En numerosos sitios tenemos que mostrar los logotipos o marcas de patrocinadores que ayudan en la tarea de informar a nuestros huéspedes. Una práctica típica en las tiendas en línea es demostrar asimismo las marcas de los artículos y lanzamientos. Esto da mayor confianza a los clientes potenciales.
En el punto en que el volumen de logos a demostrar es extenso, podemos hacer la utilización de un carrusel. Los carruseles son componentes web que nos permite mostrar diferentes elementos a través de la actividad paralela o vertical.
En este artículo que les trae hoy Ayuda Hosting demostraremos las mejores prácticas para mostrar un logotipo en tu sitio.

Es posible que también quieras conocer los mejores generadores de logotipos para un sitio web.
Mostrar un logotipo en tu sitio Web
Lo principal que tenemos que hacer es introducir e iniciar el módulo Logo Carousel. Para ello, vamos al área Plugins del backoffice de nuestro WordPress y seleccionamos la opción Add New.
En la página Agregar nuevo complemento, descubrimos el módulo que necesitamos introducir. Utilizamos el campo de búsqueda situado en la parte superior derecha de la página.
Introducimos el nombre del módulo (Logo Carousel) y presionamos ENTER para comenzar la búsqueda. Este módulo debe aparecer como el principal efecto posterior de la búsqueda. Ahora procedemos a Introducirlo y activarlo para que pueda ser utilizado.
Una vez activado, habremos hecho otra área en el menú del lado izquierdo del backoffice de WordPress llamado Logos. En esa zona, como su nombre lo demuestra, podemos inscribir los logotipos que se mostrarán en el carrusel.
Antes debemos crear el carrusel donde necesitemos mostrar los logotipos, ya que el módulo nos permite hacer unos cuantos. De esta manera, deberíamos ir a Logos -> Carruseles y hacer el carrusel.
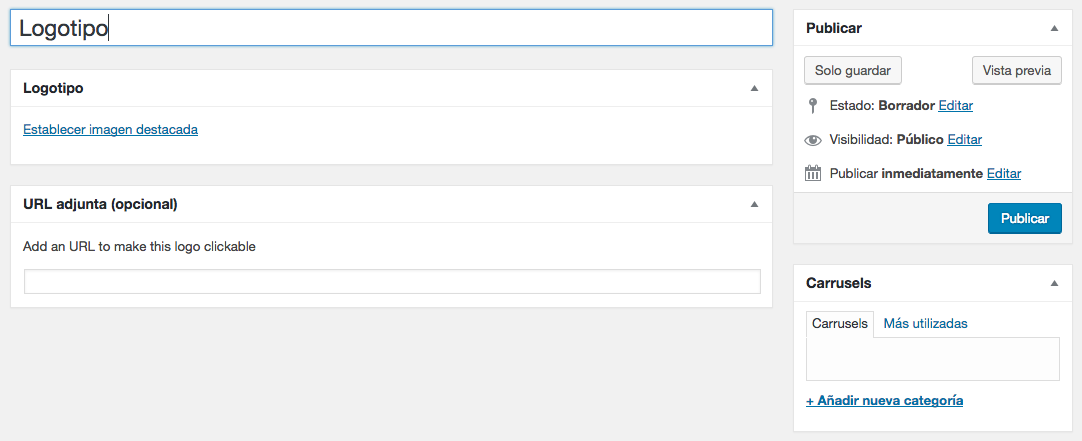
Cuando hayamos alistado nuestro carrusel, debemos hacer los logotipos que mostraremos en él. Para ello, vamos a Logos -> Logos y punteamos en la pestaña Añadir nuevo logotipo en el mejor de los casos.
En esencia, tendremos que incluir un nombre atractivo, una imagen, el carrusel que tiene un lugar y una dirección URL a que se redirigirá el cliente cuando haga clic en ella.

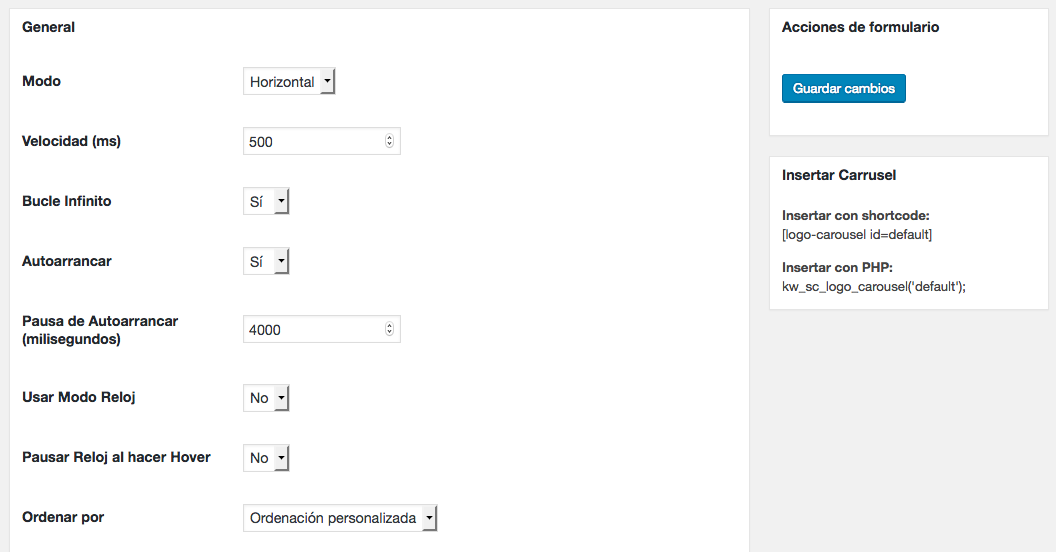
Cuando hayamos ingresado los logotipos que necesitamos mostrar en la parte general de nuestro sitio, debemos configurar el plugin. En Logos -> Administrar Carruseles se puede ver que el módulo nos da una considerable medida de alternativas para ajustar la conducción de los carruseles que aparecen en nuestro web.
Podemos cambiar la ruta en la que se mostrarán (planos o verticales), la velocidad a la que los componentes se moverán, y demás opciones ilimitadas.

Mostrar logotipos en Posts
Por último, en la oportunidad que queramos mostrar el carrusel en algunos post, páginas e incluso dentro del módulo de texto, debemos utilizar este código corto:
[logo-merry go round ID = ID-DEL-CARRUSEL]
Obviamente, debemos suplantar el ID de DEL-CAROUSEL con la identificación del carrusel que necesitamos mostrar. En la posibilidad de que necesitemos demostrar el carrusel en el widget de contenido, debemos hacer algunas modificaciones.
Además, si es necesario insertarlo en algún lugar en la web, debemos editar el fichero donde se necesita para mostrar el carrusel, e incorporar este código:
kw_sc_logo_carousel ('ID-DEL-CARRUSEL');
Obviamente, debemos suplantar el ID de DEL-CAROUSEL con la identificación del carrusel que necesitamos mostrar.
También puede que te interese cómo agregar opciones de imagen en formularios de WordPress.


