WordPress ha permitido crear sitios web con una gran facilidad, ya que no necesitas tener conocimientos de codificación, sin embargo hay quienes desean personalizar una web aún más y para esta situación existen los famosos editores visuales, que ayudan a la elaboración de webs mucho más profesionales y estéticos.
Existen varias opciones de editor WordPress, por eso en esta lista te presentamos las mejores opciones para que empieces a diseñar tu página web.


Índice
- 1 ¿Qué es un editor web? ¿Para qué sirve?
- 2 Ventajas de usar un editor de páginas web
- 3 Los 14 Mejores editores de páginas web de WordPress
- 3.1 1. Gutenberg
- 3.2 2. Editor Clásico de WordPress
- 3.3 3. Elementor Page Builder
- 3.4 4. Divi Builder
- 3.5 5. Visual Composer
- 3.6 6. Thrive Architect
- 3.7 7. Page Builder by SiteOrigin
- 3.8 8. Fusion Builder
- 3.9 9. Beaver Builder
- 3.10 10. WP Page Builder
- 3.11 11. Oxygen Builder
- 3.12 12. Brizy Builder
- 3.13 13. Avada builder
- 3.14 14. WPBakery page builder
- 4 ¿Cuál es el mejor editor visual de WordPress?
- 5 Conclusión
¿Qué es un editor web? ¿Para qué sirve?
Conocido también como maquetador o constructor visual, es una herramienta que permite crear y editar sitios web sin la necesidad de escribir código, es decir que las modificaciones que quieres hacer en tu web se hacen mediante una interfaz gráfica de forma sencilla y sin complicaciones.
Los editores de WordPress están en formato de plugin, por lo que una vez instalado y activado se puede empezar a usar, tienen un sistema de arrastrar y soltar que simplifica la creación de un sitio web, también cuentan con plantillas personalizables que simplifica ampliamente el trabajo.


Ventajas de usar un editor de páginas web
La fama de los editores WordPress ha ido en aumento y esto se debe a varias razones: ✅ Fácil de usar: Cuentan con una interfaz visual e intuitiva y con el sistema arrastrar y soltar para incorporar o editar elementos. ✅ Ahorro de tiempo: Permiten diseñar sitios web más rápido y de forma eficiente. ✅ Personalización: Con un editor visual puedes adaptar tu web a tus necesidades, así tendrás un sitio único y atractivo visualmente. ✅ Accesibilidad: Los editores están online y para usarlos se requiere cualquier dispositivo conectado a internet.

Los 14 Mejores editores de páginas web de WordPress
1. Gutenberg
Conocido como el «editor de WordPress» ya que viene por defecto, fue lanzado el 6 de diciembre del 2018, tiene un enfoque basado en bloques para crear contenido, que le permite mayor flexibilidad y control al crear contenido.
Pero, el objetivo de Gutenberg es ser Full Site Editing, es decir que pueda ser usado para diseñar un sitio web completo sin la necesidad de usar otro editor para el diseño en general.

Ventajas: ✅ Tiene una interfaz muy intuitiva. ✅ Usa bloques de contenido, por lo que no requiere el uso de shortcodes. ✅ Permite la integración de contenido multimedia. ✅ Personalización avanzada. Precio: Gratuito
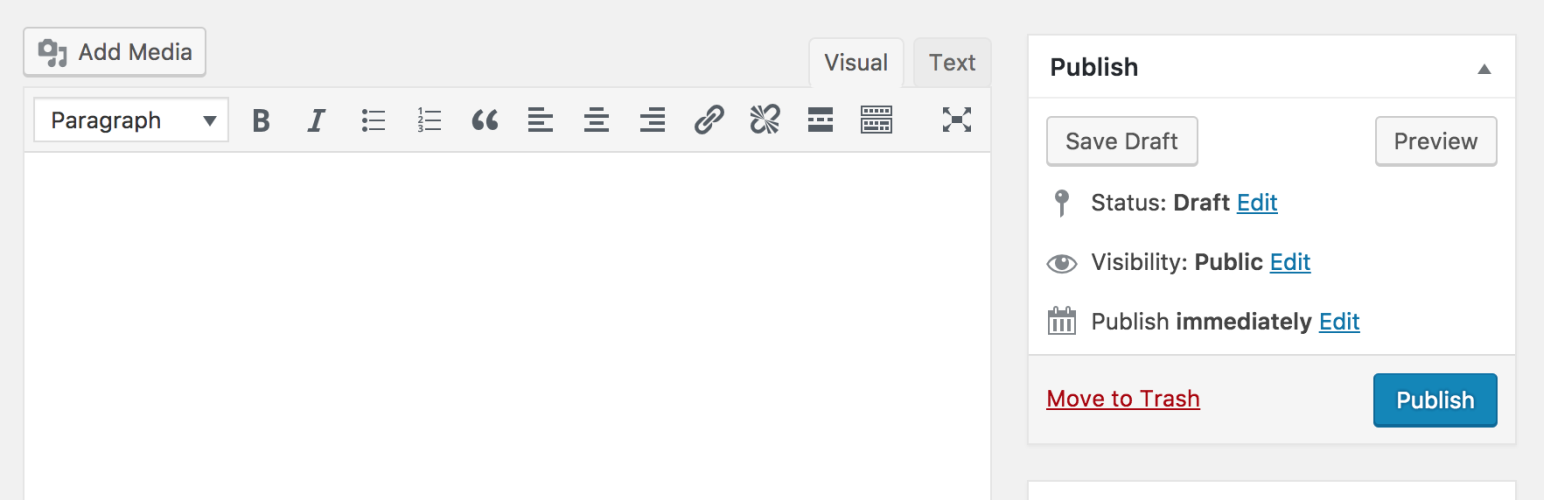
2. Editor Clásico de WordPress
Fue el editor de WordPress desde su lanzamiento en 2003, hasta que fue reemplazado por Gutemberg. Es un editor de texto plano fácil y sencillo de usar, si no tienes experiencia con editores visuales esta es una buena alternativa.

Ventajas: ✅ Ofrece mayor velocidad al sitio porque no requiere de recursos adicionales. ✅ Mayor control sobre el HTML. ✅ Fácil de usar. Precio: Gratuito
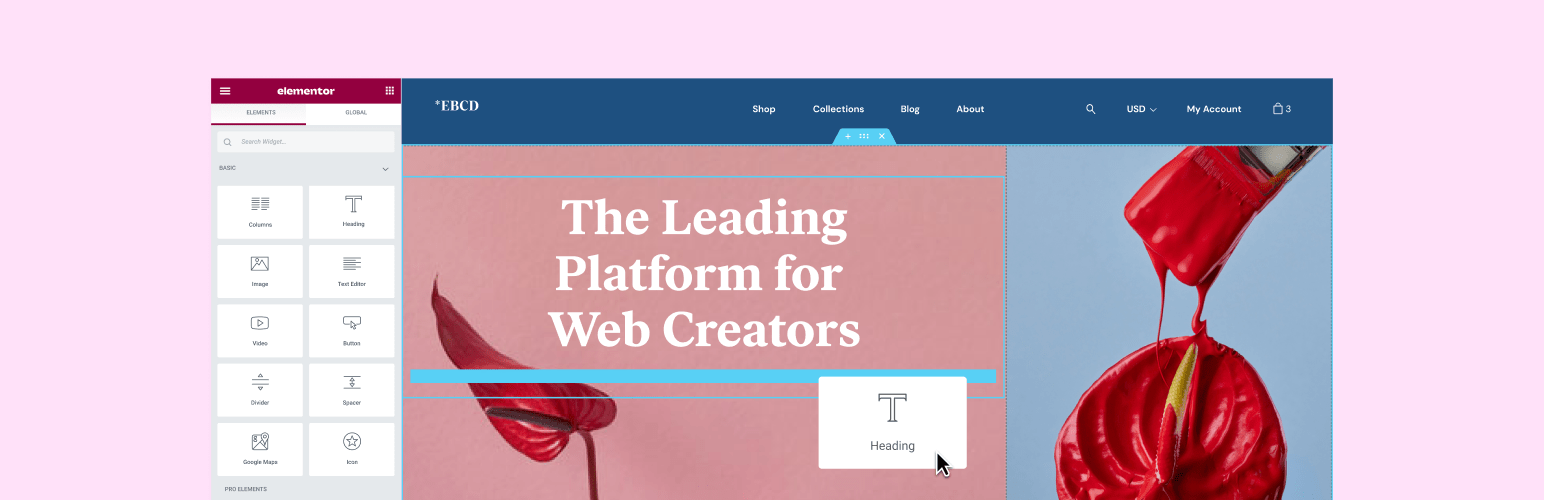
3. Elementor Page Builder
Para muchos el mejor editor de páginas web para WordPress, este plugin fue lanzado en 2016 como alternativa fácil de usar frente a otros editores más complejos, ofrece una interfaz intuitiva con una amplia selección de widgets y plantillas. Cuenta con una versión gratuita y aunque es un poco limitada es suficiente para empezar.

Ventajas: ✅ Ofrece variedad de opciones de personalización como animaciones y efectos. ✅ Está optimizado para la velocidad y eficiencia del sitio web. ✅ Cuenta con gran cantidad de widgets y plantillas. Precio: Desde $59 al año.
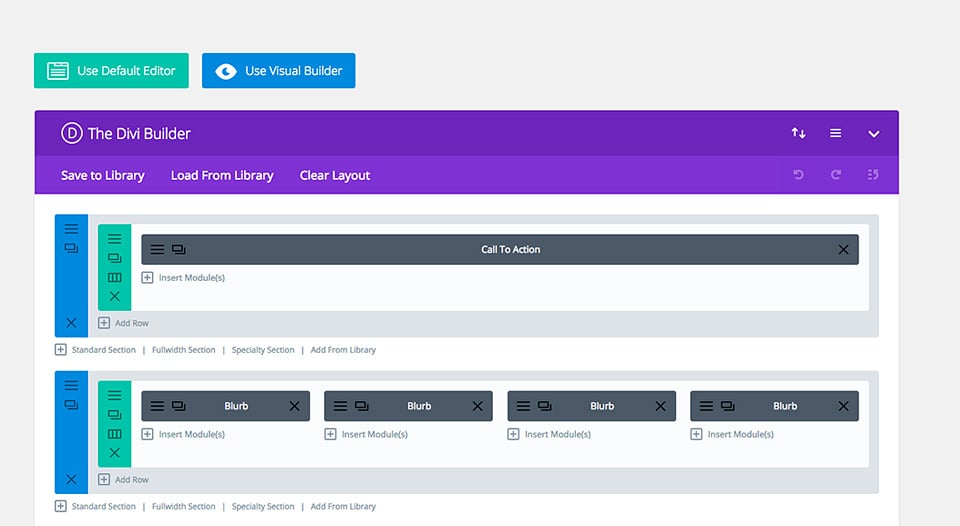
4. Divi Builder
Desarrollado por Elegant Themes y lanzado en el 2013 como plantilla para WordPress, Divi es un potente maquetador visual. Su interfaz es fácil de usar con una gran flexibilidad para personalizar paginas web, cuenta con el sistema arrastrar y soltar y brinda gran variedad de plantillas y elementos prediseñados que facilitan su uso.
Ventajas: ✅ Ofrece gran variedad de plantillas y widgets. ✅ Diseño responsive para que la web se pueda ver en cualquier dispositivo. ✅ Optimizado para motores de búsqueda. Precio: Desde $89 por año.
5. Visual Composer
Es un editor muy intuitivo que nació en el año 2011, responsable de mostrar otra forma de diseñar una página web, es ideal para nuevos usuarios que están aprendiendo a crear una web ya que su curva de aprendizaje es baja. 
Ventajas: ✅ Cuenta con un un editor frontend y un editor backend. ✅ Dispone de una extensión para WooCommerce. ✅ Puedes hacer uso de su banco de imágenes y fotos gratuitas. Precio: Desde $49 por año.
6. Thrive Architect
Un editor web con enfoque a la conversión, por lo que es ideal si tu intención es ganar dinero con una página web, ya que permite crear landing pages de venta o captación de leads. Cuenta con más de 262 temas prediseñados de landings pages y plugins que están enfocados a la conversión como testimonios, botones personalizables, etc.
Ventajas: ✅ Cuenta con opciones de personalización muy avanzadas. ✅ Permite crear test A/B. ✅ Cuenta con una API para integrar a la web con hasta 23 proveedores de email. Precio: Desde $299 por año.
7. Page Builder by SiteOrigin
Fue lanzado en el año 2013, es un editor web que permite maquetar páginas sin ser un diseñador, solo basta con arrastrar los bloques de contenido como texto, imágenes, formularios, etc.
Es compatible con los widgets de WordPress y agregando lo que te ofrece Page Builder tendrás una gran variedad para crear una página increíble.
Ventajas: ✅ Es totalmente gratuito. ✅ Usa widgets, por lo que si decides desinstalar el editor, el diseño de tu página no se verá afectado. ✅ Cuenta con gran variedad de plantillas prediseñadas. Precio: Desde $29 por sitio.
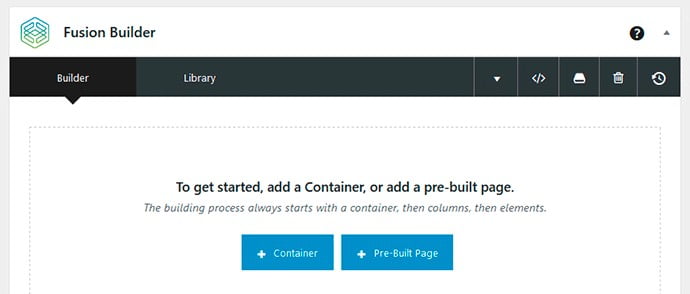
8. Fusion Builder
Es el maquetador visual del tema Avada que ya viene incorporado, es una herramienta muy intuitiva al momento de usarlo, ya que solo basta con arrastrar cada elemento y colocarlo donde desees.
Hay que tener presente que es un page builder de tipo backoffice, es decir que los cambios no se pueden ver en tiempo real, se requiere de previsualizaciones para ver los avances.
Ventajas: ✅ Tiene opciones específicas para WooCommerce. ✅ Está optimizado para motores de búsqueda. ✅ Amplia variedad de plantillas y elementos prediseñados. Precio: Viene integrado con el tema Avada.
9. Beaver Builder
Este editor de WordPress fue lanzado en el año 2014, incluso ha sido galardonado con distintos premios, como «Mejor plugin de construcción de páginas» por ThemeForest y tiene una buen calificación en la Tienda de Plugins de WordPress.
Esto se debe a su interfaz intuitiva, variedad de opciones de personalización y diseño.

Ventajas: ✅ Funciona bien con cualquier tema. ✅ Ofrece variedad de plantillas. ✅ Permite la integración de contenido multimedia. Precio: Desde $546 por año.
10. WP Page Builder
Desarrollado por Themeum, WP Page Builder es un paquete completo de elementos para construir sitios web, cuenta con gran variedad de elementos de diseño, complementos, opciones para exportar e importar y un sistema de edición Front-End en tiempo real que se basa en el sistema arrastrar y soltar. 
Ventajas: ✅ Cuenta con más de 30 complementos. ✅ Cuenta con una amplia gama de plantillas prediseñadas. ✅ Permite almacenar propios bloques de diseño. Precio: Tiene su versión gratuita.
11. Oxygen Builder
Es considerado el editor visual más ligero en comparación con otros, aunque puedes ser un poco más complicado usarlo, pero una vez sepas como funciona podrás hacer las modificaciones que desees.
Desde que fue lanzado en el 2016 ha buscado ofrecer simplicidad, velocidad y flexibilidad al momento de diseñar páginas web.
Ventajas: ✅ Asegura la velocidad de tu sitio web. ✅ Ofrece variedad de plantillas. ✅ Requiere de menos plugins para diseñar una web. Precio: Desde $129 por año.
12. Brizy Builder
Este editor para páginas en WordPress fue desarrollado por ThemeFuse en el 2018, ofrece su versión gratuita y versión de pago, además cuenta con una buena velocidad de carga. Brinda variedad de plantillas, elementos personalizables y es compatible con todos los temas.
Ventajas: ✅ Permite editar en tiempo real. ✅ Permite modificar bloques globales en diferentes páginas al mismo tiempo. ✅ Tiene la opción de guardado automático. Precio: Desde $49 por año.
13. Avada builder
Es un constructor visual que permite crear sitios web de cualquier tipo de manera intuitiva sin recurrir a la codificación. Cuenta con variedad de características, plantillas, opciones de personalización y la posibilidad de integrar complementos de terceros.
Ventajas: ✅ Incluye plugin premium como ACF Pro y Revolution Slider. ✅ Permite almacenar diseños de página y elementos en una biblioteca. ✅ Incluye mega menú para la navegación de páginas complejas. Precio: Desde $69 por año.
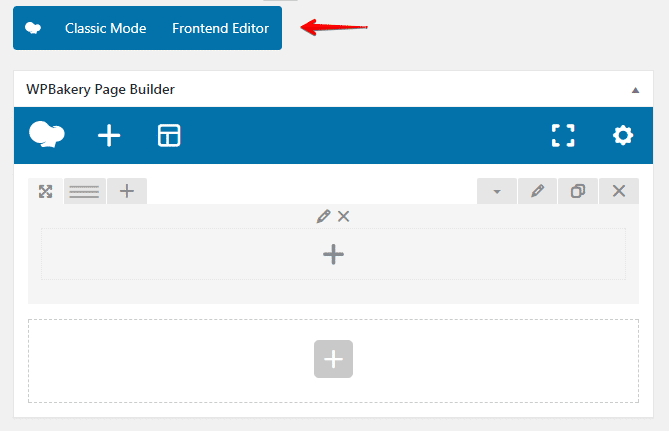
14. WPBakery page builder
Un editor visual con interfaz sencilla y el sistema arrastrar y soltar, además permite hacer ajuste preestablecidos de cualquier de sus elementos, cuenta con bloques y plantillas prediseñadas para facilitar la creación de la web.
Ventajas: ✅ Funciona bien con cualquier tema de WordPress. ✅ Tiene editores front-end y back-end. ✅ Permite incluir opciones de diseño, clonación y reemplazo de elementos.

¿Cuál es el mejor editor visual de WordPress?
Todo depende del tipo de web que quieres crear y lo que quieres lograr, ya que no es lo mismo si deseas tener un blog o un ecommerce. Por ejemplo Thrive Architect es adecuado si quieres generar conversiones o Divi Builder si deseas mostrar tu portafolio.
También, tienes que considerar tu presupuesto y lo que estás dispuesto a invertir, ya que varios editores tienen características parecidas pero se diferencian en el precio. Algo que puedes hacer es probar dos editores y compararlos para saber el que mejor se adapta a lo que buscas.

Conclusión
Un editor visual es una gran ayuda para diseñar una página web y lograr tus objetivos, lo más importante es que no requiere amplios conocimientos, pero sí de la capacidad de aprender y no tener miedo a equivocarse.
Así que, este tipo de herramientas facilitan algunos procesos en gran medida y lo mejor es que hay variedad de opciones para que elijas el que mejor se ajuste a tu proyecto.