¿Quieres saber cuales son las diferencias entre la imagen de portada y destacada? WordPress 5.0 se lanzó hace un tiempo junto con el editor de bloques Gutenberg contando con un gran número de características novedosas. Uno de sus elementos importantes es el bloque de portada, el cual, ofrece la posibilidad de insertar una imagen de portada a nuestras publicaciones y páginas de WordPress.
Esta característica puede confundirse por algunos usuarios que utiliza una imagen destacada que se comenzó a emplear desde WordPress 2.9.
En este artículo que traemos hoy en Ayuda Hosting estaremos explicando todas las diferencias concernientes a la imagen de portada y la imagen destacada de WordPress.
También te puede resultar interesante nuestra guía para lograr que los usuarios suban obligatoriamente una imagen destacada.

Ahora veamos las diferencias entre la imagen de portada y la imagen destacada de WordPress.
Índice
¿De que se trata una imagen de portada?
La imagen de portada suele ser aquella que se utiliza como una foto de portada para nuestra sección de una publicación o la página de un blog. Forma parte del artículo en general. Se puede utilizar esta imagen cuando comenzamos una nueva sección o una historia dentro de nuestros artículos.
Utilizando el bloque Gutenberg de WordPress, podemos insertar un texto y superposición de colores en la imagen que coloquemos de portada.

Cuándo agregamos una superposición de color en forma adecuada que coincida con el color de nuestro tema le dará mucho más ánimo al contenido. Incluso puede hacer que tu contenido se vea mucho más atractivo.
De la misma manera, agregar un texto superpuesto ayudará a que los usuarios puedan identificar de una forma muy sencilla esta nueva sección en nuestro artículo y de qué habla.
De forma tradicional, los blogueros utilizan un encabezado para separar todas sus acciones cuando publican un artículo. También, utilizan las imágenes de portada para separar las acciones de una forma mucho más atractiva.
¿De qué trata una imagen destacada?
La imagen destacada que también se conoce como imagen miniatura de publicación, es la imagen principal del artículo, la cual representa el contenido. Estas se muestran de forma destacada en un sitio web en cada una de las publicaciones individuales, las páginas de un blog, así como en la página de inicio de artículos, revistas y demás.
Las imágenes destacadas también se enfocan en mostrar en las redes sociales cuando compartimos un artículo.
Básicamente están diseñadas de forma cuidadosa para que se vean atractivas. Esta imagen está brindando a los usuarios un vistazo mucho más rápido de todo nuestro contenido.
Estarás consiguiendo un cuadro meta en la pantalla de edición de nuestras publicaciones para insertar una imagen destacada. Esto ocurre debido a que casi todos los temas admiten estas imágenes por defecto.

Todas las características en cuanto a la forma y el lugar donde se ubican las imágenes destacadas estarás manejado por nuestro tema de WordPress.
¿Cómo insertar una imagen de portada de WordPress?
Utilizando el nuevo editor de bloques de WordPress contamos con un bloque de portada para insertar una imagen de portada en nuestras publicaciones.
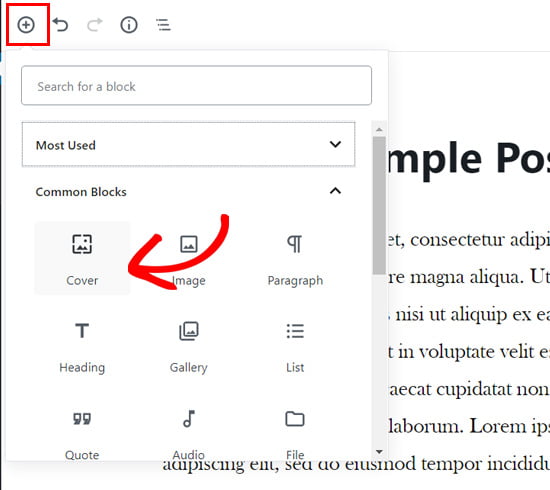
Primero que nada, deberás crear una publicación o editar una que ya exista. En la pantalla del editor de publicaciones, deberás seleccionar la opción Agregar nuevo bloque y luego dirígete a Cubierta.

Estarás encontrando el bloque cover ubicado dentro de la pestaña de bloques comunes.
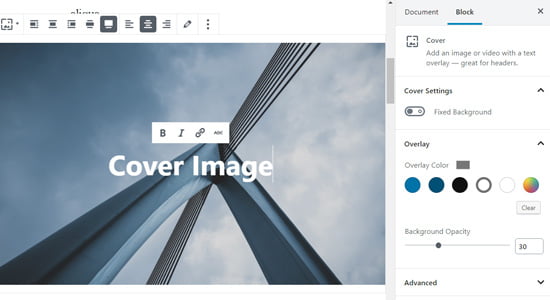
Al seleccionar este bloque, estarás observando una portada agregada a tu editor de contenido con diferentes opciones para insertar una imagen de portada.

Sólo tendrás que arrastrar y soltar una imagen o un vídeo en esta área de bloque para cargar la imagen inmediatamente. De forma alternativa, puedes seleccionar la opción Cargar y seleccionar un imagen directamente desde tu ordenador para cargarla.
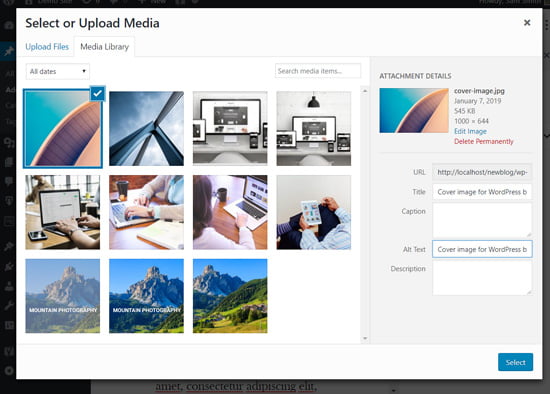
Si quieres insertar una imagen que este cargada en la Biblioteca de medios, podrás hacerlo dirigiéndose a la Biblioteca de medios y seleccionando la imagen que deseas colocar en tu publicación.

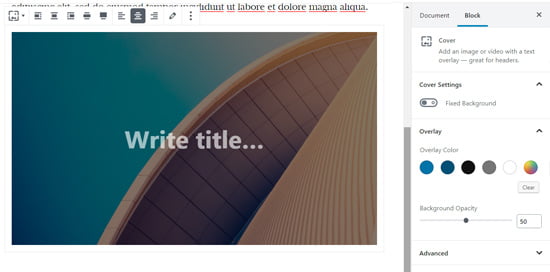
Cuando se agrega la imagen de portada, la podrás personalizar fácilmente haciendo clic en la imagen de portada.
Al hacerlo, se estará mostrando una barra de herramientas con diferentes opciones para personalizar tu imagen.

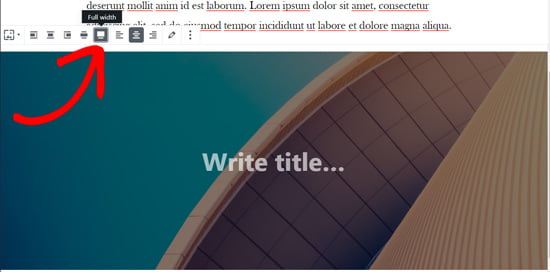
Cuentas con diferentes opciones donde podrás alinear la imagen. También podrás ajustar la imagen al ancho de la publicación.
La primera opción de ancho te estará mostrando que la imagen se encuentre a la misma capacidad que tu contenido. Mientras que la opción de ancho completo, estará haciendo que la imagen cubra absolutamente toda la pantalla de la ventana.

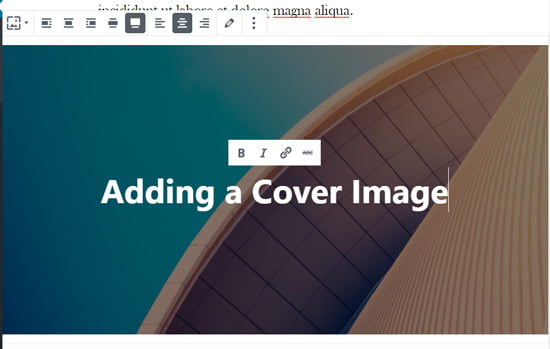
A continuación, podrás agregar un título en la imagen de portada. Al hacer clic en la imagen de portada verás un campo donde puedes escribir el título justo en el centro de la imagen de portada.
Solamente tendrás que hacer clic en el área para colocar el texto. Puedes escribir un título de la imagen y formatearla por medio de las opciones de formato que se ubican en la parte superior del texto.

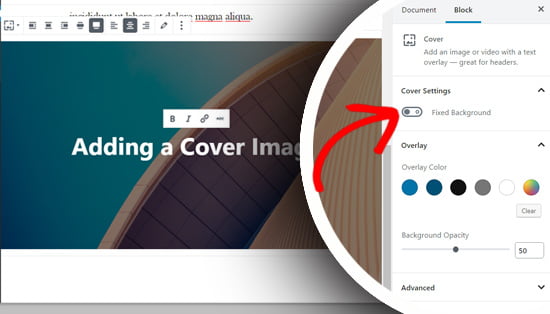
De igual forma conseguirás otras opciones en la parte derecha del editor de WordPress. Podrás habilitar un fondo fijo para generar un efecto de paralaje al momento que los usuarios se desplacen hasta abajo en tu página.

Debajo de esta opción estarás encontrando algunas características de superposición de color. Por defecto, se coloca el color del tema que tenemos en funcionamiento en un porcentaje del 50% de transparencia. Aunque podemos modificar los colores de superposición y hacer cambios en la opacidad moviendo el punto.

Para terminar, puedes agregar código CSS. Si quieres utilizar más estilos en esta imagen de portada puedes seleccionar la opción Avanzado.
Puedes emplear este proceso con las demás imágenes de portada en todos tus artículos si así lo deseas.
¿Cómo insertar una imagen destacada de WordPress?
Básicamente el proceso para insertar una imagen destacada es el mismo que el que hemos explicado anteriormente. Si ya has manejado un blog por un tiempo, seguramente debes conocer como insertar una imagen destacada.
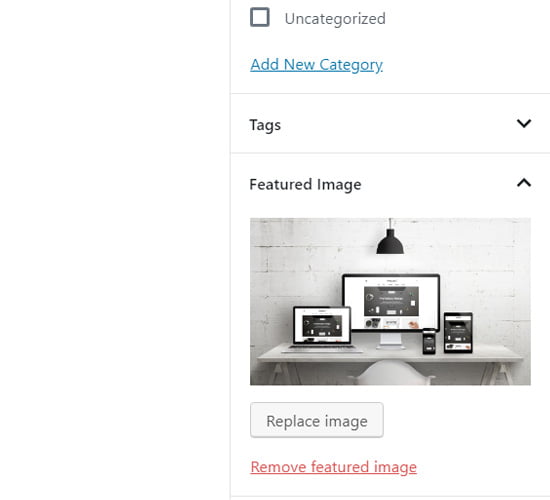
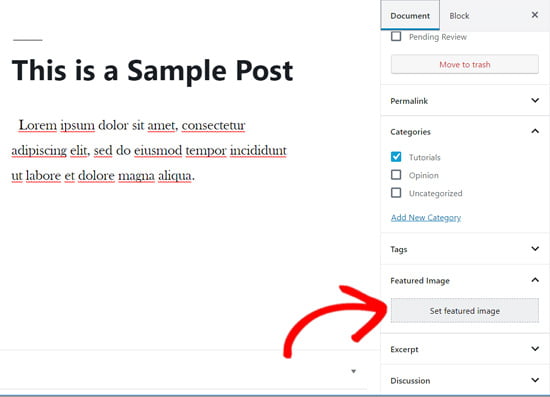
Para insertar una imagen destacada tendrás que abrir la primera pantalla de edición de publicaciones y luego dirigirte al cuadro de meta imagen destacada que está ubicada en el lado derecho.
Debes hacer clic en la opción Establecer imagen destacada.

Para continuar, tendrás que cargar una imagen por medio de la herramienta de arrastrar y soltar seleccionando alguna de las imágenes que tengas en tu biblioteca de medios.
Luego de ello, tendrás que insertar un título y texto alternativo para la imagen destacada. Para terminar, haz clic en la opción Seleccionar.

Así podrás agregar con éxito una imagen destacada a tu publicación.
Una vez que agregues tu imagen destacada, puedes utilizar la opción Vista previa para observar como ha quedado tu publicación.
Ahora que conoces las diferencias entre la imagen de portada y la imagen destacada, puedes comenzar a editar tus publicaciones de WordPress y hacerlas mas llamativas.
Esperamos resolver tus dudas y puedas diferenciar ahora la imagen destacada de la imagen de portada en WordPress. Si quieres conocer más consejos útiles puedes visitar nuestra base de conocimientos.
Puedes echarle un vistazo a nuestra guía para agregar opciones de imagen en formularios de WordPress.


