Hoy en día la publicidad es parte esencial de la mayoría de los sitios web de Internet. Aquí te mostraremos cómo añadir banners a diferentes partes de tu web de WordPress.
La mayoría de las webs que ofrecen los banners te proporcionarán el código del banner por lo que todo lo que tienes que hacer es decidir dónde quieres colocarlo y seguir las instrucciones.

Sin embargo, iniciaremos con algunas nociones sobre cómo diseñar un banner y cuáles son las características que debe tener para que podamos subirlo a barra lateral de nuestra web exitosamente.

Índice
- 1 ¿Cómo hacer un banner?
- 1.1 ¿Cuánto mide el ancho de la barra lateral?
- 1.2 ¿Cómo optimizar las dimensiones de nuestro banner?
- 1.3 ¿Cómo añadir un banner a la barra lateral?
- 1.4 ¿Cómo añadir un banner a un único post o página?
- 1.5 ¿Cómo agregar el banner sobre o debajo de todos los post o páginas?
- 1.6 ¿Cómo añadir un banner al encabezado o al pie de página?
- 1.7 Usar plugins para mostrar un banner en tu web
Para hacer un banner desde el principio se requieren herramientas de diseño gráfico como Photoshop, por ejemplo. Sin embargo, esa no es la idea de este post. Para quienes estén interesados en recibir alguna orientación sobre cómo hacer banners, les recomendamos ingresar a este Tutorial de Photoshop básico (por Photoshop).
Como veremos, este post está dedicado a cómo añadir banners a nuestra web de WordPress. Así que, partiendo de que ya tenemos un banner diseñado con una buena herramienta de diseño gráfico, veremos qué hacer con él para subirlo en nuestra web de WordPress en forma optimizada y colocarle un enlace.
Veamos entonces qué debemos tomar en cuenta cuando necesitemos subir nuestro banner al sidebar o barra lateral de nuestra página web de WordPress.
Para subir un banner a nuestra barra lateral de WordPress tenemos que tener en cuenta cuatro aspectos importantes:
- Conocer el ancho de la barra lateral o sidebar.
- Optimizar las dimensiones de nuestro banner con la herramienta de diseño gráfico de nuestra preferencia.
- Agregar la imagen del banner en un widget.
- Colocarle un enlace al banner para que abra en una nueva ventana.
Ejemplo de banner:

¿Cuánto mide el ancho de la barra lateral?
Para saber cuánto mide nuestra barra lateral o sidebar tenemos dos opciones, una empleando el plugin Web Developer. Este es un plugin que le pertenece al navegador Firefox que nos será de utilidad para reconocer elementos y reglas CSS.
Aunque parezca algo complicado simplemente significa que el plugin nos muestra dónde se encuentra nuestra barra lateral y sus atributos (alto y ancho de la imagen).
En el caso que estemos empleando el tema Génesis, la etiqueta que contiene la información que buscamos sobre la barra lateral posiblemente se llame .sidebar-primary. Para conseguirlo nos vamos a Apariencia -> Editor y en style.css podremos ver el ancho de nuestra barra lateral.
La otra opción, aunque algo empírica, es hacerle un PrintPant (pantallazo o captura de pantalla) a la barra lateral y en una herramienta como Photoshop y pedirle que nos muestre el tamaño de la imagen en Imagen -> Tamaño de la imagen. Esta última opción nos da una medida aproximada de nuestra barra lateral.

Conocido el ancho de nuestra barra lateral ya podemos preparar nuestro banner para subirlo a nuestro sitio de WordPress.
Esto podemos hacerlo de la siguiente manera:
- Abriendo el banner en nuestra herramienta de diseño gráfico preferida.
- Modificar el tamaño de nuestro banner para que ocupe su lugar en la barra lateral de tal manera que mantenga sus proporciones.
- Guardar el banner con resolución 72 ppp (puntos por pulgada) o en Guardar para web (72 ppp es la mínima resolución de una imagen para la web sin que pierda calidad).
- Evitar el uso de imágenes en formato TIFF y emplear como mínimo imágenes en formato JPG.
En caso de querer ahondar sobre los formatos más recomendados para páginas web, les recomendamos leer nuestro artículo Qué formato es mejor para un sitio web PNG o JPG.
Es importante tener en cuenta que un banner es una imagen que se va a cargar la cantidad de veces que abramos la página.
Cada vez que se cargue un artículo de nuestro blog el tiempo de carga afecta el posicionamiento de nuestro sitio web. Y como sabemos, el peso de nuestras páginas va a influir sobre el tiempo de carga.
Es importante tener en cuenta siempre que, mientras menos peso tengan nuestras imágenes (eso incluye nuestros banners), menos tiempo de carga tendrán nuestras páginas.
Lo anterior, por supuesto incluye las imágenes que coloquemos en nuestro sidebar o barra lateral. Podemos colocar banners en nuestra barra lateral, pero debemos tener mucho cuidado con su peso.
Como máximo se estima que un banner no debe pesar más de 45 a 50 Kb y el tamaño estándar de un banner es de 468 x 60 píxeles.

Añadir banner a la barra lateral es algo muy sencillo. Hay dos maneras de hacerlo: si tu tema es compatible con los widgets en la barra lateral, puedes agregar un widget de texto con el código del banner en él, o puedes agregar el código directamente en el archivo sidebar.php de tu tema.
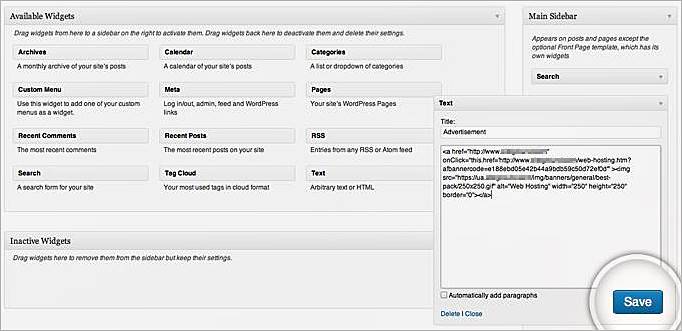
Si tu tema es compatible con widgets, entra en Apariencia -> Widgets. A continuación, arrastra un widget de texto al área del widget correspondiente.
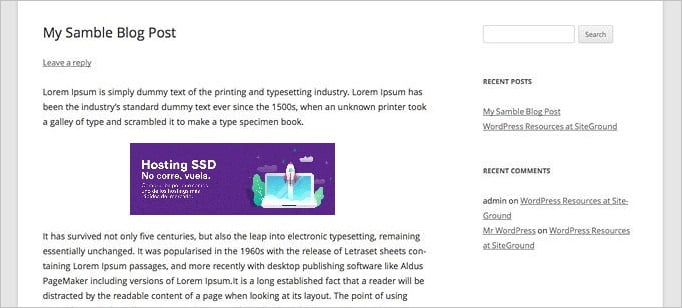
En nuestro caso eso sería Barra Lateral Principal. A los efectos de este tutorial, vamos a poner este widget justo debajo del campo de búsqueda. Por último, pega el código del banner en él, pon un título para el widget (esto es opcional, puedes dejarlo vacío si no quieres tener un título por encima del banner) y a continuación pulsa el botón Guardar.
Esto colocará el banner que desees en la barra lateral de tu web de WordPress.

Si el tema no es compatible con widgets tendrás que añadir el código del banner directamente en el sidebar.php. Puedes editar este archivo desde Apariencia en la parte de tu página de administrador de WordPress que dice Editor.

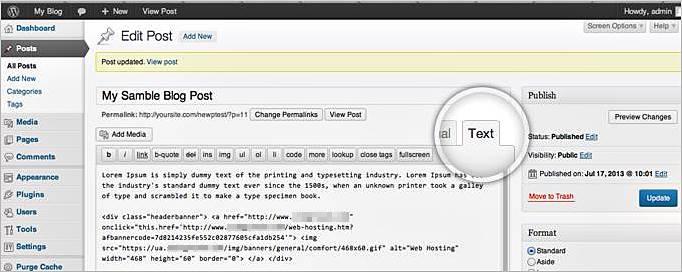
Si deseas agregar un banner al cuerpo de tu post o en una página, basta con abrir el editor de WordPress en modo texto y pegar el código del banner.

Esto agregará la imagen entre los dos apartados del post. Puedes utilizar el editor de WordPress WYSIWYG con el fin de cambiar la posición o alinear el banner para que vaya acorde con tu post o página.


Para añadir banners sobre o debajo de todos tus posts o páginas, es necesario agregar el código del banner dentro de los archivos single.php o page.php de tus temas de WordPress. Ambos archivos tienen un contenido similar, pero manejan diferentes partes de tu web: los posts (single.php) y las páginas (page.php). Puedes editar esos archivos accediendo a tu área de administrador y yendo a Apariencia y luego a Editor.
Si deseas agregar el banner sobre tus posts y páginas, busca el código siguiente:
<?php while ( have_posts() ) : the_post(); ?>
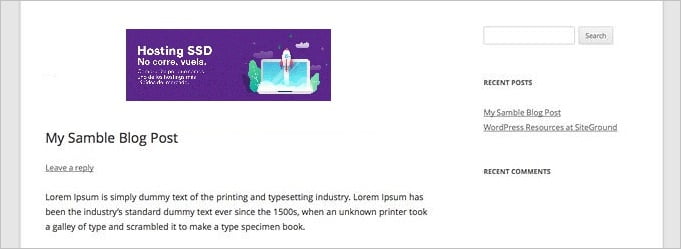
Justo después de este código, añade el código de tu banner. Esto agregará tu banner sobre todos los títulos de tus páginas y posts. Claro está que puedes añadir el estilo CSS con el fin de hacer que se vea a tu gusto.


La adición de banners al pie de página o en el encabezado depende del tema que estés usando. Si tienes un área para widgets añadida al pie de página o en la cabecera, puedes seguir las instrucciones de la primera parte de este tutorial para añadir banners en la barra lateral.
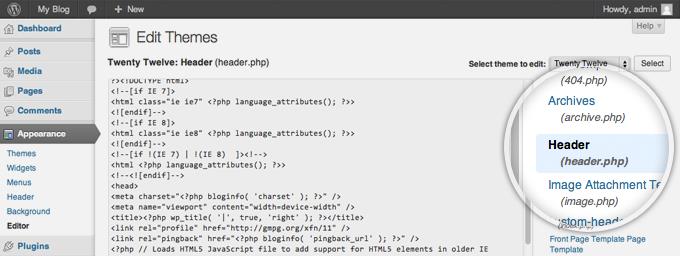
Si tu tema no tiene áreas para widgets añadidos en las zonas de pie de página o en el encabezado, es necesario añadir tu banner manualmente. Para ello inicia sesión en tu página de administrador de WordPress y ve a Apariencia en Editor. Vamos a tomar como ejemplo un banner personalizado de Ayuda Hosting en el encabezado. Para añadir el banner en el encabezado de la página, selecciona header.php de la lista de archivos disponibles para su edición. Debes tener en cuenta que el código de este archivo será diferente en función de tu tema. Necesitas conocimientos de HTML muy básicos para añadir este banner.

En primer lugar, tienes que encontrar la apertura de la etiqueta del cuerpo. En el tema de WordPress twenty-twelve, por defecto, tiene este aspecto:
<body <?php body_class(); ?>>
Justo después añade este código:
<div class="headerbanner"><a href="BANNERLINK" target="_blank"><img src="LINKTOIMAGE" width="200" height="50" /></a></div>
Es necesario sustituir BANNERLINK y LINKTOIMAGE por la dirección URL a la que deseas enlazar el banner y el enlace a la imagen del banner. Por último, vuelve a colocar los parámetros de ancho y alto con las dimensiones reales de la imagen del banner.
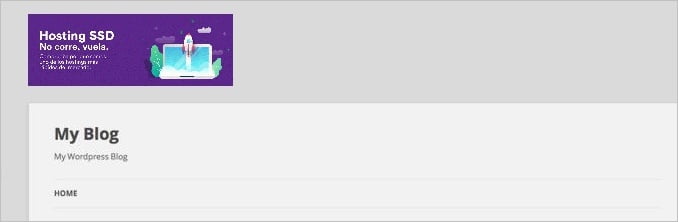
Este código colocará tu banner en la parte superior del sitio. Debes tomar en cuenta que dependiendo del tema que estés usando, puede que tengas que mover el código a fin de colocarlo donde deseas.

Ten en cuenta además que envolvimos el banner en un elemento div. Hemos hecho esto porque le daremos estilo a este banner más tarde. Para ello, selecciona style.css de la columna de la derecha y cuando la página se actualice, añade las siguientes líneas:
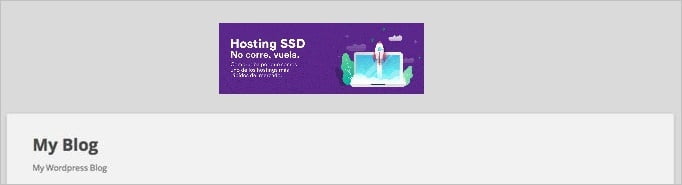
.headerbanner {display:block; margin: 10px auto; width: 480px}Esto centrará el banner y añadirá un poco de margen superior dándole un aspecto mucho mejor. Por supuesto, esto es sólo un ejemplo: se puede usar todo el poder del CSS con el fin de dar estilo que quieras al banner.

Añadir un banner al pie de página es básicamente lo mismo con una pequeña diferencia: es necesario abrir el archivo footer.php en lugar del header.php. Por lo que todo lo que necesitas hacer es pegar el código donde quieras que se vea el banner.

Si deseas mostrar más de un banner en una página, deberás utilizar funciones más avanzadas, se aconseja el uso de uno de los plugins de WordPress disponibles para la gestión del banner.
Ya que esta modalidad depende de la estructura del sitio en particular y tus necesidades, sugerimos que busques los plugins de banner en el Directorio de Plugins de WordPress con el fin de encontrar la extensión que se ajuste mejor a tus necesidades. Una vez hecho esto, puedes instalar cualquier otro plugin de WordPress.
Esperamos haber sido de gran ayuda con este tutorial, también te puede ser de gran utilidad nuestra guía de 20 widgets para WordPress que te serán muy útiles.