¿Te has preguntado alguna vez qué son fragmentos enriquecidos y por qué resulta provechoso para tu sitio web de WordPress?
En este artículo, Ayuda Hosting les mostrará qué son y cómo usar fragmentos enriquecidos en WordPress.
Índice
¿Qué son fragmentos enriquecidos o rich snippets?
Según Google,
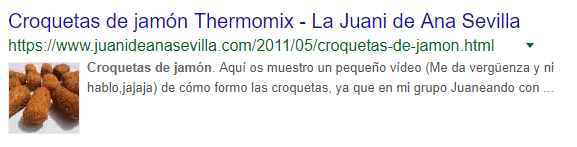
«Los fragmentos enriquecidos o rich snippets son las líneas de texto que aparecen debajo de cada resultado de búsqueda. Tienen la finalidad de informar a los usuarios acerca del contenido de la página y mostrarles por qué es relevante para su consulta.»
Los fragmentos enriquecidos surgen en mayo del 2009 por la necesidad que tienen los motores de búsqueda (Google, Yahoo, Bing, etc.), de reunir en un pequeño espacio, la mayor cantidad de información de un usuario y de enriquecer los resultados de la búsqueda.
Los fragmentos enriquecidos nos permiten estar en listas de búsqueda personalizadas para contenido especial, como reseñas, recetas, eventos, etc.
¿Por qué usarlos en nuestro sitio de WordPress?
Los fragmentos enriquecidos nos suministra otra manera de comunicarnos con los motores de búsqueda. Los datos estructurados permiten que los motores de búsqueda vean los diferentes tipos de contenido que tiene nuestro sitio. También permiten emplear fragmentos enriquecidos para mostrar información adicional en los resultados de las búsquedas.
La información adicional revelada en los resultados de la búsqueda hace que nuestro anuncio sea más notable en las búsquedas, lo que se traduce en más tráfico orgánico para nuestro sitio web.
También ayuda a posicionarnos entre los de nuestra especialidad o sector, ya que el sitio se vuelve más visible en las búsquedas.
Los fragmentos enriquecidos no son exclusivamente para reseñas o recetas de cocina. Podemos emplear los fragmentos enriquecidos para productos, eventos, personas, música, videos, artículos, aplicaciones, publicaciones de blog, etc.
Cómo usarlos en WordPress
Ahora que sabemos qué tan beneficiosos pueden ser los fragmentos enriquecidos, veamos cómo agregarlos en WordPress.
A continuación, mostraremos dos métodos para agregar fragmentos enriquecidos en WordPress:
- Método manual.
- Método empleando un plugin de WordPress.
Agregar fragmentos enriquecidos manualmente en WordPress
Los fragmentos enriquecidos o códigos de datos estructurados pueden escribirse en tres tipos de formatos de datos. Estos son: microdatos, RDFa y JSON-LD. Podemos emplear alguno de ellos en nuestro sitio web. No obstante, la mayor parte de los usuarios con conocimientos intermedios son de la opinión que el formato RDFa resulta más amigable.
He aquí un ejemplo de la página acerca de un usuario en WordPress. En RDFa el texto se verá de la siguiente forma:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:johnsmith@example.com">johnsmith@example.com</a> Website: <a href="http://www.example.com">example.com</a>
Esto se puede transformar fácilmente en fragmentos enriquecidos. Para quienes estén familiarizado con HTML, pueden entender fácilmente el siguiente ejemplo:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>Para cada tipo de contenido existen propiedades especiales que deben definirse. Schema.org es la organización que regula los estándares para los diferentes tipos de contenido. Encontraremos una muy extensa documentación con ejemplos de cada tipo de contenido para nuestro sitio web.
Este es otro ejemplo de una receta de cocina con fragmentos enriquecidos.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>Para añadir fragmentos enriquecidos en forma manual a nuestras publicaciones de WordPress, debemos emplear el editor de texto de WordPress para poder escribir los códigos requeridos. También es posible que tengamos que consultar la bibliografía sobre recursos para desarrolladores de Google sobre datos estructurados para entender qué características se requieren para este tipo de contenido.
Agregar fragmentos enriquecidos en WordPress empleando un plugin
Añadir fragmentos enriquecidos en forma manual puede resultar difícil incluso para los usuarios más experimentados. Por fortuna, existen plugins de WordPress que facilitarán el poder añadir fragmentos enriquecidos en nuestras publicaciones de WordPress.
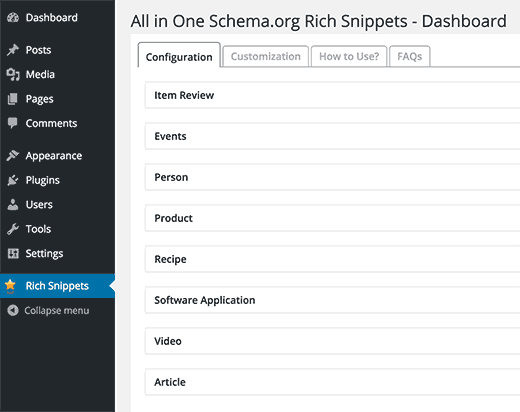
Lo primero que haremos es instalar y activar el plugin All In One Schema.org Rich Snippets. Después de activar el plugin, hacemos clic en el icono del menú Fragmentos enriquecidos en la barra lateral.
Veremos a continuación, diferentes tipos de contenido que podemos construir con el plugin. La lista está conformada por:
- Revisión del artículo.
- Eventos.
- Persona.
- Producto.
- Receta.
- Software Aplicación.
- Vídeo.
- Artículo.
Si hacemos clic en cualquier tipo de contenido, aparecerán los campos disponibles para que escribamos una publicación personalizada.
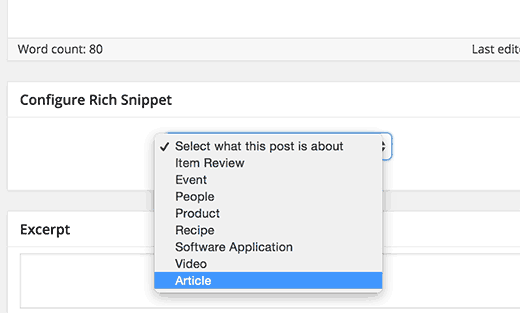
A continuación, necesitaremos construir una nueva publicación o editar una ya existente. Debajo del editor de texto, veremos un nuevo cuadro de meta etiquetado denominado Configurar fragmento enriquecido. En su interior, veremos un menú desplegable donde podremos seleccionar el tipo de contenido acorde con la publicación que estamos trabajando.
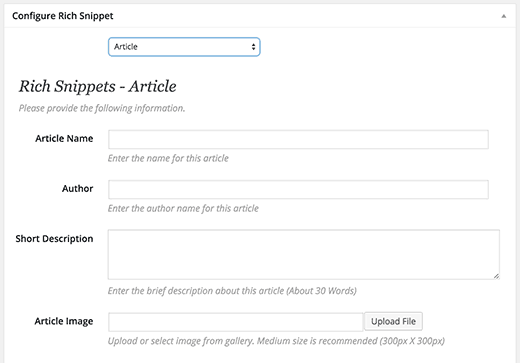
Cuando seleccionemos el tipo de contenido, se mostrarán los campos de fragmentos enriquecidos que debemos completar. En la siguiente captura de pantalla, hemos seleccionado el tipo de contenido para un Artículo y nos muestra los campos de Nombre del artículo, Autor, Breve descripción e Imagen del artículo.
Podríamos cambiarlo a receta, evento o cualquier otro tipo de contenido que estemos creando para luego completar los campos. No se requiere que agreguemos todos los campos, pero Google necesita de algunos para poder mostrar los fragmentos enriquecidos.
Para finalizar, guardamos nuestra publicación o artículo para conservar los datos de los fragmentos enriquecidos que hemos configurado.
Probando nuestros fragmentos enriquecidos
Google y los demás motores de búsqueda pueden no capturar en forma inmediata nuestros fragmentos enriquecidos o mostrarlos en los resultados de búsqueda. ¿Cómo saber que estamos empleando fragmentos enriquecidos de manera correcta en nuestro sitio?
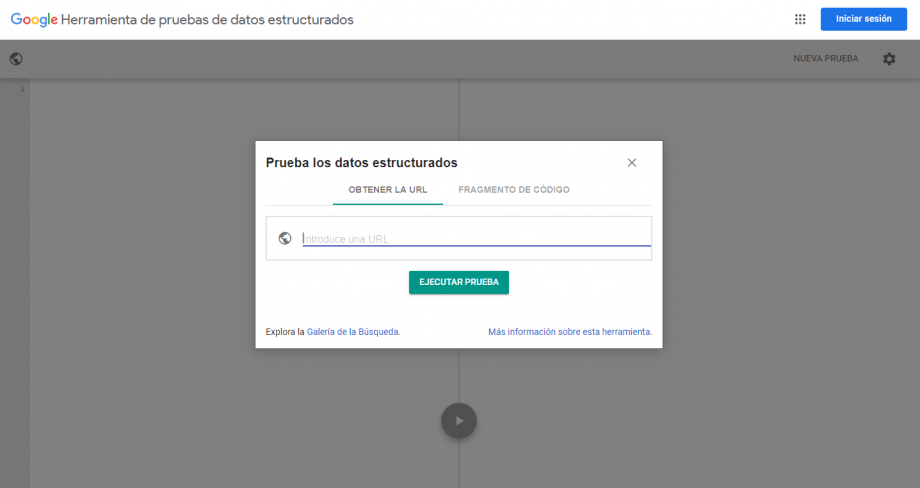
Para saberlo visitaremos la herramienta de prueba de datos estructurados de Google. Podemos pegar nuestra URL o el fragmento del código para realizar la prueba. Hacemos clic en EJECUTAR PRUEBA y la herramienta de Google revisará nuestros datos estructurados.
Esperamos que este artículo sobre cómo usar fragmentos enriquecidos en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.