Alguna vez te has preguntado ¿qué pasa con las imágenes que subimos a WordPress? esta es una duda que le surge a muchos de nuestros clientes y por ello hemos precisado responderla en esta guía.

En este artículo que traemos hoy en Ayuda Hosting, estaremos mostrando qué pasa cuando subimos imágenes a nuestro sitio de WordPress.
¿Quieres optimizar tus imágenes de WordPress para SEO y aumentar tu posicionamiento? puedes visitar nuestra Guía SEO para optimizar imágenes y así aumentar el tráfico de tu sitio.
Índice
- 1 Disminuir calidad de las imágenes
- 2 ¿Qué ocurre cuando subimos imágenes a WordPress?
- 3 ¿Qué hace el tema de WordPress al subir las imágenes?
- 4 ¿Qué hacen los plugins de WordPress al subir las imagenes?
- 5 ¿Es suficiente con las imágenes adicionales de WordPress?
- 6 ¿Qué tamaños debemos usar para las imágenes adicionales?
- 7 Ultimas consideraciones
Disminuir calidad de las imágenes
Quizás esto es un tema que no se conoce mucho, pero al subir una imagen a WordPress, se reduce de forma automática su calidad en un 10%. Esto lo hace con la finalidad de optimizar la transferencia y espacio de almacenamiento. Normalmente los cambios en las imágenes suelen ser imperceptibles por lo que no los estarás notando.
Esto se puede apreciar menos si son imágenes de muy buena calidad y con un tamaño proporcional a nuestra página. Sucede en especial cuando son imágenes que ocupan una gran parte de la pantalla o si es un fondo de nuestra web.
¿Qué ocurre cuando subimos imágenes a WordPress?
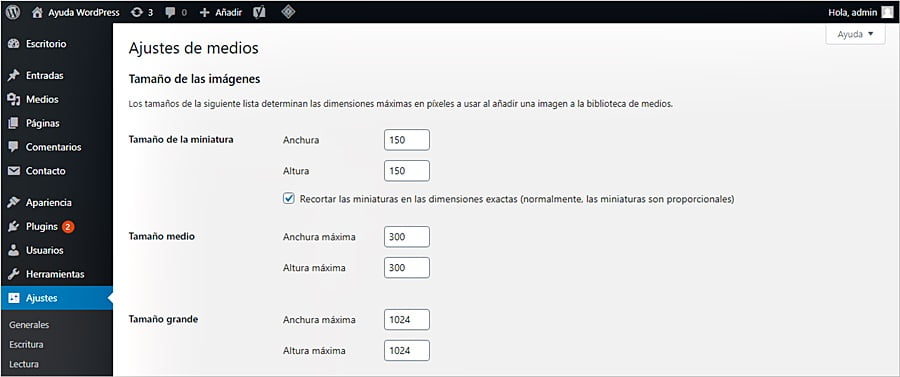
WordPress por defecto, realiza una copia de las imágenes que subimos a nuestro sitio. Las copias de las imágenes las podrás configurar en la sección de Ajustes directamente en la categoría Medios. Aquí puedes especificar qué tamaño deseas para las imágenes de WordPress.

En la captura de pantalla anterior, podrás modificar el tamaño de las imágenes desde grande, medio y hasta para las miniaturas. Así, si subes una imagen de tamaño superior al que has especificado como el tamaño más grande, WordPress se encargará de realizar una copia con el ancho y alto especificado.
¿Qué hace el tema de WordPress al subir las imágenes?
En ocasiones suele ser algo más frecuente, por lo que es probable que tengas tamaños adicionales, haciendo que se generen tamaños para que se ajusten de mejor forma al estilo del tema que estas utilizando.
Por eso puede pasar que así tengas imágenes miniaturas predeterminadas a 150 x 150, puede que observes que se comienzan a crear copias de tus imágenes con una resolución de 100 x 100. Cuando sucede esto, es nuestro tema que está creando las copias de las imágenes para adaptarlas al diseño de nuestro sitio.
Es posible que también quieras conocer cómo colocar subtítulos en las imágenes de WordPress.
¿Qué hacen los plugins de WordPress al subir las imagenes?
También hay plugins que modifican las imágenes que subimos a WordPress, uno de ellos es WooCommerce. Esta herramienta incluye un ajuste para modificar el tamaño de las imágenes que vas a subir a tu sitio.
Puedes personalizar las copias de las imágenes creadas por WooCommerce desde el panel de administrador de WordPress haciendo clic en WooCommerce -> Ajustes -> Productos -> Mostrar.
Si visualizas tu carpeta de medios subidos, notarás que una buena cantidad de los archivos cuentan con una copia de las imágenes que subiste.
¿Es suficiente con las imágenes adicionales de WordPress?
Es preciso decir que no, principalmente porque puedes tener problemas al subir imágenes cuando las quieras utilizar de imagen destacada.
Suele pasar que no siempre subimos los tamaños adecuados para las imágenes, haciendo que falten más.
Incluso, el plugin Yoast SEO te puede indicar que estas utilizando una imagen destacada muy pequeña, por lo que al compartir tus contenidos en las redes sociales no se verá bien. Esto se traduce en un menor impacto en las redes sociales.
¿Qué tamaños debemos usar para las imágenes adicionales?
En fin, podemos decir que los tamaños adicionales para las imágenes no es suficiente. Por esa razón es importante considerar otros tamaños para las imágenes de nuestro sitio, es especial si se van a publicar en ciertas plataformas de redes sociales.
Tamaños ideales para imágenes adicionales de Facebook
Si sueles publicar en Facebook tus post de WordPress, es preciso que tomes en cuenta los siguientes tamaños para las imágenes de tu sitio.
- Para imágenes de contenidos compartidos puedes emplear una configuración de 630 x 315.
- En el caso que quieras compartir contenido en dispositivos de alta resolución puedes emplear imágenes de 1200 x 630 pixeles.
Para que las imágenes puedan verse perfectamente tendrás que crear al menos una sola configuración de 1200 x 630 pixeles cuando se trata de imágenes destacadas.
Tamaños ideales para imágenes adicionales de Twitter
En lo que se refiere a Twitter, también cuenta con un tamaño recomendado. El mínimo que aconsejamos emplear para Twitter es una configuración de 440 x 220.
Cuando se trata de pantallas de alta resolución puedes colocar incluso el doble para estar más seguros.
Tamaños ideales para imágenes adicionales de Google+
En cuanto a Google + se debe utilizar una configuración de 497 x 373 pixeles. Así como en Facebook y Twitter, lo mismo ocurre en este caso, las puedes ampliar al doble para dispositivos de alta resolución.
Tamaños ideales para imágenes adicionales en Instagram
Como Instagram se trata de una red más visual, se pueden emplear diferentes tipos de configuraciones según el tipo de imagen.
Si se trata de imágenes cuadradas, puedes aplicar imágenes de 1080 x 1080 pixeles. En el caso de imágenes apaisadas una resolución de 1080 x 566. Y por último, cuando son imágenes de retrato utiliza 1080 x 1350.
Ultimas consideraciones
Al utilizar todos los tamaños para las imágenes adiciones estarás cubriendo todas las necesidades de WordPress y las redes sociales.
El tamaño para las miniaturas que utiliza tu tema. Debes poner a cero el ajuste de imagen condicional de WordPress para las miniaturas y así no se generará otro.
Si tienes una tienda en línea y deseas contar con las imágenes adecuadas, puedes hacer los ajustes directamente en WooCommerce en caso de que el tema no lo haga. En ese caso debes poner a cero los tamaños de WooCommerce y los que utilizan tu tema.
Cuando hablamos de una imagen que cubra la totalidad del ancho de bloque, si aún tu tema no lo genera, debes colocar el tamaño grande directamente en los ajustes de WordPress a cero.
Para redes sociales como Facebook por ejemplo, puedes usar una resolución de 1200 x 630, la cual te estará funcionando para gran parte de las redes sociales.
Es posible que quieras conocer cómo realizar un collage de imágenes en WordPress.


