Un GIF (Formato de Intercambio de Gráficos) es un formato de imagen que se usa tanto como para imágenes como para crear animaciones. Te enseñamos como crear o subir un GIF animado.
A veces, cuando se agrega un GIF animado en WordPress, se pierde la animación y aparece como una imagen estática normal. En este artículo, vamos a mostrar cómo añadir adecuadamente GIF animados en WordPress.

También le puedes echar un vistazo a nuestra guía para agregar marcas de agua automáticamente en las imágenes de WordPress
Índice
Por qué los GIF animados se convierten en una imagen estática en WordPress
WordPress viene con un cargador de medios de comunicación fácil de utilizar que le permite añadir imágenes a sus entradas de WordPress o páginas. Al cargar una imagen utilizando el cargador de medios de comunicación, WordPress crea automáticamente varias copias de esa imagen en diferentes tamaños.
Existen tres tamaños de imagen de WordPress predeterminados: miniatura, mediano y grande. También mantiene su imagen original en tamaño completo.

Al crear nuevos tamaños de imagen de GIF animados, WordPress termina salvando sólo el primer cuadro del GIF.
Ahora bien, si agrega alguno de esos tamaños de imagen en su publicación o página, se presentarán las imágenes GIF estáticas sin animación.
Vamos a ver cómo agregar correctamente GIF animados en WordPress sin perder la animación.
Cómo añadir adecuadamente GIF animados en WordPress
Paso 1
En primer lugar, es necesario editar el correo o la página en la que se desea añadir el GIF animado haciendo clic en el botón Agregar Medios.

Con ello se abre el cargador emergente de medios de WordPress. Haga clic en el botón de subir archivos y seleccionar el archivo GIF animado desde el ordenador para subirlo.
Paso 2
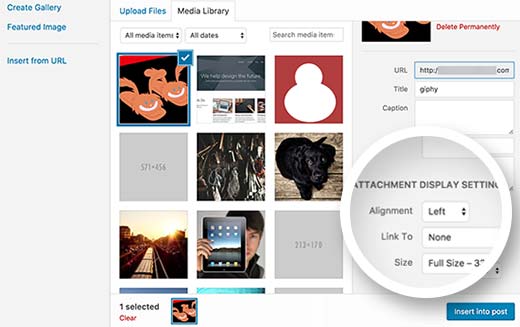
Después de cargar el archivo, seleccione tamaño completo en la sección Configuración de pantalla adjunta a la derecha.

Después haga clic en el botón Insertar en el post para continuar.
Paso 3
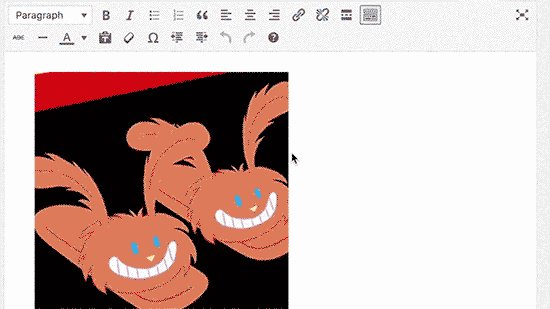
WordPress ahora insertará su GIF animado en el editor de entradas.
Esta imagen en tamaño completo es el GIF animado original que ha subido a WordPress. Usted será capaz de ver la animación de inmediato en el editor visual de entradas.

Ahora puede continuar editando su mensaje o guardarlo en una vista previa.
Consejos sobre el uso de GIF animados en WordPress
Las imágenes GIF animadas suelen ser más grandes en tamaño que otros archivos de imagen. Eso es debido a que contienen varias imágenes comprimidas utilizadas como marcos para crear la animación. Por lo tanto los GIF son archivos que pesan mucho, pueden ralentizar la web e incluso perjudicar la optimización del sitio.
Añadir demasiadas imágenes GIF en una página de WordPress puede ralentizar su sitio web.
Si utiliza Giphy para encontrar GIF animados, entonces puede encontrar el complemento Giphypress, el cual le será muy útil. Le permite buscar en la base de datos Giphy desde su área de administración de WordPress y agregar la GIF sin salir de su sitio.
Esperamos haber sido de gran ayuda con este tutorial, para conocer más de nuestros tutoriales puede ingresar en Ayuda Hosting.