Una forma de resguardar las imágenes subidas a la web es insertándoles una marca de agua. La marca de agua es un icono que se superpone por encima de una imagen en forma de firma. Esto se utiliza para que otros no se apropien de ellas.
En este artículo que les trae Ayuda Hosting les mostraremos cómo insertar una marca de agua en las imágenes que suban a su WordPress.
También puedes conocer cómo modificar el nombre de archivos multimedia e imágenes de WordPress.
Índice
Cómo insertar automáticamente una marca de agua en las imágenes
Como primer paso, debemos instalar y activar el complemento Image Watermark.
Para llevar a cabo esto vamos a la categoría Plugins del backoffice de WordPress. Luego marcamos el botón de Añadir Nuevo.
En esta página de Añadir Nuevo Plugin, buscamos el plugin que deseamos ingresar. Utilizamos el campo de búsqueda que se encuentra en la parte superior de la página.
Ingresamos el nombre del complemento y presionamos ENTER para comenzar con la búsqueda. Este complemento deberá aparecer como uno de los principales resultados de la búsqueda. Luego procedemos a instalarlo y activarlo para poder utilizarlo.
Ya activado, vamos a Ajustes -> Watermark para que poder configurar las distintas opciones que trae este plugin.

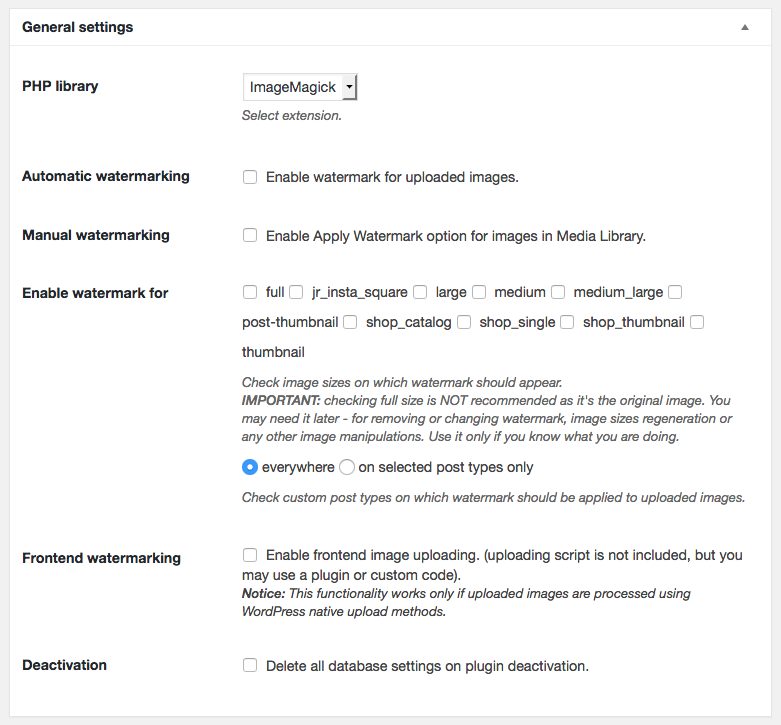
Este complemento nos ofrece la opción de seleccionar, entre distintas cosas, también la librería de PHP. Con ella el sistema insertará nuestra marca de agua sobre la imagen. Tenemos la opción de seleccionar la librería GD y la librería ImageMagick.
Podemos predefinir si deseamos que esta funcione automáticamente por medio de la opción Enable watermark for uploaded images. Por otro lado, si queremos que sea manualmente podemos hacerlo por medio de la categoría Medios con Enable Apply Watermark option for images in Media Library.
También tenemos la opción de seleccionar en qué miniaturas deseamos que se inserte una marca de agua que ingresaremos luego con la opción Enable watermark for.
Si por otro lado deseamos desactivar esta función de marca de agua, no se necesita desactivar o eliminar el plugin. Podemos ir a la elección Desactivation para que las imágenes no se publiquen con marca de agua.

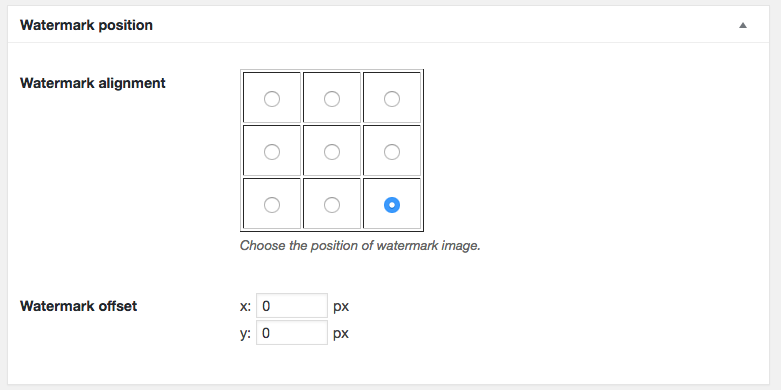
Ya concluido esto, podremos configurar en qué parte queremos nuestra marca de agua.
Por medio de un sistema bidimensional que posee nueve casillas llamado Watermark alignment, podremos establecer en donde deseemos que se ubique nuestra marca de agua en referencia a nuestra imagen.
Si deseamos adoptar la posición, el complemento dispone de dos campos llamados Offset Y y Offset X. Podremos introducir el valor en cuanto a píxeles de ancho y alto que deseamos agregar en estos campos.

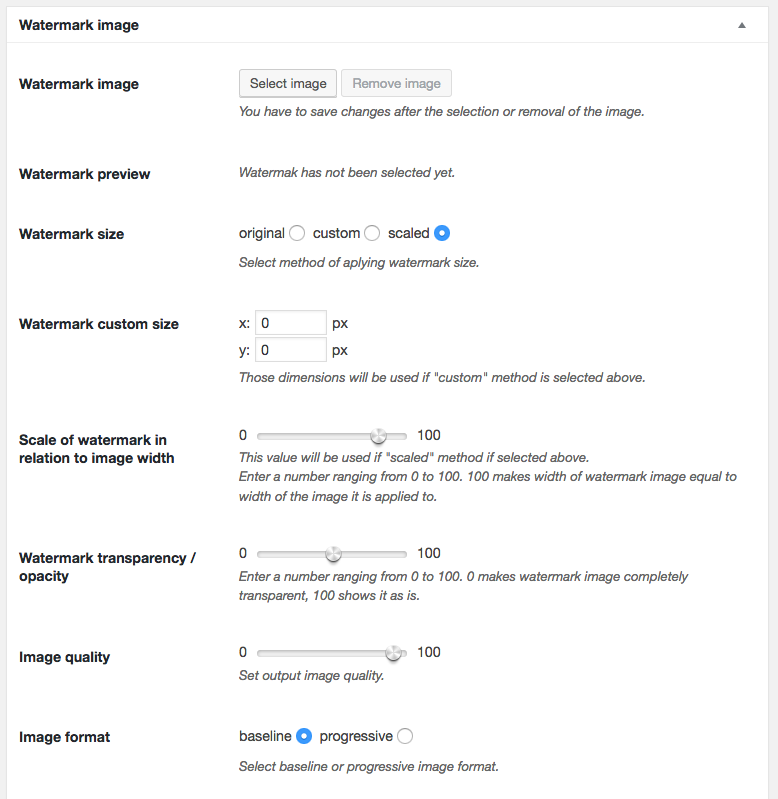
Ahora hablemos de la sección Watermark image. El campo Watermark image nos permite subir a nuestro sitio la imagen que deseamos insertar a nuestras imágenes.
El campo Watermark size nos da la posibilidad de establecer la dimensión de la marca de agua en referencia a nuestra imagen. Podremos optar para que esta funcione en tamaño original, o en un tamaño más personalizado.
Si optamos por la opción custom también podemos definir en píxeles las dimensiones de la marca de agua.
Este Plugin también cuenta con campos deslizantes con los que podemos definir el tamaño de la marca de agua en cuanto al ancho de la imagen, también se puede definir la opacidad y establecer su calidad.
Como evitar que se roben nuestras imágenes

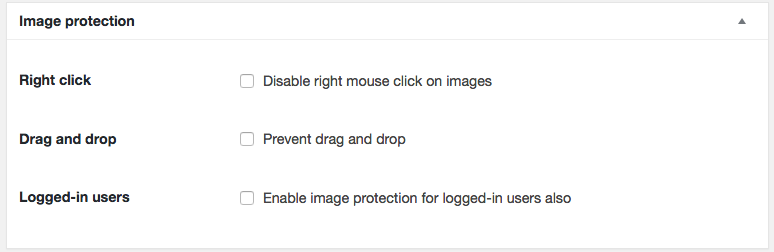
Este plugin también nos ofrece otras opciones para que nuestras imágenes no sean robadas de nuestro sitio web.
En la categoría Image protection tendremos la funcionalidad para desactivar con el clic derecho, con ello evitaremos que algunos usuarios seleccionen nuestra imagen y den con la opción Guardar imagen como…
Pero esta no es la única opción que nos propone este plugin. También tiene una opción para evitar el drag&drop, esto quiere decir, el arrastrar y soltar las imágenes de nuestro sitio web.
Para finalizar, tenemos una opción que desactiva las anteriormente mencionadas para usuarios logueados.
No olvidar guardar los cambios al finalizar.
Esperamos haber sido de gran ayuda con este tutorial, para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting.



