¿Quieres colocar un icono de llamar en WordPress y aun no sabes cómo hacerlo? Cuando colocamos un icono de llamada en nuestro sitio web gestionado con WordPress, brindamos más oportunidades para que nuestros clientes puedan ponerse en contacto con nosotros. En el artículo que traemos hoy en Ayuda Hosting, estaremos hablando de cómo colocar un icono de llamar en WordPress de una forma muy sencilla.
Índice
Por qué utilizar un icono de llamar en nuestro WordPress
Muchos sitios web que funcionan como pequeñas empresas suelen dejar su número telefónico para que sus clientes puedan solicitar información, asistencia o cotizaciones. Por esta razón, también es fundamental contar con un formulario de contacto donde tus clientes puedan dejar sus datos una vez que ingresan en tu sitio web.
Pero hay que tomar en cuenta que todo esto depende de la industria en la que se desenvuelva tu sitio. En ciertos casos especiales puede que los clientes quieran comunicarse contigo de una forma mucho más rápida y llamar es la apropiada.
Mientras el tráfico va creciendo en un sitio web, a muchos de los usuarios se les hace más sencillo tocar un simple botón para llamar y así lograr tener la información que quieren.
Si te encuentras emprendiendo un negocio, te recomendamos contar con un servicio telefónico profesional. Esto te ayudará a reenviar llamadas, compartir con los empleados y responder llamadas utilizando un teléfono móvil en cualquier parte, o un teléfono fijo si así lo deseas.
Veamos ahora como puedes agregar de una forma muy sencilla un icono de llamar en WordPress.
Primer método: Colocar un icono de llamada en WordPress utilizando un plugin
Hasta el momento este es el método más sencillo de implementar y el que prefieren todos los usuarios. Con esta herramienta podrás crear un icono de llamada en Gutenberg, con el editor visual, con un widget de tu sidebar o un botón flotante.
En primer lugar, debes instalar y activar el plugin WP Call Button en tu página web. Si quieres saber más acerca de cómo instalar un plugin, te recomendamos visitar nuetra guía que te indica cómo hacerlo.
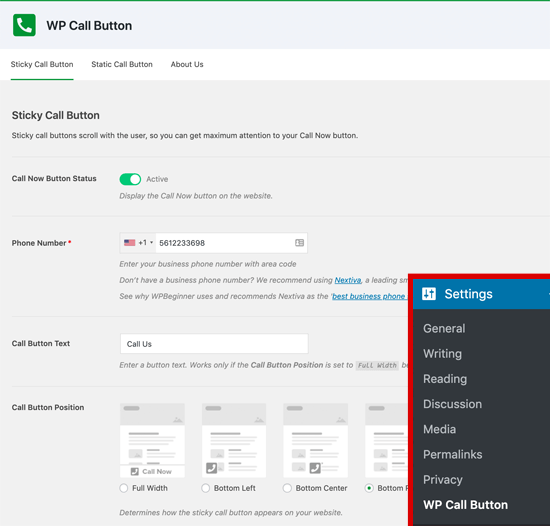
Una vez que lo tengas activado, debes dirigirte a la sección de Configuración y hacer clic en WP Call button para configurar el plugin.
Lo primero que conseguirás en la parte de configuración es la función que estamos buscando, Sticky Call Button, la cual se va a desplazar en el momento que el usuario navegue por el sitio web.
Con esta función logramos recibir una mayor cantidad de llamadas y hacer la conversión de nuestro negocio, debido a que les estamos brindando comodidad a nuestros visitantes.
Primero debes colocar el número telefónico de la empresa a la que deseas que te llamen tus clientes. El plugin WP Call Button también utiliza el campo de teléfono inteligente. Esto significa que puedes colocar el número telefónico que mejor te parezca, solo debes seleccionar tu país y agregar de forma automática el código del país seleccionado.
Importante: Si no cuentas con un número telefónico comercial, puedes utilizar Nextiva. Esta es una empresa que se puede utilizar como teléfono VoIP comercial.
Para continuar, cuentas con la opción de colocar el texto del icono de llamada, también puedes escoger el posicionamiento y un color para el botón.
El plugin por defecto, agregará el icono para todas las páginas y dispositivos. Gracias a esto puedes configurarlo de tal forma que solo aparezca en las páginas que quieras y el tipo de dispositivo.
Cuando termines de hacer toda la configuración, debes hacer clic en la opción de activación ubicado en la parte superior y luego Guardar los cambios. De esta forma ya tendremos configurado el plugin.
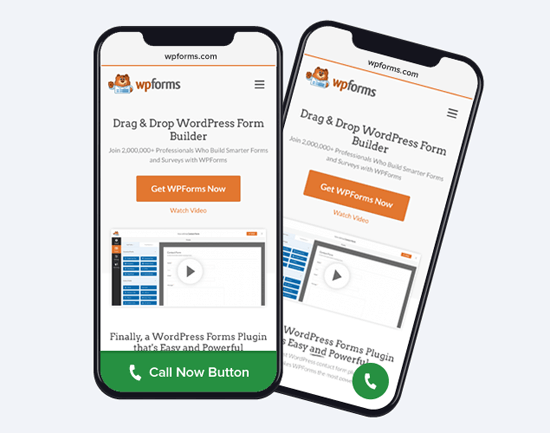
Una vez termines, puedes ir a tu sitio web para ver el plugin en acción.
Si quieres colocar un botón de llamar que sea estático en cualquier parte de tu sitio web, tienes dos opciones con las que podrás hacerlo.
Por otro lado, si estas usando un editor de bloques en WordPress, solo tienes que crear o editar una página que ya exista en tu sitio web. Para continuar, debes hacer clic en el botón WP Call button y luego en el icono «+».
Este plugin contiene una gran cantidad de opciones de personalización, como la función de personalizar el color del icono, el tipo de texto del botón, las dimensiones de la fuente y la opción de ocultar o mostrar el botón de llamada.
Cuando coloques el botón, estarás permitiendo que tus usuarios puedan llamar con tan solo hacer un clic.
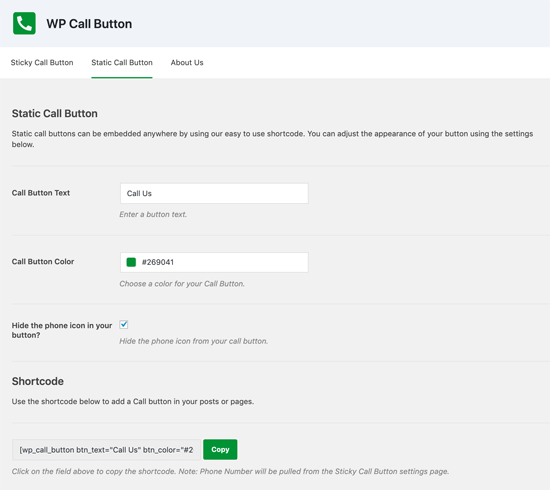
Si estás utilizando el editor clásico de WordPress, puedes hacer uso del generador de botón de llamado estático para que obtengas un shortcode.
Solo debes ir a Configuración y seleccionar la opción WP Call button. Luego haz clic en el icono de llamada estática ubicado en la parte superior.
Ahora, puedes personalizar el botón de llamada seleccionando el color y si deseas mostrar el icono de teléfono. Luego de ello, solo tienes que copiar el shortcode y pegarlo en donde quieres que se vea de tu sitio web.
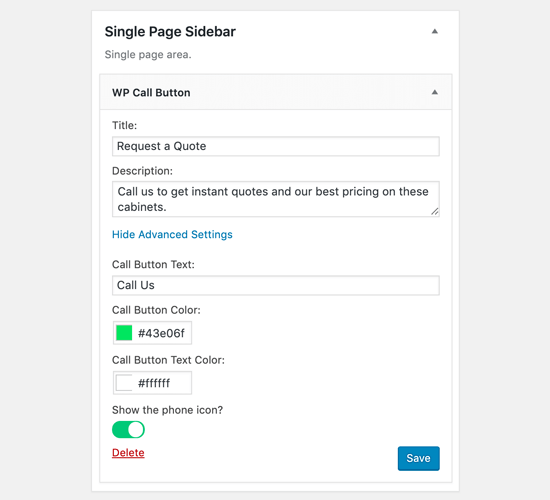
Con el plugin WP Call Button se te ofrece la posibilidad de colocar un botón de llamar en tu barra lateral con solo utilizar un widget.
Si quieres hacer esto, debes ir directamente a Apariencia y seleccionar Widgets para arrastrar el widget WP Call Button a tu área de widgets.
Con este widget puedes colocar un título junto con la descripción del widget. Puedes seleccionar la opción de Configuración avanzada y así personalizar a tu gusto el icono de llamar y el texto que vas a colocar.
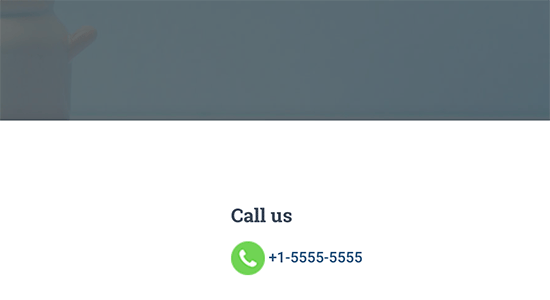
Luego de culminar ese paso, es probable que notes tu nuevo botón de llamada. Con ello, ya tendrás un icono de llamar en tu sitio web para que tus clientes se puedan poner en contacto de una forma más rápida.
Una de las grandes ventajas de este plugin es que es completamente gratuito y se integra de forma excelente con Google Analytics.
Solo requieres usar el plugin MonsterInsights para que puedas hacer un seguimiento de forma automática para conocer cuántas personas hacen clic en el icono. Además, podrás ver que páginas son las que contienen una mayor cantidad de clientes potenciales.
Segundo método: Colocar un icono de llamada en WordPress manualmente
Con este método puedes colocar un icono de llamadas de una forma manual en cualquier parte de tu sitio web. Esto lo puedes hacer de una forma muy sencilla agregando un número telefónico de la siguiente manera:
<!--Este enlace puede funcionar tanto en Android como iPhone. Además, será visible para los usuarios en el escritorio pero genera un error al hacer clic --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Con este enlace harás que se abra la app del teléfono en todos los dispositivos móviles. También es visible para los computadores de escritorio. Los usuarios que tengan Windows 10 lo podrán ver y abrirlo en Skype, mientras que aquellos usuarios que utilizan Mac pueden abrirlo mediante Facetime.
Incluso puedes usar un HTML para insertar un icono o imagen cerca al enlace de texto de hacer clic para realizar la llamada.
Ahora veamos cómo podemos hacerlo.
Primero que nada, debes ir a Medios y Agregar una nueva página. Aquí debes cargar la imagen que deseas colocar. Cuando tengas cargada la imagen, debes seleccionar la opción de Editar para seguir.
Esto te dejará editar la pantalla de medios en donde necesitas colocar el URL del archivo. Ahora, realiza el siguiente paso.
Tienes que editar la página, publicación o el widget HTML personalizado donde quieres mostrar el icono para llamar. En la sección de edición puedes colocar la imagen con el icono del teléfono dentro del enlace denominado tel.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Cuando hagas este paso, puedes dirigirte a tu sitio web y observar un icono para llamar en tu sitio web.
Puedes incluso personalizar esta opción agregando más texto antes o después del enlace. Además, tienes la posibilidad de incluir CSS personalizado para darle un mejor estilo.
También cuentas con la opción de colocar un icono de llamadas en tu menú de navegación de WordPress.
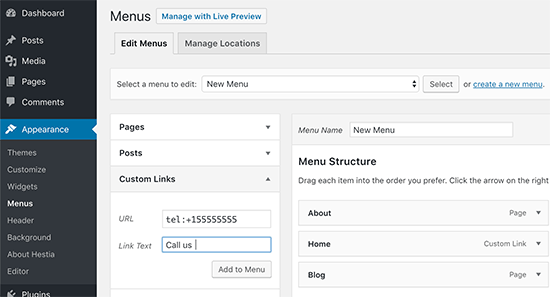
Solo debes dirigirte a la sección de Apariencia, seleccionar Menús y hacer clic en la pestaña de enlaces personalizados que se ubica en la parte derecha de nuestro WordPress. Ya puedes colocar el número de teléfono en el campo del enlace bajo el siguiente formato:
tel:+155555555
Luego de agregar el número telefónico, coloca el texto que quieres mostrar para luego seleccionar la opción Agregar menú.
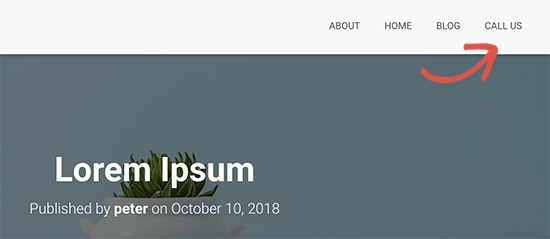
Ahora ve a tu sitio web para observar cómo funciona el enlace que acaba de colocar.
Esperamos haber sido de gran ayuda, también te puede ser de gran utilidad cómo obtener un número de teléfono personalizado para nuestro sitio web.