¿Te ha interesado alguna vez diseñar una galería de imágenes de Flickr en WordPress? Si eres un profesional de la fotografía o un aficionado, y desea mostrar tus trabajos o aquellas imágenes dignas de compartir, lo conveniente sería crear una galería de imágenes. Si eres aficionado o profesional de la fotografía, lo más probable es que tengas una cuenta en Flickr.

En este artículo de Ayuda Hosting, les mostraremos cómo diseñar una galería de imágenes de Flickr en WordPress.
¿Qué es Flickr?
Flickr es una red social muy difundida que nos ofrece todas las herramientas necesarias para mostrar nuestros trabajos fotográficos en Internet. Esta red social la fundó en el año 2004 la empresa Ludicorp. Desde esa fecha hasta hoy, ha sufrido cambios importantes transformándose en lo que es hoy día, una red social de fotografía.
¿Cómo diseñar una galería de imágenes de Flickr?
Iniciaremos instalando y activando el plugin Flickr Album Gallery With Shortcode & Widget de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Flickr Album Gallery With Shortcode & Widget no requiere ser configurado, una vez que lo hemos activado estará listo para ser usado.
Para diseñar una galería con nuestras fotografías de Flickr en WordPress, nos vamos a la opción Flickr Album Gallery empleando la barra lateral del área de administración de WordPress. Se entiende que para diseñar nuestra galería fotográfica en WordPress, necesitamos tener una cuenta en Flickr.

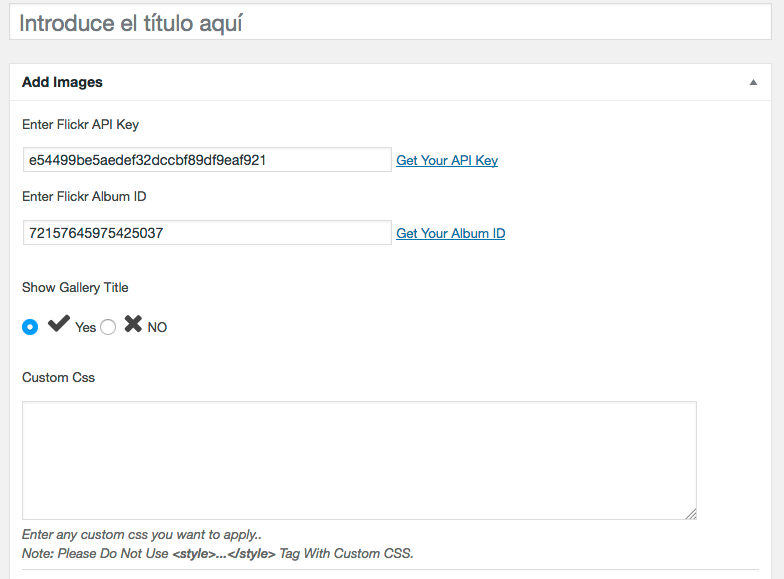
Estando dentro, hacemos clic en el botón Add New Gallery, allí veremos un formulario en el que se nos pedirá introducir la clave API de ingreso de nuestra cuenta en Flickr. Si no conocemos la clave API y o el ID del álbum que queremos mostrar en nuestra galería en WordPress, hacemos clic en los enlaces Get Your API Key y Get Your Album ID, respectivamente. Luego de obtenida la información solicitada, podemos tomar la decisión de mostrar o no el título que le colocaremos a nuestra galería.
Este plugin nos da la opción de personalizar la galería empleando códigos CSS. Si nuestros conocimientos en el tema son lo suficientemente buenos para realizar los cambios, podemos emplear esta opción.
Una vez que tengamos el código corto definido, lo copiamos de Flickr Album Gallery Shortcode y hacemos clic en el botón Publicar.
A continuación, ingresamos en la página o contenido donde queremos que se muestre la galería y pegamos en su interior el código que hemos copiado.
Esperamos que este artículo sobre cómo diseñar una galería de imágenes de Flickr en WordPress, les haya resultado útil. Si estas utilizando una tienda en línea gestionada con WooCommerce, puedes echarle un vistazo a nuestra guía para crear una galería de productos en WooCommerce.


