¿Sabías que al diseñar un sitio web primero debemos pensar en los dispositivos móviles? El diseño de sitios web optimizados para dispositivos móviles debería ser una prioridad en 2020. Esto garantiza que nuestros visitantes tengan la misma experiencia de usuario en todos los ámbitos desde un teléfono inteligente. Esto es, en un PC de escritorio o en una tableta.

No hay nada peor que ver un sitio web mal representado en un dispositivo móvil. Además, de tener dificultades para leer textos superpuestos con imágenes desordenadas que se salen de la página.
Índice
Al diseñar un sitio web primero pensemos en los dispositivos móviles
Según Statista, en 2015, el 31% de las personas vieron sitios web en sus dispositivos móviles. A partir del 3 de diciembre de 2019, los registros indican que ahora es tan alto como 51%. Con un poco más de la mitad del tráfico web en todo el mundo utilizando dispositivos móviles, el diseño móvil ya no es una ocurrencia tardía.
Además de la estética potencialmente pobre en la vista móvil, ahora es imprescindible tener un sitio web amigable para dispositivos móviles con el fin de clasificar en Google. A partir del 1 de julio de 2019, Google anunció que: “todos los sitios web nuevos previamente desconocidos para la búsqueda de Google se indexarán mediante la indexación móvil primero”. En otras palabras, Google ahora rastrea e indexa nuestro sitio web en función de cómo se representa en un teléfono móvil frente a una computadora de escritorio.
¿Qué significa esto para nuestro sitio web existente?
Para los sitios web más antiguos, Google continuará monitoreando y evaluando las páginas para su preparación móvil (como en dispositivos móviles). Adicionalmente, moverá estos sitios a la indexación móvil primero. La preparación se basa en las mejores prácticas de Google para la indexación móvil primero. Podemos leer una definición detallada de las mejores prácticas de Google para la indexación móvil primero en su sitio para desarrolladores. Sugerimos mantener este enlace marcado como favorito para tener un registro de los anuncios de esta página de Google.
Es importante saber si nuestro sitio responde a dispositivos móviles. Una forma rápida de verificarlo es mediante el uso de la herramienta de prueba optimizada para dispositivos móviles de Google. Aquí podremos escribir la URL de nuestro sitio web para ver si existen páginas que necesitan ser reparadas y qué problemas se detectan.
Probar la web mientras se construye
Ya sea que estemos creando o rediseñando un sitio web, debemos probar la capacidad de respuesta móvil de nuestro sitio. Además de la forma obvia de probar, que es escribir nuestra URL en un teléfono inteligente y revisar cada página. También existen otras formas de hacerlo.
Es un buen hábito revisar cada página y corregirla a medida que la construimos, en lugar de al final. El no hacerlo, puede generar más trabajo y una resolución de problemas innecesaria.
¿Cómo probar un sitio web?
Existen 4 formas de cambiar nuestro sitio web de escritorio a dispositivo móvil:
Prueba en Google Chrome
En este primer ejemplo, podemos hacerlo mientras estamos en el navegador Google Chrome. Esta función trabaja de manera similar en otros navegadores.
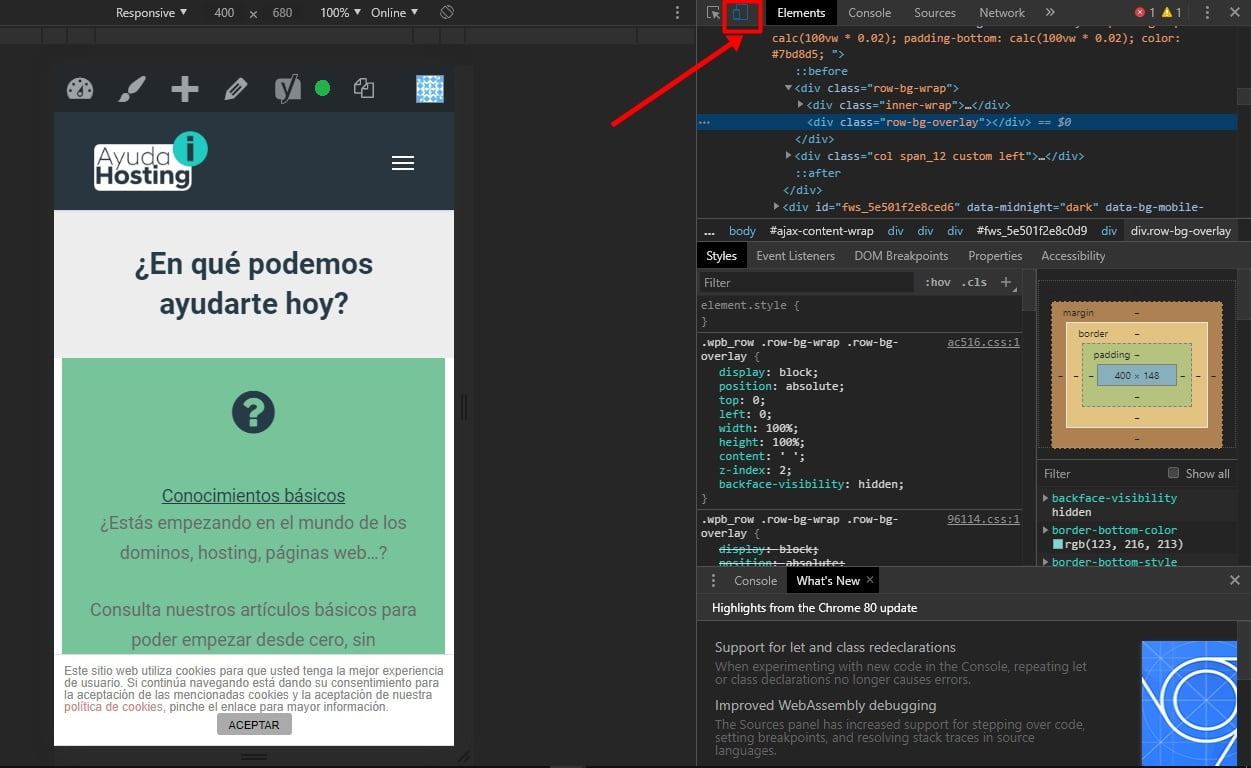
Para hacerlo, abrimos nuestro sitio web y seleccionamos cualquier parte de nuestra página y hacemos clic con el botón derecho del mouse. A continuación, veremos aparecer una lista de opciones. Seguidamente, seleccionamos la opción inferior en Inspeccionar.
- Como primer paso, hacemos clic en el icono de Múltiples dispositivos como se aprecia en rojo en la imagen. Esto reducirá el tamaño de nuestro sitio web tal como se vería en un dispositivo móvil.

- Otra forma de comprobación. Seleccionamos de las opciones desplegables Responsive para ver cómo le va a nuestro sitio web en varias vistas de dispositivos móviles.
Prueba en un creador de páginas web
Si estamos diseñando un sitio de WordPress y estamos utilizando un creador de páginas como Beaver Builder, podemos seleccionar el módulo en el que estamos trabajando. Una vez allí elegiremos la vista móvil desde la pestaña Avanzado para observar cómo se ve el sitio.
Prueba en WordPress
WordPress tiene su propia opción de vista previa de dispositivo móvil incorporada a través de Personalizar. Se encuentra ubicada en el panel de administración. Esto resulta útil cuando deseamos obtener una vista rápida de nuestro diseño móvil.
Prueba empleando herramientas gratuitas online
Las herramientas gratuitas, como Responsive Design Checker, nos mostrarán cómo se ve nuestro sitio en diferentes opciones de dispositivo.
Muchas veces, cuando se ven discrepancias entre nuestro diseño de escritorio y el diseño móvil, podemos requerir un mayor desarrollo colocando un código adicional. Cuando encontremos estas diferencias, nos daremos cuenta que invertir en un desarrollador web con experiencia, que pueda alinear correctamente el sitio para la capacidad de respuesta móvil, vale cada centavo.
Para concluir
Recordemos siempre que Google está vigilando. Es importante mantenerse al día con las tendencias en constante cambio y evolución para obtener un alto rango y ser encontrado en las búsquedas. Seguir las mejores prácticas de Google para dispositivos móviles y usar una o todas estas herramientas simples y fáciles nos ahorrará mucho tiempo y evitará posibles problemas antes de lanzar nuestro sitio.
Esperamos que este artículo sobre diseñar un sitio web considerando los dispositivos móviles, les haya resultado de mucha utilidad. Para mayor información sobre este y otros temas les invitamos a visitarnos en Ayuda Hosting.