¿Quieres insertar una animación de precargador en WordPress? Un precargador es una animación que se utiliza para mostrar el progreso de carga de una página en segundo plano.
Una animación de precargador ayuda a que los usuarios que están trabajando en nuestro sitio web puedan cargar la página. Esto mejora en cierta medida la experiencia del usuario y ayuda a que se reduzca en gran medida la tasa de rebote.

En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo insertar animación de precargador en WordPress.
Índice
¿Qué es un precargador y en qué momento se debe usar?
Como lo hemos dicho en el párrafo anterior, un precargador es una animación o mensaje que se utiliza para mostrar el proceso de carga de una página en segundo plano.
Por lo general, cuando visitamos un sitio web, el navegador comienza a cargar distintas partes del contenido. Algunos sectores del sitio web se cargan mucho más rápido, mientras que otros tardan un poco más.
Si la mayor parte de tu contenido cuenta con pocas imágenes y vídeos, realmente no necesitas colocar un precargado en tu sitio web. En su lugar, sólo tendrás que concentrarse en aplicar las mejores medidas de velocidad y rendimiento para hacer que tu sitio web cargue de una forma mucho más rápida.
En el caso de que tengas un sitio web que necesita cargar fotografías, imágenes, vídeos incrustados, deberás hacer que tus usuarios esperen un poco más para observar todo el contenido.
Cuando se lleva a cabo las descargas parciales, un sitio web puede que parezca algo lento. En ocasiones los usuarios puede incluso pensar que el sitio web está dañado. En este caso es recomendable agregar un precargador para mostrarle al usuario el progreso de carga de la página.
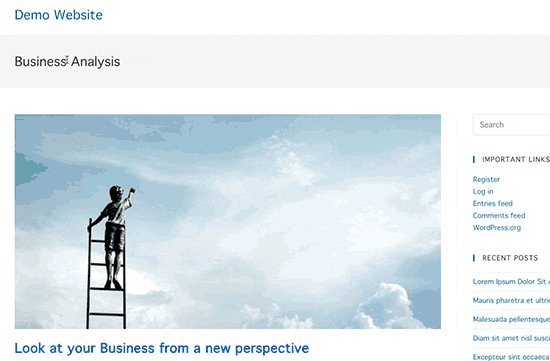
Un ejemplo de ello es cuando haces clic en el botón de Vista previa de WordPress cuando redactas una publicación de blog. WordPress se encarga de abrir una vista previa de tu sitio web en una ventana y al instante te estará mostrando un precargador antes de que se cargue totalmente la vista previa en vivo.

Ahora, observemos cómo insertar de una forma muy sencilla un precargador en nuestro sitio web de WordPress.
Insertar un precargador de WordPress utilizando WP Smart Preloader
Este uno de los métodos más sencillos de implementar ya que no requiere de que hagas ningún cambio en tu tema de WordPress.
En primer lugar, tendrás que llevar a cabo la instalación y activación del plugin WP Smart Preloader. Si quieres conocer más detalles acerca de cómo instalar un plugin en WordPress puedes visitar nuestra guía.
Cuando realices la activación del plugin, tendrás que dirigirte a la página Configuración y seleccionar WP Smart Preloader para realizar la configuración de los ajustes del plugin.

En primer lugar, tienes que seleccionar el estilo del precargador o la animación que quieres para la página. El plugin cuenta con seis animaciones incorporadas que puedes seleccionar. Estarás consiguiendo cargar el propio HTML y CSS personalizado para generar un precargador personalizado.
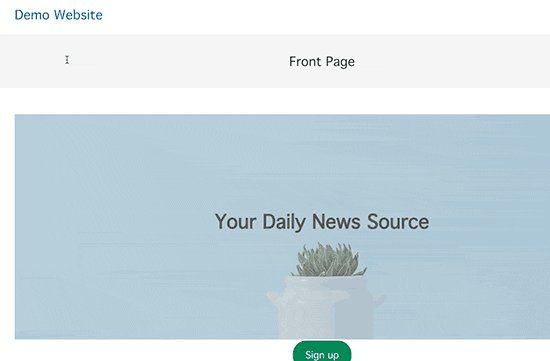
Luego de ello, tienes la opción de hacer que el precargador aparezca directamente en la página de inicio marcando la opción Mostrar sólo en la página de inicio.
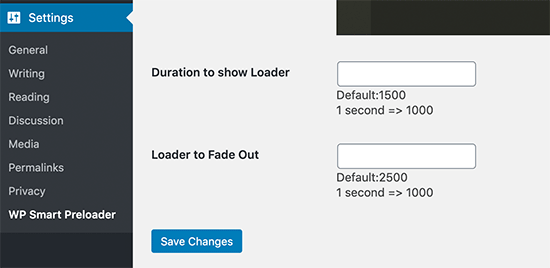
Para continuar, deberás desplazarte hacia abajo y buscar la sección Duración para mostrar el precargador. Allí tendrás que especificar la duración del precargador. Estarás observando una opción predeterminada en 1500 ms la cual funciona para la mayoría de los sitios webs. La puedes modificar si así lo deseas.

De igual forma, puedes configurar el tiempo que tarda el cargador en desaparecer por completo. La opción predeterminada en este caso es de 2500 ms.
Para finalizar, no olvides seleccionar el botón de Guardar cambios para no perder la configuración.
Ahora tienes la opción de visitar tu sitio web para observar el precargado en vivo.

Insertar un precargador de WordPress utilizando Preloader
Este método también es bastante flexible, aunque requiere de algunos pasos adicionales para implementar de forma exitosa el precargador en tu sitio web WordPress.
En primer lugar, tendrás que llevar a cabo la instalación y activación del plugin Preloader. Si quieres obtener más detalles al respecto, podrás visitar nuestra base de conocimientos donde tenemos una guía de cómo instalar un plugin de WordPress.
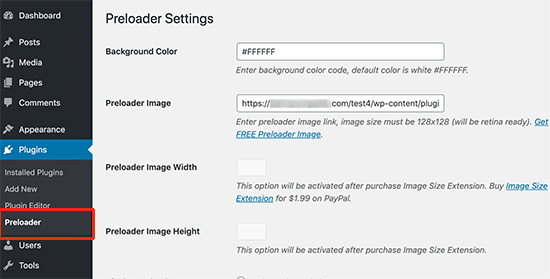
Cuando realices la activación del plugin, tendrás que dirigirte la sección de Plugins y seleccionar la opción Preloader para llevar a cabo la configuración del mismo.

Primero, tendrás que insertar un código HEX para el color del fondo que quieres colocar en tu pantalla de carga. La opción predeterminada será #FFFFFF, la cual es blanco. Puedes utilizar una herramienta para seleccionar distintos colores en línea y encontrar el código HEX para el color en específico que queremos utilizar.
Para continuar, tendrás que proporcionar una URL de la imagen del precargador que quieres usar. El plugin cuenta con una imagen predeterminada de animación.
Si quieres utilizar otro tipo de animación, estarás encontrando un enlace de descarga y una imagen animada para el precargador directamente desde un sitio web de terceros. Luego de que cargar una imagen en la carpeta wp-content deberás pegar la URL aquí.
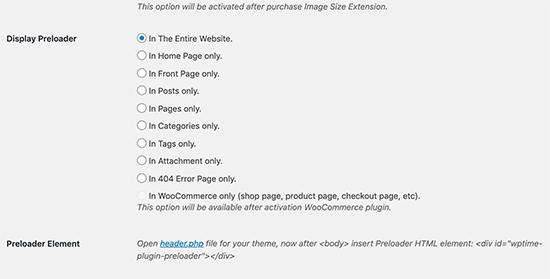
Para continuar, selecciona donde quieres mostrar el precargador.

Esta opción permite la posibilidad de mostrarlo en una página en específico de tu sitio web si así lo quieres.
Para finalizar, estarás observando las instrucciones para insertar un código directamente al archivo header.php del tema de WordPress.
<div id="wptime-plugin-preloader"></div>
Antes de salir, tendrás que seleccionar la opción Guardar cambios para qué se almacene toda la configuración.
No es recomendable insertar un código en nuestro tema de WordPress ya que puede que se borre cuando se actualice el tema.
En caso de que estés utilizando un tema secundario, no tendrás problemas al insertar el código directamente el archivo header.php del tema secundario.
Otra solución bastante ideal, es insertar el código utilizando un plugin de fragmentos de código.
El código que necesitas insertar será el siguiente:
function wpb_add_preloader() {
echo '<div id="wptime-plugin-preloader"></div>';
}
add_action( 'wp_body_open', 'wpb_add_preloader' );Este método de insertar un código te estará asegurando a que permanezca incluso si se actualiza tu tema.
Cuando hayas terminado de insertar el código, puedes dirigirte a tu sitio web para observar el precargador en vivo.

Esto ha sido todo por hoy en Ayuda Hosting, esperamos haberte ayudado a insertar una animación de forma eficiente un precargado de WordPress y así logres evitar la tasa de rebote de tu sitio. Si quieres conocer más detalles y consejos útiles sobre WordPress puedes visitar nuestra base de conocimientos.


