Salvo algunas excepciones, toda web necesita algún mecanismo para poder interactuar con sus visitantes.
Más allá de conseguir que estos lean o no el contenido. Muchos temas de WordPress incorporan en el propio tema formularios de contacto para que los lectores puedan contactarte.
Si no es el caso de tu tema, dispones de plugins para añadir formularios a tu web que puedes instalar en tu escritorio.

Todo plugin de formularios de contacto, en la mayoría de los casos, dispone de lo siguiente:
✅ Definir o configurar cualquier formulario que quieres que vea un visitante de tu web
✅ Definir dónde quieres que ese formulario aparezca: página, entrada o widget
✅ Indicar mensajes de confirmación o error que han de aparecer al usuario tras rellenar el formulario
✅ Indicar a dónde quieres que te llegue la información del formulario correctamente rellenado
Y a partir de aquí se puede ir complicando la cosa tanto como quieras, con formularios de contacto complejos, envío de la información a múltiples usuarios, control de spam, integración con otras plataformas, etc.
Como ejemplo, veamos cómo funcionan estas características básicas en Contact Form 7, el plugin de formularios de contacto gratuito más popular.
 Formularios de contacto en WordPress
Formularios de contacto en WordPress
Contact Form 7 por Takayuki Miyoshi

Contact Form 7 es uno de los plugins incluidos en la lista de los plugins con más de 1 millón de instalaciones activas. Y, como ya hemos comentado, es el plugin gratuito de formularios de contacto más popular. Incluye las siguientes opciones:
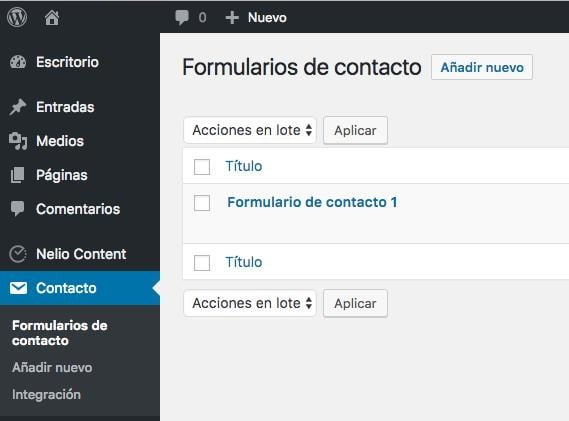
 Configurar formularios de contacto
Configurar formularios de contacto
Una vez instalado el plugin en el escritorio de tu WordPress, en la opción Contacto -> Formularios de Contacto puedes configurar todos los formularios que quieres que se muestren en tu web.

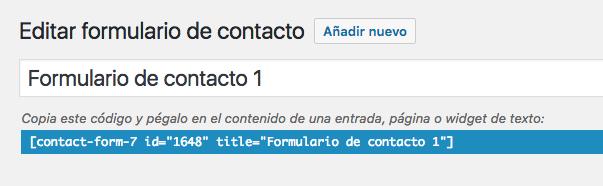
 Añadir nuevo formulario de contacto en una entrada o página
Añadir nuevo formulario de contacto en una entrada o página
Cada formulario de contacto tiene su propia etiqueta (shortcode), tipo [contact-form-7 404 «Not Found»] que es el que tendrás que copiar y pegar en la entrada, página o widget en la que quieras que se incluya el formulario en cuestión.

Para que se muestre un formulario de contacto se bebe copiar y pegar el shortcode del mismo.
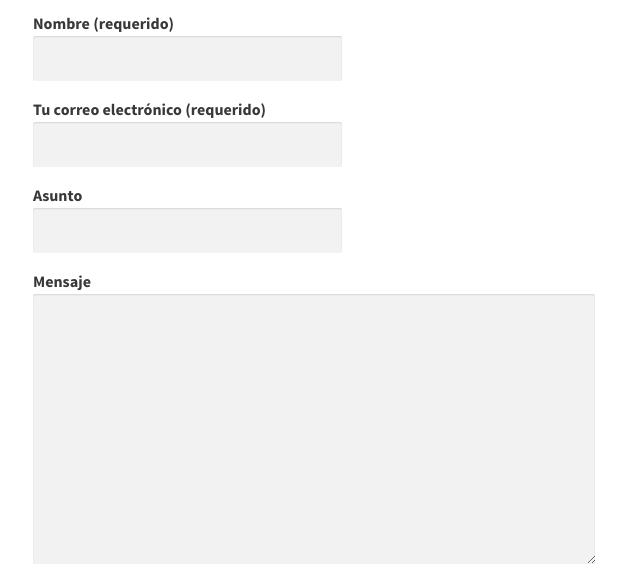
Una vez añadido, ya tendrás el formulario de contacto en tu entrada o página:

 Añadir o modificar campos del formulario
Añadir o modificar campos del formulario
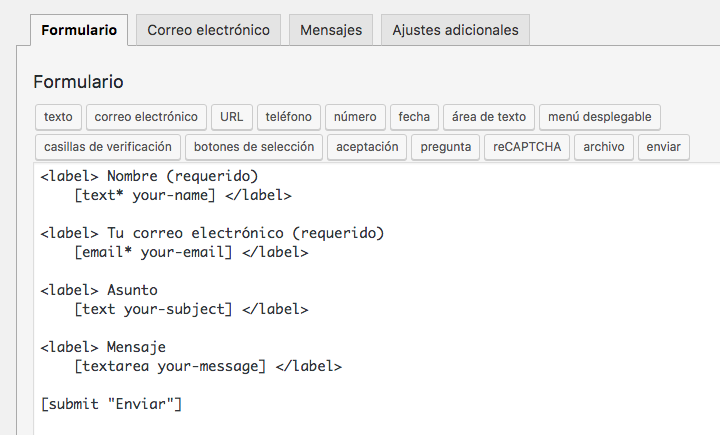
Al editar uno de los formularios, verás que te aparecen cuatro pestañas, Formulario, Correo electrónico, Mensajes y Ajustes adicionales.
En la primera pestaña, Formulario, verás las etiquetas que tendrá el formulario junto con el tipo de campo que quieres que introduzca el visitante a tu web. Puedes añadir, modificar o borrar los campos que se muestran en el formulario como te convenga. Más detalles sobre la sintaxis de las etiquetas, los encontrarás en: Tag syntax.

 Dónde enviar el formulario rellenado
Dónde enviar el formulario rellenado
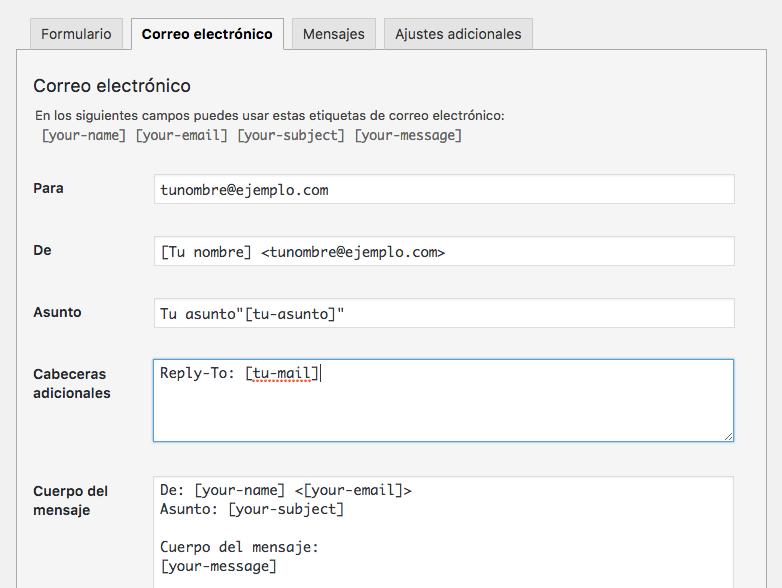
En la segunda pestaña de edición del formulario, Correo electrónico, puedes indicar el correo a quién quieres que se envié la información rellenada, con el asunto, cabeceras adicionales o el cuerpo del mensaje que quieres recibir.

 Mensajes automáticos de respuesta
Mensajes automáticos de respuesta
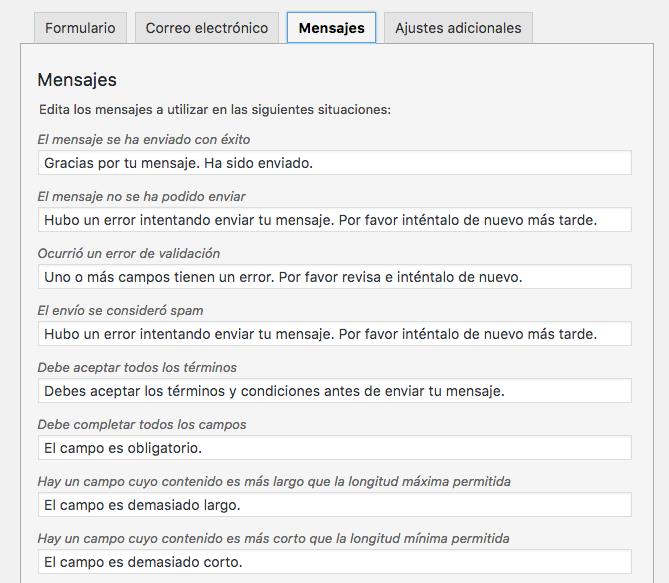
En la pestaña, Mensajes, puedes indicar las frases que desees mostrar dependiendo de la información introducida en el formulario.

 Funcionalidades adicionales
Funcionalidades adicionales
Adicionalmente, Contact Form 7 soporta envíos por AJAX, reCAPTCHA, filtrado de spam de Akismet y mucho más.
Para ser un plugin totalmente gratuito, tiene una documentación muy completa (en inglés). Una de las grandes ventajas de este plugin es la cantidad de extensiones adicionales (Add-ons) creadas para incrementar su potencia.
Por ejemplo, Contact Form 7 – PayPal Add-on para integrar los formularios con pagos de Paypal; Contact Form 7 MailChimp Extension para que automáticamente puedas incorporar tus contactos en una lista de MailChimp; o Contact Form 7 Style, que permite crear formularios de contacto con estilos variados que los proporcionados por Contact Form 7.
Si quieres que tu página web esté mejor optimizada y funcione más rápido, te recomendamos que visualices nuestro tutorial «Cómo configurar LifeSpeed Cache en WordPress».
Esperamos haber sido de gran ayuda con este tutorial, también le puedes echar un vistazo a nuestra guía para crear un formulario de contacto emergente de WordPress.

 Formularios de contacto en WordPress
Formularios de contacto en WordPress Configurar formularios de contacto
Configurar formularios de contacto Añadir nuevo formulario de contacto en una entrada o página
Añadir nuevo formulario de contacto en una entrada o página Añadir o modificar campos del formulario
Añadir o modificar campos del formulario Dónde enviar el formulario rellenado
Dónde enviar el formulario rellenado Mensajes automáticos de respuesta
Mensajes automáticos de respuesta Funcionalidades adicionales
Funcionalidades adicionales

