¿Sabes cómo agregar un formulario de contacto con un CAPTCHA en WordPress? El objetivo de cualquier sitio web es llegar a nuestro público objetivo e interactuar con los visitantes. Además, permitirles abrir una línea de comunicación con el sitio ayuda mucho a lograr este objetivo.

Como tal, los propietarios de sitios web deben proporcionar a los visitantes un medio de contactarlos. Podríamos listar las direcciones de correo electrónico en nuestro sitio web. Sin embargo, los visitantes pueden ver eso como demasiado trabajo y decidir no comunicarse con nosotros al tener que abrir la bandeja de entrada y escribir un correo electrónico.
Índice
- 1 Formularios de Contacto
- 2 ¿Cómo agregar un formulario de contacto con un CAPTCHA en WordPress?
- 2.1 ¿Cómo crear y agregar un formulario de contacto en WordPress?
- 2.2 Cómo agregar un CAPTCHA a los formularios de contacto
- 2.3 Prueba del Captcha en nuestro formulario de contacto
Formularios de Contacto
Aquí es donde entra una nueva alternativa, el formulario de contacto. Tener un formulario de contacto en nuestro sitio web permite a los usuarios escribir información esencial (como su nombre, su dirección de correo electrónico y su mensaje) en un formulario. Esta información se convierte en un correo electrónico utilizando una plantilla preprogramada enviada a nuestra dirección de correo electrónico.
Desde allí, podemos verificar lo que el usuario tiene que decir y responder en la dirección de correo electrónico que proporcionó. Un formulario de contacto es mucho más fácil de usar que la alternativa de incluir una dirección de correo electrónico (que ahora se mantiene a salvo de posibles spammers) en nuestro sitio web.
Sin embargo, los formularios de contacto tienen su vulnerabilidad. Los bots se pueden programar para completarlos y enviarlos a las bandejas de entrada de los propietarios de sitios web de spam con los correos electrónicos. Para minimizar la amenaza de que los bots exploten un formulario de contacto en nuestro sitio web, debemos agregar un CAPTCHA al formulario de contacto.
¿Cómo agregar un formulario de contacto con un CAPTCHA en WordPress?
Para que las cosas sean más fáciles de seguir, dividiremos el proceso de agregar un formulario de contacto con un CAPTCHA integrado a nuestro sitio web de WordPress en dos partes:
- Crearemos un formulario de contacto y lo agregamos a nuestro sitio web.
- Agregamos el CAPTCHA a nuestro formulario de contacto ya instalado.
¿Cómo crear y agregar un formulario de contacto en WordPress?
La forma más fácil de crear y agregar formularios de contacto en WordPress es usar un plugin de formulario de contacto dedicado. Sin embargo, existe una gran cantidad de plugins de formulario de contacto especializados tanto en sus versiones gratuita y de pago.
Para asegurarnos de que cubrimos todas nuestras bases y que tenemos algunas opciones para elegir, este tutorial de Ayuda Hosting, servirá de guía para crear y agregar un formulario de contacto con un reCAPTCHA integrado utilizando el plugin Contact Form 7 de Takayuki Miyoshi, WPForms y el plugin generador de páginas Elementor Pro.
Primer paso: Instalación del plugin de formulario de contacto
Contact Form 7
Si no estamos buscando gastar dinero en un generador de formularios premium, el plugin Contact Form 7 de WordPress es el camino a seguir. Hasta el día de hoy, Contact Form 7 sigue siendo la mejor alternativa en lo que respecta a los plugins de creación de formularios gratuitos para WordPress.
En primer lugar, tendremos que ir a la lista oficial de WordPress y ubicar Contact Form 7. Una vez ubicado en el directorio de plugins de WordPress, hacemos clic en Descargar.
Al hacerlo, se iniciará la descarga de un archivo .zip que contiene el plugin. Una vez que descarguemos este archivo comprimido, lo ubicamos y lo movemos a un lugar seleccionado en nuestra computadora.
A continuación, instalamos el plugin, y podemos hacerlo de dos maneras diferentes. Podemos instalar el plugin utilizando el Panel de administración de WordPress de nuestro sitio web o subirlo directamente a los servidores que alojan nuestro sitio.
Para instalar el plugin Contact Form 7 desde el Panel de administración de WordPress, hacemos lo siguiente:
- En la barra lateral izquierda del Panel de administración de WordPress, hacemos clic en Plugins-> Agregar nuevo.
- Seguidamente, hacemos clic en el botón Cargar plugin.
- A continuación, hacemos clic en Elegir archivo.
- Navegamos en nuestro PC hasta el directorio en el que se encuentra el archivo comprimido que contiene el plugin Contact Form 7 y hacemos clic en el archivo .zip para seleccionarlo.
- Hacemos clic en Abrir.
- De vuelta en el Panel de administración de WordPress con el archivo .zip elegido, hacemos clic en Instalar ahora.
- Esperamos a que WordPress instale el plugin Contact Form 7. Cuando se haya instalado el plugin, veremos un mensaje que dice El plugin se instaló correctamente. Al ver este mensaje, hacemos clic en el botón Activar plugin en la parte inferior. Los plugins instalados de WordPress en realidad no comienzan a funcionar hasta que son activados.
Si el repositorio de plugins de WordPress está inactivo o si simplemente nos gusta hacer las cosas nosotros mismos, también podemos instalar el plugin Contact Form 7 cargando el contenido del archivo .zip que hemos descargado directamente a los servidores que alojan nuestro sitio web.
Necesitaremos un cliente FTP para hacerlo. Para esto, recomendamos FileZilla. Este cliente FTP es completamente gratuito y está más que calificado. Una vez que hayamos descargado e instalado FileZilla, debemos hacer lo siguiente:
- Navegamos en nuestro PC hasta el directorio en el que se encuentra el archivo .zip que contiene el plugin Contact Form 7 y lo descomprimimos. Una vez que el archivo se ha descomprimido, veremos una carpeta con el nombre del plugin.
- Abrimos FileZilla y hacemos clic en Archivo -> Administrador del sitio.
- En la ventana Administrador del sitio, hacemos clic en Nuevo sitio.
- Escribimos un nombre para nuestro sitio web y presionamos Entrar.
- Introducimos las credenciales de FTP para nuestro sitio web (el nombre de dominio de nuestro sitio web, nombre de usuario para conexiones FTP, contraseña FTP y tipo de cifrado, entre otros). Esto lo haremos en el panel derecho de la ventana la configuración. Si ya no tenemos esa información, debemos ponernos en contacto con nuestro proveedor de alojamiento web y ellos nos ayudarán a obtenerla.

- Hacemos clic en Ok.
- Seguidamente, hacemos clic en Archivo -> Administrador del sitio.
- Luego, hacemos clic en la entrada de nuestro sitio web en el panel lateral izquierdo de la ventana del Administrador del sitio para seleccionarla y seguidamente hacemos clic en Conectar.
Nota: Cuando establecemos una conexión FTP con nuestro sitio web por primera vez, FileZilla puede mostrar una ventana emergente de certificado desconocido. Para eliminar esta ventana, marcamos la opción Confiar siempre en el certificado para futuras sesiones dentro de la ventana emergente y hacemos clic en Aceptar. - Una vez que FileZilla haya establecido una conexión FTP con los servidores que alojan nuestro sitio web, todos los archivos y carpetas que constituyen la instalación de WordPress para nuestro sitio web se mostrarán en la sección Sitio remoto de FileZilla. En la sección Sitio remoto, abrimos la carpeta de WordPress (que generalmente se llama www o public_html) y navegamos hasta wp-content -> Plugins.
- En la sección Sitio local de FileZilla, navegamos hasta el directorio que contiene el contenido descomprimido del archivo .zip desde el paso 1. Ubicamos la carpeta contact-form-7 y hacemos clic con el botón derecho sobre él.
- En el menú contextual resultante, hacemos clic en Cargar. FileZilla procederá a transferir la carpeta desde nuestro PC a los servidores que alojan nuestro sitio web, instalando efectivamente el plugin Contact Form 7 en nuestro sitio web.
- Si elegimos instalar manualmente el plugin Contact Form 7 a través de una conexión FTP, no tendremos la opción de activar el plugin después de la instalación y tendremos que habilitarlo manualmente. Para hacerlo, navegamos hasta el Panel de administración de WordPress de nuestro sitio web. A continuación, hacemos clic en Plugins -> Plugins instalados en el panel lateral izquierdo. Seguidamente, ubicamos la entrada para el Contact Form 7 en la lista de plugins instalados en el panel derecho y hacemos clic en Activar justo debajo de él.
Elementor Pro
Elementor Pro es un plugin premium de WordPress, por lo que si deseamos usarlo para satisfacer nuestras necesidades de creación de formularios, tendremos que comprar una suscripción desde su sitio web oficial. Una vez que hayamos comprado la suscripción a Elementor Pro y se nos haya proporcionado el archivo .zip que contiene el plugin, podemos utilizar el proceso descrito anteriormente para instalar el plugin. Debemos asegurarnos de activar el plugin una vez que se haya instalado.
WPForms
Si bien WPForms es un plugin de creación de formularios premium, existe una versión Lite gratuita disponible en el repositorio de plugins de WordPress. Lo más destacado de WPForms es el hecho de que proporciona a los usuarios una interface gráfica para crear formularios. Esto permite agregar y eliminar campos de formulario simplemente arrastrándolos y soltándolos.
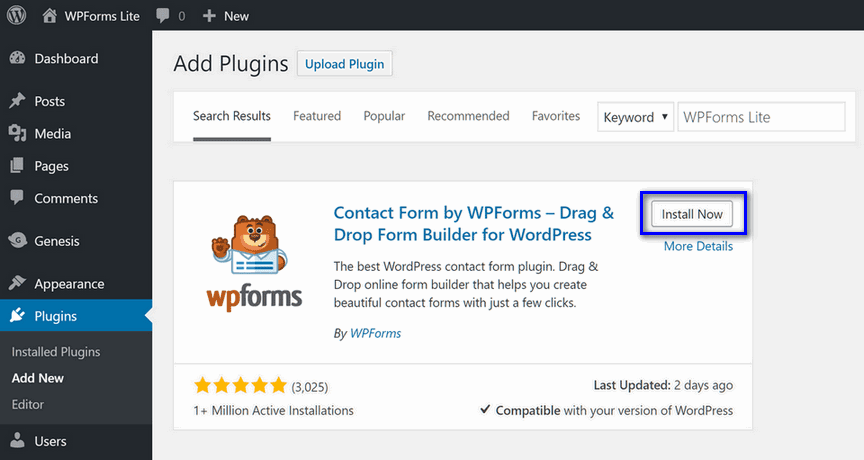
- En el panel lateral izquierdo del Panel de administración de WordPress, hacemos clic en Plugins -> Agregar nuevo.
- Buscamos WPForms Lite.
- Seguidamente, hacemos clic en Instalar ahora junto al resultado de búsqueda llamado Formulario de contacto de WPForms – Arrastrar y soltar Generador de formularios para WordPress.

- Esperamos a que se instale WPForms Lite y hacemos clic en Activar en la siguiente pantalla para habilitarlo.
Segundo paso: Creación y configuración de un formulario de contacto
Usando el Contact Form 7
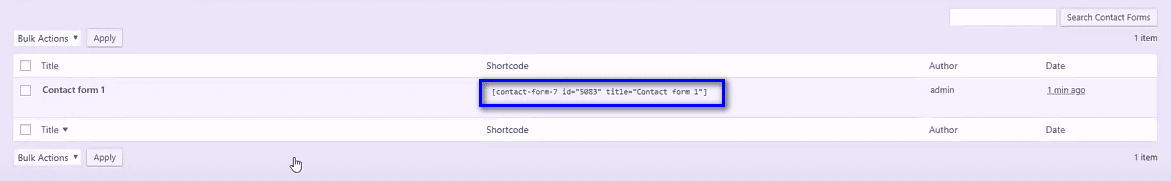
Cuando activamos el plugin Contact Form 7, se creará un nuevo elemento de menú llamado Contacto en el panel lateral izquierdo del Panel de administración de WordPress de nuestro sitio web. Hacemos clic en Contacto -> Formulario de contacto. Seguidamente veremos que el plugin ya ha creado nuestro primer formulario de contacto para nosotros y lo tituló acertadamente Formulario de contacto 1.
Pasamos el mouse sobre el formulario de contacto 1 y hacemos clic en Editar para configurar el formulario. Si deseamos cambiar el nombre del formulario de contacto, reemplazamos el nombre Formulario de contacto 1 en el campo Título con el nombre con el que deseamos que sea nombrado el formulario.
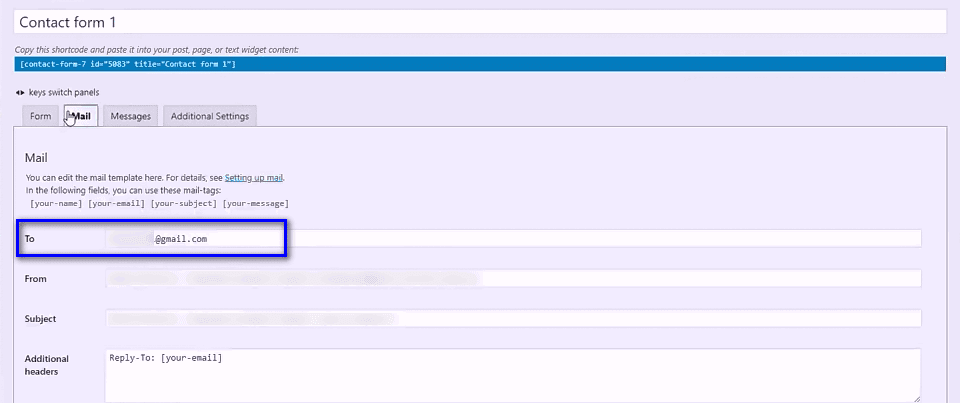
Debemos asegurarnos de navegar hasta la ficha de correo y verificar que en el campo Para, que contiene las direcciones de correo electrónico, se encuentre la dirección en la que deseamos recibir los mensajes.

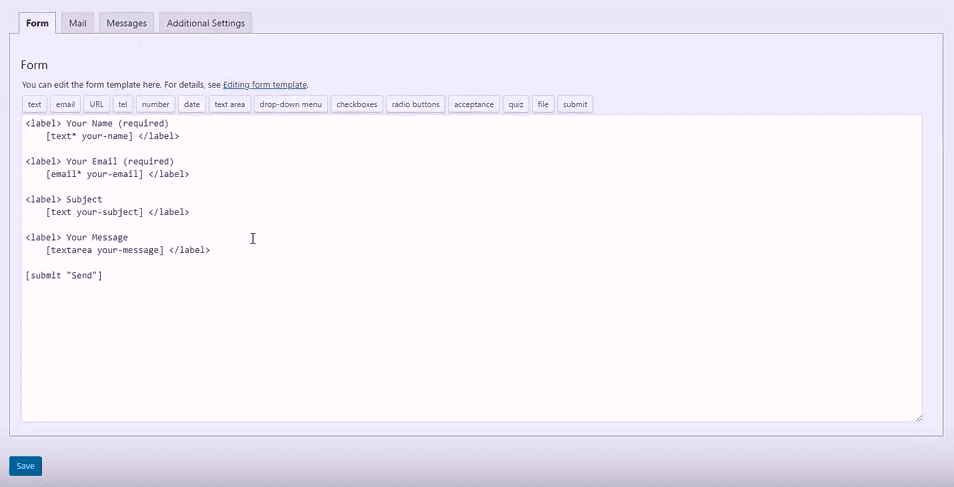
Volvemos a la pestaña Formulario y veremos que el formulario ya incluye los campos estándar (la dirección de correo electrónico del usuario, su nombre, el asunto de su mensaje y el mensaje). Si deseamos agregar uno o dos campos al formulario, podemos hacerlo con la ayuda de los botones preconfigurados para los campos que se encuentran justo encima del cuadro de texto. Cuando estemos satisfechos con la configuración del formulario de contacto, hacemos clic en Guardar.

Si deseamos crear un nuevo formulario de contacto, hacemos clic en Contacto -> Agregar nuevo en el panel lateral izquierdo del Panel de administración de WordPress. Asignamos un nombre al nuevo formulario de contacto, agregamos o eliminamos campos como mejor nos parezca y nos aseguraremos de especificar una dirección de correo electrónico para el formulario al que enviarán los mensajes antes de hacer clic en Guardar.
Usando Elementor Pro
Lamentablemente, Elementor Pro no tiene ninguna opción para que los usuarios creen, configuren y guarden formularios de contacto u otros formularios de ningún tipo para su uso posterior. Esto significa que cada vez que deseemos agregar un formulario de contacto a nuestro sitio web, tendremos que crear uno nuevo. Afortunadamente, crear un formulario de contacto desde cero usando Elementor Pro es excepcionalmente fácil, con el plugin haciendo la mayor parte del trabajo por nosotros.
Usando WPForms
Cuando activamos el plugin WPForms, se creará un nuevo elemento de menú llamado WPForms en el panel lateral izquierdo del Panel de administración de WordPress de nuestro sitio web. Hacemos clic en WPForms -> Agregar nuevo. A continuación, veremos que la interface gráfica de creación de formularios de WPForms ocupa la mayor parte del espacio de nuestro Panel de administración de WordPress. Una vez que la interfaz de creación de formularios está activa, debemos hacer lo siguiente:
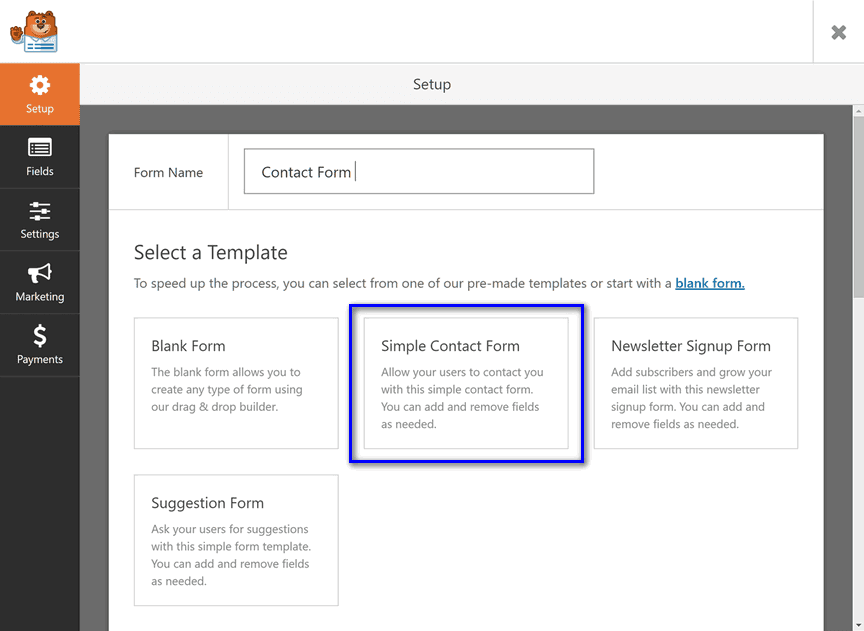
- Escribimos un nombre pertinente y fácil de memorizar para el formulario de contacto en el campo Nombre del formulario. El nombre Formulario de contacto 1 o algo por el estilo, funcionará bien.
- Hacemos clic en Formulario de contacto simple en la sección Seleccionar una plantilla.

- Veremos que el formulario ya tiene todos los campos básicos para un formulario de contacto (nombre, dirección de correo electrónico y mensaje). Se pueden agregar campos adicionales al formulario haciendo clic en ellos en el panel izquierdo y los campos existentes se pueden reordenar arrastrándolos y soltándolos en la ubicación deseada en el panel derecho. Los campos existentes también se pueden editar y cambiar de tamaño haciendo clic en ellos en el panel derecho.

- Una vez que estemos satisfechos con los campos del formulario de contacto, navegamos a la pestaña Configuración.
- Hacemos clic en Notificaciones en el panel izquierdo.
- A continuación, localizamos el campo Enviar a dirección de correo electrónico en el panel derecho y nos aseguramos de que contenga las direcciones de correo electrónico a las que deseamos que el formulario de contacto envíe las respuestas.

- Hacemos clic en Guardar.
Tercer paso: Agregar un formulario de contacto a nuestro sitio web
Una práctica intuitiva y común es que los sitios web tengan páginas de contacto dedicadas con formularios de contacto para facilitar la comunicación entre los usuarios de un sitio web y las personas que lo ejecutan. Aquí les mostramos cómo podemos agregar una página de contacto dedicada a nuestro sitio web:
Usando Contact Form 7
- En el panel izquierdo del Panel de administración de WordPress de nuestro sitio web, hacemos clic en Contacto -> Formularios de contacto.
- A continuación, copiamos el shortcode del formulario de contacto que deseamos en la página de contacto dedicada de nuestro sitio web. Este será el texto debajo de la sección Shortcode justo al lado del nombre del formulario de contacto que hemos elegido.

- Hacemos clic en Páginas -> Agregar nuevo en el panel lateral izquierdo del Panel de administración de WordPress.
- Escribimos Contacto (o con lo que deseamos nombrar la página de contacto dedicada de nuestro sitio web) en el campo Agregar título.
- Pegamos el shortcode que hemos copiado en el paso 2 en el cuadro de texto.
- Hacemos clic en Publicar.
Usando Elementor Pro
- Hacemos clic en Páginas -> Agregar nuevo en el panel lateral izquierdo del Panel de administración de WordPress.
- Hacemos clic en el botón Editar con Elementor.
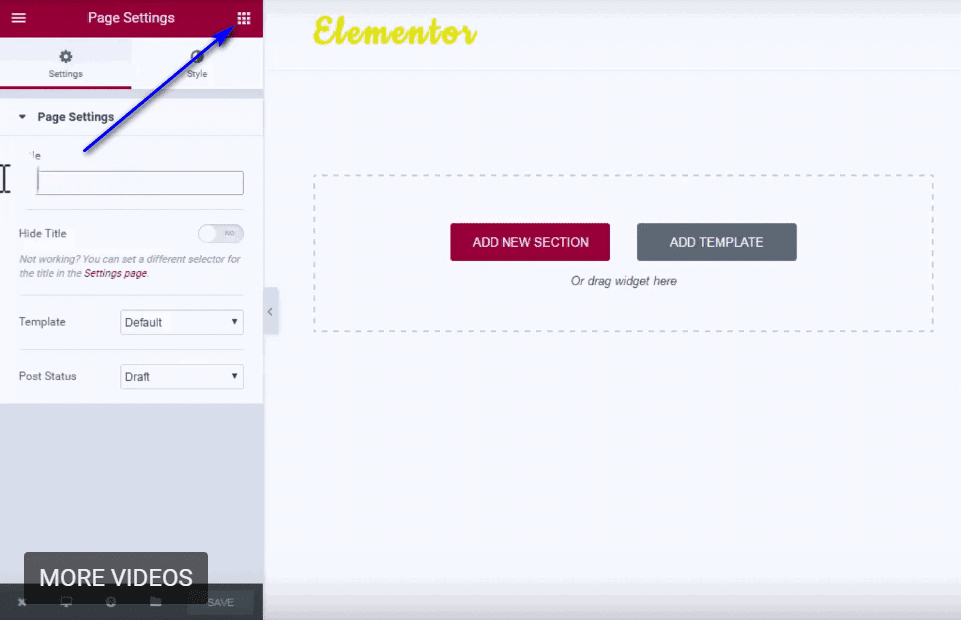
- Cuando se carga la interface del generador de páginas Elementor, hacemos clic en el icono del menú de hamburguesas (representado por tres líneas horizontales apiladas una encima de la otra) en la esquina superior izquierda del panel izquierdo de la interface.

- Seguidamente, hacemos clic en Configuración de página.
- Escribimos Contacto (o con lo que deseamos nombrar la página de contacto dedicada de nuestro sitio web) en el campo Título.
- Hacemos clic en el icono de nueve mosaicos ubicado en la esquina superior derecha del panel izquierdo de la interface para volver al selector de widgets.

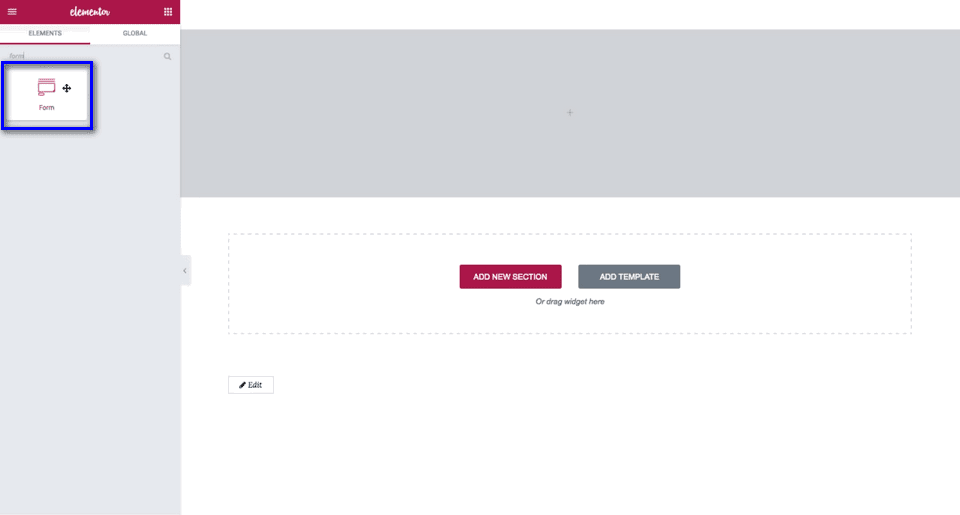
- Buscamos Formulario o el widget Formulario en la sección Elementor Pro.

- Arrastramos y soltamos el widget Formulario desde el panel lateral izquierdo de la interface al panel derecho, y veremos que el widget se manifiesta en un formulario de contacto, completo con los campos Nombre, Correo electrónico y Mensaje rellenados previamente.
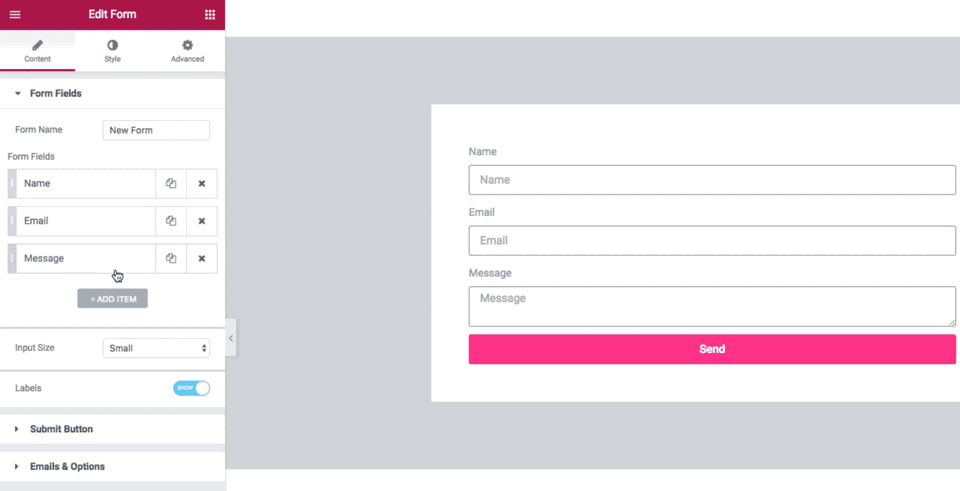
- En el panel izquierdo de la interface, en la sección Campos del formulario, escribimos un nombre para nuestro formulario en el campo Nombre del formulario. Formulario de contacto 1 o algo por el estilo será suficiente.
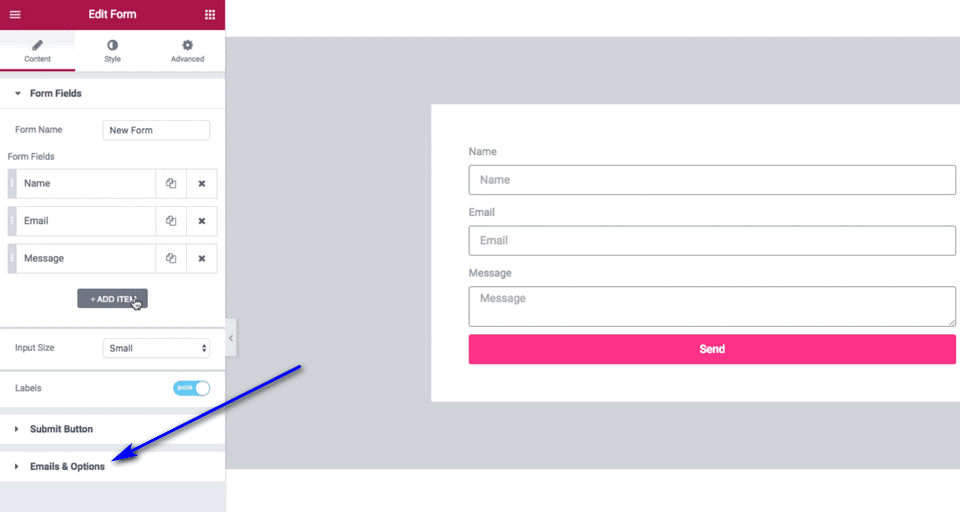
- En el campo Nombre del formulario, encontraremos una lista de todos los campos que contiene nuestro formulario de contacto. Podemos arrastrar y soltar elementos en esta lista para reordenar los campos en nuestro formulario. También, podemos hacer clic en un elemento específico para editar la etiqueta de ese campo, el texto del marcador de posición y más. Seguidamente, hacemos clic en Agregar elemento para agregar un nuevo campo a nuestro formulario.

- Una vez que estemos satisfechos con los campos en nuestro formulario de contacto, nos desplazamos hacia abajo hasta la sección de Correos electrónicos y Opciones, y hacemos clic en allí para activarlo. Debemos asegurarnos de que el campo Correo electrónico en la sección Correos electrónicos y Opciones contenga las direcciones de correo electrónico a las que deseamos que el formulario de contacto envíe las respuestas.

- Hacemos clic en Guardar y publicar la página.
Usando WPForms
- En el panel lateral izquierdo del Panel de administración de WordPress de nuestro sitio web, hacemos clic en WPForms -> Todos los formularios.
- Localizamos el formulario de contacto que deseamos en la página de contacto dedicada de nuestro sitio web y hacemos clic en él.
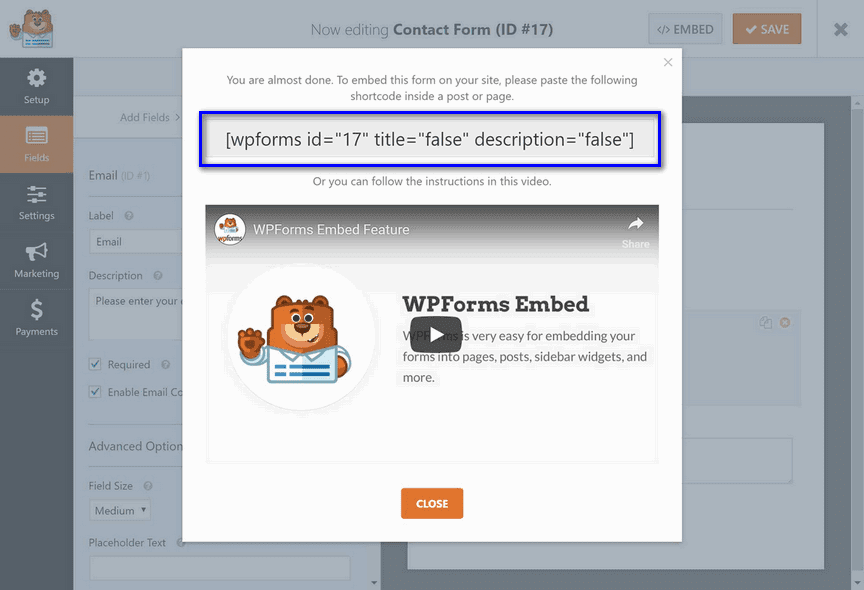
- Cuando aparezca la interfaz de WPForms, hacemos clic en Incrustar.
- Copiamos el shortcode proporcionado en el cuadro de diálogo resultante y hacemos clic en Cerrar.

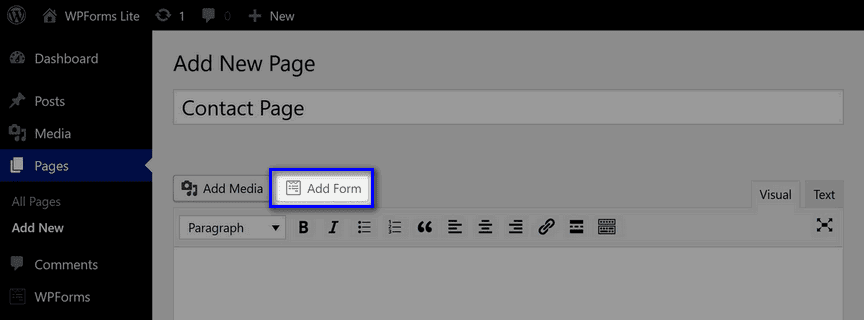
- Cerramos la interface gráfica de creación de formularios de WPForms y hacemos clic en Páginas -> Agregar nuevo en el panel lateral izquierdo del Panel de administración de WordPress.
- Escribimos Contacto (o con lo que deseamos nombrar la página de contacto dedicada de nuestro sitio web) en el campo Agregar título.
- Pegamos el shortcode que copiamos en el paso 4 en el cuadro de texto. Alternativamente, también podemos hacer clic en el botón Agregar formulario sobre el cuadro de texto. Seleccionamos el formulario de contacto que deseamos que se muestre en la página y elegimos si deseamos mostrar su nombre y descripción. Hacemos clic en Agregar formulario para obtener el mismo resultado.

- Hacemos clic en Publicar.
Una vez que se hayamos publicado la página, nuestro sitio web tendrá una página dedicada a los contactos. La mayoría de los sitios también proporcionan a los usuarios formularios de contacto al final de las publicaciones o anuncios del blog.
Si usamos Contact Form 7 o WPForms, podemos agregar un formulario de contacto a cualquier página, publicación o widget de texto en nuestro sitio web de WordPress. Podemos hacerlo pegando el shortcode para el formulario de contacto que deseamos.
Si estamos utilizando Elementor Pro, editamos cualquier página o publicación con Elementor y arrastramos y soltamos el widget de Formulario donde deseamos que esté el formulario de contacto.
Cómo agregar un CAPTCHA a los formularios de contacto
Alguna vez nos habremos preguntado ¿por qué la mayoría de los formularios de contacto que hemos visto en línea han incluido un CAPTCHA de algún tipo?
Los CAPTCHA evitan que los bots, la mayor debilidad de un formulario de contacto, utilicen los formularios de contacto. Solo permiten que los usuarios humanos reales los envíen. Si deseamos evitar que los bots de spam puedan explotar un formulario de contacto en nuestro sitio web y recargar de basura nuestra bandeja de entrada, debemos agregar un CAPTCHA al formulario de contacto.
Los spambots y bots de todo tipo han evolucionado continuamente. Sin embargo, también lo han hecho los servicios CAPTCHA y los CAPTCHAs. Recomendamos reCAPTCHA, un servicio CAPTCHA verdaderamente innovador desarrollado por nada menos que Google, para todas nuestras necesidades de CAPTCHA.
Si bien hay varios plugins CAPTCHA disponibles para las instalaciones de WordPress, ninguno es tan disuasivo de bots como el servicio reCAPTCHA de Google. Además, reCAPTCHA es compatible con los tres plugins de creación de formularios que estamos usando en esta guía de Ayuda Hosting.
Primer paso: Registrar nuestro sitio web con el servicio reCAPTCHA de Google
Antes de poder agregar CAPTCHA de manera efectiva a nuestros formularios de contacto, debemos registrar nuestro sitio web con el servicio reCAPTCHA de Google y así obtener las claves API para el servicio. Para hacerlo, necesitamos seguir los siguientes pasos:
- Iniciar nuestro camino hacia el panel de administración de reCAPTCHA.
- Si nos solicita que iniciemos sesión en nuestra cuenta de Google, lo debemos hacer. Si ya hemos iniciado sesión, continuamos con el siguiente paso.
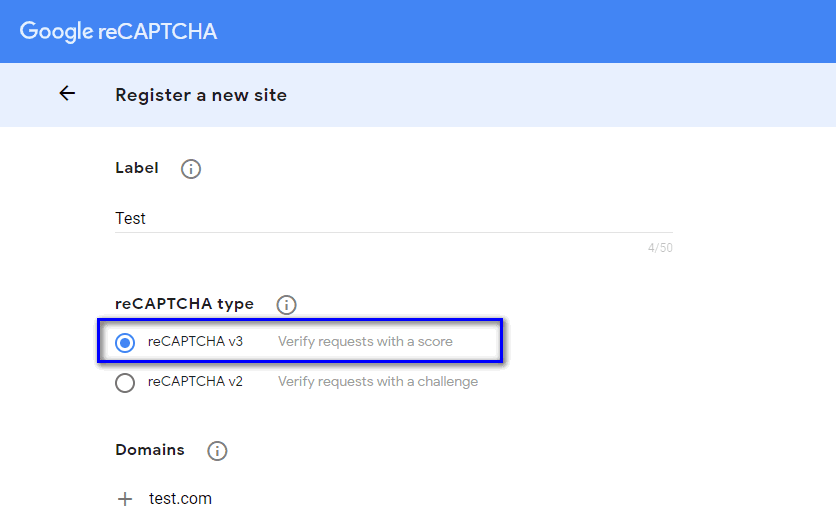
- Escribimos un nombre para nuestro sitio web en el campo Etiqueta y escribimos el dominio de nuestro sitio web (misitioweb.com) en la sección Dominios.
- A continuación, podemos elegir entre dos tipos diferentes de CAPTCHA para nuestros formularios de contacto. Podemos elegir el reCAPTCHA v2 fácil de usar, que muestra una simple casilla de verificación No soy un robot para que los usuarios verifiquen antes de enviar un formulario de contacto. Si reCAPTCHA sospecha que el usuario es un bot, el usuario tiene el desafío de demostrar que no lo es antes de poder continuar. Para utilizar reCAPTCHA v2, seleccionamos las opciones de casilla de verificación reCAPTCHA v2 y No soy un robot en la sección de Tipo reCAPTCHA.
 Alternativamente, podemos optar por el reCAPTCHA v3 más avanzado pero menos transparente. Un CAPTCHA discreto que funciona en segundo plano y asigna a cada usuario un puntaje (entre 0,0 y 1,0) en función de sus interacciones con el sitio web y varios otros factores para predecir la probabilidad del usuario en cuestión es un bot. Si reCAPTCHA v3 permite o no que un usuario envíe un formulario de contacto depende de cuál sea su puntaje. Si deseamos utilizar reCAPTCHA v3, seleccionamos reCAPTCHA v3 en la sección de Tipo reCAPTCHA.
Alternativamente, podemos optar por el reCAPTCHA v3 más avanzado pero menos transparente. Un CAPTCHA discreto que funciona en segundo plano y asigna a cada usuario un puntaje (entre 0,0 y 1,0) en función de sus interacciones con el sitio web y varios otros factores para predecir la probabilidad del usuario en cuestión es un bot. Si reCAPTCHA v3 permite o no que un usuario envíe un formulario de contacto depende de cuál sea su puntaje. Si deseamos utilizar reCAPTCHA v3, seleccionamos reCAPTCHA v3 en la sección de Tipo reCAPTCHA.
- Marcamos la opción Aceptar los Términos de servicio de reCAPTCHA.
- Hacemos clic en Enviar.
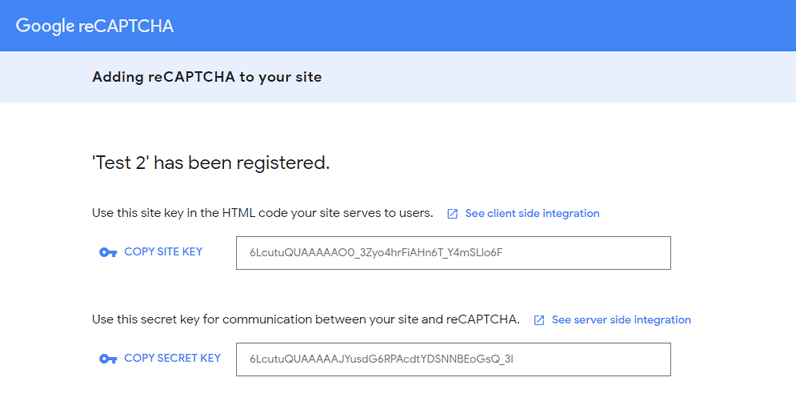
- Después de un registro exitoso, se nos darán dos claves API. Una Clave de sitio y una Clave secreta. Copiamos ambas claves en una ubicación segura y fácil de memorizar en nuestra PC.

Segundo paso: Agregar un CAPTCHA a un formulario de contacto
En el Contact Form 7
- En el panel lateral izquierdo del Panel de administración de WordPress de nuestro sitio web, hacemos clic en Contacto -> Integración.
- Localizamos el servicio reCAPTCHA y hacemos clic en Configurar integración.

- Pegamos la Clave del sitio y la Clave secreta copiados previamente en los campos respectivos.
- Hacemos clic en Guardar cambios. Si hemos registrado nuestro sitio web para reCAPTCHA v3, todos nuestros formularios de contacto ahora estarán protegidos por reCAPTCHA v3 con efecto inmediato. No hay nada más que podamos hacer.
- Sin embargo, si hemos utilizado reCAPTCHA v2, tendremos que pegar el siguiente texto en cada uno de los formularios de contacto que deseamos proteger con un CAPTCHA [recaptcha size: compact]. Donde peguemos el código corto reCAPTCHA quedará determinado el lugar donde se colocará el cuadro de diálogo reCAPTCHA en el formulario.

- Para finalizar, hacemos clic en Guardar.
En Elementor Pro
- En el panel lateral izquierdo del Panel de administración de WordPress, hacemos clic en Elementor -> Configuración.

- Navegamos a la pestaña Integraciones.
- En la sección reCAPTCHA, pegamos las claves API que copiamos en los campos Clave del sitio y Clave secreta, respectivamente.
- Nos desplazamos hacia abajo y hacemos clic en Guardar cambios.
- Seguidamente, navegamos a la página o publicación que contiene el formulario de contacto en el que deseamos integrar el reCAPTCHA y hacemos clic en Editar con Elementor.
- Seleccionamos el formulario de contacto para editarlo en el panel lateral izquierdo.
- En la pestaña Contenido en la sección Campos de formulario, hacemos clic en Agregar elemento.

- Abrimos el menú desplegable junto a la opción Tipo. Si hemos optado por reCAPTCHA v2, seleccionamos la opción reCAPTCHA, y veremos la siguiente expresión No soy un robot en nuestro formulario de contacto. Si elegimos reCAPTCHA v3, seleccionamos la opción reCAPTCHA v3 en el menú desplegable y elegimos si deseamos que la insignia de reCAPTCHA se muestre a la derecha en la parte inferior de la página, a la izquierda en la parte inferior de la página o en línea.
- Hacemos clic en Guardar.
En WPForms
- En el panel izquierdo del Panel de administración de WordPress, hacemos clic en WPForms -> Configuración.

- Navegamos a la pestaña reCAPTCHA.
- Junto a la opción Tipo, seleccionamos la casilla de verificación reCAPTCHA v2 o reCAPTCHA v3, dependiendo de si hemos registrado nuestro sitio web para reCAPTCHA v2 con la casilla No soy un robot o reCAPTCHA v3 respectivamente.


- A continuación, pegamos la Clave del sitio y la Clave secreta que copiamos en sus respectivos campos. Si hemos optado por utilizar reCAPTCHA v3, también podemos establecer un Umbral de puntuación personalizado por debajo del cual se rechazarán los envíos de formularios.
- Hacemos clic en Guardar configuración.
- En el panel lateral izquierdo del Panel de administración de WordPress, hacemos clic en WPForms -> Todos los formularios.
- Buscamos el formulario de contacto al que deseamos agregar un CAPTCHA también y hacemos clic en él.
- Esperamos a que se abra la interface de creación de formularios y, en la sección Campos estándar en la pestaña Agregar campos, ubicamos y hacemos clic en reCAPTCHA.

- Ahora deberíamos ver la casilla de verificación No soy un robot o una insignia de reCAPTCHA (dependiendo de la versión de reCAPTCHA que estemos usando), en el formulario de contacto, confirmando que se ha incrustado un CAPTCHA en el formulario.
- Para finalizar, hacemos clic en Guardar. Este cambio se aplicará inmediatamente a cada instancia del formulario de contacto en nuestro sitio web.
Prueba del Captcha en nuestro formulario de contacto
Sigamos adelante y probemos tanto nuestro formulario de contacto como el servicio reCAPTCHA navegando a la página de contacto de nuestro sitio web.
Lo haremos completando el formulario y enviándolo para ver si recibimos correctamente el mensaje en la(s) dirección(es) de correo electrónico que hemos especificado.
Esperamos que este artículo sobre cómo agregar un formulario de contacto con un CAPTCHA en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.














 Alternativamente, podemos optar por el reCAPTCHA v3 más avanzado pero menos transparente. Un CAPTCHA discreto que funciona en segundo plano y asigna a cada usuario un puntaje (entre 0,0 y 1,0) en función de sus interacciones con el sitio web y varios otros factores para predecir la probabilidad del usuario en cuestión es un bot. Si reCAPTCHA v3 permite o no que un usuario envíe un formulario de contacto depende de cuál sea su puntaje. Si deseamos utilizar reCAPTCHA v3, seleccionamos reCAPTCHA v3 en la sección de Tipo reCAPTCHA.
Alternativamente, podemos optar por el reCAPTCHA v3 más avanzado pero menos transparente. Un CAPTCHA discreto que funciona en segundo plano y asigna a cada usuario un puntaje (entre 0,0 y 1,0) en función de sus interacciones con el sitio web y varios otros factores para predecir la probabilidad del usuario en cuestión es un bot. Si reCAPTCHA v3 permite o no que un usuario envíe un formulario de contacto depende de cuál sea su puntaje. Si deseamos utilizar reCAPTCHA v3, seleccionamos reCAPTCHA v3 en la sección de Tipo reCAPTCHA.