¿Has pensado en crear una ventana emergente de cupón en WordPress? Estas ventanas funcionan perfectamente si queremos convertir nuestros visitantes del sitio web en futuros clientes que paguen.
Hay distintas formas para crear y mostrar este tipo de ventanas emergentes de cupón en WordPress. Por otra parte, mostrar uno de estos cupones en el momento preciso puede lograr una gran diferencia para que tus visitantes no abandonen el sitio web.

En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo insertar de una forma muy sencilla una ventana emergente de cupón en nuestro sitio web de WordPress.
También te puede interesar nuestra guía sobre cómo aplicar un cupón de descuento en el proceso de compra.
Índice
- 1 ¿De qué sirve ofrecerles a nuestros visitantes un cupón?
- 2 Cómo insertar una ventana emergente de cupón en WordPress
- 3 Crear una campaña de cupón emergente
- 4 Diseñar cupón
- 5 Decidir cómo entregar el cupón
- 6 Integrar OptinMonster para nuestra lista de correo electrónico
- 7 Cambiar las reglas de visualización en nuestro cupón emergente
- 8 Publicar la ventana emergente de cupón
- 9 Crear una nueva cupones de rueda para ganar
¿De qué sirve ofrecerles a nuestros visitantes un cupón?
En muchas ocasiones, los propietarios de negocios se preocupan por utilizar cupones y que éstos puedan afectar sus ganancias. Existen muchos negocios establecidos que suelen ofrecer todos estos tipos de descuentos de forma poderosa haciendo que los visitantes los tomen en cuenta.
Ofrecer cupones puede ayudar a recuperar aquellas ventas de carritos abandonados, lograr más ventas y convertir a estos visitantes en potenciales clientes.
Gran parte de las plataformas de comercio electrónico cómo WooCommerce permiten la posibilidad de crear cupones de descuento. Por otra parte, compartir todos estos códigos con nuestros clientes es lo que puede marcar la diferencia.
Es por eso que en este artículo que estamos compartiendo hoy hablaremos de dos métodos distintos para compartir cupones con nuestros visitantes. En el primero estaremos utilizando una ventana emergente de salida y el segundo, un cupón utilizando una rueda para ganar.
Veamos ahora cómo crear de una forma muy sencilla una ventana emergente de cupón en WordPress.
Cómo insertar una ventana emergente de cupón en WordPress
Para comenzar con este tutorial, estaremos utilizando OptinMonster con el por qué podemos crear un cupón emergente así como un cupón de girar una rueda.
En primer lugar, tendrás que visitar el sitio fue oficial de OptinMonster para crear tu cuenta.
Luego tendrás que llevar a cabo la instalación y activación del plugin OptinMonster directamente en tu sitio de WordPress. Para conocer más detalles al respecto sobre la instalación de un plugin en WordPress puedes visitar nuestra guía.
El plugin estará actuando en forma de conector con tu cuenta de OptinMonster y tú sitio web de WordPress.
Una vez que actives el plugin, tendrás que dirigirte al menú de OptinMonster directamente en la barra lateral de WordPress para conectar tu sitio a OptinMonster.

Ahora ya tienes todo listo para generar tu primera campaña emergente de cupones.
Crear una campaña de cupón emergente
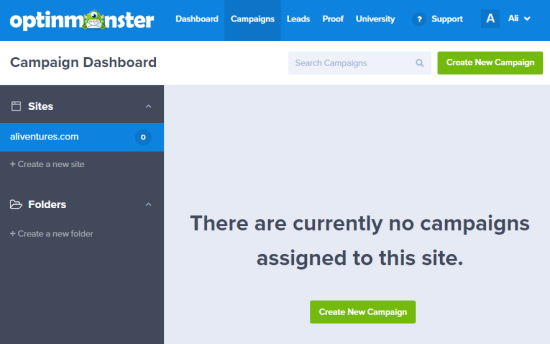
Solamente tendrás que iniciar sesión directamente en el panel de OptinMonster y hacer clic en la opción Crear una campaña.

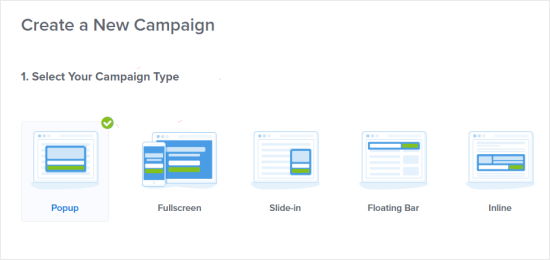
Para continuar, tendrás que seleccionar el tipo de campaña. Estaremos utilizando Popup, la cual es la selección predeterminada.

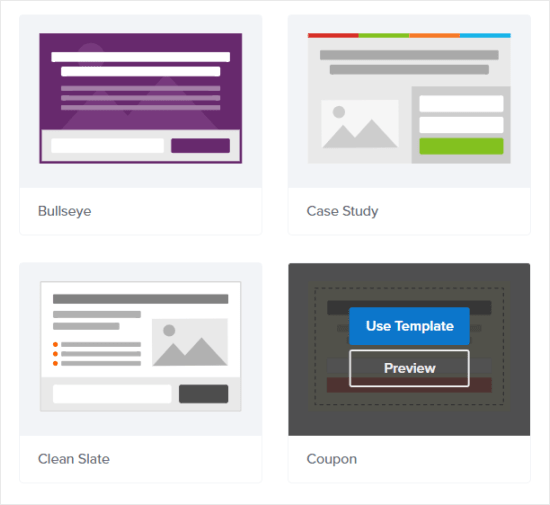
En la pantalla de a continuación, se te estará pidiendo que escojas una plantilla.
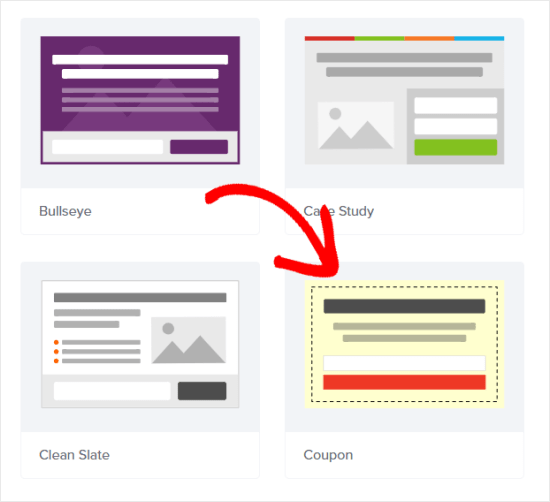
OptinMonster cuenta con una gran variedad de plantillas que podrás seleccionar, con diferentes diseños y esquemas de colores. La plantilla de cupón es totalmente perfecta para generar una ventana emergente de cupón, aunque puedes seleccionar una plantilla distinta si así lo deseas.
Puedes utilizar un cuadro de búsqueda para conseguir la plantilla de cupón, o te puedes desplazar hasta la parte inferior de la página.

Ahora, tendrás que seleccionar la plantilla y hacer clic en Usar plantilla.

Antes de comenzar a crear una ventana emergente de cupón, debes colocar el nombre de la campaña y seleccionar el sitio web en la que deseas utilizarlo.
Como tu sitio web ya se encuentra conectado a OptinMonster, el nombre y la URL de este sitio estarán apareciendo en ¿En qué sitio deseas cargar esta campaña?

Diseñar cupón
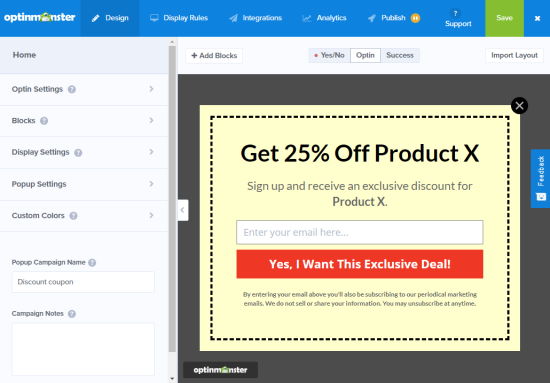
Cuando haces clic en la opción Iniciar construcción, estarás observando un generador de campañas de arrastrar y soltar. Puedes utilizarlo para modificar el texto, los colores y el diseño del cupón de la forma que más lo desees.

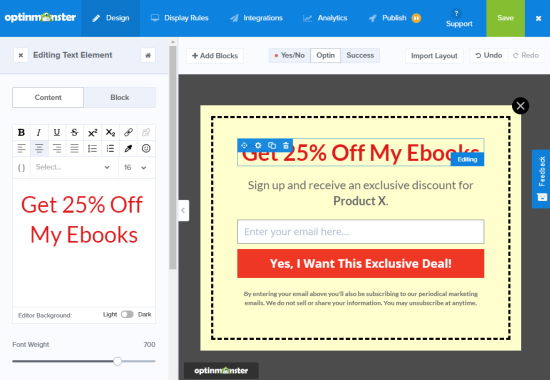
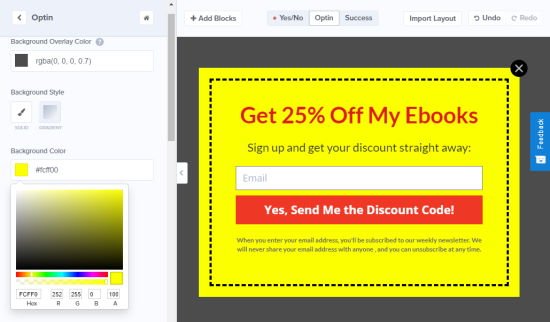
Sólo tendrás que hacer clic en cualquiera de estos elementos de diseño para modificarlos. En este caso estamos editando el texto y lo hemos hecho de un color distinto. Una vez que realices todos los cambios en el lado izquierdo, estarás observando la modificación en una ventana emergente de cupón del lado derecho.

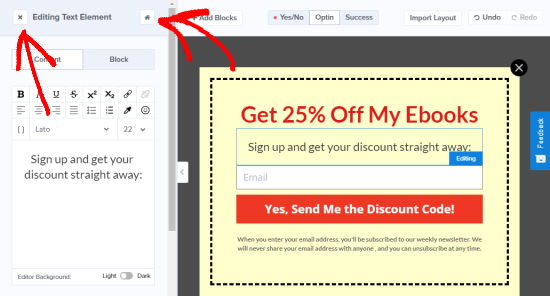
Tiene la opción de modificar cualquiera de los textos de esta forma. Es posible que quieras experimentar con distintos tipos de fuentes y colores.
Incluso, fuera del texto y de todos los elementos de la ventana emergente podrás modificar el color de fondo y otros tipos de configuración.
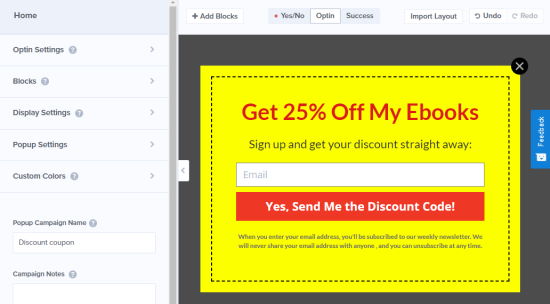
Ahora, cierra el elemento haciendo clic en la X o directamente en el botón de inicio.

Luego de ello, tendrás que dirigirte a la configuración de Optin y seleccionar Ver estilos de Optin.
Podrás hacer cambios en la superposición de fondo, el cual es el color alrededor de la ventana emergente que estará cubriendo todo el contenido una vez que la ventana emergente aparezca en la pantalla del usuario. Por medio de esta pequeña configuración, también podrás modificar el estilo del fondo y el color.
Para ello estaremos utilizando el selector de color donde podrás modificar el fondo en un amarillo más brillante.

De esta forma podemos insertar una imagen a nuestro cupón si queremos utilizarla.
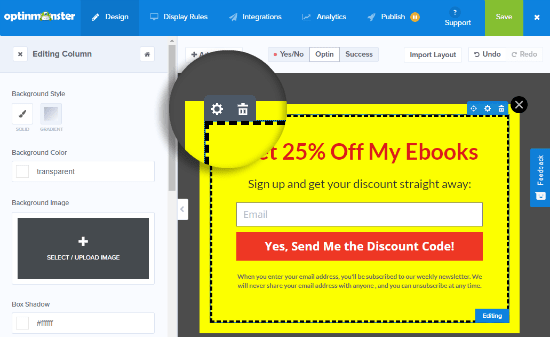
Al finalizar, es posible que quieras modificar el borde discontinuo que está apareciendo cerca de tu cupón. Para realizar los cambios en esto, debes seleccionarlo y luego hacer clic en el engranaje de configuración que estará apareciendo de lado izquierdo de tu pantalla para modificar esta columna.

Te puedes desplazar hasta abajo, y justo la izquierda podrás colocar el color del borde, el ancho o incluso el estilo. En este caso, el estilo de guiones va bastante bien.
En esta nueva versión, tendremos unos bordes un poco más estrechos.

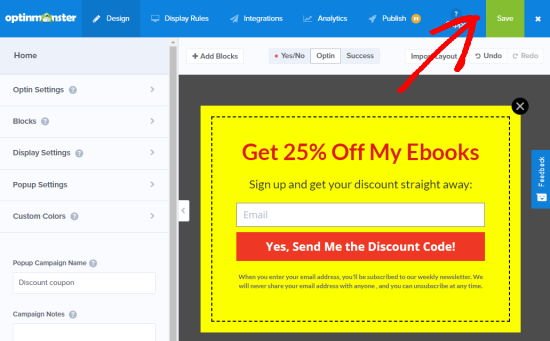
Cuando hayas terminado de realizar todos los cambios, asegúrate de almacenar tu campaña seleccionando el botón Guardar ubicado en la parte superior de tu pantalla.

Decidir cómo entregar el cupón
Cuando configures tu ventana emergente de cupones, tendrás que decidir cómo se entregará el código de cupón a tus visitantes.
Hay diferentes formas de hacer esto utilizando el plugin OptinMonster, aunque una de las mejores formas de agregar un código de cupón de forma inmediata es utilizando la vista del éxito de OptinMonster y enviarlo directamente por correo electrónico.
De esta forma, el visitante no estará listo para comprar de inmediato, contará con el código de cupón para tener una referencia más adelante.
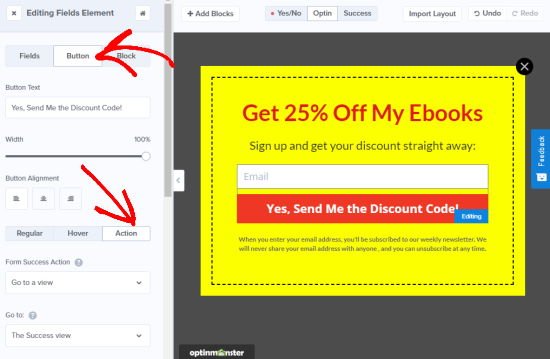
Por defecto, la ventana emergente de cupones se encuentra diseñada para utilizar una vista del éxito tan pronto como se haga clic en dicho botón. Podrás llevar a cabo la verificación de esto seleccionando el botón y luego haciendo clic en Botón y luego Acción que encontrarás en el lado izquierdo de tu pantalla.

Si quieres generar una acción de botón distinto, tendrás que modificarla aquí. Por otra parte, para crear un primer cupón, lo más recomendable es mantener los valores predeterminados.
Integrar OptinMonster para nuestra lista de correo electrónico
Para enviar un código de cupón por medio de correo electrónico de forma automática y para qué los visitantes sean agregados directamente a tu lista de correo electrónico, tendrás que integrar OptinMonster directamente con tu servicio de marketing por correo electrónico.
OptinMonster se estará integrado con casi todos los principales creadores de campañas de marketing por correo electrónico, por lo que no tendrás problema si utilizas uno distinto.
Cuando realizas todos estos cambios, podrás llevar a cabo la configuración de tu correo electrónico automatizado para que salga cada vez que un usuario se registre en tu lista por medio de la ventana emergente cupones.
Sólo tendrás que utilizar la pestaña Integraciones de la campaña para conectar OptinMonster con el servicio de marketing de correo electrónico. Dependiendo del servicio que estés utilizando, es probable que tengas la opción de insertar una etiqueta u otro identificador para que tus usuarios que se registren por medio de la ventana emergente puedan ser identificados.
Cambiar las reglas de visualización en nuestro cupón emergente
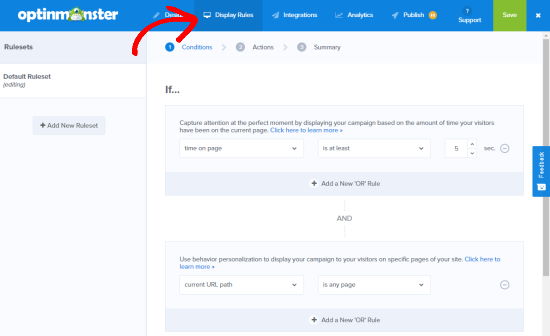
De forma predeterminada, la ventana emergente de cupón estará apareciendo directamente a los visitantes que entran a cualquiera de las páginas durante cinco segundos. Esto se puede cambiar utilizando las reglas de visualización.

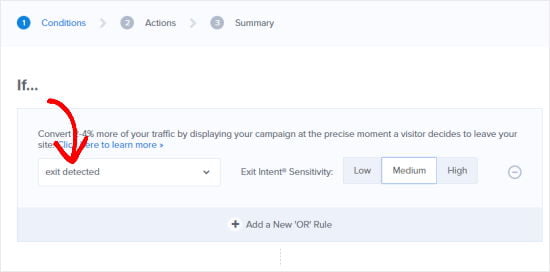
Puedes modificar las distintas reglas de visualización que quieras, pero una excelente opción es probar Exit-Intent. Esta tecnología de OptinMonster básicamente hace que al momento que un usuario decida abandonar el sitio se le muestre la ventana emergente de cupón.

Publicar la ventana emergente de cupón
Cuando te encuentras totalmente satisfecho con la ventana emergente de cupón, deberás guardar y seleccionar la opción Publicar directamente en la parte superior de tu pantalla de WordPress. Debes hacer que tu campaña en vivo utilice la palanca directamente en la parte superior de la página para qué se ejecute. Puedes regresar y pausarla en cualquier momento que desees.
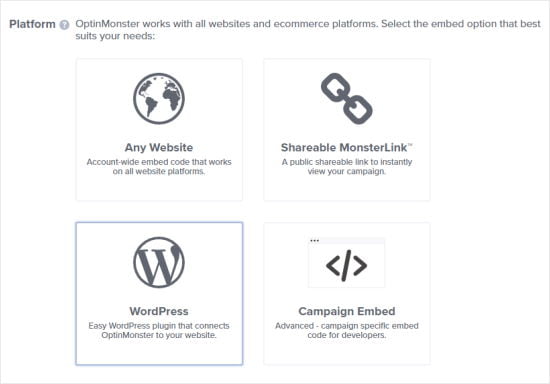
Ahora desplázate hasta abajo en Plataforma y selecciona WordPress. Luego estarás observando las instrucciones sobre cómo insertar la campaña en vivo en tu sitio.

Crear una nueva cupones de rueda para ganar
Una forma de ofertar los cupones puede ser por medio de una rueda para ganar, esta es una excelente forma de hacer que tus cupones sean más divertidos e interesantes. Este es un mini juego que los visitantes pueden utilizar para ganar un bono de descuento especial.
OptinMonster cuenta con tres plantillas distintas para crear ruedas para ganar integradas, por lo que son una opción bastante conveniente.
Utilizando las opciones de giro podrás incluir elementos del 10% de descuento, 20% de descuento, prueba gratuita, envío gratis y lo que quieras ofrecer en tu tienda en línea o sitio web de WordPress.
Para comenzar a crear una rueda de cupones de giro para ganar, tendrás que dirigirte a tu tablero de campañas en OptinMonster.
A continuación, tendrás que seleccionar Crear una nueva campaña.
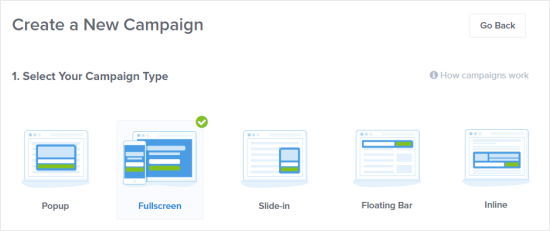
El siguiente paso, tendrás que hacer clic en la Pantalla completa para el tipo de campaña que quieres ofrecer.

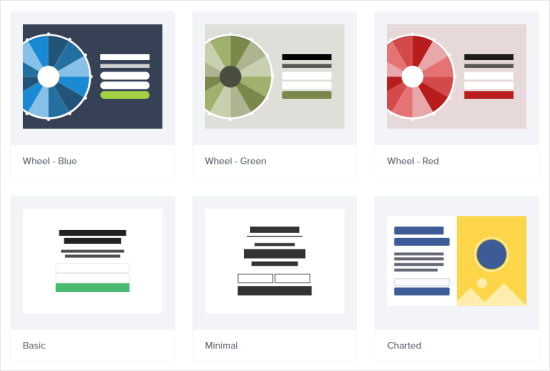
Luego de ello, tendrás que desplazarte hacia abajo y seleccionar alguna de las plantillas de rueda. Puedes modificar los colores más adelante, por lo que no deberás preocuparte por el estilo de estas plantillas. Sólo tendrás que seleccionar una para iniciar.

Ahora, tienes que seleccionar un nombre para tu campaña y hacer clic en que sitio web la quieres usar.
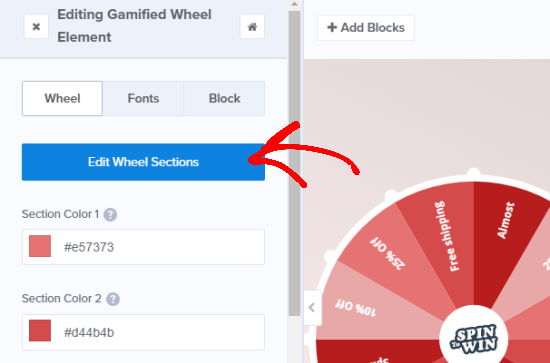
Para continuar, debes continuar y editar cualquier aspecto de la rueda de cupones que quieras modificar. Para editar todas estas opciones de rueda de cupones, deberás hacer clic directamente en ella y seleccionar la opción de Editar secciones directamente al lado izquierdo de la rueda.

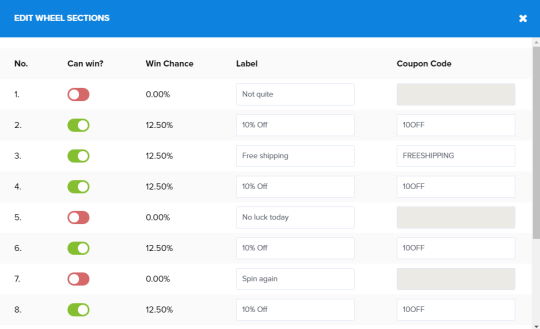
Una vez que escribes el texto de etiqueta en cada una de las opciones, podrás insertar un código de cupón para la opción ganadora.

Se debe tomar en cuenta que la forma de ganar estará determinada de forma automática. Si modificas la palanca de uno o más de los premios estarás observando un porcentaje de posibilidades para ganar.
De forma predeterminada, todas estas opciones que nos ofrece el premio como tal se encuentren desactivadas, por lo que el usuario en todo momento estará obteniendo un premio. Esto lo puedes cambiar si así lo deseas.
Cuando estés completamente satisfecho con tu rueda de cupones, puedes establecer las distintas reglas de visualización y publicarla. Si no te encuentras seguro de lo que debes hacer aquí puedes visitar los pasos anteriores que hemos nombrado en este post.
Esto ha sido todo por hoy en Ayuda Hosting, esperamos haberte ayudado a generar una ventana emergente de cupón en WordPress. Si quieres conocer más consejos útiles sobre WordPress puedes visitar nuestra base de conocimientos.


