Comparar Divi vs Elementor para WordPress en 2021 es un análisis de herramientas para WP que no podemos pasar por alto. Divi y Elementor son dos excelentes herramientas que nos harán la vida mucho más fácil en lo que respecta a la creación de páginas web.
El uso de Divi o Elementor nos permitirá crear impresionantes sitios web de WordPress atractivos y muy profesionales. Lo mejor de ambos es que podemos crear sitios web muy llamativos sin el uso de código.

Estos plugins han sido ampliamente reconocidos como dos de los mejores creadores de páginas web de WordPress que existen. Aunque son similares en muchos aspectos, también existen algunas diferencias sutiles.

Índice
- 1 Divi vs Elementor para WordPress en 2021
- 1.1 Divi
- 1.2 Elementor
- 1.3 Características y beneficios clave
- 1.4 Versatilidad
- 1.5 Amigable con SEO
- 1.6 Creación de páginas para dispositivos móviles
- 1.7 Rendimiento y velocidad
- 1.8 Precios
- 1.9 Atención al cliente
- 2 Preguntas frecuentes
Divi vs Elementor para WordPress en 2021
En este artículo de Ayuda Hosting, les mostraremos las diferencias que podemos encontrar al comparar Divi vs Elementor como los mejores plugins para WordPress en este 2021.
A continuación, profundizaremos en la comparación de Divi vs Elementor para ver cuál de estos dos plugins funciona mejor.

Divi
Divi es uno de los temas populares de WordPress, así como un creador de páginas web de alta calidad desarrollado por Elegant Themes. Fue creado hace 12 años en los EE. UU. Y a la fecha se ha convertido en una eficaz herramienta de creación de páginas web.

Divi es conocido por sus amplias funciones y su excelente editor visual. Este es una plantilla de pago que también dispone con una versión de prueba gratuita.

Elementor
A pesar de que se introdujo en 2016, Elementor ha conquistado en muy poco tiempo una buena parte de los usuarios de este creador de páginas web. Es una empresa de software israelí que permite a los usuarios de WordPress editar sus sitios web con la mayor facilidad.

Con más de 5 millones de descargas activas y contando, se ha ganado el concurso de popularidad. También es absolutamente gratuito para descargar y usar, lo que explica en gran parte su enorme popularidad.
También dispone de una versión de pago llamada Elementor Pro que viene con funciones mejoradas en comparación con la gratuita.

Facilidad de uso
Divi
Fue diseñado para quienes desean crear sitios web impresionantes sin necesidad de codificación. Divi tiene la opción de arrastrar y soltar que más anhelan los diseñadores web.
Últimamente, se ha inclinado más hacia el aspecto impresionante al proporcionar una cantidad casi ilimitada de funciones y plantillas.
Sin embargo, esto ha comprometido un poco su facilidad de uso y lo ha hecho un poco más complicado.
Tendremos que tomarnos un tiempo para conocer mejor sus características antes de comenzar con el diseño de la página web.
Elementor
También tiene una interfaz de arrastrar y soltar que hace que sea un placer usarlo. Al igual que Divi, Elementor tampoco requiere codificación y puede ser utilizado por un principiante para crear páginas web muy atractivas.
Viene con opciones de clic derecho y atajos de teclado que lo hacen muy fácil de usar y accesible.
Divi vs Elementor
Elementor gana esta ronda por ser mucho más simple y fácil de usar que Divi.

Características y beneficios clave
Veamos a continuación, algunas de las características y beneficios clave de Divi y Elementor.
Editor de arrastrar y soltar
La opción de arrastrar y soltar nos permitirá crear un sitio web fácilmente como su nombre sugiere. Es la forma más rápida de personalizar un sitio web sin necesidad de codificación.
Elementor
Tiene una barra de herramientas en el lado izquierdo de la pantalla que contiene una multitud de plantillas y diseños. Podemos arrastrar y soltar cualquier opción que deseemos para personalizar nuestra página web.
Divi
Contiene botones flotantes que se expandirán en una barra lateral con un solo clic. Podemos seleccionar los diseños necesarios y arrastrarlos al panel principal.
También existe una opción para cambiar el tamaño de esta ventana y moverla donde deseemos.
Plantillas de diseñador
Las plantillas creadas por el diseñador simplifican el proceso de creación de un sitio web, ya que están prefabricadas y listas para usar. Estas plantillas se pueden personalizar aún más para adaptarlas a nuestro estilo de marca.
Divi
Ofrece más de 800 diseños prefabricados y más de 100 paquetes completos de sitios web con nuevos diseños que se agregan cada semana. Estos paquetes completos de diseño de sitios web ofrecen varias plantillas diferentes en un nicho particular para varias páginas como:

✅ Página principal.
✅ Soporte.
✅ Blog.
✅ Contacto.
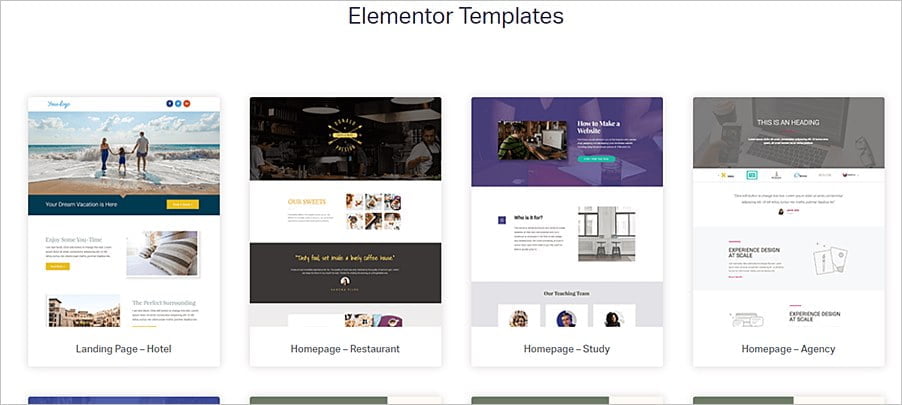
Elementor
Cuenta con una amplia selección de más de 300 plantillas creadas por diseñadores para una variedad de nichos. Pero todas son plantillas de una sola página y no coinciden con el paquete completo de sitios web que Divi tiene para ofrecer.
Sin embargo, han comenzado a lanzar paquetes de sitios web completos y podrían igualar a Divi en los próximos años.
Divi vs Elementor
En este aspecto, Divi supera ampliamente a Elementor.

Widgets
Los widgets son interfaces de usuario independientes que aumentarán el atractivo estético y brindarán funcionalidad a nuestro sitio web.
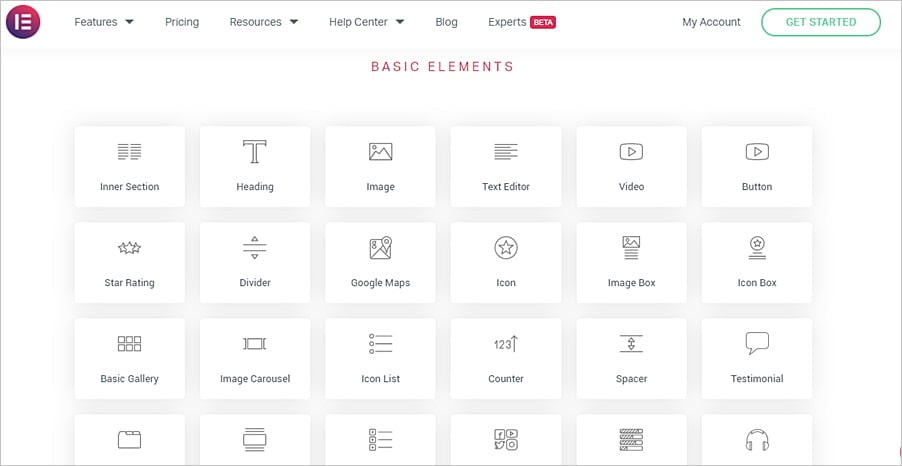
Elementor
Elementor ofrece más de 90 widgets que van desde elementos básicos hasta widgets avanzados que están disponibles solo en la versión Pro. También tiene la opción de agregar widgets de terceros o incluso crear los nuestros si es necesario.
A continuación, se muestran algunos de los widgets integrados disponibles para elegir en Elementor:

✅ Caja de iconos.
✅ SoundClouds.
✅ Contador de visitas.
✅ Acordeón.
✅ Menú de anclaje.
✅ Contador regresivo.
✅ Galeria.
✅ Menús desplegables.
✅ Cajas de autor.
✅ Breadcrumbs (migas de pan).
✅ Mapa del sitio.
✅ Upsells.
✅ Stock de productos.
✅ Menú de carritos.
✅ Entre otros.
Divi
Divi también nos ofrece una gran cantidad de opciones para elegir widgets. También podemos instalar Divi Widget Builder para crear nuestros propios widgets o combinarlos.
A continuación, se muestran algunos widgets que están disponibles para elegir en Divi:

✅ Cronología de Twitter.
✅ Contador de visitas a la página.
✅ Términos del motor de búsqueda.
✅ Reseñas de lugares de Google.
✅ Página de eventos de Facebook.
✅ Barras laterales de WooCommerce.
✅ MapPress.
✅ Google Analytics.
✅ Metacontrol deslizante.
✅ Herramienta de compresión.
✅ Publicador de comentarios.
✅ Logotipo del sitio.
✅ Entre otros.
Divi vs Elementor
Elementor una vez más aventaja a Divi en cuanto a la cantidad de widgets incorporados.
Constructor de temas
El creador de temas nos permite editar cada parte de nuestro sitio web sin necesidad de codificación. Esto significa que no tendremos que conformarnos con los temas predeterminados de WordPress y podremos crear nuestros propios encabezados, pies de página y blogs.
No hay mucho más que separar de Elementor y Divi cuando se trata de la construcción de temas. Ambos plugins son bastante potentes y ofrecen mucha personalización. El generador de temas se puede utilizar para:
✅ Modificar el encabezado y pie de página para personalizar nuestro sitio web de acuerdo con las necesidades de la marca.
✅ Personalizar el diseño de las publicaciones de blog en nuestro sitio web diseñando nuevas plantillas.
✅ Crear una plantilla de página de error 404 para brindar a nuestros visitantes una mejor experiencia de usuario.
✅ Crear una plantilla única para publicaciones de archivo.
✅ Diseñar nuestras propias páginas de búsqueda personalizadas para diferenciar nuestra marca.
Generador de ventanas emergentes
Como sugiere el nombre, el generador de ventanas emergentes nos permite crear mensajes emergentes, cuadros de notificación, etc. Es una característica bastante útil para producir más tráfico en nuestro sitio web.
Elementor
Viene con un generador de ventanas emergentes incorporado que nos permitirá mostrar a los visitantes, opciones de ventanas emergentes como las siguientes:
✅ Ventanas emergentes de notificación por correo electrónico.
✅ Ventanas emergentes de registro.
✅ Promoción u ofertas emergentes.
Divi
No viene con un generador de ventanas emergentes. Sin embargo, existen muchos plugins externos disponibles para que podamos elegir el que mejor nos permitirá crear ventanas emergentes.
Divi vs Elementor
Elementor aventaja a Divi ya que evita la instalación de plugins adicionales.
Compatibilidad con plugins externos
Las extensiones de terceros pueden personalizar y mejorar los creadores de páginas para que se adapten a nuestro estilo de marca.
Divi
Divi posee muchas características y, por lo tanto, no tiene un gran mercado que produzca en serie extensiones para mejorar aún más su funcionamiento. La mayoría de las aplicaciones que necesitaremos están integradas y todavía existe una buena cantidad de extensiones disponibles.
A continuación, mostramos algunos plugins de terceros que están disponibles para Divi:
✅ Migrador de configuración del tema Divi.
✅ Inyector de diseño para Divi y adicional.
✅ Creador adicional de páginas.
✅ Redirecctor de Bloom.
✅ Bienvenida al panel de Divi.
✅ Creador de páginas en todas partes.
✅ Módulo de encabezado de ancho completo personalizado.
Elementor
Elementor es un plugin gratuito y esto atraerá automáticamente a un gran mercado de desarrolladores de plugins de terceros.
Existen muchos desarrolladores que producen varias extensiones de plugins para cubrir todas las necesidades que podamos imaginar. Esto hace que Elementor sea un poco más versátil que Divi.
A continuación, enumeramos algunos plugins externos que están disponibles para Elementor:
✅ Plugin NavMenu para Elementor.
✅ Reserva de hotel e integración con Elementor.
✅ Elementor en cualquier lugar.
✅ Elementos adicionales de Elementor.
✅ StylePress para Elementor.
✅ Paquete de potencia.
✅ Elementos de Envato.
Divi vs Elementor
Aunque tanto Elementor como Divi están repletos de funciones, Divi supera por poco margen a Elementor por tener más funciones integradas.
Esto nos permitiría llevar a cabo el diseño de páginas web sin tener que buscar plugins de terceros.

Versatilidad
Aunque tanto Elementor como Divi son creadores de temas muy efectivos, Elementor no tiene su propio tema. Divi incluye un plugin y un tema para ofrecer una sincronización mucho mejor al usuario.
Sin embargo, existen muchos plugins externos disponibles para Elementor que solucionan esta situación.
Divi vs Elementor
Divi gana con creces a Elementor ya que evita la instalación de plugins adicionales.

Amigable con SEO
La optimización de los motores de búsqueda o SEO determina la visibilidad de nuestro sitio web para los visitantes. Los expertos afirman que la baja velocidad de una página y el uso de códigos cortos en los plugins de WordPress pueden afectar negativamente al SEO.
Los códigos cortos son reglas en forma de lenguaje de programación que permite que los usuarios no diseñadores desbloqueen las funcionalidades de un creador web.
Elementor
Elementor es el creador de páginas más amigable para SEO en WordPress. Sus estrictos estándares de código y su rápida carga de páginas lo hacen más útil en ese sentido. Se pueden usar plugins externos como el plugin Yoast SEO para mejorar aún más el SEO.
Divi
También es un creador de páginas compatible con SEO que tiene uno de los tiempos de carga más rápidos. Sin embargo, Divi contiene una buena cantidad de códigos cortos y podría afectar negativamente al SEO.
Sin embargo, tiene muchas características integradas como marcado de esquemas, agregar meta descripciones, etc. Esto permite que Divi esté libre de plugins externos como Yoast SEO para hacer que la estructura web sea más amigable con el SEO.
Estos códigos cortos también pueden crear un problema adicional. Si alguna vez deseamos desinstalar Divi, es bueno que estos códigos cortos no se eliminen.
Esta situación es algo preocupante frente al SEO, ya que una eliminación no muy limpia podría causar complicaciones y ralentizar considerablemente la página web.
Divi vs Elementor
Esta es una ronda cerrada en la que Elementor gana por ser más amigable con el SEO debido a la falta de códigos cortos.

Creación de páginas para dispositivos móviles
Aproximadamente 4 mil millones de personas en todo el mundo usan teléfonos inteligentes y superan ampliamente en número a los usuarios de Internet de PC.
Por lo tanto, es fundamental que el sitio web que creemos sea compatible con dispositivos móviles para aprovechar esta enorme base de potenciales visitantes.
Elementor
Elementor es en gran medida un creador de páginas compatible con dispositivos móviles. Proporciona muchas funciones personalizables para la visualización móvil sin la necesidad de ningún plugin externo.
Divi
Se puede usar con un plugin de terceros llamado Divi Mobile que nos permitirá crear sitios web optimizados para dispositivos móviles. Dispone de una gran cantidad de funciones como iconos de hamburguesa (menú), control de encabezados, submenús, etc.
Aunque Elementor no requiere un plugin de terceros, Divi ofrece opciones mucho más personalizables y atractivas para atraer a los usuarios de móviles.
Divi vs Elementor
Esto es un atractivo ya que ambos creadores de páginas son igualmente expertos en el diseño de páginas web optimizadas para dispositivos móviles.

Rendimiento y velocidad
Todas las funciones disponibles en el mundo serán en vano si nuestra página web tarda en cargarse. Tener páginas web de carga rápida es fundamental para el éxito de cualquier sitio web.
Además de ser más amigables con el SEO, los sitios web de carga más rápida también harían felices a los visitantes de nuestro sitio web.
Además, los visitantes tienden a pasar más tiempo en el sitio web que tiene cargas de página más rápidas en comparación con los competidores.
Algunas pruebas de velocidad que fueron realizadas por agencias externas, se vio que Elementor era un poco más rápido. Esto no debería sorprender, ya que las páginas web de Divi están cargadas de funciones.
Esto aumentaría el tamaño de la página y tardará un poco más en cargarse. Sin embargo, Divi no se queda atrás y dio un excelente desempeño en general en todas las pruebas que se llevaron a cabo.
Divi vs Elementor
Elementor casi supera a Divi en este concurso al ser más ligero y rápido.

Precios
Elementor
Se puede descargar y usar de forma gratuita sin tarifas anuales. Esto lo convierte en una bendición para aquellos que desean diseñar una página web con un presupuesto limitado.
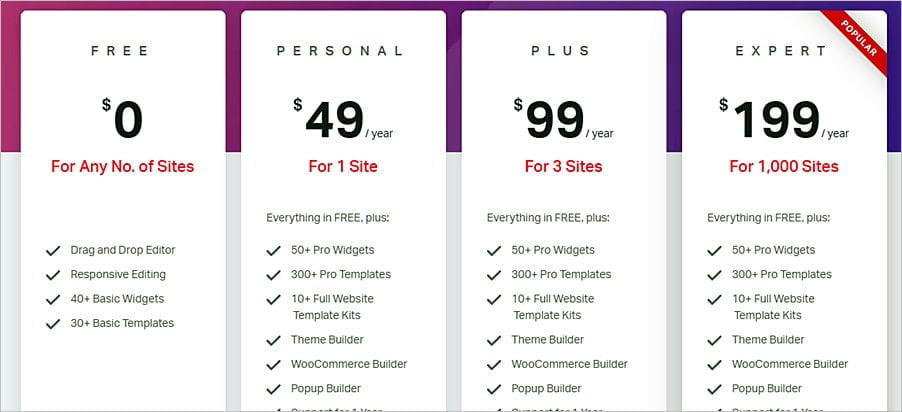
Sin embargo, si necesitamos funciones como el generador de temas y el generador de ventanas emergentes, tendremos que optar por Elementor Pro. Esta versión Pro viene con tres planes de compra:

☑️ Plan de $ 49 por año. El paquete personal es el plan más asequible y ofrece todos los beneficios de Elementor Pro para un sitio web.
☑️ Plan de $ 99 por año. El plan plus nos permite diseñar hasta tres sitios web con Elementor Pro.
☑️ Plan de $ 199 por año. Este paquete experto es esencialmente ilimitado, nos permite diseñar hasta mil sitios web utilizando Elementor Pro.
Divi
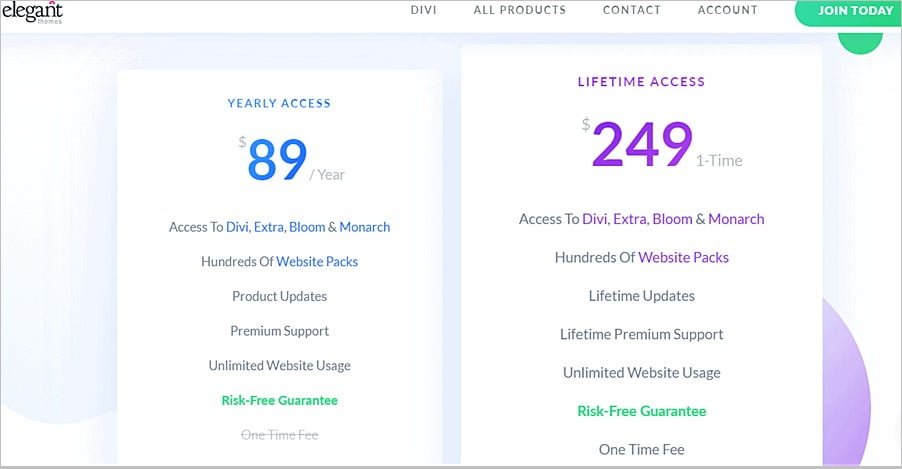
No ofrece una versión gratuita. Sin embargo, tiene una política de devolución de dinero de 30 días en caso de que Divi no nos satisfaga. Divi viene con dos planes de compra:

☑️ Plan de $ 89 al año. Este plan nos permite hacer uso de los servicios de Divi para un número ilimitado de sitios web.
☑️ Plan de acceso de por vida de $ 249. Esta es una oferta tentadora que nos permitirá crear un número ilimitado de sitios web de por vida. Esta es la opción que deberíamos elegir si planeamos hacer carrera en el diseño de sitios web.
Divi vs Elementor
La decisión depende completamente del usuario. Elementor es el ganador aquí si somos principiantes. Considerando que, Divi se lleva la palma con su pago único si estamos buscando ser diseñadores profesionales de sitios web.

Atención al cliente
Elementor
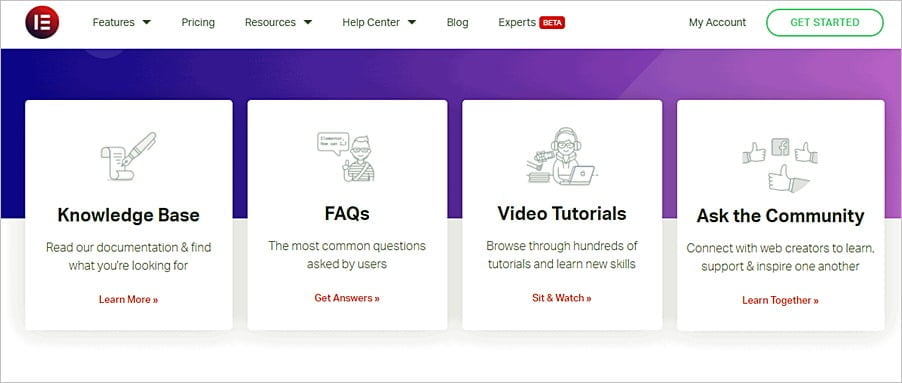
Tiene una página de soporte extensa y detallada con cientos de artículos para ayudarnos a iniciar y dominar Elementor. También tienen un canal de YouTube con horas de video para mejorar nuestra comprensión.

Elementor tiene un foro comunitario para responder todas nuestras preguntas que los artículos y videos no abordan. Los usuarios de Elementor Pro pueden disfrutar de soporte 24 horas al día los 7 días a la semana.
Divi
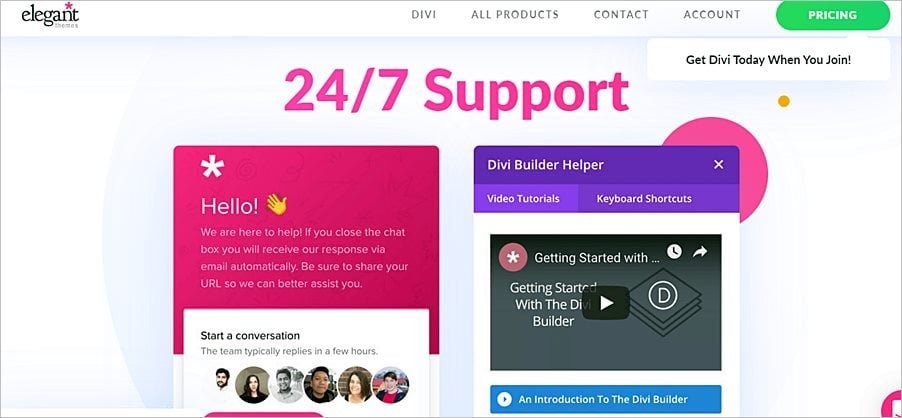
También contiene una amplia gama de documentación para ayudar a familiarizarnos con las diversas funciones que Divi tiene para ofrecer.
Tienen un foro comunitario y un grupo de Facebook para responder cualquier consulta adicional que podamos tener.
También brindan una opción para que podamos chatear con nuestro soporte técnico las 24 horas del día, los 7 días de la semana.

Divi vs Elementor
Algunos usuarios opinan que el soporte de Elementor responden con lentitud. Mientras tanto, los usuarios de Divi no han tenido ningún problema en ese sentido. Entonces Divi resulta ser el ganador en la batalla de la atención al cliente.

Preguntas frecuentes
¿Elementor está disponible para ser instalado y usado de forma gratuita?
Efectivamente sí. Elementor se puede instalar de forma gratuita y tampoco se debe pagar una tarifa anual por usarlo. Sin embargo, Elementor Pro debe pagarse si deseamos una actualización a más funciones y beneficios.
El precio de Elementor Pro es de $49, $99 y $199 por año para planes personales, plus y expertos, respectivamente.
¿Tengo que pagar cuotas anuales por Divi?
Depende. Divi consta de dos opciones de compra a $89 y $249. La primera opción implica el pago de una tasa anual. Pero $249 es una opción de compra única y nos permitirá ahorrar mucho dinero a largo plazo.
¿Divi es compatible con todas las extensiones de plugins de terceros?
Divi es un creador de páginas versátil y se puede usar en conjunto con muchos plugins externos. Sin embargo, no puede haber garantía dado que funcionará bien con cualquier tipo de extensión.
Tenemos la opción de ponernos en contacto con el servicio de atención al cliente de Divi si no podemos ejecutar una extensión en particular.

Conclusión
Divi es un plugin de creación de páginas que reemplaza el editor básico de WordPress con un editor frontend en vivo. Esto significa que podemos crear diseños complejos visualmente y diseñar nuestro sitio web en vivo, sin tener que cambiar entre el editor y el modo de vista previa.
Las funciones que ofrece Divi son mucho mejores que las de Elementor en muchos aspectos. Sin embargo, tenemos que probar Divi nosotros mismos.
Dependiendo de nuestras necesidades, Divi podría ser más adecuado para nosotros que Elementor o viceversa.
En este análisis comparativo entre Divi y Elementor, ambas opciones resultan seleccionables. Aunque Elementor superó la mayoría de las rondas, Divi tiene sus propios beneficios. La selección adecuada dependerá de la perspectiva del usuario.
Como lo hemos mencionado anteriormente, si somos principiantes absolutos que buscamos un creador de páginas web, Elementor es ideal para nosotros.
Sin embargo, si tenemos ya alguna experiencia y queremos disponer de muchas opciones, elegiremos Divi. Al final, aquí no hay una opción incorrecta.
¿Quieres que tu sitio web vaya más rápido? En este turorial «Cómo configurar LiteSpeed Cache en WordPress« te explicamos como hacerlo en sencillos pasos.
Esperamos que este artículo sobre Divi vs Elementor para WordPress en 2021, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.



