¿Sabes cómo agregar opciones de imagen a tus formularios de WordPress? Quizás esto es algo de lo que te has preguntado en algún momento.
En lugar de solo mostrar las opciones de texto, las imágenes pueden hacer que nuestros formularios sean más atractivos al instante. Esto puede ayudar a mejorar nuestra tasa de respuesta y las conversiones a través de los formularios.

En este artículo de Ayuda Hosting, les mostraremos cómo agregar opciones de imagen en los formularios de WordPress para aumentar el compromiso y las conversiones.
Si lo deseas, también puedes echarle un vistazo a nuestra guía para obtener el enlace o URL de una imagen de WordPress.
Índice
¿En qué consisten las opciones de imagen y por qué usarlas en nuestros formularios?
Las opciones de imagen son fotografías, ilustraciones, gráficos o íconos entre los que los usuarios pueden elegir al completar nuestro formulario.
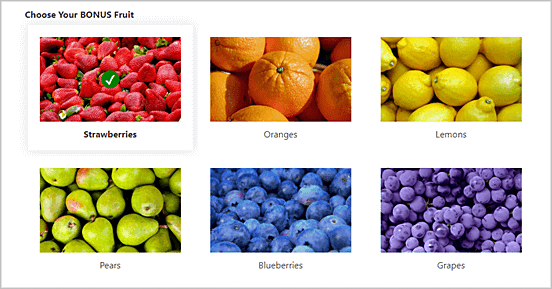
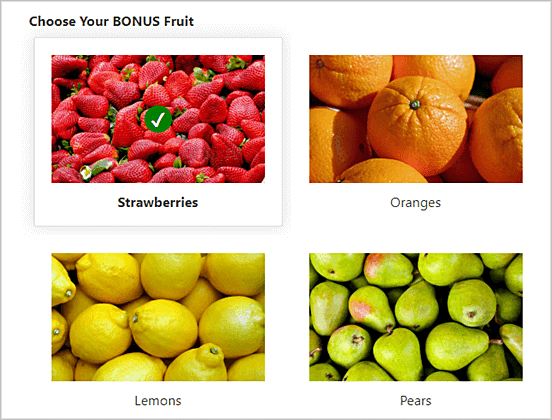
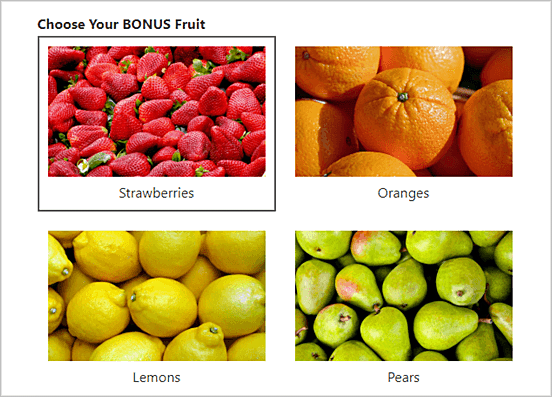
En la siguiente captura de pantalla se puede ver un formulario que utiliza la opción de imagen, en lugar de la opción de texto normal. La primera opción, Fresas, ha sido seleccionada:

La selección de imágenes puede ser una ventaja en muchas formas. En todos los casos, nos permiten hacer que nuestro formulario sea más llamativo y visualmente más atractivo.
El uso de imágenes también puede ayudar a que nuestros formularios se vean más pulidos y profesionales. También pueden ayudar a los usuarios a decidir más rápido.
Por ejemplo, si tenemos un restaurante que ofrece entregas a domicilio, desearemos tener un formulario de pedido en nuestro sitio web. Podemos usar imágenes de nuestros diferentes platos para ayudar a los clientes potenciales a elegir lo que desean.
Las opciones de imagen pueden facilitar que nuestros lectores completen nuestro formulario, especialmente para el público con dificultades de lectura o alguien que no habla nuestro idioma con fluidez.
¿Cómo agregar opciones de imagen a nuestros formularios de WordPress?
Para este breve tutorial, emplearemos el plugin WPForms. Este es el mejor plugin generador de formularios de WordPress que existe en el mercado. Además, nos permite crear formularios fácilmente utilizando un simple generador de formularios de arrastrar y soltar.
Primero, debemos instalar y activar el plugin WPForms. Si no estás seguro de cómo hacerlo, puedes obtener instrucciones paso a paso en nuestro tutorial sobre Cómo instalar plugins en WordPress.
WPForms es un plugin premium de WordPress. También ofrece una versión gratuita llamada WPForms Lite que dispone de la función de opciones de imagen.
¿Cómo crear nuestro formulario con WPForms?
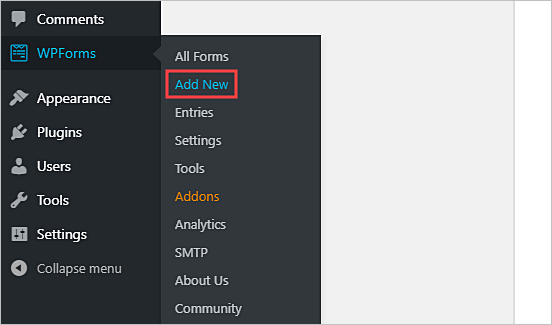
Una vez que hayamos activado el plugin, nos vamos a WPForms -> Agregar formulario en nuestro panel de WordPress para crear un nuevo formulario.

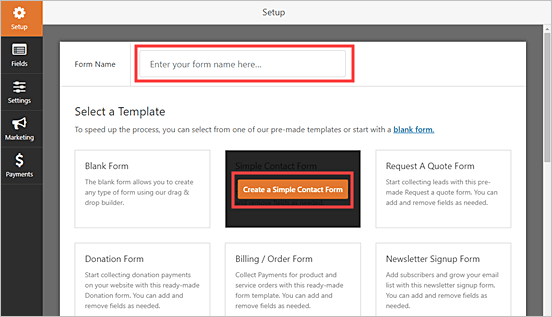
Primero proporcionamos un nombre para nuestro formulario y luego hacemos clic para seleccionar una plantilla. Utilizaremos un Formulario de Contacto Simple como punto de partida.

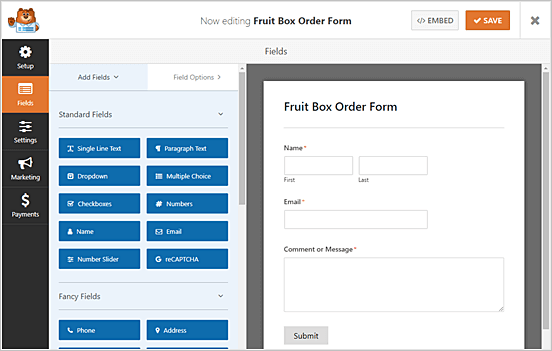
Esto lanzará la interface del generador de WPForms con campos de formularios precargados. Podemos editar cualquier campo de formulario haciendo clic en él, moverlo hacia arriba y hacia abajo o eliminarlo.

A continuación, agregamos un campo de opción múltiple para que los clientes puedan elegir el tipo de fruta (en este caso) que desean.
Nota: Las opciones de imagen también funcionan con el campo Casillas de verificación. Podemos usarla si deseamos que nuestros usuarios puedan elegir más de una opción.
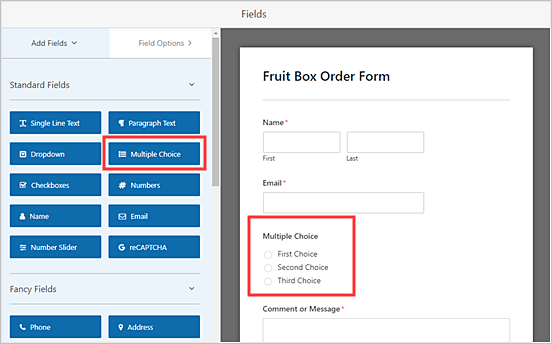
Para agregar el campo, arrastramos y soltamos el campo Opción múltiple de la sección Campos estándar en el lado izquierdo de nuestra pantalla. Seguidamente, lo colocamos justo encima del cuadro Comentario o Mensaje.

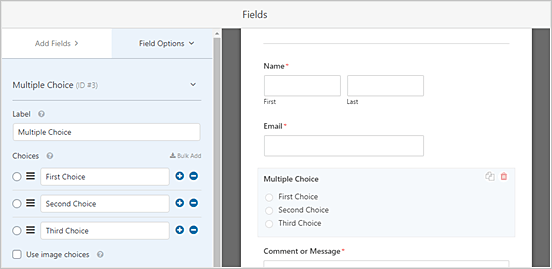
Como veremos, el campo de Opción Múltiple tiene opciones de texto por defecto. Si hacemos clic en el campo para editarlo, veremos las opciones de campo en el lado izquierdo de nuestra pantalla.

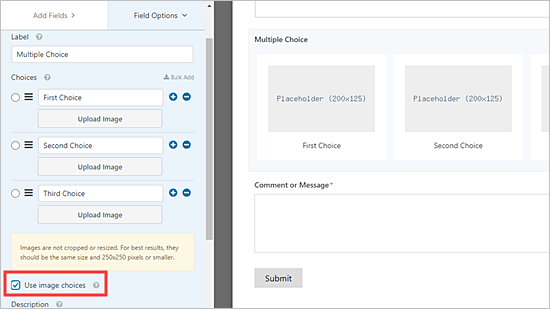
Aquí, debemos marcar la casilla Usar opciones de imagen y WPForms actualizará automáticamente el campo.

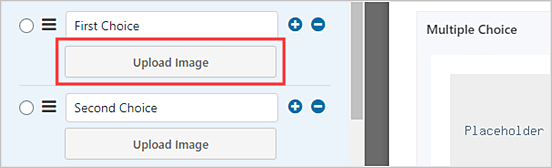
Podemos escribir lo que deseamos en la etiqueta de texto del campo y luego hacemos clic en el botón Cargar imagen. Podemos cargar una imagen desde nuestra computadora o seleccionar una de la biblioteca de medios de WordPress.

Recomendamos utilizar imágenes en formato .jpg o .png que no superen los 250 px por 250 px. Nuestras imágenes se verán mejor en esa forma si son todas del mismo tamaño.
Nota: WPForms no redimensionará nuestras imágenes. Debemos asegurarnos que tengan el tamaño que deseamos antes de cargarlas. Alternativamente, podemos ver la guía de Cómo utilizar el editor de imágenes básico en WordPress de Ayuda Hosting antes de agregarlas a nuestro formulario.
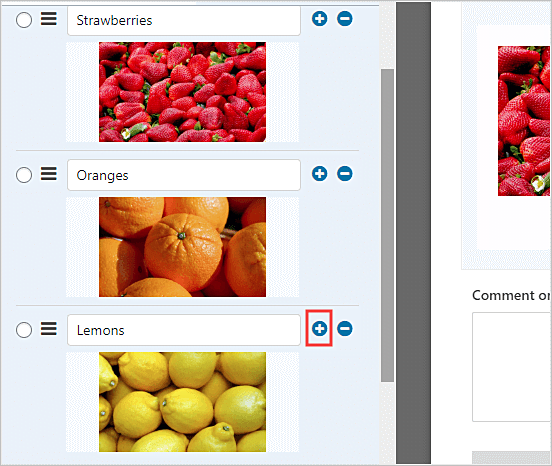
Si tenemos más de 3 opciones para escoger, hacemos clic en el botón (+) para agregar una nueva opción. También, podemos usar el botón (–) para eliminar la opción.

¿Cómo cambiar la forma en que se muestran las opciones de imagen en nuestro formulario?
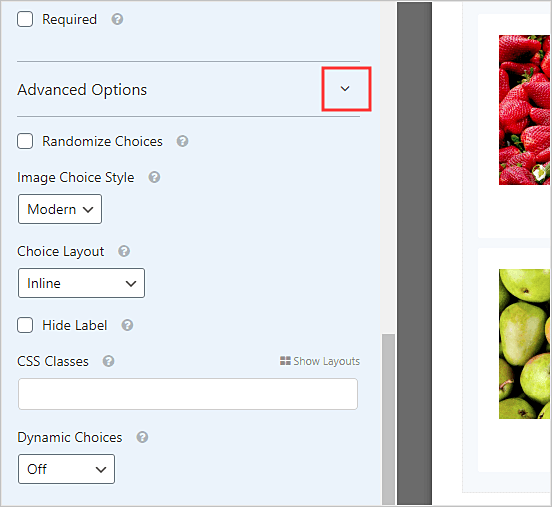
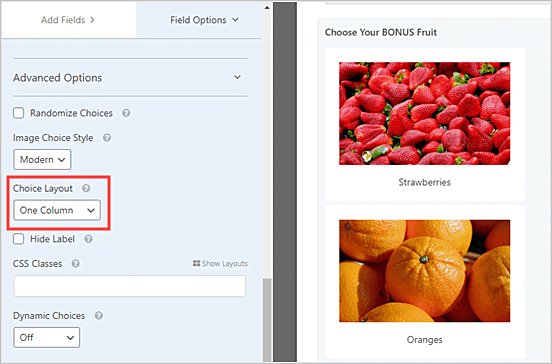
WPForms facilita el cambio del diseño de elección de imagen y otras configuraciones desde la pestaña Opciones avanzadas.

Podemos marcar la casilla Aleatorizar opciones si deseamos mostrar nuestras opciones de imagen al azar, en lugar de hacerlo en un orden en particular. Esto es útil si estamos creando una encuesta y deseamos eliminar el sesgo de primera elección en los resultados.
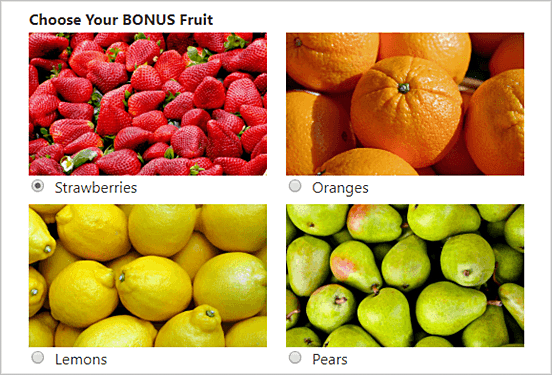
En Estilo de elección de imagen, podemos elegir cómo deseamos diseñar nuestras imágenes. El estilo predeterminado es Moderno, que se ve así con la opción Fresas seleccionada:

En su lugar, podemos elegir el estilo Clásico, que se ve así cuando se selecciona la opción Fresas:

Alternativamente, podemos elegir Ninguno para el estilo. En este caso, nuestras imágenes serán de manera regular sin bordes u otro estilo. Las etiquetas se mostrarán con botones de radio.

Si lo deseamos, también podemos cambiar la forma en que se presentan nuestras elecciones, utilizando el menú desplegable Elección de Diseño. El valor predeterminado es En línea con las opciones que aparecen una al lado de la otra hasta que se ajustan a una nueva línea.
En su lugar, podemos elegir mostrar nuestras elecciones en varias columnas. Si deseamos una lista vertical, elegimos Una columna del menú desplegable. Nuestras opciones de imagen se verán de la siguiente forma:

También existe la opción aquí de Ocultar etiqueta para nuestras elecciones de imagen. Esto significa que no habrá ningún texto debajo de las imágenes. En algunos casos, puede tener sentido hacer esto. Por ejemplo, podemos pedirle a la gente que vote por el nuevo diseño del logotipo que más les guste.
Sin embargo, debemos asegurarnos de ingresar una etiqueta relevante y útil siempre que sea posible. Esto se mostrará como texto alternativo para nuestras imágenes, haciendo que nuestro sitio sea más accesible para los usuarios con discapacidad visual.
¿Cómo agregar, eliminar o editar los campos en nuestro formulario?
Podemos agregar, eliminar o editar los campos en nuestro formulario. Para editar un campo, hacemos clic en él.
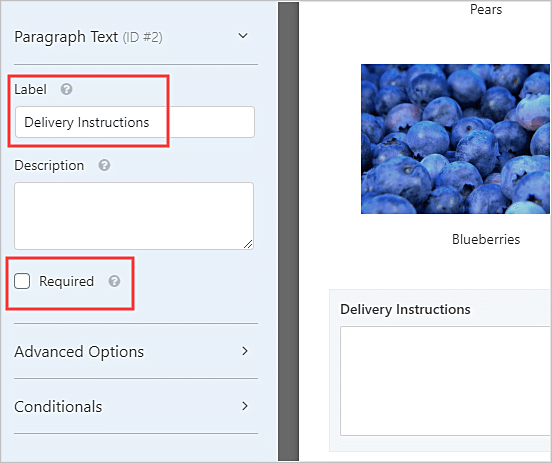
Por ejemplo, es posible que deseemos cambiar el campo Comentario o Mensaje para que sea opcional y tenga una etiqueta diferente. Después de hacer clic en el campo, podemos editarlo en el lado izquierdo de la pantalla.
Para hacerlo, escribimos la etiqueta que deseamos usar y desactivamos la casilla Requerido para que el campo resulte opcional.

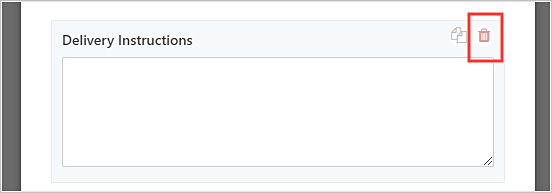
Para eliminar un campo, pasamos el cursor sobre él y luego hacemos clic en el icono de la papelera roja.

Una vez que estemos satisfechos con nuestro formulario, hacemos clic en el botón Guardar en la parte superior de la pantalla.
¿Cómo agregar el formulario a nuestro sitio web?
Podemos agregar nuestro formulario a cualquier publicación o página de nuestro sitio con solo un par de clics. Vamos a crear una nueva página para la nuestra.
Para hacerlo, nos vamos a Páginas -> Agregar nuevo, luego hacemos clic en el botón (+) para agregar un bloque a nuestra página.
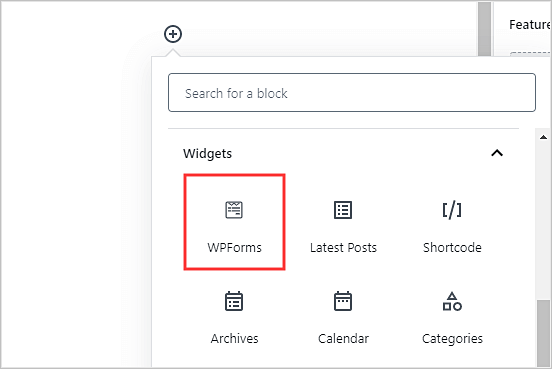
A continuación, buscamos el bloque WPForms en la sección Widgets o lo buscamos usando la barra de búsqueda. Luego, hacemos clic en el bloque para agregarlo a nuestra página.

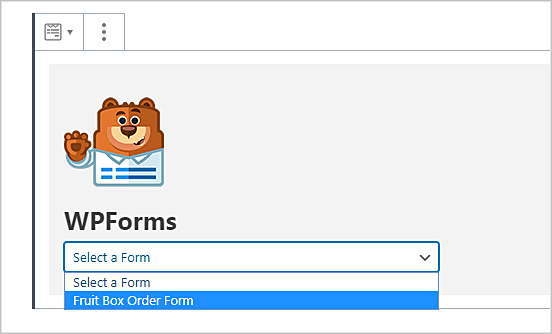
Seguidamente, hacemos clic en el menú desplegable Seleccionar un formulario y hacemos clic en el nombre de nuestro formulario para seleccionarlo. Estamos usando nuestro formulario de pedido de caja de frutas aquí.

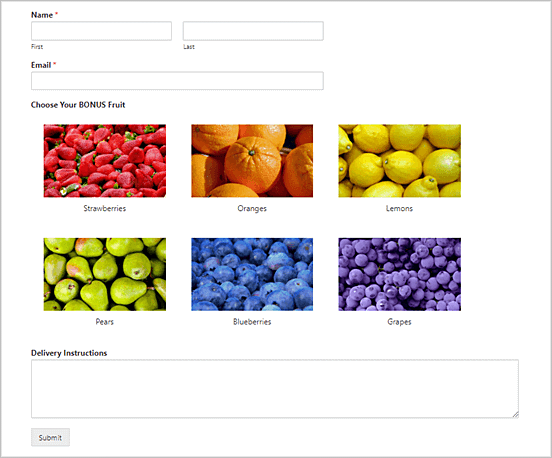
Ahora estamos listos para publicar nuestra página y ver nuestro formulario en vivo en nuestro sitio web. Así es como se verá nuestro formulario:

Si queremos realizar cambios en nuestro formulario, podemos hacerlo en WPForms -> Todos los formularios en nuestro tablero. Una vez que hayamos guardado los cambios, nuestro formulario también se actualizará automáticamente en nuestra página web.
Esperamos que este artículo sobre cómo agregar opciones de imagen en formularios de WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


