¿Quieres colocar una opción de zoom para tus imágenes de WordPress? Como has podido ver, algunos sitios web muy populares como Amazon utilizan zoom para sus imágenes. Esto ayuda a que los usuarios puedan observar con detalle un producto, o el tamaño total o normal de una imagen. En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo colocar una opción de zoom para nuestras imágenes de WordPress.


Índice
Colocar un zoom de aumento para las imágenes de WordPress
En primer lugar, tenemos que llevar a cabo la instalación y activación del plugin WP Image Zoom. Si quieres obtener más detalles al respecto puedes visitar nuestra guía para llevar a cabo la instalación de un plugin de WordPress.
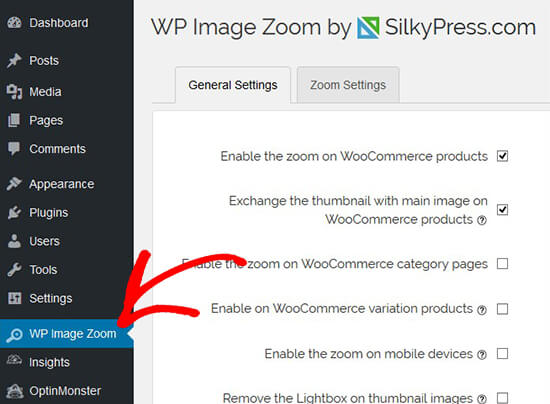
Luego de completar la activación, tendrás que visitar directamente la página de WP Image Zoom directamente desde el área de administrador de WordPress. Desde allí, podrás llevar a cabo la configuración del plugin para tus imágenes.

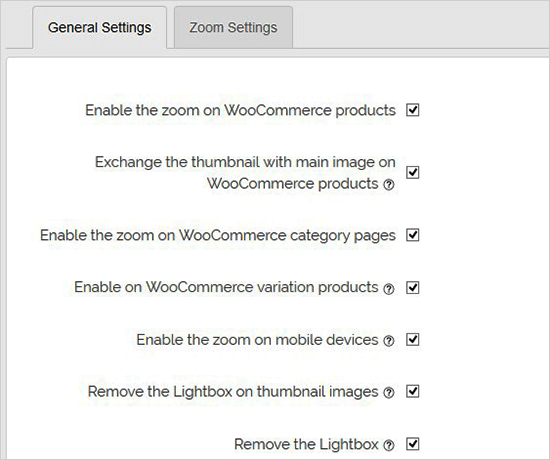
En la pestaña de Configuración general podrás habilitar las distintas funciones como el zoom para las imágenes de tus productos de WooCommerce, dispositivos móviles, miniaturas, páginas de archivos adjuntos, páginas de categorías y mucho más. También existe la posibilidad de colocar una caja de luz, por la que tus usuarios podrán hacer zoom en todas las imágenes sin problema.

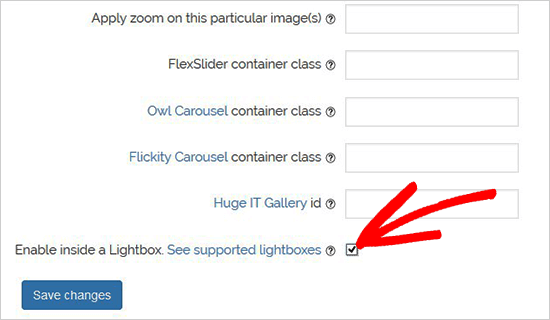
Si no has eliminado la caja de luz para las imágenes, te podrás desplazar hasta abajo para obtener las configuraciones al respecto. Así podrás habilitar el zoom dentro de la caja de luz.
Importante: Puedes observar las cajas de luz compatibles para asegurarnos de que el zoom funcione perfectamente dentro de una caja de luz.

Cuando termines de ajustar la configuración correspondiente a esta página, no olvides hacer clic en Guardar cambios.
Para continuar, tendrás que dirigirte la página de Configuración de zoom. Cuentas con cuatro pasos bastante sencillos para agregar un zoom en tus imágenes de WordPress.
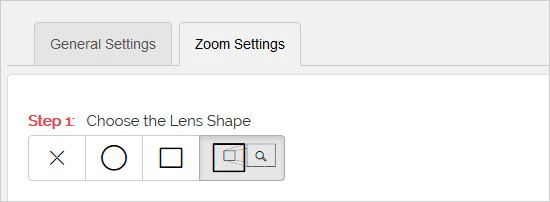
Primero que nada, tendrás que seleccionar la forma en la que quieres que el lente haga zoom en tus imágenes. Podrás escoger entre la forma de una ventana circular, cuadrada o que tenga zoom.

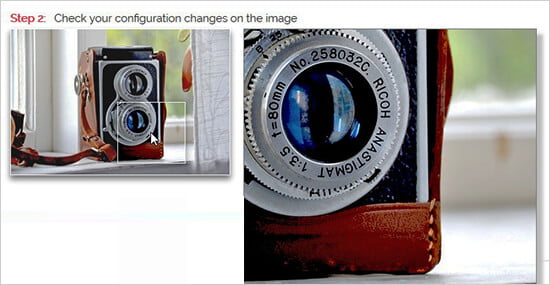
Luego de seleccionar el tipo de lente, debes dirigirte al siguiente paso y obtener una vista previa del zoom de imagen del lente que has seleccionado para observar cómo funciona. El plugin cuenta con una imagen de vista previa que te dará la posibilidad de probar todos los cambios realizados.

De esta forma podrás volver y obtener una vista previa de la imagen luego de que realices cualquier configuración.
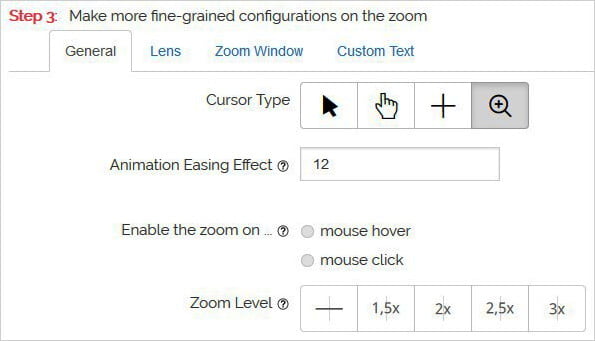
Para continuar, tendrás que seleccionar el tipo de cursor, establecer el efecto de animación, y podrás colocar el zoom una vez que pasas el cursor o tener que seleccionar con el mismo para obtener un nivel de acercamiento. Normalmente estas características suelen estar disponibles en la versión premium del plugin.

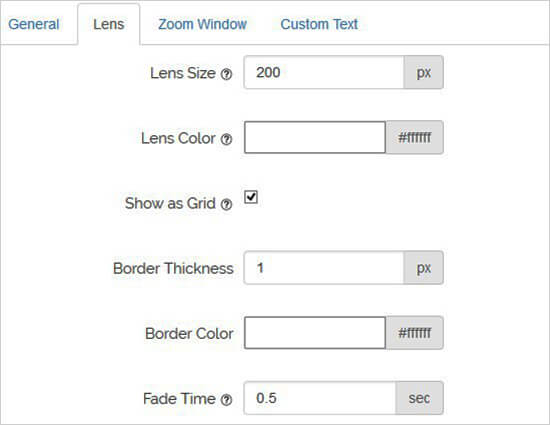
Ahora puedes ir directamente al lente en la pestaña de configuración para observar todos los ajustes del tamaño del lente. Aquí podrás observar el color del lente, opciones de bordes para el lente y mucho más. Todos estos ajustes estarán siendo efectivos para el lente cuadrado o circular que has escogido en el primer paso.

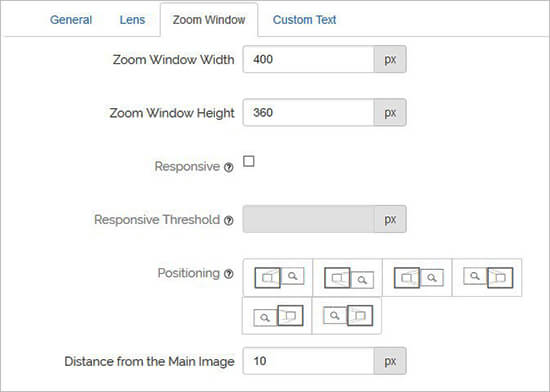
Para continuar, tendrás que visitar la página de configuración directamente en la ventana de Zoom. Esta pestaña se estará encontrando habilitada solo si has seleccionado la lente de ventana de Zoom en el primer paso.
Desde allí, podrás modificar la altura y el ancho de la ventana así como el posicionamiento, la distancia desde la imagen principal, los bordes y mucho más.

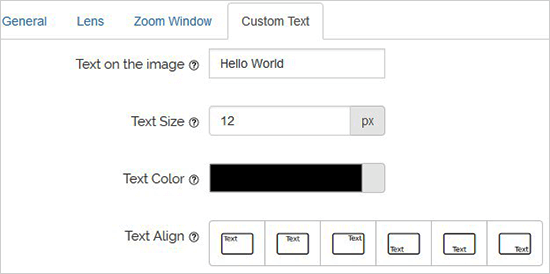
Para terminar, tendrás que insertar un texto personalizado en tus imágenes, escoger el tamaño, la alineación del texto y el color.

Ahora no debes olvidar seleccionar la opción Guardar cambios para no perder la configuración. De igual forma podrás observar la imagen por medio de una vista previa para conocer cómo estará funcionando la lupa de imágenes en tu sitio web con la configuración que seleccionaste.

La configuración que hemos realizado anteriormente estará habilitando el zoom para las imágenes de nuestros productos de WooCommerce. Para habilitar el zoom en nuestras imágenes de las páginas y publicaciones de WordPress tenemos que realizar los pasos que mostraremos a continuación.

Habilitar aumento de zoom para las imágenes de las páginas y publicaciones
De forma predeterminada, el zoom no estará habilitado para nuestras páginas y publicaciones de WordPress. Esto se debe hacer de forma manual luego de insertar una imagen en nuestro contenido.
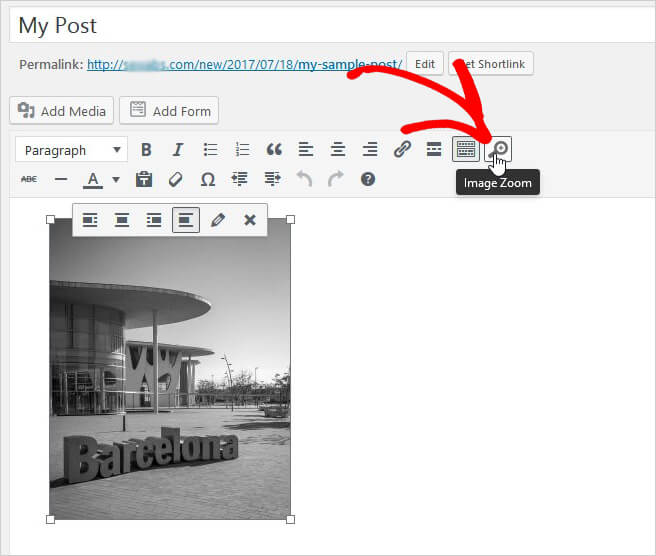
Cuando hayas agregado la imagen a tu página o publicación de WordPress, tendrás que dirigirte a ella para seleccionarla y hacer clic en el icono de Zoom directamente en la barra de herramientas. De esta forma podrás realizar la configuración en tus imágenes.

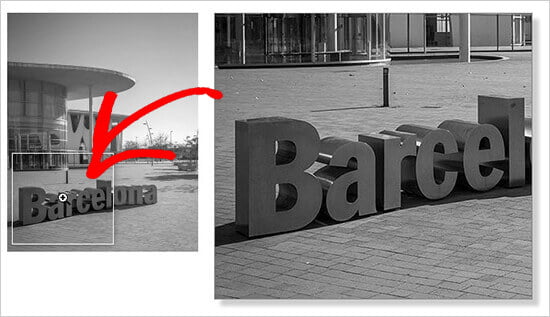
Luego de ello tendrás que dirigirte a la publicación para observar esta función de zoom y habilitarla en la imagen que has seleccionado. Tendrás que repetir este paso para cada una de las imágenes que hayas insertando.

En todo momento debes utilizar imágenes que sean de alta calidad para que el zoom pueda actuar de forma excelente. Normalmente las imágenes de alta calidad son más grandes y puede que tarden un poco más en cargarse, lo que puede afectar la velocidad de nuestro sitio web. Para resolver este problema se debes optimizar las imágenes antes de subirlas a nuestro sitio de WordPress.
Esto ha sido todo por hoy, esperamos haberte ayudado a conocer cómo colocar zoom en las imágenes de WordPress. Si quieres conocer más consejos útiles sobre WordPress puedes visitar nuestra base de conocimientos.