¿Quieres crear un menú desplegable en tu sitio web de WordPress pero no sabes cómo hacerlo? Un menú desplegable nos ayudará a colocar una lista de enlaces que al pasar el mouse hará que se desplieguen diferentes opciones en un solo menú. En este artículo que traemos hoy en Ayuda Hosting estaremos mostrando como crear fácilmente un menú desplegable para WordPress.

Índice
- 1 ¿Por qué utilizar un menú desplegable en WordPress?
- 2 Selecciona un tema que cuente con soporte de menú desplegable
- 3 Cómo crear un menú de navegación en WordPress
- 4 Agregar subelementos a nuestro menú
- 5 Publica el menú desplegable
- 6 Cómo podemos crear menús desplegable más interactivos
- 7 Puedes generar menús desplegables de diferentes niveles
- 8 Puedes crear múltiples menús desplegables
- 9 Crear diferentes menús con una vista previa
- 10 Crear un mega menú que cuente con un menú desplegable
WordPress cuenta con un sistema de gestión de menús incorporado el cual nos permite agregar de una forma muy fácil un menú de navegación en nuestro sitio.
Los menús de navegación básicamente son enlaces que nos dirigen a las páginas principales de nuestro sitio web. Generalmente estas aparecen en la parte superior de nuestro sitio junto al logo de nuestro sitio web de forma horizontal.
Si estás comenzando un sitio web que cuente con algunas páginas, puedes incluso colocarle una sola fila. Por otra parte, si estas ejecutando una tienda en línea que necesita contar con una gran cantidad de páginas y desea agregarle un menú de navegación, esta será la mejor opción para ti.
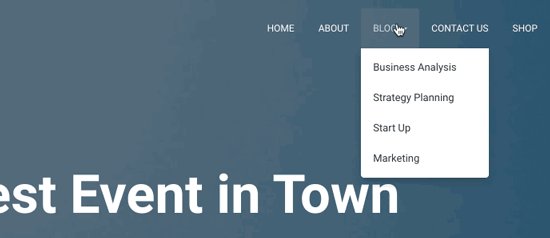
Un menú desplegable básicamente nos ayuda a resolver los problemas en cuanto al espacio limitado que tenemos en la página principal de nuestro sitio web. Solamente debemos mover nuestro mouse por encima de estas categorías para que se despliegue un menú estructurado de forma jerárquica o por temas.
Una vez dicho esto, ahora veamos cómo se puede agregar fácilmente un menú desplegable en WordPress y colocarlos en nuestro sitio.
WordPress cuenta con sistema de gestión de menús incorporado, pero todo esto siempre dependerá del tema que selecciones para tu sitio web de WordPress.
Básicamente todos los temas de WordPress cuentan con menús desplegables por defecto. Sin embargo, algunos temas que podemos conseguir actualmente en el mercado no cuentan con este soporte.
Primero debes asegurarte de que estas utilizando un tema para WordPress que cuente con menús desplegables.
Para ello puedes dirigirte directamente al sitio web del tema que has seleccionado y utilizar una demostración. Desde allí tendrás la posibilidad de observar si cuenta con menú desplegable.
Si esto no es así, tendrás que hacer que WordPress consiga el tema.
De igual forma, en este post te mostramos algunos de los temas excelentes que te traerán menú desplegable de fábrica.
Astra: Es un tema de WordPress multipropósito que cuenta con diferentes sitios y una gran cantidad de características.
StudioPress: Este ha sido creado básicamente tomando en cuenta el tema Génesis, siendo totalmente profesional y optimizado para tener alto rendimiento en nuestro sitio web.
OceanWP: Es uno de los temas más populares para WordPress y es bastante adecuado para todo tipo de sitio web.
Ultra: Con esta plantilla podrás arrastrar y soltar diferentes opciones, contando con una gran flexibilidad de herramientas.
Divi: Otro de los temas populares de WordPress basado en Elegant Themes y que utiliza un generador de páginas Divi. Además, cuenta con una gran cantidad de funciones de arrastrar y soltar donde podemos sumarle menús desplegables.
Ahora observemos como crear un menú desplegable directamente desde nuestro sitio web gestionado con WordPress.
Si ya has llevado a cabo la configuración del menú de navegación tu sitio web, puedes hacer lo siguiente.
Vamos a crear ahora un menú simple.
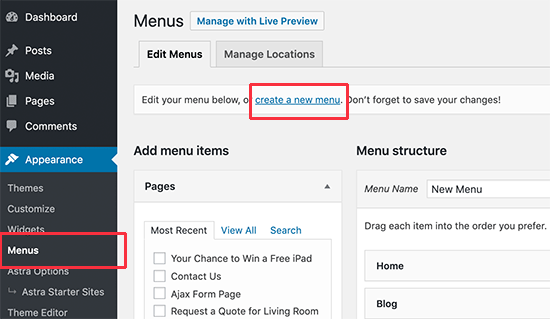
Debes dirigirte a la sección de Apariencia y hacer clic en la opción Menús para proceder a la categoría Crear un nuevo menú que se ubica en la parte superior de nuestro sitio.

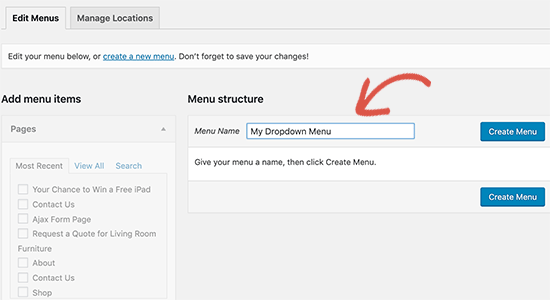
Para continuar, tenemos que proporcionar un nombre para el menú de navegación. El nombre básicamente no será visible públicamente en nuestro sitio web. El propósito de colocar un nombre es para identificarlo dentro de nuestra área administrador de WordPress.

Ingrese su nombre para su menú de navegación y ahora haga clic en Crear menú.
De esta forma, WordPress estará creando un nuevo menú para usted.
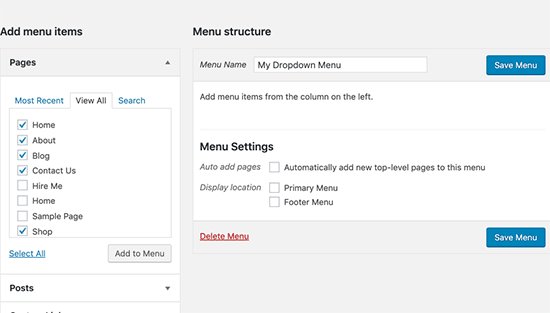
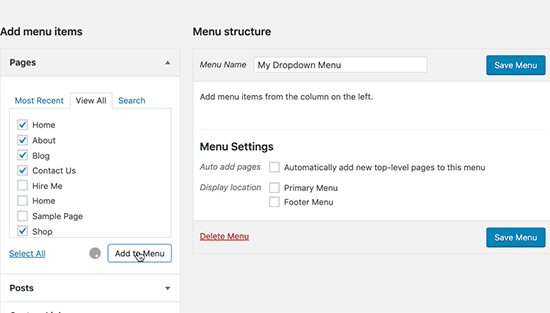
Agreguemos los enlaces principales que queremos en nuestro menú de navegación. Estos elementos estarán apareciendo en modo de una fila por medio de nuestro menú.
Deberás seleccionar las páginas que deseas colocar en la columna de la izquierda y hacer clic en la opción Agregar al menú. También puedes seleccionar diferentes publicaciones de tu blog, agregar enlaces personalizados y categorías.

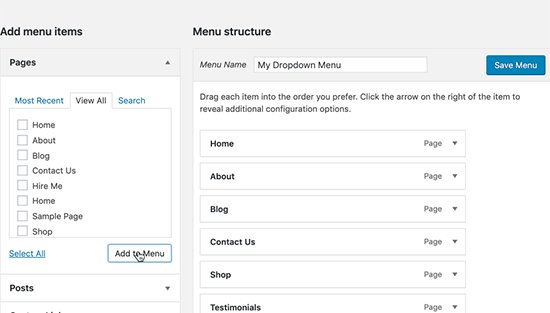
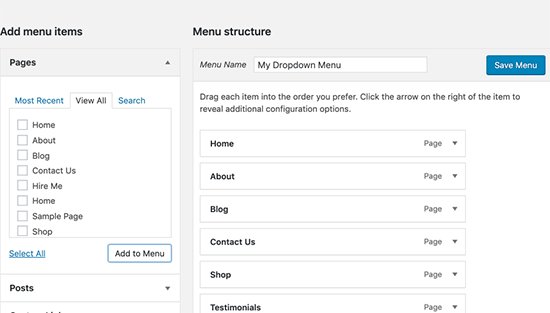
Ahora estaremos observando que esas páginas aparecerán en la columna derecha debajo de este nuevo menú.
Lo subelementos básicamente son elementos que estarán apareciendo dentro de nuestro menú desplegable. Indiferentemente de la forma en la que los organices, podrás agregarlos debajo de cualquiera de los elementos que se encuentran en él.
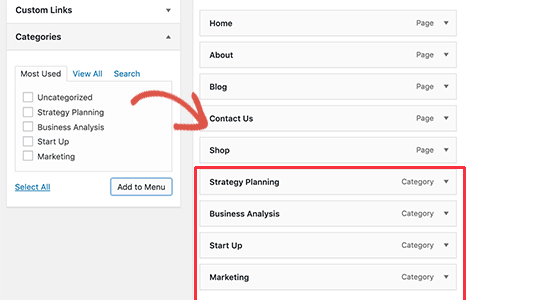
En este caso, estaremos agregando categorías en el enlace del blog.
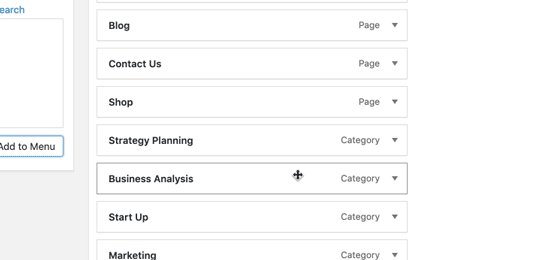
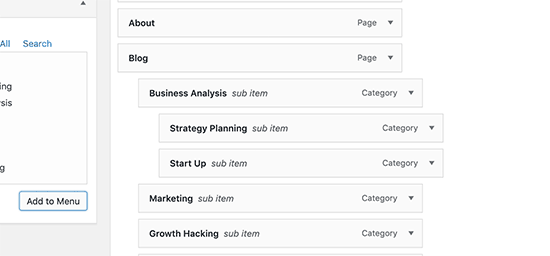
Solo tienes que seleccionar los elementos que quieres colocar en la columna izquierda y luego seleccionar la opción Agregar al menú. Éstos artículos estarán apareciendo en la columna de la derecha.

Estos datos estarán apareciendo como elementos normales. Por lo tanto, necesitamos convertirlos en subelementos de nuestro menú principal.
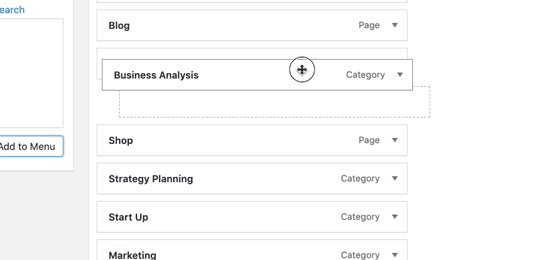
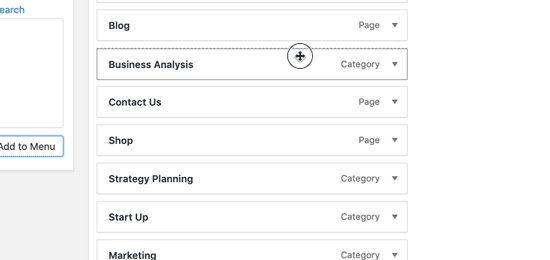
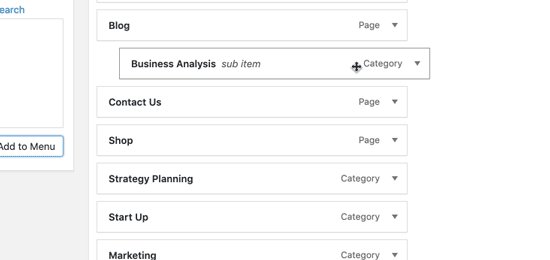
Sólo debes arrastrar y soltar los elementos del menú y ubicarlos debajo del elemento principal. Debemos moverlos ligeramente al lado derecho para convertirlos en un subelemento.

Deberás repetir el proceso para cada uno de los enlaces que deseamos mostrar en el menú desplegable.
Cuando hayas terminado, no olvides seleccionar la opción Guardar menú para que los cambios sean almacenados.
Si te encuentras editando un menú que ya está activo en nuestro sitio web, el elemento estará apareciendo de inmediato en nuestro sitio web.
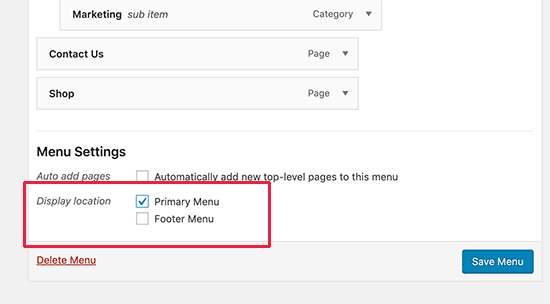
Por otra parte, si se trata de un elemento nuevo en nuestro menú, tendremos que seleccionar la ubicación dentro del tema para mostrarlo.
Los temas de WordPress, pueden mostrar diferentes tipos de menú en diferentes ubicaciones. Cada tema cuenta con sus propias ubicaciones y debemos escoger qué menú deseamos mostrar en ese lugar.
Observaras una categoría en la columna derecha denominada Configuración del menú. Debes seleccionar una opción que se encuentra junto a la configuración que se denomina Mostrar ubicación y luego presionar el botón de Guardar menú.

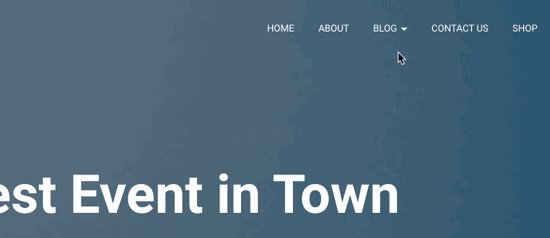
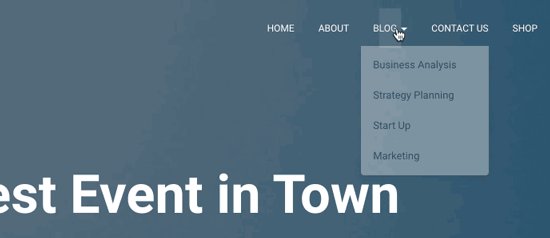
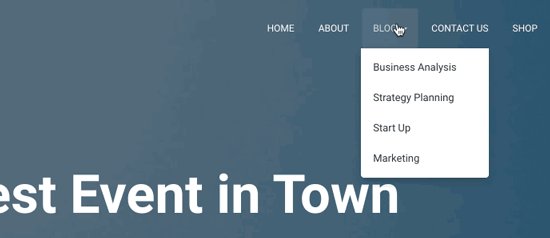
Ahora puedes dirigirte a tu sitio web y observar el menú desplegable en vivo.

Los menús de navegación son bastante importantes ya que ellos serán buscados por los usuarios si desean algún tipo de información específica.
Utilizarlos correctamente nos ayudará a que los usuarios puedan orientarse de forma correcta en nuestro sitio web. También podremos tener más visitas en nuestras páginas ganando más ventas y conversiones.
Ahora te estaremos mostrando algunos consejos para que los menús de navegación desplegables sean mucho más interactivos.
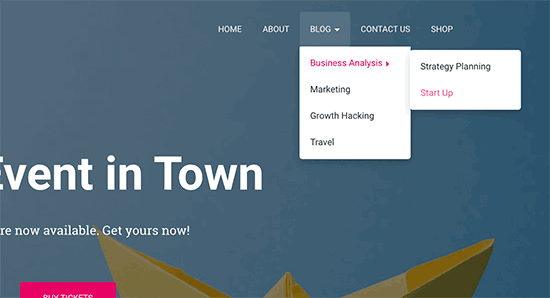
Puede hacer que un enlace sea un subelemento de otro enlace del menú, haciendo que aparezca en el menú desplegable. De otra forma, también puedes agregar un subelemento debajo de otros elementos para generar menús desplegables de diferentes niveles.

En nuestro tema de WordPress se estará mostrando de forma automática un submenú dentro del menú desplegable.

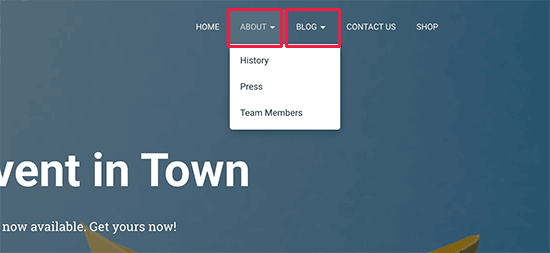
En la opción de generar un menú desplegable debajo de cualquier enlace superior de nuestro menú, también cuentas con la posibilidad de agregar múltiples menús desplegables directamente al menú de navegación principal.

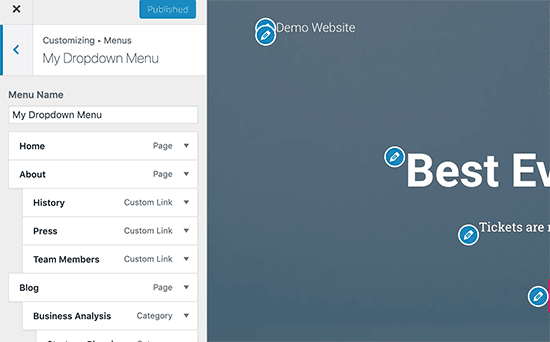
Si tu menú se complica demasiado, también puedes hacer modificaciones en la vista previa visual. Para ello debes dirigirte a Apariencia y seleccionar Personalizar e iniciar el personalizador de temas en vivo.
Desde allí, debemos hacer clic en la pestaña Menús y luego seleccionar el menú de navegación. Ahora estaremos observando un editor de menú de arrastrar y soltar en una columna izquierda donde cuentas con una vista previa en vivo de nuestro sitio web por medio de un panel a nuestra derecha.

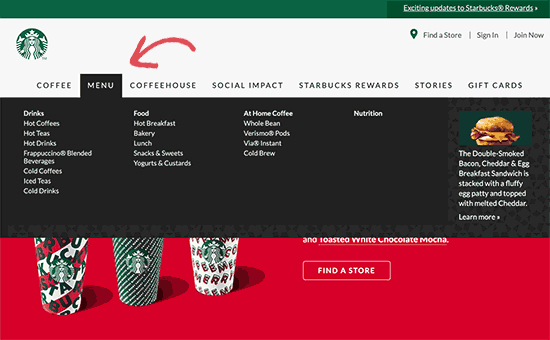
Los menús desplegables sólo nos están mostrando un solo menú desplegable al momento. Pero también contamos con la posibilidad de crear un menú desplegable que tenga diferentes opciones o un mega menú.

Un mega menú básicamente funciona como un menú desplegable, pero propone contener una mayor cantidad de enlaces y submenús.
Esperamos haberte ayudado con este artículo haciendo que puedas aprender a crear un menú desplegable de una forma muy fácil en WordPress. También te puede interesar cómo insertar una barra de búsqueda directamente al menú de WordPress.


