¿Sabes cómo resolver la carga ralentizada de Admin Ajax de WooCommerce debido a la expresión wc-ajax=get_refreshed_fragments? WooCommerce es, indudablemente, uno de los plugins más extendidos para la creación de tiendas en línea empleando WordPress. En la actualidad la mayoría de los sitios de comercio electrónico emplean WooCommerce.

En este artículo de Ayuda Hosting, les mostraremos cómo resolver la carga ralentizada de Admin Ajax de WooCommerce debido al fragmento de script wc-ajax=get_refreshed_fragments.

Índice
- 1 ¿Cómo resolver la carga ralentizada de Admin Ajax de WooCommerce?
- 1.1 ¿Qué es y qué hace wc-ajax=get_refreshed_fragments?
- 1.2 ¿Cómo se produce el llamado a Admin Ajax y se cargan las páginas?
- 1.3 Solución al problema de Admin Ajax de WooCommerce
- 1.4 ¿Existe algún plugin para resolver este problema?
- 1.5 ¿Es posible reducir más los retardos producidos por las llamadas de Admin Ajax?
¿Cómo resolver la carga ralentizada de Admin Ajax de WooCommerce?
Algunos dueños de páginas web, interesados en el rendimiento de su tienda en línea, han notado cierto retraso en la carga de algunas de las páginas de su sitio web. Una vez que se le realizó una prueba de rendimiento a su web, se pudo notar un retraso que variaba de los 5 a los 10 segundos en la carga de su tienda en línea.
Estos tiempos representan un retardo importante si tenemos un alojamiento rápido y con buena disposición de recursos.
Se pudo determinar que el retraso en la carga de la tienda se debía a una línea contenida en un script de WooCommerce, wc-ajax=get_refreshed_fragments.
Un retardo de esa magnitud (5 a 10 segundos), en la carga de las páginas de una tienda en línea, es algo inaceptable. Sin embargo, es posible resolver este problema.


¿Qué es y qué hace wc-ajax=get_refreshed_fragments?
El problema surge cuando WooCommerce recopila la información contenida en los carritos de compras mediante un script. Esto ocasiona que se genere un retardo en la captura de la información.
Esta aplicación recopila la información de los carritos de compras sin emplear caché en todas las páginas. Para esto, llama a Admin Ajax.
Es posible encontrar el script, similar al que mostramos a continuación, en cada una de las páginas de nuestra tienda de WooCommerce de WordPress:
<script type='text/javascript'>
/* <![CDATA[ */
var wc_add_to_cart_params = {"ajax_url":"\/wp-admin\/admin-ajax.php","wc_ajax_url":"\/?wc-
ajax=%%endpoint%%","i18n_view_cart":"View
Cart","cart_url":"http:\/\/localhost\/shop\/cart\/","is_cart":"","cart_redirect_after_add":"yes"};
/* ]]> */
</script>
¿Cómo se produce el llamado a Admin Ajax y se cargan las páginas?
WC emplea Admin Ajax para actualizar el contenido de los carritos y realizar la totalización de las compras sin que necesitemos recargar las páginas. Sin embargo, al hacerlo en cada una de las páginas se genera un retardo considerable en el tiempo de carga. Como consecuencia, esto produce un uso excesivo de recursos de nuestro servidor.
Adicionalmente, WC realiza la misma operación en cada una de las páginas sin que haya carritos que actualizar ni detalles de los productos adquiridos. Es esta la razón por la que se enlentece la carga de la totalidad de páginas de nuestro sitio web de comercio electrónico.
El problema no se soluciona eliminando los carritos de compras de las páginas ya que esto no influirá en la velocidad de carga.
La solución se basa en la desactivación de las actualizaciones del carrito de compras cuando no existen compras o no hay productos en el carrito.


Solución al problema de Admin Ajax de WooCommerce
Este problema lo solucionaremos yendo al archivo functions.php perteneciente a nuestro tema hijo o también, en nuestro plugin de utilidades, y extraer el script de la cola (de-enqueuing).
Existen tres maneras de extraer de la cola el script de fragmentación de los carritos de compras del Admin Ajax de WC:
- Realizando la desactivación únicamente en la página de inicio de nuestro sitio web.
- Desactivando la fragmentación del carrito de compras en todas las entradas incluyendo la portada.
- Desactivando todos los scripts de WC incluyendo los estilos de la totalidad de las páginas, con la excepción de las páginas diseñadas estrictamente para el funcionamiento de la tienda.
A continuación, veremos cómo realizar las desactivaciones en cada uno de los casos para seleccionar la que más se ajuste a nuestro sitio.
1. Desactivación únicamente en la portada de nuestro sitio web
En primer lugar, localizamos nuestro archivo functions.php del tema hijo de nuestra página. Para hacerlo, podemos utilizar un cliente FTP o desde el panel de nuestro hosting.
A continuación, agregamos el siguiente código corto al final del archivo functions.php:
/** Desactivación de las llamadas de Ajax de WooCommerce en la portada de la web */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }Una vez hecho esto, guardamos los cambios, nos dirigimos a la barra lateral de nuestro escritorio.
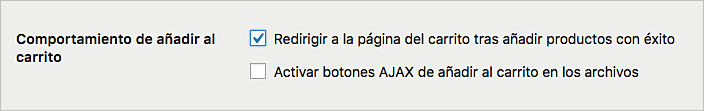
Allí, ingresamos en WooCommerce -> Ajustes -> Productos -> General y activamos la casilla que dice: Redirigir a la página del carrito tras añadir productos con éxito.
Seguidamente, verificamos que la casilla que dice: Activar botones AJAX de añadir al carrito en los archivos, se encuentre desactivada. Tal y como se observa en la siguiente captura de pantalla:

Estas acciones harán que nuestros clientes sean llevados a las páginas del carrito de compras correspondiente, y no tengan que esperar tanto tiempo después que hayan añadido un producto al carrito.
Si no hacemos esto, puede ocurrir que, cuando nuestro cliente agregue un producto, no se muestren los detalles por encontrarse en la misma página donde hemos desactivado el script de fragmentación del Admin Ajax.
2. Desactivación de la fragmentación del carrito en todas las entradas incluyendo la portada
En el punto anterior solo hemos desactivado la fragmentación en la página de entrada de nuestra web. Para desactivar la fragmentación en todas las entradas incluyendo la portada, utilizaremos los mismos pasos del punto anterior, pero con este código:
/** Desactiva llamadas Ajax de WooCommerce en portada y entradas*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}3. Desactivación de todos los scripts de WooCommerce y los estilos en toda la web
Un plugin como WooCommerce, por lo general consume una buena cantidad de recursos de nuestro servidor. Esto, debido a que debe cargar un sinfín de hojas de estilo y de scripts para funcionar.
Si tenemos en nuestra web pocos productos, pero una gran cantidad de páginas de publicaciones en nuestro blog, tiene poco sentido que estén activadas todas las funciones de WC en la totalidad de las páginas de nuestro sitio. Solo deberían estar activadas esas funciones en las páginas que están relacionadas con nuestra tienda en línea.
La desactivación de la fragmentación en todas las páginas, excepto aquellas relacionadas directamente con las compras en nuestra web, harán que nuestro sitio cargue velozmente.
Para lograr esto, tenemos que agregar este código a nuestro archivo functions.php de nuestro tema hijo:
/** Desactivación de todos los scripts y estilos de WooCommerce excepto en las páginas de la tienda*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() &&! is_account_page() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}Este código comprueba inicialmente, si tenemos activado WC. Posteriormente, desactiva los scripts y los estilos en la totalidad de las páginas a excepción de las páginas relacionadas con las compras, carrito y pagos de productos.

¿Existe algún plugin para resolver este problema?
Existe un plugin que puede resolvernos el problema, sin embargo, es algo limitado. En el caso de que no nos resulte cómodo editar archivos agregando códigos, podemos emplear el plugin Disable Cart Fragments. Este plugin es de WordPress y además es gratuito.
Con este plugin podemos seguir usando el complemento de almacenamiento en caché y aún podemos actualizar los totales del carrito cuando no está vacío. Esta verificación se realiza a través de las cookies de carrito de WooCommerce, por lo que todavía emplea el script pero no se basa en solicitudes lentas de Ajax.
La verificación se realiza instantáneamente, ya sea que estemos utilizando un plugin de almacenamiento en caché o no.
Además, desactiva los fragmentos del carrito de WooCommerce, comprueba las cookies del carrito y, si no está vacío, carga el script de fragmentos para que los totales del carrito de compras se actualicen.
Otra alternativa sin plugins para resolver las cargas ralentizadas
También, es posible agregar una constante en el archivo wp-config.php que nos permita indicar en qué páginas no deseamos que carguen los estilos y scripts empleando sus códigos de identificación o ID como se indica a continuación:
define('DISABLE_CART_FRAGMENTS', '123,456,789');En el código, las ID de las páginas del ejemplo serían 123, 456 y 789.
Una vez que hayamos agregado los códigos, guardamos nuestro archivo wp-config.php.
Seguidamente, cambiamos los ajustes del comportamiento de WC al añadir los productos al carrito de compras como lo hemos indicado más arriba en la captura de pantalla ubicada en el primer caso de desactivación.

¿Es posible reducir más los retardos producidos por las llamadas de Admin Ajax?
Esto es posible. Todas las cajas de WordPress que nos muestran estadísticas de ventas y otros parámetros, emplean llamadas Ajax. Esto, con el fin de mostrarnos los contenidos de manera dinámica y de la misma manera como lo hacen con la fragmentación de los carritos de compras.
Como solución, podemos reducir las consultas o también desactivar Heartbeat API empleando el plugin WPO Tweaks de WordPress que además, también es gratuito.

Esto, reducirá el exceso de consumo de los recursos de nuestro servidor. Adicionalmente, hará que mejoren los tiempos de carga de nuestras páginas y en general, de nuestra tienda web de WordPress.
Esperamos que este artículo sobre cómo resolver la carga ralentizada de Admin Ajax de WooCommerce, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


