En este artículo que les traemos hoy en Ayuda Hosting, les estaremos explicando cómo optimizar imágenes en tu sitio web para mejorar su posicionamiento en los buscadores más utilizados.
Para evitar que los usuarios copien tus imágenes también te puede ser de gran ayuda nuestra guía para deshabilitar clic derecho para las imágenes de WordPress.

¿Quieres comenzar a optimizar las imágenes en cuanto a SEO? Cuando esto se hace de forma adecuada, la búsqueda de las imágenes de nuestro sitio web puede hacer que se transforme en muchas visitas.
Si quieres beneficiarte de la optimización de imágenes, debes proporcionarle la información adecuada a los diferentes motores de búsqueda para que así puedan encontrar tus imágenes de acuerdo a las palabras clave adecuadas.
En breve, te indicaremos cuales son los pasos que debes seguir para optimizar tus imágenes en cuanto a SEO:
Índice
- 1 Optimizar las imágenes para SEO y velocidad
- 2 Alt Text ¿Qué es?
- 3 Diferencia entre texto alternativo y título
- 4 Cómo insertar un texto alternativo, título y subtítulos a tus imágenes de WordPrees
- 5 Cómo se utilizan los subtítulos en nuestras imágenes
- 6 Inhabilitar páginas de archivos adjuntos en nuevo WordPress
- 7 Otros consejos que debes tomar en cuenta para mejorar el SEO de las imágenes
Optimizar las imágenes para SEO y velocidad
En todos los posts que traemos en Ayuda Hosting, siempre hablamos de la importancia de una buena velocidad cuando se trata de SEO. Además, es claro que esto mejorará mucho la experiencia del usuario. De forma constante, los buscadores más utilizados se encargan de clasificar la información según los sitios más rápidos. Hay que tener claro que esto aplica de igual forma cuando se trata de búsqueda de imágenes.
Aunque tener imágenes implica aumentar el tiempo de carga de nuestro sitio. Estas tardan mucho más en cargar que el texto. Esto significa que si no tenemos imágenes optimizadas en nuestra página web, tendremos un sitio lento que le costará mucho trabajo cargar.
Por esa razón, es sumamente importante que mantengas las imágenes de tu sitio web optimizadas. Quizás puede sonar un poco difícil al principio, pero una vez que te acostumbras no hay problema alguno en hacerlo.
Lo mejor que puedes aplicar para optimizar las imágenes es editándolas con tu computadora utilizando algún software conocido como Adobe Photoshop. Esto hará que puedas seleccionar el formato de archivo para que puedas crear uno mucho más pequeño.
Además, como siempre ocurre en WordPress, también tenemos a disposición el plugin para optimizar imágenes. Puedes usar reSmush.it o EWWW Image Optimizer. Ambas son excelentes opciones cuando se trata de optimización de imágenes. Con estas herramientas, puedes reducir de forma automática el tamaño de las imágenes de tu sitio para que así pueda cargar lo más rápido posible.
Alt Text ¿Qué es?
Esto quiere decir el texto alternativo, el cual, es un atributo HTML agregado a la imagen:
img
Esta etiqueta se utiliza para mostrar las imágenes de nuestra página web. En código HTML esto se verá de la siguiente forma:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
Esto permite a los propietarios de una página web poder describir sus imágenes en formato texto. Lo principal del texto alternativo es mejorar considerablemente la accesibilidad haciendo que los lectores de pantalla puedan obtener el texto alternativo para usuarios con discapacidad visual.
Además, el texto alternativo es sumamente importante para el SEO de la imagen. Esto ayuda a que los motores de búsqueda puedan entender cuál es el contexto de tus imágenes.
Lo motores de búsqueda en la actualidad tienen la capacidad de reconocer las imágenes y el contenido que ellas traen gracias a la inteligencia artificial. Aunque todas estas características siempre dependen de los administradores del sitio web cuando describen sus imágenes.
Este texto alternativo, además, acompaña a las imágenes cuando realizamos una búsqueda en Google por ejemplo. Esto ayudará a que los usuarios puedan comprender de mejor forma las imágenes y mejorará tus posibilidades para aumentar las visitas.

El texto alternativo no es visible para tu sitio web. Aunque, si una imagen tiene problemas o no es posible encontrarla, tus visitantes podrán verla con un icono de imagen dañada a un lado.

Diferencia entre texto alternativo y título
El texto alternativo se utiliza para mejorar la accesibilidad y el SEO de una imagen. Por otra parte, los títulos son los que utiliza WordPress en la sección de medios cuando vamos a buscar una imagen determinada.

WordPress se encarga de insertar una etiqueta alt en el código que utiliza para mostrar las imágenes. Esta etiqueta del título se guarda en una base de datos para buscar y mostrar las imágenes.
Antes, WordPress se encargaba de insertar la etiqueta del título en un código HTML. Aunque esto no resultaba ser lo más eficiente cuando se trata de accesibilidad, y por eso fue eliminado.
Cómo insertar un texto alternativo, título y subtítulos a tus imágenes de WordPrees
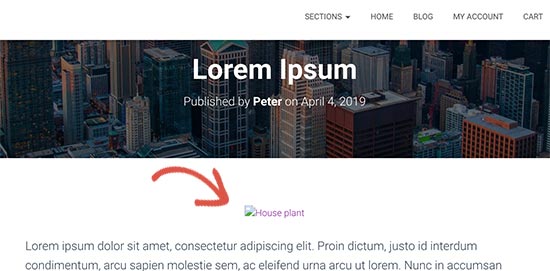
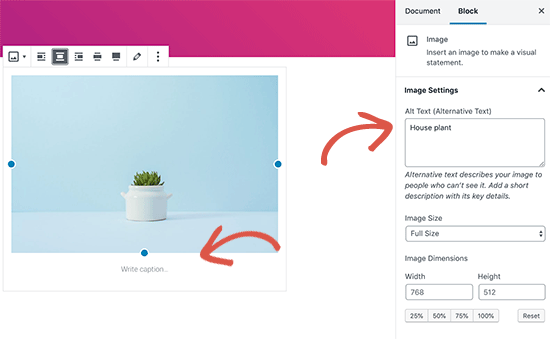
Los elementos como el texto alternativo, el título y la leyenda forman parte de los metadatos de nuestra imagen que se agregan una vez que las cargamos a WordPress. Cuando agregamos una imagen en nuestro sitio utilizando un bloque predeterminado, WordPress ofrece la opción de colocar subtítulos y un alt para la imagen.

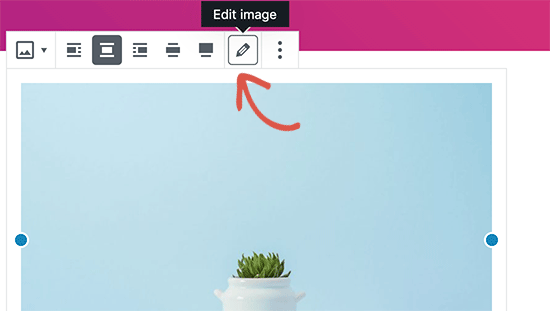
De esta forma, se genera automáticamente un título para nuestra imagen con el nombre del archivo. Esto se puede modificar haciendo clic en la barra de editar en nuestra barra de herramientas en el bloque de la imagen.

Con ello, se abrirá una ventana emergente donde podemos colocar el título personalizando de tu imagen.

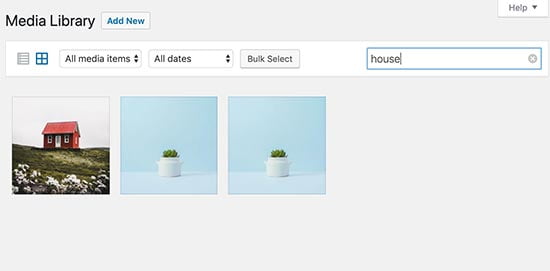
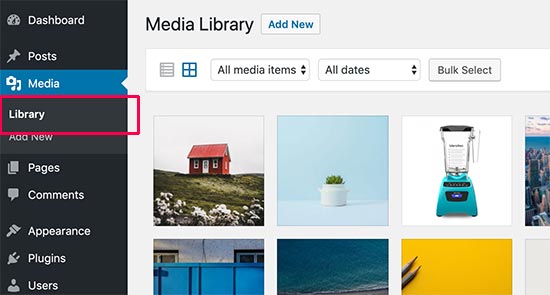
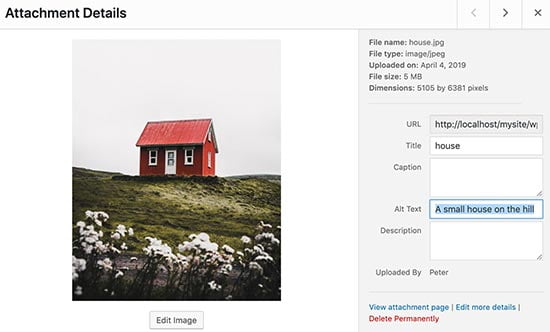
Además, puedes realizar la edición de los atributos alt y el titulo de tus imágenes ya cargadas en WordPress. Para hacer esto, podemos visitar la página Biblioteca y selecciona la opción Medios y luego localiza la imagen que deseas editar.

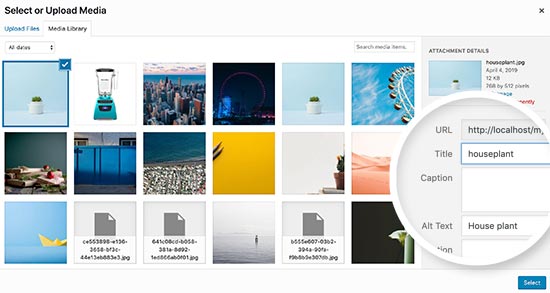
Solo debes seleccionar la imagen que tienes en la ventana emergente e inmediatamente tendrás los detalles de la misma. Aquí puedes ingresar el título, el subtítulo y texto alternativo.

Importante: Cuando se realiza el cambio de etiqueta o el título de la imágenes de nuestro sitio por medio de la Biblioteca, no se realizan cambios en las páginas o publicaciones donde se están utilizando.
Cómo se utilizan los subtítulos en nuestras imágenes
Los subtítulos son de gran ayuda para promocionar los detalles adicionales de una imagen a tus clientes. Esto se hace visible para todos tus usuarios, incluso para el lector de pantalla y los motores de búsqueda.

En muchos de los casos, los sitios web no suelen utilizar subtítulos con sus imágenes cuando realizan publicaciones. Esto se debe a que no los necesitan para explicar una imagen.
Los subtítulos debemos utilizarlos en los siguientes casos:
- Fotos de eventos.
- Imágenes que requieren ser explicadas debido a que tienen una historia de fondo.
- Cuando se trata de productos.
En todos estos casos, es importante que se explique el contenido de la imagen como tal.
Inhabilitar páginas de archivos adjuntos en nuevo WordPress
WordPress se encarga de crear una página con todas las imágenes que se suben a las aplicaciones y tus páginas. A esto se le llama página adjunta. Aquí solo conseguirás una versión mucho más grande de tu imagen real.
Aunque no lo creas, este puede generar gran impacto en nuestro SEO cuando se trata de los rankings de búsqueda. Para los motores de búsqueda, las páginas que no tienen nada de contenido o un texto con una muy mala calidad lo considera como negativo.
Por esta razón, lo más recomendable es que los usuarios tengan inhabilitadas las páginas de archivos adjuntos en su página web.
Esto lo puedes hacer con tan solo instalar y activar el plugin Yoast SEO. Si deseas saber más acerca de este plugin puedes visitar nuestro post: Configurar Yoast SEO para WordPress.
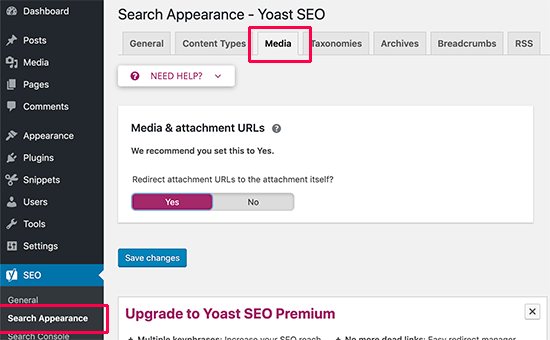
Cuando actives el plugin, debes desactivar todas las URL que pertenecen a archivos adjuntos. También, puedes realizar esta tarea manualmente por medio de las páginas de archivos adjuntos de tu WordPress. Para seguir con este paso, debes visitar la página SEO y seleccionar Apariencia en el buscador y luego selecciona la opción Medios.

Luego de hacer esto, debes asegurarte que la opción URL de medios y archivos adjuntos se encuentre configurada como “Si”.
Si no estás utilizando el plugin mencionado, puedes contar con la opción de instalar otro complemento que se encarga solo de esta función: Attachment Pages Redirect. Con el puedes redirigir a los usuarios que visiten tus páginas adjuntas a una publicación donde mostramos la imagen.
Además, también lo puedes hacer manualmente insertando un código en el archivo functions.php o en el tema que estas utilizando:
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );Otros consejos que debes tomar en cuenta para mejorar el SEO de las imágenes
Colocar la etiqueta alt no solo es lo principal que debes hacer para mejorar tus imágenes en cuanto a SEO. En breve, te estaremos mostrando algunos elementos adicionales que debes tomar en cuenta a la hora de insertar imágenes en tus posts o páginas de WordPress.
Coloca un texto alternativo que describa la imagen
En muchos casos podemos conseguir páginas web donde se suelen utilizar como máximo dos palabras para el texto alternativo. Esto convierte a la imagen en algo demasiado genérico haciendo que sea muy difícil de clasificar.
Utiliza nombres de archivos que describan tus imágenes
En ciertos casos hay imágenes que se guardan como DSC44345.jpg. Debemos evitar que esto pase y nombrarlas de forma correcta. Haz uso de las palabras clave que tu pienses que los usuarios van a colocar cuando realicen una búsqueda especifica.
Debes colocar textos específicos y más descriptivos en los nombres de tus imágenes.
Bríndale contexto a tus imágenes
Cada día que pasa los motores de búsqueda son más especializados. Ellos logran reconocer y categorizar las imágenes de una excelente forma. Aunque siempre debes tomar muy en cuenta que es el administrador del sitio es el que coloca en contexto la imagen.
La imágenes tienen que ser relevantes para que tengan sentido y concordancia con la página o publicación. También funciona bastante cuando colocamos un texto que guarde relación con el contenido del artículo.
Debes seguir las mejores prácticas en cuanto a SEO
Antes de optimizar las imágenes debes manejar todo lo correspondiente a las reglas generales de SEO. Esto te ayudará perfectamente a mejorar la clasificación de tu sitio web en los motores de búsqueda.
Utiliza imágenes originales
Para esto puedes emplear ciertos sitios web que tiene stocks gratuitos de imágenes que puedes colocar en tu sitio web. El único problema que sucede con estas imágenes es que así como tú buscas este tipo de archivos y los utilizas, otros usuarios hacen lo mismo.
Si conoces sobre diseño la mejor opción siempre será utilizar tus propias imágenes y así le darás un toque de originalidad a tu sitio.
En muchos casos puede que no cuentes con fotógrafos o diseñadores. Pero por suerte, hay una gran cantidad de herramientas para crear imágenes para tu página web.
Esperamos haber sido de gran ayuda, si requiere de más información puede visitar nuestra sección de tutoriales WordPress ingresando aquí.


