¿Sabes cómo crear un formulario con selector de fecha en WordPress? ¿Necesitas que tus usuarios elijan una fecha cuando completan un formulario en tu sitio web? Tal vez estemos interesados en saber cuándo podemos comunicarnos con nuestros usuarios, o probablemente deseemos recabar información como fechas de nacimiento, etc. Ahí es donde puede ayudar un campo de selección de fecha en nuestros formularios.

En este artículo de Ayuda Hosting, les mostraremos cómo crear un formulario con selector de fecha de WordPress en fáciles pocos pasos.
Índice
Crear un formulario con selector de fecha de WordPress
En este tutorial, utilizaremos el creador de formularios para WordPress WPForms. Es uno de los mejores plugins de formularios de contacto que existen, y podemos emplearlo para todo tipo de funciones diferentes.
Para comenzar, debemos instalar y activar el plugin WPForms en nuestro sitio web. Si no estamos seguros de cómo hacerlo, recomendamos revisar nuestra guía sobre Cómo instalar plugins en WordPress.
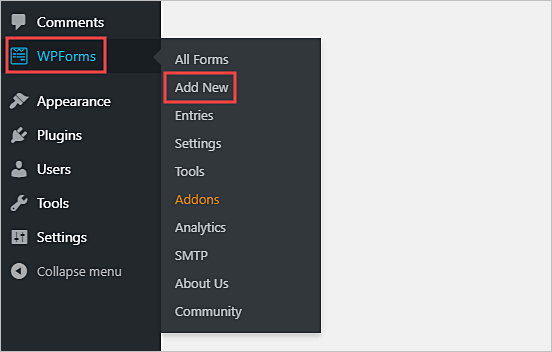
Una vez que hayamos activado el plugin, nos vamos a WPForms -> Agregar nuevo en nuestro panel de WordPress.

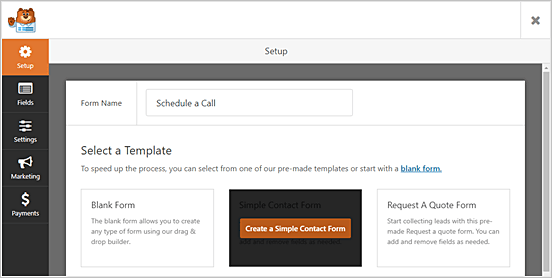
Seguidamente, aparecerá el generador de WPForms. En primer lugar, escribimos un nombre para nuestro formulario. Luego, desplazamos el cursor del mouse sobre una plantilla y hacemos clic en el botón para seleccionarla. Para esto, emplearemos la plantilla de formulario de contacto simple.

WPForms creará de forma automática un formulario para nosotros usando la plantilla seleccionada. En esta captura de pantalla podremos ver el formulario de contacto simple predeterminado.

Ahora podemos editar el formulario de la forma que queramos.
A continuación, agreguemos el campo del selector de fecha.
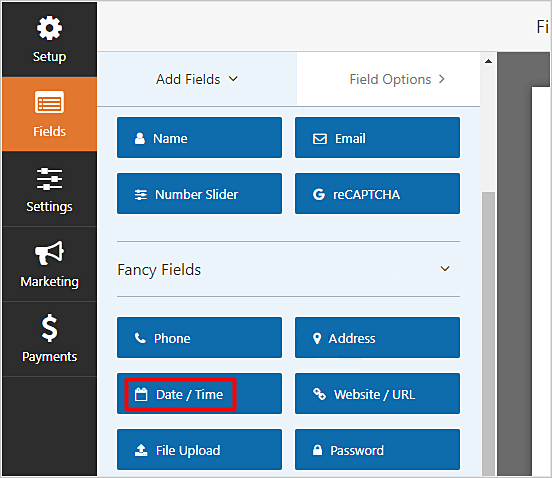
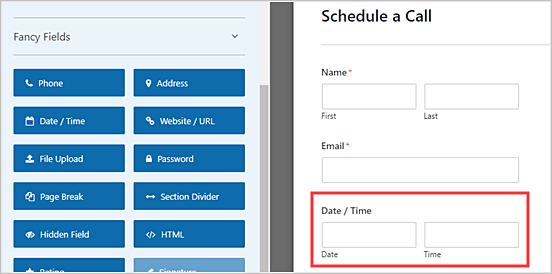
En el generador de formularios, veremos todos los campos que podemos agregar a nuestro formulario en la columna derecha. Nos desplazamos hacia abajo hasta la sección Campos Elegantes, allí veremos el campo Fecha/Hora.

Seguidamente, arrastramos y soltamos el campo en el lugar donde deseamos colocarlo en nuestro formulario. En este ejemplo, lo hemos colocado justo debajo del campo Correo electrónico en nuestro formulario.

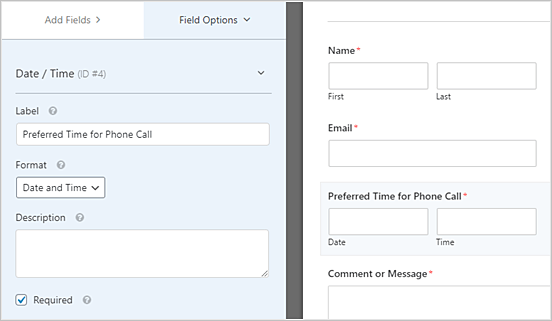
Luego, hacemos clic en el campo para editarlo. Aparecerá la pestaña Opciones de campo en el lado izquierdo de la pantalla.
Podemos cambiar la etiqueta del campo, que por defecto es Fecha/Hora. Vamos a utilizar Tiempo preferido para llamadas telefónicas en nuestro campo.
También podemos modificar el formato del campo empleando el menú desplegable Formato. Por ejemplo, es posible que deseemos emplear solo una fecha y ninguna hora, así como para un campo de fecha de nacimiento.
También podemos marcar la casilla Requerido si deseamos hacer de este un campo obligatorio a la hora de llenar el formulario. Esto significa que nuestro usuario tendrá que seleccionar una fecha y hora antes de poder enviar el formulario.

Además, podemos agregar cualquier otro campo nuevo. Para esto, hacemos clic en la pestaña Agregar campos y luego arrastramos y soltamos el campo en el lugar del formulario que deseamos. Para editar un campo, solo tenemos que hacer clic en él.
Configurar opciones avanzadas para el selector de fecha
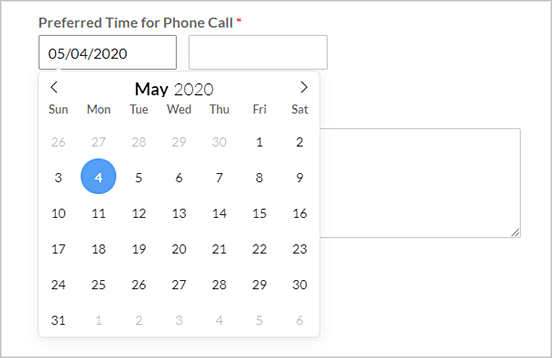
De manera predeterminada, el selector de fecha en nuestro formulario será un calendario con un menú desplegable de tiempo al lado. El usuario solo tendrá que hacer clic en un día para seleccionar esa fecha.

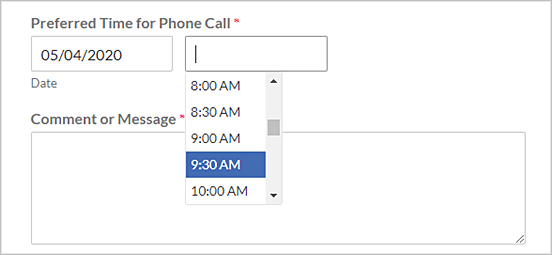
El menú desplegable de tiempo predeterminado del formulario aparece un reloj de 12 horas con intervalos de 30 minutos, como el siguiente:

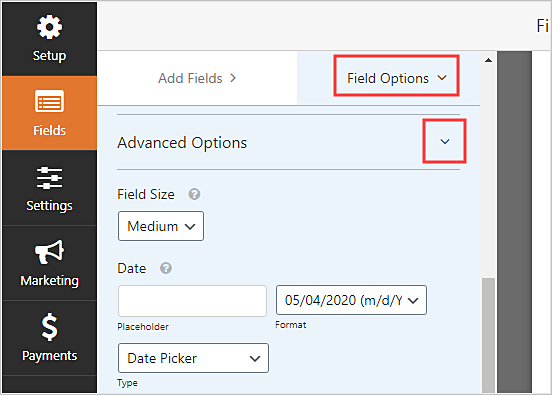
Es posible que deseemos modificar la forma en que funciona el selector de fecha. Eso es muy sencillo de hacer en WPForms. En la pestaña Opciones de campo, nos desplazamos hacia abajo hasta Opciones avanzadas.
Posteriormente, hacemos clic en la flecha para abrir esa sección.

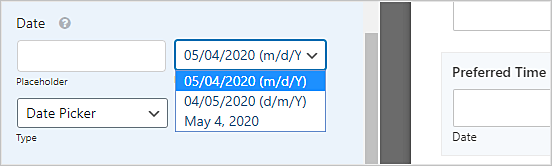
En este lugar, podemos hacer muchos cambios. Por ejemplo, probablemente deseemos cambiar el formato de la fecha. El valor predeterminado es mm/dd/aaaa.

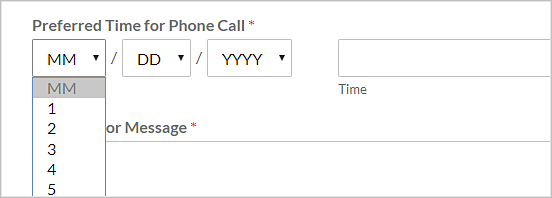
Asimismo, podemos cambiar del selector de fechas por un menú desplegable de fechas, si así lo deseamos. En ese caso, el usuario selecciona el mes, el día y el año en los cuadros desplegables, de la siguiente manera:

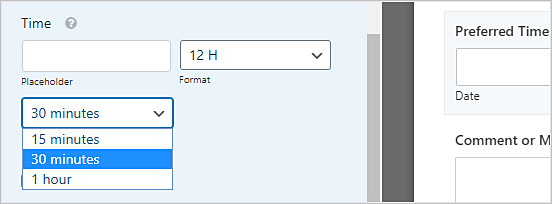
También podemos cambiar el selector de tiempo. El valor predeterminado es un reloj de 12 horas. Sin embargo, podemos cambiarlo a un reloj de 24 horas si lo deseamos. También podemos cambiar los intervalos a 15 minutos o 1 hora en lugar de 30 minutos.

Una vez que estemos satisfechos con el formulario que hemos construido, podemos guardarlo haciendo clic en el botón Guardar ubicado en la esquina superior derecha.
Además, es posible que deseemos configurar nuestro formulario para que la persona que lo complete obtenga una copia de los detalles que envíe.
Esto podría ser muy útil para nosotros. Por ejemplo, si los usuarios están programando una llamada con nosotros. Tendrán un registro por correo electrónico de la hora de la llamada reservada por ellos.
Agregar el formulario a nuestro sitio web
Podemos agregar nuestro formulario a una página o publicación existente en nuestro sitio, o crear una página nueva. Para crear una página nueva, nos vamos a Páginas -> Agregar nuevo en nuestro panel de WordPress.
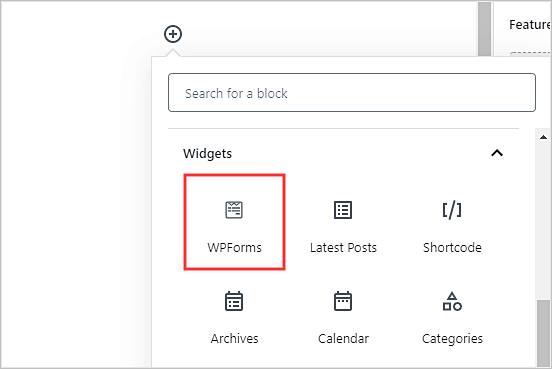
Posteriormente, debemos agregar un nuevo bloque a nuestra página. Para hacerlo, pulsamos en (+) para agregar el bloque y luego seleccionamos el bloque WPForms. Podemos encontrarlo en la sección Widgets o podemos buscarlo usando la barra de búsqueda.

A continuación, seleccionamos nuestro formulario del menú desplegable de WPForms, de esta manera:

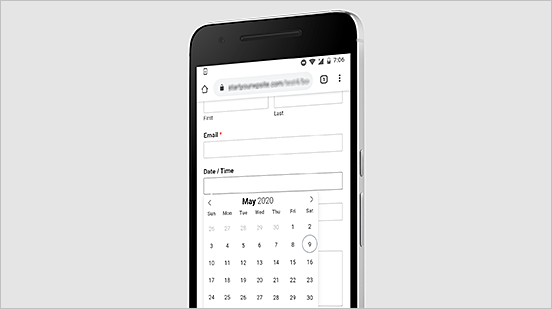
A continuación, publicamos nuestra página y el formulario aparecerá en vivo en nuestro sitio web. Debe verse de la siguiente forma:

Nota: El estilo del formulario dependerá del tema de WordPress que estemos empleando en nuestra página web.
Todos los formularios creados con WPForms son responsivos. Es decir, son visibles perfectamente en dispositivos móviles y funcionan en cualquiera de ellos. La herramienta de selección de fechas WPForms también es compatible con dispositivos móviles y funciona en todos los tamaños de pantalla.

Siempre resulta una buena idea probar nuestro formulario para asegurarnos de que funciona como esperamos. En caso de que esto no sea así, recomendamos usar SMTP para enviar correos electrónicos en WordPress.
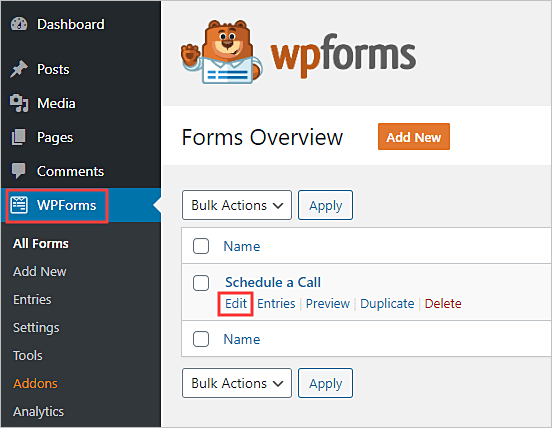
Podemos realizar cambios en nuestro formulario yendo a WPForms -> Todos los formularios. Posteriormente, hacemos clic en el título de nuestro formulario o en el enlace Editar ubicado debajo del título, para editarlo.

Una vez que hayamos guardado nuestro formulario, se actualizará en nuestro sitio web de manera automática.
Esperamos que este artículo sobre cómo crear un formulario con selector de fecha en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


