemos sobrescribir los valores del producto de origen o producto padre. Debemos recordar siempre que las variaciones definidas parten del producto principal.
- Imagen: En esta opción podemos añadir una imagen de alguna variación. En el caso de tener un modelo de camiseta disponible en varios colores, podríamos añadir una imagen diferente para cada valor del atributo. En otras palabras, podríamos agregar imágenes de una camiseta roja, una verde, una azul, etc.
- SKU: Este campo podría servirnos para añadir un código específico para las variaciones. Una camiseta gris podría ser CG030 y una camiseta del mismo modelo pero de color verde podría ser CV030, por ejemplo.
- Descargable: Si colocamos este producto como descargable, se desplegará un formulario donde indicaremos los archivos, el límite y el vencimiento de la descarga.
- Virtual: En el caso de que sea un producto no tangible se puede marcar como Virtual. Podría ser el caso de un servicio o una suscripción a un newsletter, a una página web, etc. Cuando marcamos esta opción, automáticamente desaparecerán los campos referidos a las dimensiones para el envío del producto.
- Gestión de inventario: Con frecuencia necesitaremos controlar un stock dedicado a cada una de las variaciones. Por ejemplo, si tenemos 100 camisetas distribuidas de la siguiente forma: 20 verdes, 20 amarillas y las 60 restantes blancas.
- Precio normal: En el caso de que el precio del producto varíe de acuerdo al atributo, podemos asignarle este campo.
- Precio rebajado: En este campo podemos ofrecer algunas rebajas a nuestros clientes que van a depender de las variaciones que ellos seleccionen. Estas rebajas pueden ser permanentes o configuradas para un lapso utilizando los campos Fechas del precio rebajado cuando hacemos clic en el enlace Horario.
- Estado del inventario: En cualquier instante podremos cambiar el estado de una variación del producto teniendo la opción de elegir entre Hay existencias y Agotado.
- Peso: A objeto de dar conocer el peso de la variación de nuestro producto, podremos expresar aquí su peso como parte de una condición para el envío.
- Dimensiones: Al igual que en el caso del peso, expresaremos las dimensiones del producto en cuanto a su longitud, ancho y alto, para efectos del envío.
- Clase de envío: En este campo elegiremos las clases de envíos. Estas las daremos de alta en las configuraciones de WooCommerce donde definiremos los posibles gastos para envíos. Si no seleccionamos algún valor, se tomará por defecto el envío del producto original o producto padre.
- Clase de impuesto: Aquí podremos seleccionar cuál es el impuesto que aplica al producto.
- Descripción: Este campo es opcional y en él podremos añadir una descripción para explicar alguna característica relacionada con la variación del producto.
Tal vez lo anterior resulte algo complicado de entender por la cantidad de campos que tenemos que llenar. Sin embargo, es bastante simple hacerse la idea de que tenemos un producto con ciertos valores que podemos reflejar en sus atributos (tallas, colores, dimensiones, peso, etc.).
Es posible que quieras conocer cómo agregar campos nuevos en el checkout de WooCommerce.
Esperamos que este artículo sobre cómo crear un producto variable en WooCommerce, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


