Crear un guía de estilo de diseño web y aplicarla hará que nuestra página web sea más consistente y coherente. Si tenemos un sitio web que necesita actualizarse con frecuencia, o que mucha gente participará en el mantenimiento o la actualización, es una buena idea tener una guía de estilo de diseño web. Esto ayuda a garantizar que todos los que se ocupan de nuestro sitio se mantengan en el mismo estilo de página y comprendan cómo mantener todo en forma coherente.

Pero, ¿qué es exactamente una guía de estilo de diseño web? ¿Qué implica? ¿Cómo crear una guía de estilo de diseño web? Esas son las preguntas que pretendemos responder en este artículo de Ayuda Hosting.
Índice
¿Qué es una guía de estilo de diseño web?
Antes de entrar en los detalles de cómo crear una guía de estilo, tomaremos un tiempo para explorar lo que realmente significa.
Una guía de estilo de diseño web es una página en nuestro sitio web que describe todo lo que implica la creación de una nueva página o publicación de blog en el resto de nuestro sitio. Esto incluye gráficos de marca, logotipos, fuentes y tamaños de fuente, texto y colores de fondo. Además, incluye cualquier otra cosa relacionada con las actualizaciones del sitio y la creación de contenido.
Esto es especialmente vital cuando tenemos más de un diseñador o desarrollador trabajando en nuestro sitio web. Esto asegura que todos permanezcan en el mismo estilo de página. Además, en realidad agiliza el desarrollo, ya que podemos hacer referencia a esta guía de estilo para crear contenido nuevo de manera más rápida y eficiente.
¿Cómo crear una guía de estilo de diseño web?
Estos son los pasos que debemos seguir para crear una guía de estilo de diseño web para nosotros:
Familiarizarnos con la marca
Ya sea que estemos creando una guía de estilo para nuestro propio sitio web o para otra persona, el mismo principio aplica. Debemos tomarnos el tiempo para evaluar de qué se trata la marca. Esto significa, comprender a nuestro público objetivo, conocer los valores de la empresa y tener una idea sólida de cómo debemos representar esto visualmente. Si nuestra compañía ha realizado pruebas A/B para ciertos diseños en el pasado, ahora es el momento de aprovechar esa información para crear una guía de estilo más sólida y más efectiva.

Elegir los colores
A medida que evaluamos la marca, debemos pensar en los colores. Si la empresa ya tiene una paleta con la que trabajamos, perfecto. Agreguemos los códigos hexadecimales para los colores en la guía de estilo. Debemos asegurarnos de dividir esta información en categorías para texto, enlaces, enlaces de desplazamiento, fondos, botones, etc. Dejemos en claro qué colores se deben usar y dónde.

Seleccionar e identificar las fuentes tipográficas
Junto con los colores, debemos dejar en claro qué fuentes deben usarse (y dónde deben usarse). Dentro de nuestra guía de estilo de diseño web, debemos identificar claramente los nombres de las fuentes, tamaños y altura de línea. Esto hace que sea muy fácil para futuros diseñadores recrear el aspecto apropiado de nuestro sitio. Mejor aún, podemos crear una plantilla de Photoshop que tenga estos elementos establecidos como preajustes o identificados con una nota dentro del archivo mismo.
Todos nuestros esfuerzos deben estar dirigidos a eliminar las conjeturas y suposiciones.

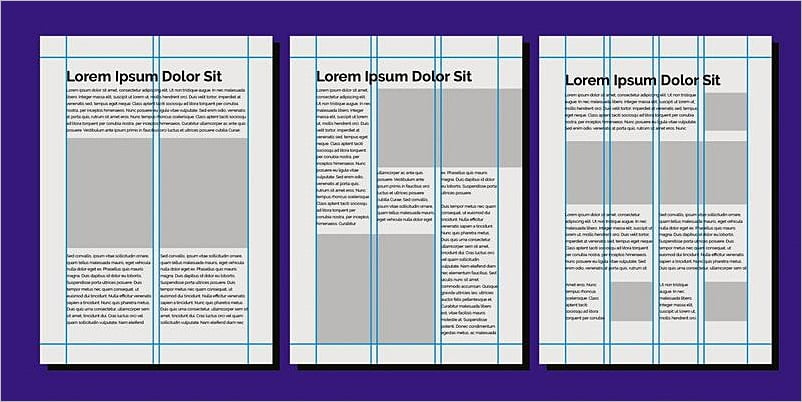
Establecer una cuadrícula de contenido
Otra cosa que debemos agregar a nuestra guía de estilo de diseño web es crear una cuadrícula de contenido. Esta es la manera perfecta de identificar cómo deben presentarse las páginas y publicaciones del blog o sitio web. Debemos mostrar dónde se deben colocar las imágenes y los gráficos entre el texto. Realmente necesitamos esto para comprender cómo deben espaciarse los contenidos.
Esto podemos solucionarlo mediante plantillas de blog y página. Aun así, es una buena idea incluir esa información en nuestra guía de estilo.

Establecer especificaciones de fotos e imágenes
Otra cosa que podemos hacer es establecer las especificaciones de las fotografías e imágenes. Muchos sitios web aplicarán filtros o efectos en las imágenes que incluyen en publicaciones de blog, por ejemplo. Por lo tanto, si deseamos asegurarnos de que la persona que administra el contenido de nuestro sitio sepa cómo mantener todo en un aspecto coherente, debemos mencionar estos detalles en nuestra guía de estilo de diseño web.
Debemos identificar las especificaciones que debe seguir cada imagen, incluida la altura, el ancho, los filtros de color, la opacidad de la imagen y si se debe agregar o no texto. Si deseamos incluir texto en nuestros gráficos, debemos asegurarnos de mencionar también las especificaciones de fuente, estilo, tamaño y color (como se indicó anteriormente).

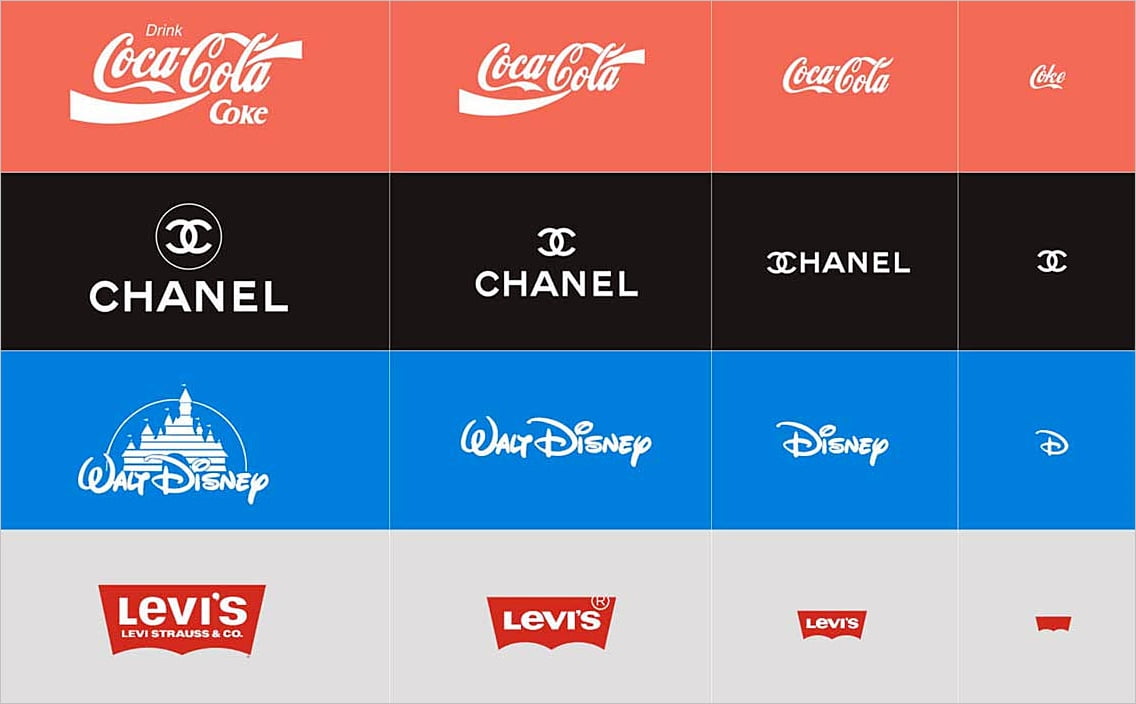
Especificaciones del logotipo
Lo último de lo que hablaremos aquí, y que nuestra guía debe incluir, es la información sobre logotipos. Un logotipo es quizás la parte más identificable de nuestra marca y sitio web. Esto hace que sea muy importante destacarlo en esta publicación.
Las especificaciones del logotipo requieren incluir los tamaños mínimos, así como una variedad de diferentes estilos de logotipo. Debemos tener una opción de texto y una gráfica para espacios pequeños. Un logotipo con un eslogan también podría ser una buena idea para las opciones de mayor tamaño.
También debemos proporcionar logotipos con diferentes fondos, incluida la transparencia. De esta manera, nuestro logotipo se verá genial sin importar en qué fondo se encuentre. Cada una de estas opciones de logotipo debe incluirse en la página de la guía de estilo para que se pueda acceder a ellas y consultarlas rápidamente.

Ejemplos de construcción de guías de estilo de diseño web
A continuación, veamos algunas herramientas que nos ayudarán en la construcción de guías de estilo de diseño web.
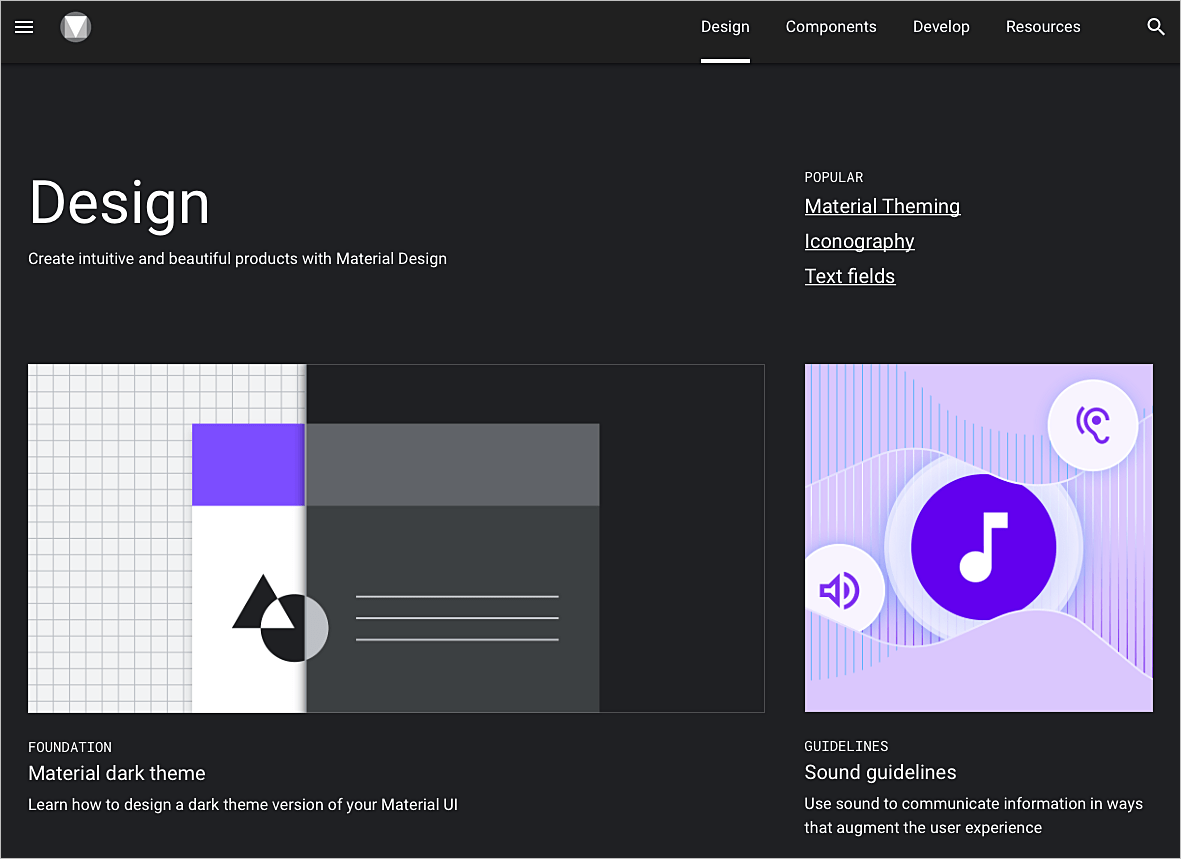
Material.io
La guía de estilo de Material.io es muy completa. Desglosa cada aspecto de cómo debería ser nuestro sitio web. Incluye información sobre temas, iconos, paletas de colores, tipografía, formas e incluso sonido.

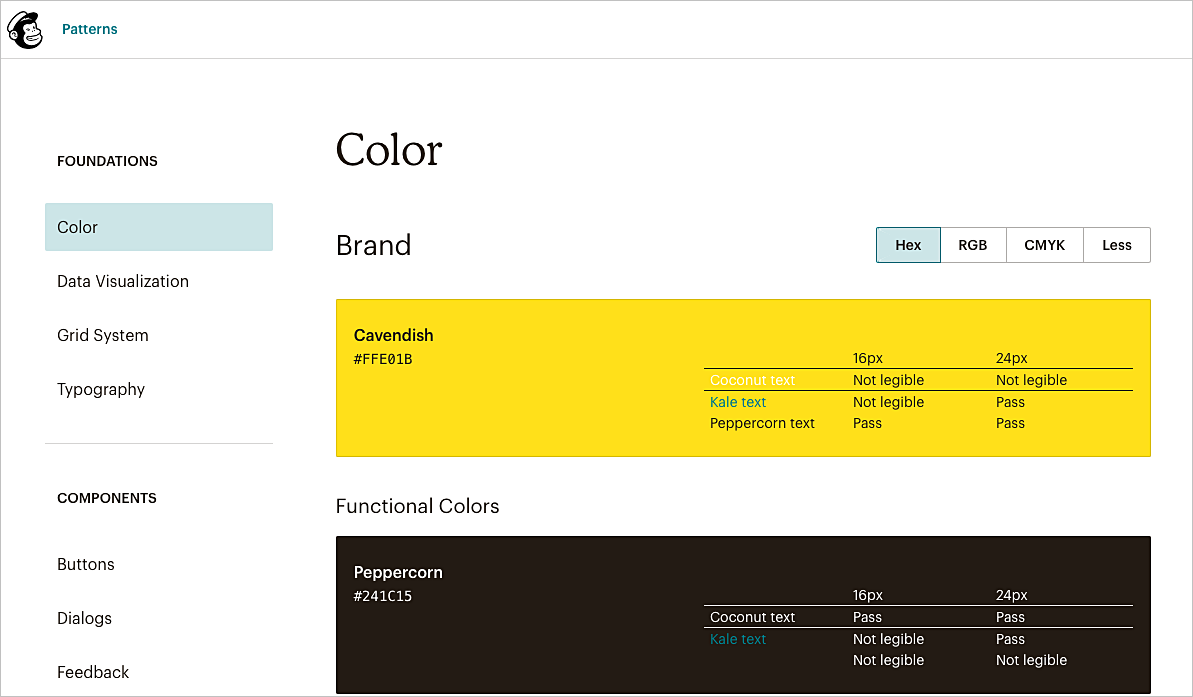
MailChimp
La guía de estilo de MailChimp es muy sencilla, y eso es exactamente lo que nuestra guía debería aspirar a lograr. Incluye opciones de menú en el lado izquierdo de la pantalla que podemos seleccionar incluyendo color, visualización de datos, cuadrícula, tipo, botones, cuadros de diálogo y más.

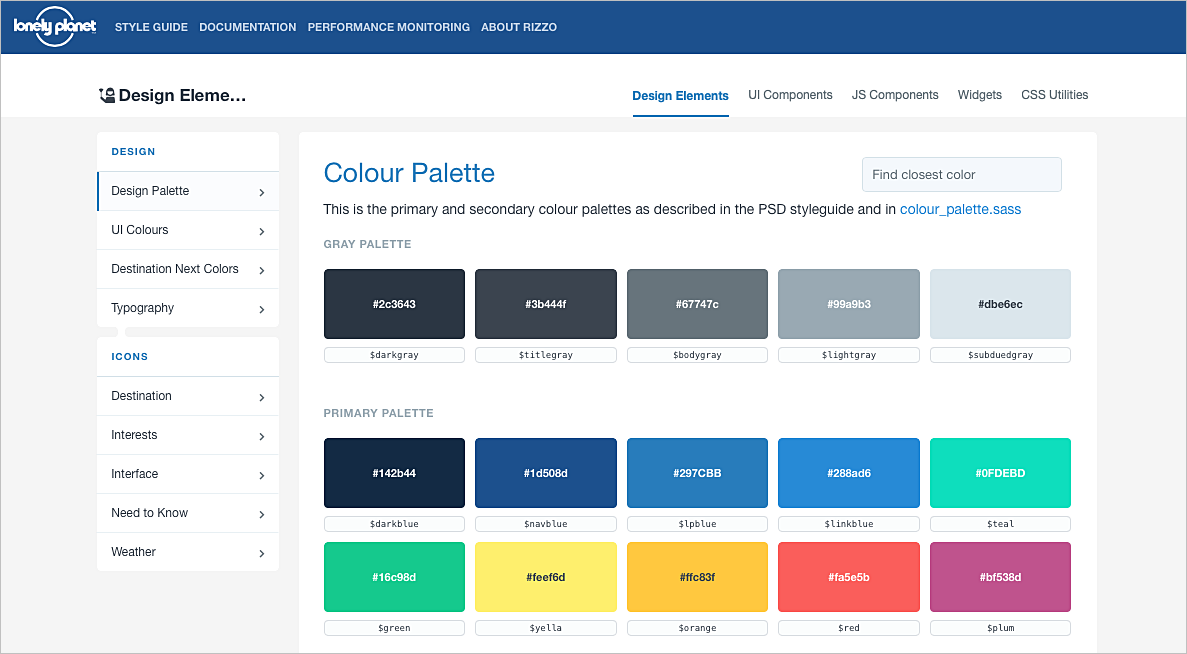
Lonely Planet
Lonely Planet ofrece otra forma de construir una buena guía de estilo de diseño web de referencia. Destaca una paleta de colores, iconos, componentes de la interface de usuario, componentes JavaScript, widgets y utilidades CSS (hojas de estilos).

USWDS: Sistema de diseño web de los Estados Unidos
El sistema de diseño web de los Estados Unidos (USWDS) proporciona una excelente guía de estilo de referencia. Incluye varios detalles para crear páginas para la mayoría de los sitios web del gobierno norteamericano. Esto incluye, los servicios públicos, las plantillas de página y más. Es una muy buena referencia para la construcción de una guía de estilo de diseño web.

Yelp Styleguide
La guía de estilo de Yelp es aún más precisa. Proporciona información clara sobre la tipografía, colores, información de diseño, enlaces, botones, opciones de navegación y más. Esto les facilita a las personas que trabajan con Yelp, el poder crear páginas y actualizar los contenidos.

Guía de estilo A11Y
Otra guía de estilo que podemos consultar es la elaborada por A11Y. Esta guía incluye información sobre cómo formatear tarjetas, formularios, medios, navegación y también ofrece algunos recursos adicionales.

Barnard Levit Optometrists
Barnard Levit Optometrists tiene una guía de estilo de diseño web bastante simple que hace el trabajo. Proporciona detalles completos de la tipografía, incluidos encabezados, columnas y viñetas. Además, ofrece información sobre cómo formatear tablas, formularios y botones. Adicionalmente, cubre cómo manejar imágenes, videos y otros aspectos del sitio web.

Ben Brignell Styleguide
La guía de estilo de Ben Brignell es muy agradable estéticamente. Además, ofrece información sobre los colores de la empresa (con códigos hexadecimales), tipografía, comillas, viñetas, botones, enlaces, videos, imágenes y mucho más.

Beeline Design System
La guía de estilo de sitios web de Beeline Design System es otro gran ejemplo de una buena referencia. Adicionalmente, incluye todo lo que todas las otras guías de estilo enumeradas aquí han cubierto. Sin embargo, agrega notificaciones y pestañas para una medida adicional.

Ceasefire Oregon
El último en nuestra lista es Ceasefire Oregon. Esta guía de estilo es otra muy sencilla, sin embargo no dejemos que su aspecto nos engañe, es increíblemente completa. Además, esta guía cubre hojas de estilo, colores, cuadrículas, utilidades, iconos, logotipos, información de encabezados y más.

Conclusión
Por ahora, ya sabemos qué es una guía de estilo de diseño web. Sabemos también, por qué necesitamos una. Además, hemos visto algunos ejemplos de las mejores herramientas para crear guías de estilo en la web. Ahora es el turno de convertir esa información en algo práctico.
Si nuestro sitio carece de una guía de estilo, ahora es el momento de crear una.


