Las imágenes siempre son importantes cuando creamos publicaciones y páginas de WordPress. Esto hace que nuestro contenido sea más interactivo y logre ser el principal motor que hace que nuestro sitio web sea más llamativo. En muchos casos, puede pasar que los principiantes tengan algunas dificultades para alinear las imágenes como desean.
Utilizando el editor de bloques Gutenberg se puede resolver este problema de una forma muy sencilla, haciendo que insertar y alinear imágenes en WordPress sea mucho más sencillo.
En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo insertar y alinear imágenes en el editor de bloques de WordPress.

Si quieres comenzar un sitio web pero no has conseguido el dominio que se adapte a tu negocio puedes visitar nuestra sección de dominios y adquirir el tuyo con estas grandes ofertas.
Índice
- 1 Alinear imágenes de WordPress por medio del editor de bloques
- 2 Insertar y alinear imágenes de WordPress
- 3 Alinear una imagen junto al texto
- 4 Alinear imágenes en una galería
- 5 Cómo insertar dos imágenes una al lado de otra en WordPress
- 6 Otras formas para agregar y alinear imágenes en nuestro WordPress
Alinear imágenes de WordPress por medio del editor de bloques
Con el editor clásico, WordPress utiliza una variedad de textos con diferentes botones de edición como nuestro editor de forma predeterminada. Su problema en particular era que el antiguo editor no poseía una alineación de la imagen.
Existían diferentes opciones para alinear las imágenes como a la izquierda, al centro o la derecha, pero no en todos los casos se veía bien. En ocasiones las imágenes no lograban alinearse, no tenían el tamaño perfecto o simplemente se veían extrañas.
Con el nuevo editor de bloques Gutenberg, WordPress introdujo un nuevo editor de publicaciones. Esto solucionó una gran cantidad de problemas del antiguo editor, donde también se incluye la eliminación de imágenes.
Veamos ahora como se puede insertar y alinear de forma fácil las imágenes utilizando el editor de bloques de WordPress para nuestras publicaciones y páginas.
Insertar y alinear imágenes de WordPress
Al utilizar el nuevo editor de WordPress podemos encontrar las diferentes funciones de edición de bloques que nos pueden ayudar a colocar imágenes en nuestras publicaciones como páginas de WordPress. Entre las opciones tenemos:
- Imagen en línea.
- Medios y texto.
- Galerías y mucho más.
Primero empecemos por el bloque de imagen.
Debemos seleccionar la opción Agregar nuevo bloque o imagen en el editor de publicaciones para insertar un nuevo bloque de imagen.

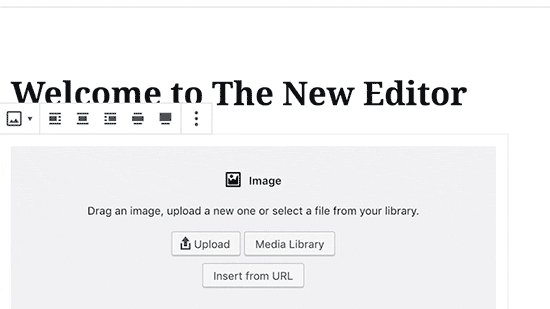
Estarás observando tres botones distintos dentro del bloque de imagen en blanco.
Tienes que cargar una imagen directamente desde tu ordenador, seleccionar una imagen que se encuentre cargada en tu biblioteca de medios o colocar una imagen directamente desde una URL del archivo de imagen.
Luego, deberás seleccionar la opción Cargar y dirigirte a la imagen que deseas descargar directamente desde tu computadora.
Cuando estés seleccionando la imagen, WordPress estará cargándola directamente a la biblioteca de medios y la insertará en el bloque de imagen.

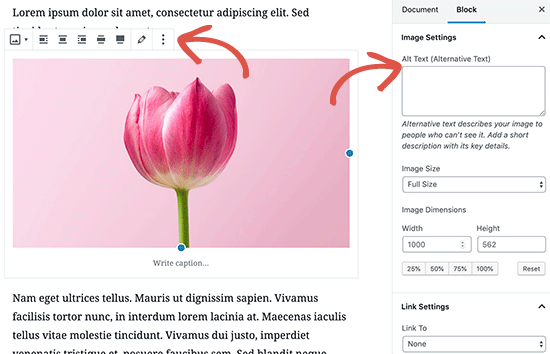
De esta forma el botón mostrará una barra de herramientas que se ubica en la parte superior de nuestra imagen con diferentes opciones de configuración de las imágenes. Si queremos alinear la imagen, debemos utilizar la barra de herramientas que está ubica en la parte superior en este imagen.

El bloque de imagen te estará ofreciendo las siguientes opciones para alinear tu imagen utilizando los botones ubicados en la barra de herramientas.
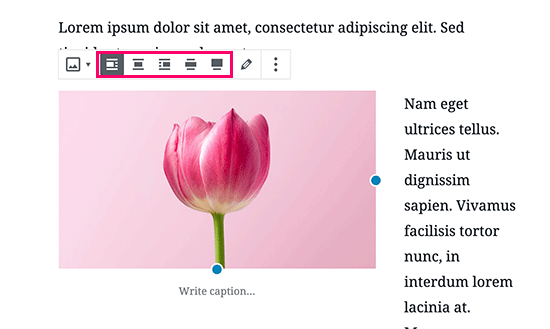
- Alinear la imagen a la izquierda.
- Hacer la alineación de la imagen a la derecha.
- Alinear la imagen al centro.
- Ampliarla completamente
- Ancho completo de imagen
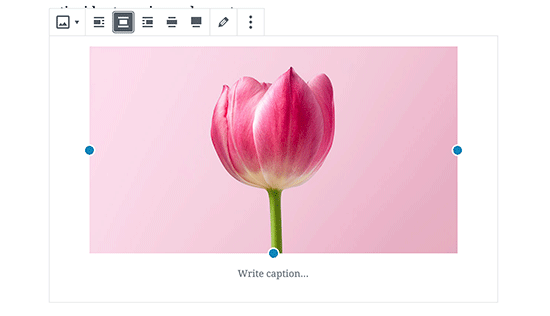
Al contar con una imagen mucho más pequeña en ancho, al alinearla a la derecha o izquierda estará apareciendo el texto al lado de la imagen. Si la alineas al centro, se estará mostrando la imagen en una propia fila de texto ocupando ambos lados de tu publicación.

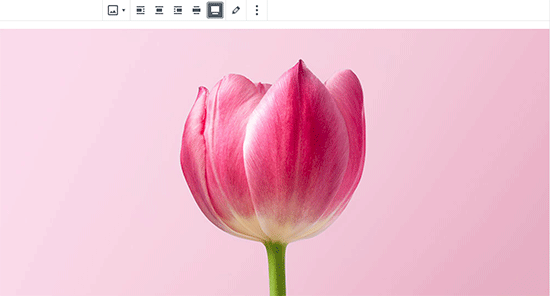
Si seleccionamos la opción de ancho, la imagen se estará haciendo más ancha que el área del texto, mientras que la opción de ancho completo la está empujando hacia los diferentes bordes tanto derecho como izquierdo de nuestro sitio web.

Alinear una imagen junto al texto
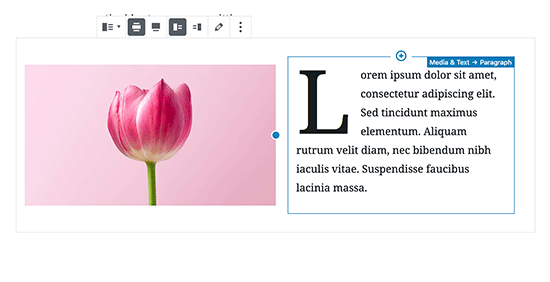
En muchas ocasiones puede que tengamos que alinear nuestras imágenes junto al texto. El editor de bloques Gutenberg lo hace de una forma muy sencilla utilizando el bloque de medios de texto.
Básicamente se encarga de colocar un área de dos columnas. En una columna está ubicando las imágenes y en la segunda columna estará colocando el texto.

Solamente tendrás que subir tu imagen y luego colocar el texto que deseas mostrar justo a su lado.

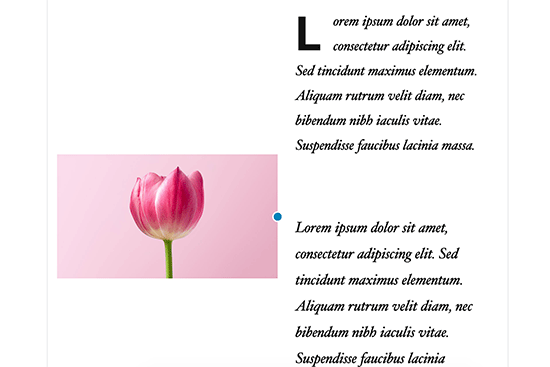
Luego de agregarle la imagen en el texto correspondiente, estaremos mostrando diferentes opciones para el bloque. Puedes hacer que sea mucho más ancho o de ancho completo. También podrás modificar la imagen y los lados del texto.
Las dimensiones de la imagen se estarán ajustando de forma automática a la altura del texto cómo se observa en la siguiente imagen.

Alinear imágenes en una galería
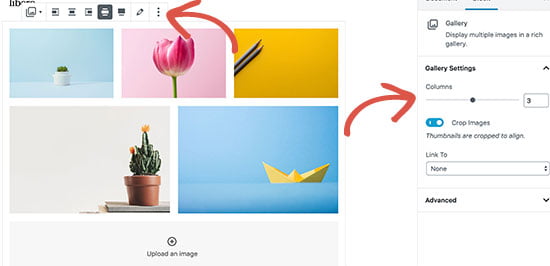
El editor de publicaciones de WordPress cuenta con una generosa función para agregar galerías de imágenes. Esto permite mostrar de una forma muy sencilla las diferentes imágenes en una sola cuadrícula de columnas o filas.
El bloque de galería cuenta con diferentes opciones para alinear todas las imágenes en la barra de herramientas.
Podemos hacer que todo el bloque de nuestras imágenes este alineando a la izquierda, a la derecha, o el centro. Podemos hacer que nuestras imágenes tengan ancho completo o modificarlo para que solamente se vean en una sola fila de ancho completo.

La función que trae por defecto el bloque de imagen en WordPress es bastante buena. Por otra parte, puedes utilizar algunos plugins que nos servirán para modificar nuestras galerías de imágenes como Envira Gallery.
Estos plugins estarán ayudando a tener más opciones y así poder alinear todas nuestras galerías de imágenes y mostrarlas por medio de una ventana emergente o aplicarle un estilo completamente distinto.
Cómo insertar dos imágenes una al lado de otra en WordPress
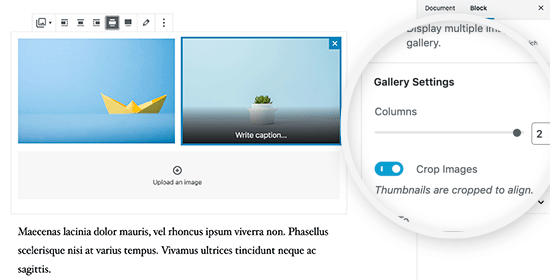
La forma más sencilla de colocar imágenes en nuestro WordPress una lado de la otra es colocando ambas imágenes por medio del bloque de la galería.

Solamente tienes que seleccionar un diseño de dos columnas para que se pueda mostrar un diseño con dos imágenes una al lado de la otra. También tiene la función de marcar la opción Recortar miniatura para asegurarnos de que ambas sean del mismo tamaño que queremos.
Otras formas para agregar y alinear imágenes en nuestro WordPress
Además de colocar la imagen, el texto, los medios y el bloque de galería, también tenemos la opción de utilizar un bloque de portada, el cual, nos ayudará a insertar una imagen de portada.
Utilizando un diseño de web moderno, las imágenes de portada se utilizan para generar un diseño mucho más atractivo. Estas imágenes normalmente se suelen usar para resaltar las distintas secciones de nuestras páginas.
Usando el bloque de imagen de portada contaremos con las mismas opciones de alineación que utilizamos en el bloque de imagen. Podemos agregar un texto sobre nuestra imagen, seleccionar el color de superposición y la configuración del bloque que queramos. Lo mejor de todo esto es que podemos seleccionar la opción Fondo fijo que estará creando un efecto de paralaje en el fondo.

Hasta ahora hemos estado hablando de cómo insertar imágenes directamente nuestras publicaciones y páginas. ¿Qué sucede con las imágenes de sitios web de terceros?
Al utilizar el editor de bloques se estará facilitando toda esta tarea. Contamos con bloques para insertar publicaciones populares de sitios como Instagram, Imgur, Flickr, Photobucket y mucho más.
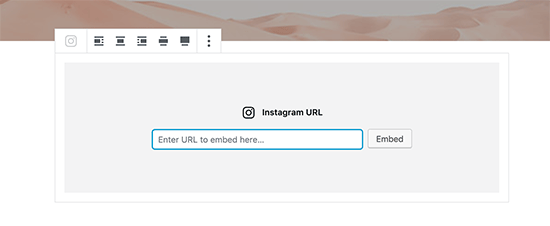
Si queremos agregar una foto de Instagram, solamente tenemos que colocar el bloque de Instagram directamente en nuestra e insertar la URL de la publicación que deseamos compartir en nuestro sitio.

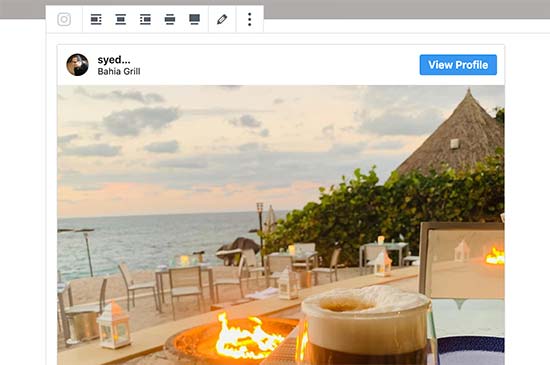
WordPress se encargará de buscar de forma automática la publicación en la plataforma instalen y la estará insertando directamente en nuestra publicación. Luego de ello, podrás utilizar las opciones para alinearla justo en la barra de herramientas.

Los bloques que se utilizan para la incrustación también nos da la posibilidad de colocar vídeos en WordPress. Luego de ello, podrás utilizar las demás opciones de la barra herramienta que tenemos a nuestra disposición para alinear los vídeos de WordPress.
Esto sido todo por hoy en Ayuda Hosting, esperamos haberte ayudado alinear tus imágenes tanto en publicaciones como páginas de WordPress utilizando el editor de bloque Gutenberg. Puedes echarle un vistazo también a nuestra guía sobre lo que ocurre cuando subimos imágenes a WordPress.


