La mayoría de las veces, el footer de muchas páginas web no tienen la relevancia que requieren, además de encontrarse mal estructurado y gestionado. ¡En ocasiones no se ve o directamente ni está!
Este es un gran error en el cual no debes caer y desde este post te ayudaremos, no sólo a evitarlo, sino que incluso, te explicaremos en qué consiste y algunas recomendaciones acerca de cómo gestionarlo adecuadamente para que puedas sacar el máximo partido a ese pedacito de tu web.
Te invitamos a conocer y aprender acerca del pie de página de un sitio web, y esperamos que disfrutes este post.


Índice
- 1 ¿Qué es un footer?
- 2 Los 10 Elementos que deben incluir un footer en una página web
- 3 Los 7 Errores más comunes en un footer web
- 4 Los 3 Ejemplos de pie de página web que debes tener en cuenta
- 5 Consejos para crear un footer personalizado desde 0 en WordPress
- 6 Cómo modificar el pie de página de una página web desde el tema de WordPress
- 7 Cómo crear un footer con un plugin de WordPress
- 8 Conclusiones
El pie de página es la parte inferior de las web que se caracteriza por tener otro tipo de color al resto de la web. Cuenta con una composición totalmente diferenciable del resto del contenido de la página, donde encontrarás enlaces de interés, el copyright de tu marca, inclusive los avisos legales y los perfiles a las redes sociales de tu proyecto.
Generalmente, el footer web está presente en cada una de las páginas que componen el sitio web. Casi todos los CMS, te permiten customizar el footer de las páginas web y el propio WordPress, ofrece opciones para ayudarte hacerlo de forma fácil y simple.


El diseño del footer, al igual que el resto del diseño de la web, obedece más a las necesidades de la propia estructura de tu sitio web que a unas reglas que haya que seguir. No obstante, hay algunos elementos que se recomienda incluir.

A continuación, te recomendamos una serie de elementos que componen un buen pie de página para tu web. ✅ Identidad de la marca o del sitio, como el logo y el nombre. ✅ Información y formulario de contacto. ✅ Suscripción al boletín del sitio, si lo hay. ✅ Un Call to action. ✅ Opciones más relevantes del menú principal. ✅ Enlaces a otras páginas internas de tu sitio web. ✅ Enlaces a perfiles de las redes sociales de la marca. ✅ Enlaces a páginas legales y al Reglamente General de Protección de Datos (RGPD). ✅ Datos sobre copyright y derechos de autor. ✅ Un botón de “Volver arriba».
Al contrario que los elementos que debes incluir que te comentamos en el apartado anterior, sí o sí. Existe una lista de errores que debes evitar a toda costa a la hora de realizar un footer en tu página web. ❌ Que sea desordenado y difícil de usar. ❌ Que su diseño sea complicado. ❌ Tener varias llamadas a la acción. ❌ No colocar la identidad del sitio. ❌ Colocar un enlace al blog si este está muy desactualizado o si tienes muy pocas entradas (3 o 4 de cuando comenzaste a hacer la web). ❌ Poner iconos de las redes sociales en los que no tengas cuentas o que teniéndolas no las tengas activas. ❌ Dejar el “Powered by” original de la plantilla o tema.
Los 3 Ejemplos de pie de página web que debes tener en cuenta
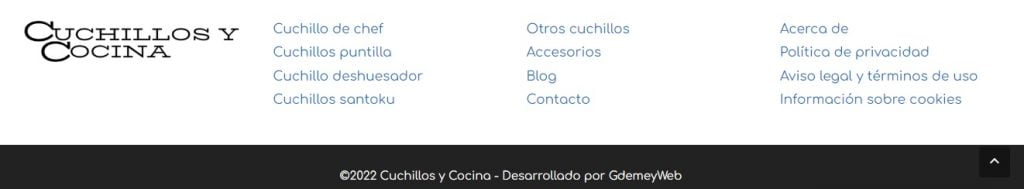
CUCHILLOS Y COCINA
Este es un ejemplo de pie de página, muy básico y sencillo, que cumple con todos los elementos que se deben incluir y de errores a evitar.
Estructurado con 4 columnas y fondo blanco, en la cual añade el logotipo del sitio, acceso a las páginas más importantes, blog, contacto, a la página de “Acerca de” y las páginas legales.
No muestra enlaces a redes sociales y, al final, da un ejemplo de copyright de una página web y el desarrollador.

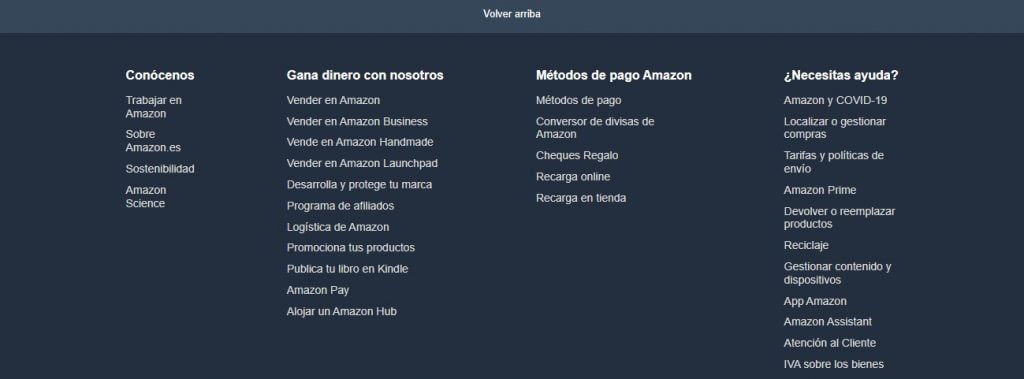
AMAZON.ES
Este ejemplo es más elaborado, y se trata del sitio web más popular como es Amazon España. Con fondo negro que contrasta con la demás web, y se divide en 4 columnas, en cada una de ellas, facilita los accesos a los sitios más destacables de esta tienda online.
Es un diseño simple, ordenado y muy completo. No hace referencia a productos, a pesar de ser el e-Commerce más grande de todo Internet.

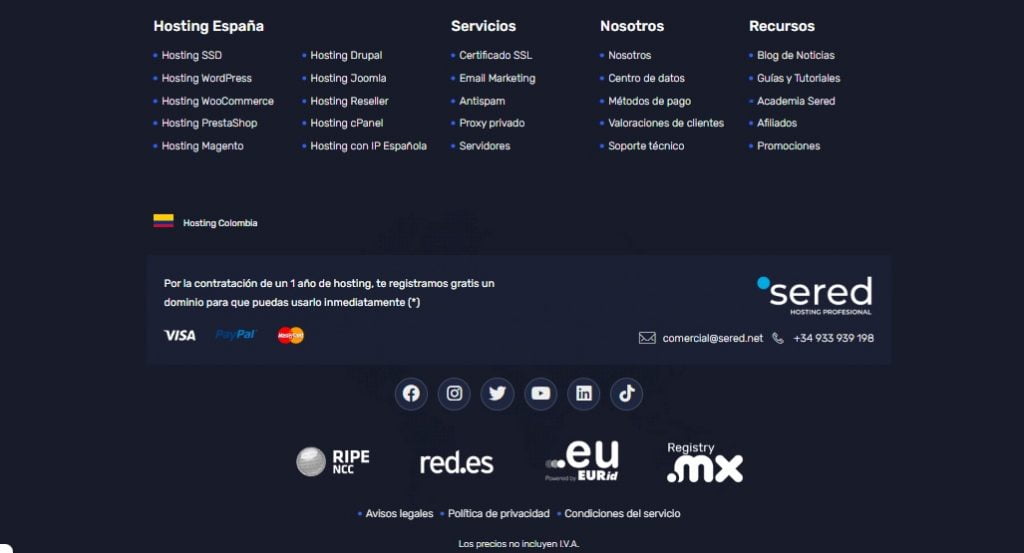
SERED.NET
Este último ejemplo corresponde a Sered.net, uno de los mejores proveedores de hosting WordPress en España.
Es un diseño elaborado y bastante completo. Comienza con 5 columnas con enlaces a todos los contenidos internos del sitio. A posteriori, tiene el logo de la empresa y los medios de pago con los que trabajan.
En su parte inferior, aparece los links a las redes sociales, las certificaciones y alianzas del sitio y, finalmente, los accesos a las páginas legales. Es todo un ejemplo de pie de página web.

Crear un footer personalizado en WordPress puede ser algo que va desde lo más básico hasta un pie de página totalmente personalizable en la plantilla que hayas elegido, hacer un pie de página html, hasta incluir código a través de scripts.
Si eres novato en WordPress, te recomendamos una guía pensada totalmente para principiantes que están comenzando un sitio web desde cero.

Dadas las características de este post, vamos a tratar las formas más básicas de crear un footer desde el principio. Estarás modificando el theme de WordPress elegido o utilizando directamente un plugin que te permita hacerlo.
Cómo modificar el pie de página de una página web desde el tema de WordPress
Según el tema elegido para darle formato y diseño a tu web, en la sección de “Apariencia” -> “Personalizar” -> “Diseño” -> “Pie de página” tendrás la posibilidad utilizar los widgets de WordPress para colocarlos en tu footer.
Esta es la forma más básica de hacerlo, pero también la más limitada porque dependerás de la plantilla y las opciones que este te permita hacer ese diseño tan importante.
Dado que hay muchos plugins en el mundo WordPress, utilizaremos uno en particular como es Elementor Header and Footer, el cual está pensado para el maquetador de páginas (o pagebuilder) Elementor, uno de los más populares y reconocidos en el mundo WordPress.

Habiendo instalado y activado el plugin Elementor, debes descargar, instalar y activar también el complemento Elementor Header and Footer. A posteriori, te lo explicamos un paso a la vez. Desde “Apariencia” seleccionas “Elementor Header & Footer Builder”. Al desplegarse el panel del plugin le das clic al botón “Añadir nuevo” y “saltas” el pop-up que te solicita tus datos de contacto. En “Añadir nueva cabecera o pie de página” comienzas por escribir un título para el nuevo elemento que estás creando. A continuación, seleccionas el tipo de plantilla a utilizar. Te sugerimos que selecciones “Bloque personalizado”. Esto te despliega el ID de un shortcode. En el panel principal selecciona nuevamente “Elementor Header & Footer Builder” de la opción “Apariencia” y se muestra el bloque que has creado. Al pasar el apuntador del mouse por él, se despliegan las posibles opciones que te ofrece. Selecciona “Editar con Elementor”. Ya puedes crear el footer con el mejor diseño posible. Ten en cuenta las recomendaciones que te hemos venido haciendo a lo largo de este post. Allí regresas al menú principal de WordPress, seleccionas “Personalizar” en la opción “Apariencia”, buscas la sección “Pie de página” de tu tema y añades el shortcode correspondiente al bloque que has creado.
Ahora ya dispones de un footer personalizado desde cero en WordPress.
Conclusiones
Como habrás podido apreciar, el footer es un elemento muy importante dentro del diseño de todo sitio web. Es una parte importante que ayuda a mejorar la experiencia del usuario (UX).
Te hemos mostrado qué es y cuáles son sus características, has visto qué debes incluir en el footer y las prácticas que debes evitar para que sea efectivo. Así mismo, has podido ver unos ejemplos donde se aplican las consideraciones anteriores.
Si aún no has dado el paso de crear tu propia página web en WordPress, te aconsejamos ver el tutorial «Cómo crear tu sitio web con WordPress ¡FÁCIL Y RÁPIDO!», donde aprenderás a crear una web en simples pasos.
Finalmente, te hemos dado una breve introducción de cómo hacer un footer en WordPress, desde la manera más sencilla hasta ayudándote con la instalación de un plugin del mismo WordPress.
Ya teniendo todo esto en cuenta, te invitamos a crear tu propio pie de página web, pero también que te apoyes en un proveedor de hosting WordPress confiable que te brinde respaldo en todo el proceso.