En la mayor parte de los casos solemos dejar de lado la accesibilidad y ponemos todo nuestro enfoque en otros aspectos de nuestra web. A la larga, esto nos va a generar problemas y estaremos brindando una mala experiencia a los usuarios con discapacidad. En el articulo que traemos hoy en Ayuda Hosting estaremos dándote algunos consejos para que puedas aumentar la accesibilidad en tu página web de una forma muy eficiente.

Índice
Hablemos de accesibilidad
La accesibilidad es un termino muy utilizado para describir ciertas técnicas en el diseño web. Estas hacen que un servicio o producto este adaptado para personas con discapacidad.
En cuanto a diseño web, hay una gran variedad de técnicas bastante recomendadas por expertos que hacen que una página web sea mucho más accesible. Y por supuesto, estas técnicas pueden ser empleadas en WordPress. Esto mejorará la accesibilidad haciendo que muchas personas puedan ingresar sin requerir una atención especial para ello.
El problema que suele conseguirse a menudo es que muchos administradores de WordPress no poseen los conocimientos suficientes sobre diseño web o accesibilidad. En muchos de los casos, los administradores solo instalan un tema que tenga buena pinta y comienzan a gestionar su sitio web dejando de lado los temas de accesibilidad. En Ayuda Hosting trabajamos a diario para que nuestros usuarios puedan crear páginas web más funcionales y accesibles para el publico en general.
Ahora, veamos cómo puedes comenzar a hacer tu sitio web más accesible sin tener demasiados conocimientos sobre programación o diseño web.
Optimiza la accesibilidad de tu WordPress
En primer lugar debes instalar el plugin WP Accessibility. Para realizar esto, debes dirigirte a la sección de Plugins ubicada en el área de administrador de WordPress y selecciona Añadir Nuevo. Cuando hagas clic en esta opción, debes buscar el plugin que deseamos instalar utilizando el campo de búsqueda que se nos facilita del lado superior derecho de nuestra página.
Coloca el nombre del plugin y haz Enter para comenzar con la búsqueda. Si has realizado todos estos pasos sin ningún impedimento, lo más probable es que consigas el plugin como primer resultado de búsqueda. Ahora tendrás que instalarlo y activarlo.

Cuando tengas el complemento instalado, ve a Ajustes y luego selecciona WP Accessibility para comenzar a configurar el plugin.

La primera sección que puedes observar, te muestra la opción de habilitar un enlace de salto para nuestra página web. Este tipo de enlace permite a los usuarios ir directamente al contenido del sitio. Por lo general, es bastante útil para aquellas personas que tengan lectores de pantalla. Sin tener este tipo de enlace, deberán escuchar textos que suelen ser innecesarios como los menús de navegación. Todo esto toma mucho tiempo antes de llegar al contenido que de verdad les interesa.
Barra de herramientas

Luego observarás una sección que sirve para generar cambios en la barra de herramientas de accesibilidad que incluye el plugin. Esto ayuda a que los usuarios puedan disminuir o aumentar el tamaño de la fuente y hasta el contraste. Las opciones pueden ser habilitadas y deshabilitadas, además, puedes asignarles una clase CSS para colocarla donde quieras.
Configuraciones de accesibilidad

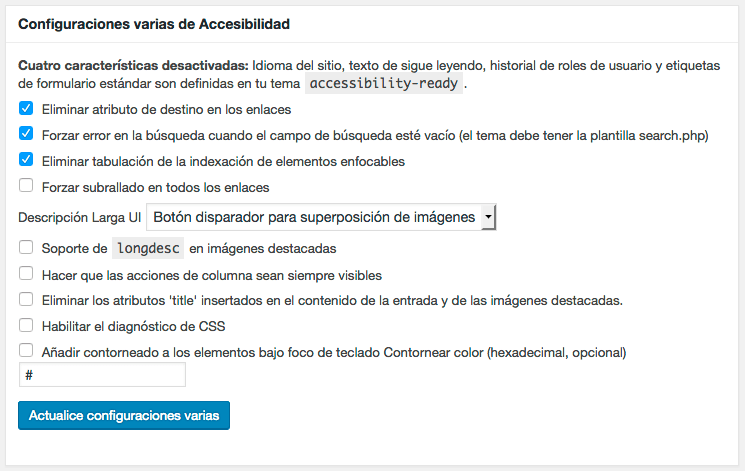
El plugin tiene una gran variedad de opciones para mejorar la accesibilidad en la sección denominada Configuraciones varias de accesibilidad. Notarás que muchas de las opciones están seleccionadas por defecto y verás que hay de todo tipo.
Atributos de título

Luego esta la sección Eliminar atributos del titulo, con la que puedes eliminar el atributo title de los archivos y las nubes de tags. En temas de accesibilidad el atributo titulo es poco practico. En muchos casos, los lectores de pantalla suelen ignorar este atributo y leen el anchor text.
Colores

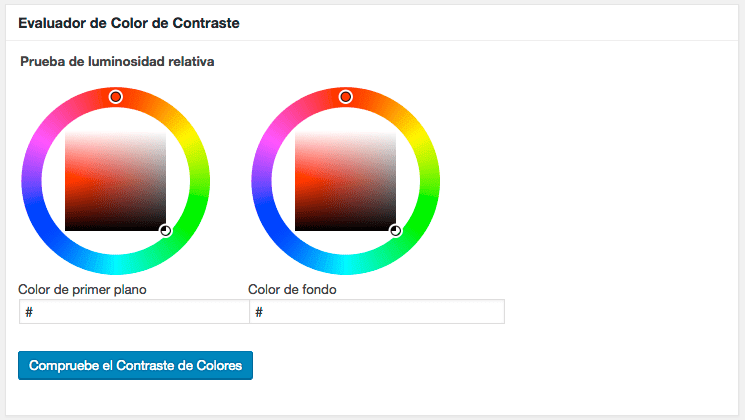
Para terminar, tenemos el Evaluador de Color de Contraste. Con esta herramienta puedes jugar con el contraste entre el color de primer plano y en el fondo del sitio. Además, todo esto te permite medir si cumples con todas las pautas de accesibilidad del diseño de nuestra página web.
Esperamos haber sido de gran ayuda con este tutorial. Para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting. También le puedes echar un vistazo a nuestra guía para convertir contenidos de texto a voz en WordPress.


