¿Sabes cómo emplear iframes en WordPress? Existen muchas formas de compartir contenidos. Entre ellas, se encuentran algunas que son permitidas por la mayoría de las plataformas. Las utilizan para insertar contenidos o elementos en nuestras páginas. Esto es lo que se conoce en las redes como embed. Esta palabra inglesa significa incrustar, insertar o embeber.
Este tipo de incrustación se realiza a través de un tag o etiqueta de HTML, a la cual se le conoce comúnmente como iframe. Este iframe se encarga de insertar una página web u otro tipo de contenido en el interior de una página web determinada. En este artículo, Ayuda Hosting les mostrará cómo emplear iframes en WordPress de dos maneras: manualmente y empleando un plugin.
 Nota: Existen muchos proveedores de alojamiento web que restringen el uso de iframes. En caso de no poder implementar los iframes mediante los métodos que te vamos a mostrar, recomendamos consultar con el departamento técnico de tu proveedor de servicios de hosting.
Nota: Existen muchos proveedores de alojamiento web que restringen el uso de iframes. En caso de no poder implementar los iframes mediante los métodos que te vamos a mostrar, recomendamos consultar con el departamento técnico de tu proveedor de servicios de hosting.
Uso de iframes de manera manual
Añadir un código para iframe en HTML es bastante sencillo. Se requiere tan solo dos etiquetas o tags (apertura y cierre).
La etiqueta de apertura está compuesta por el indicador scr donde incluiremos la dirección o URL del elemento que queremos insertar. Y para cerrar el iframe colocaremos la etiqueta de cierre correspondiente. El iframe se verá de la siguiente manera:
<iframe src="https://ayudahosting.online"></iframe>
Con este código expresamos en lenguaje HTML, que la página web de Ayuda Hosting se mostrará en la página donde esté escrito dicho código.
Este iframe tenemos que incrustarlo al momento de editar un bloque HTML de un blog o una página web de WordPress.
Nota: Debemos recordar que los iframes solo se mostrarán en páginas que tengan el mismo protocolo de sitio seguro SSL, tanto en el origen como en la llegada. Es decir, de una pagina http a otra http y de una página https a otra https.
Los iframes pueden personalizarse de acuerdo con las dimensiones que le otorguemos dentro de la página en la que deseamos incrustarlo. Algunos de ellos son:
- width: Determina el ancho del iframe en píxeles.
- height: Define la altura del iframe en píxeles.
- importance: Este indicador se emplea para jerarquizar el orden de carga del iframe.
Observen el siguiente ejemplo.
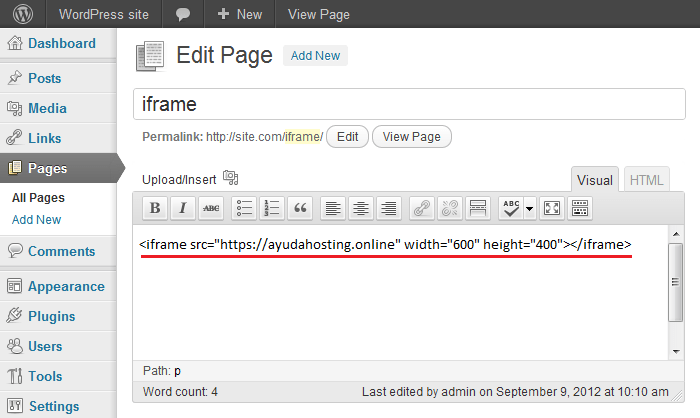
Queremos que el iframe tenga las siguientes dimensiones dentro de la página web donde lo vamos a incrustar: 600px de ancho por 400px de altura. El código se escribiría de la siguiente manera:
<iframe src="https://ayudahosting.online" width="600" height="400"></iframe>
Para quienes estén interesados en conocer los diferentes parámetros o indicadores iframe, les recomendamos visitar la página de Recursos para Desarrolladores de Mozilla.
Empleo de iframes utilizando un plugin
Los plugins por lo general nos ahorran mucho trabajo y el uso de iframes no es la excepción, también tiene plugins. WordPress dispone de plugins gratuitos y muy sencillos que nos permiten colocar iframes en nuestras páginas web. Entre los más populares está iframe de WordPress.
Este plugin utiliza códigos cortos en los sitios desarrollados con WordPress. Tiene la capacidad de agregar iframes definidos con los mismos indicadores empleados en HTML. Con la diferencia que no tenemos que preocuparnos por programar en HTML, ni dañar la estructura de nuestro sitio web si lo hacemos mal.
Una alternativa a iframe es Advanced iFrame de WordPress. Al igual que iframe, este plugin posee características muy similares en cuanto al modo en el que utiliza iframes para desarrollos de WordPress. Tiene diferencias con respecto al plugin anterior. Viene con la opción de emplear códigos de seguridad que evitan la inserción de iframes sin consentimiento en nuestro sitio. Además, tiene opciones de estilo y forma personalizables, entre otras.
Esperamos que este artículo sobre cómo emplear iframes en WordPress, les haya resultado útil. También te puede resultar de gran utilidad las etiquetas HTML más importantes para SEO.