En este post te voy a enseñar como utilizar el pagebuilder Visual Composer en WordPress.

Es posible que también quieras conocer cómo agregar columnas en posts y páginas de WordPress.
Índice
Antes de empezar
¿Que es un pagebuilder? Los pagebuilders han cambiado la edición utilizando shortcodes a una manera más visual y sin conocimientos técnicos.
Visual Composer fue uno de los primeros pagebuilders, y es uno de los mas usados. Esto se debe a que muchos de los temas más conocidos llevan Visual Composer.
Es un plugin premium, en resumen, tienes que pagar por usarlo en tu sitio web.

Características de Visual Composer
- Ampliable utilizando plugins desarrollados por la comunidad.
- Amigable con SEO y plugins de SEO como SEO Yoast, etc.
- Compatible con plugins multi idioma.
- Editor de imágenes muy básico.
- Es responsive.
- Interfaz drag and drop (traducido sería arrastrar y soltar), disponible en el back-end y también en el front-end.
- Permite guardar tus propios diseños para luego utilizarlo en otra página o entrada.
- Puede traducirse.
- Totalmente compatible con WooCommerce.
Como utilizar Visual Composer
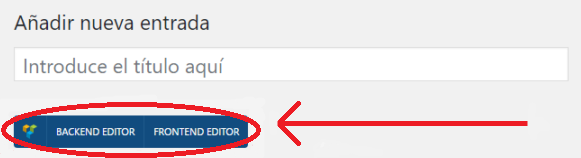
Visual Composer es bastante intuitivo y fácil de usar. Tiene algunas funciones que pueden ser algo complicadas a la hora de utilizarlas. Para utilizarlo, al añadir o editar una entrada o página, aparecerán dos botones BACKEND EDITOR y FRONTEND EDITOR.

Si pulsas el botón BACKEND EDITOR el editor va a cambiar.
Si pulsas el botón FRONTEND EDITOR te llevará a la interfaz de tu web. Podrás editar la página a la vez que vas viendo los cambios que realizas.
Cada uno de los elementos que vas añadiendo a tu página o entrada, tiene su propia configuración. Las filas y columnas también tienen su configuración.
Configuración de Visual Composer
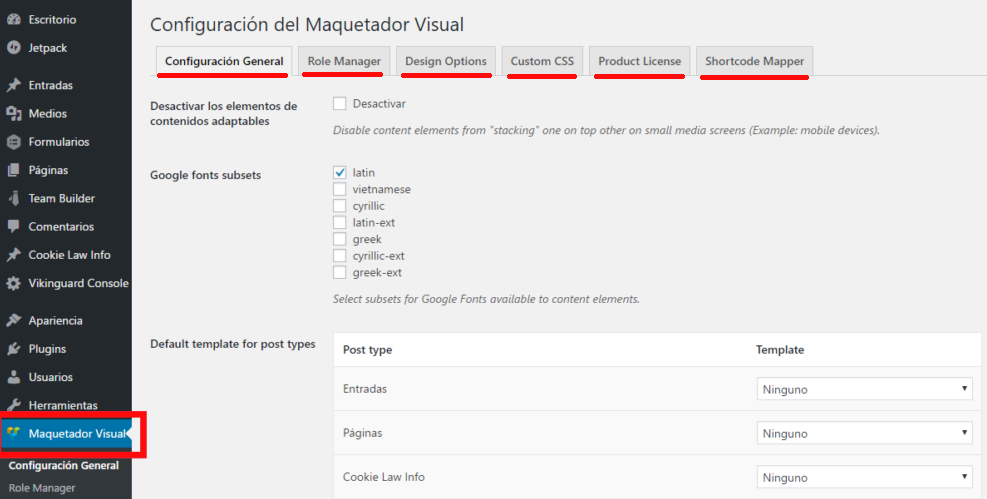
Tiene muy poca configuración y no es necesario configurar para empezar a usarlo. Para configurar, tienes que entrar en el menú Maqueteador Visual.

En la configuración, puedes elegir en qué contenido (páginas,entradas,etc.) quieres que aparezca Visual Composer. En la pestaña Role Manager te permite configurar qué usuarios pueden usar el editor visual. También puedes editar partes del diseño.
Plugins para Visual Composer
Estos plugin te permiten añadir elementos y funcionalidades a Visual Composer. A continuación, te voy a dejar una lista de plugins bastante interesantes.
Ultimate addons for Visual Composer
Es uno de los más utilizados. Este plugin añade lo siguiente:
- Banners interactivos.
- Bloques animados.
- Botones animados.
- Contadores de estadísticas.
- Pack de iconos muy amplio.
- Insertar gráficos.
- Tablas de precios.
- Zonas clickables y personalizables.
Es pago y puede ser adquirido en CodeCanyon.
Visual Composer Extensions
Este plugin añade más de 60 funcionalidades. Algunas de ellas son:
- Contadores de distintas formas y configuraciones.
- Tablas de precios avanzadas y visuales.
- Elementos de Google Docs y Google Drive.
- Popups en cualquier página de WordPress.
- Elementos para WooCommerce.
- Elementos para bbPress.
Es pago y puede ser adquirido en CodeCanyon.
Visual Composer Extensions all in one
Este otro añade 36 elementos. Algunos de ellos son los siguientes:
- Galerías interactivas.
- Cubos interactivos con imágenes y otros elementos.
- Secciones completas de parallax.
- Botones animados.
- Carruseles animados y dinámicos.
- Galerías multimedia avanzadas.
Es pago y puede ser adquirido en CodeCanyon.
Orbit Visual Composer addon
Añade 25 elementos, de los cuales algunos son:
- Bloques con pestañas y contenido.
- Botones avanzados.
- Insertar imágenes con bordes y filtros.
- Listas de servicios y características animadas.
- Cajas con mensajes animados.
Es pago y puede ser adquirido en CodeCanyon.
Esperamos haber sido de gran ayuda con este tutorial de Pagebuilder Visual Composer, para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting.
Es posible que quieras conocer cómo crear páginas de autor en WordPress.


