¿Sabes cómo cambiar el color de fondo aleatoriamente en WordPress? Los colores siempre han jugado un papel importante en la atención de las personas. Una revista a color, la televisión a color, los colores de las imágenes, los colores en fotografías, etc.
Uno de los aspectos más resaltantes en los que se mueve el tema del color es en la publicidad. Los sitios web tienen una relación muy especial con el color y si deseamos presentar diferentes caras y todas relacionadas con el colorido de nuestras páginas, podemos lograrlo. Esto influye de manera importante en cómo los visitantes interpretan nuestra web y en la forma en que interactúan con ella.
También te puede interesar nuestra guía para mostrar los posts de WordPress en forma aleatoria.

Índice
Cambiar el color de fondo aleatoriamente
En esta oportunidad en Ayuda Hosting, les mostraremos cómo cambiar el color de fondo de manera aleatoria en WordPress. Lo haremos mediante dos métodos: utilizando un código y mediante un plugin.
¿Cómo añadir color aleatoriamente mediante un código?
Este método requiere que nosotros agreguemos códigos en nuestros archivos de WordPress. Si no tenemos los conocimientos básicos, relacionados con desarrollo web, recomendamos emplear el método mediante plugin.
Para comenzar, lo primero que haremos es añadir el código que transcribimos más abajo, al archivo functions.php de nuestro tema, o podemos emplear algún plugin específico de nuestro tema para hacerlo.
function wp_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}El código que hemos agregado, va a generar un valor hexadecimal de manera aleatoria para luego mostrarlo. Esto equivale a producir un echo o réplica del mismo.
A continuación, editaremos el archivo heather.php de nuestro tema. En él localizamos la línea donde aparece el tag <body> lo siguiente:
<body <?php body_class(); ?>> Lo reemplazamos con la siguiente línea: <body <?php body_class(); ?> style="background-color:<?php wp_bg();?>">>
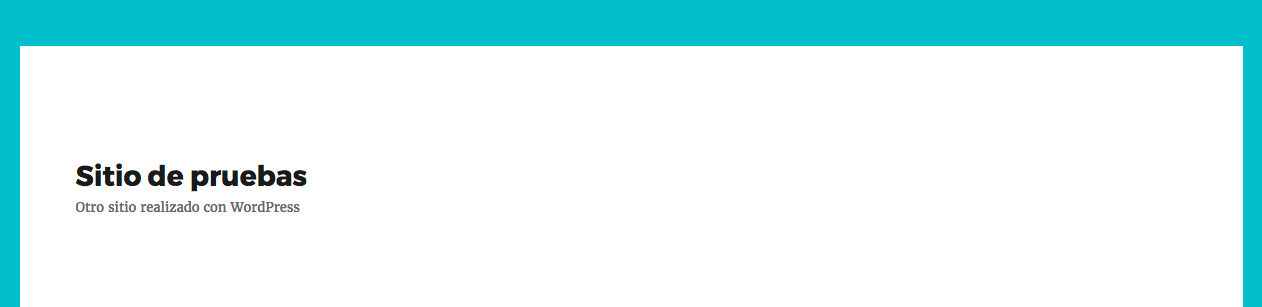
Seguidamente, guardamos los cambios y subimos el archivo recién editado. A continuación, visitaremos nuestro sitio web para observar cómo cambia el color de fondo cada vez que lo actualizamos.

¿Cómo añadir color a rayas mediante un plugin?
El método que presentaremos a continuación, es bastante sencillo. Es el que recomendamos para los usuarios que no tienen los conocimientos básicos para editar archivos de WordPress.
Iniciaremos instalando y activando el plugin Fabulous Background Colors de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Este plugin no requiere configuración, es out of the box. Con sólo activarlo estará listo para comenzar a funcionar.
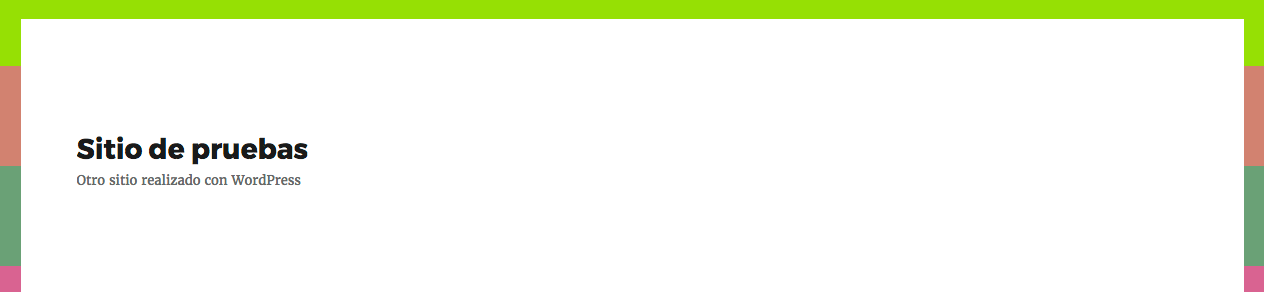
Eso es todo. A continuación, visitamos nuestro sitio web para ver cómo aparecen unas rayas o franjas coloridas a manera de color de fondo en nuestras páginas web. Estas rayas cambiarán de color cada 5 segundos, lo cual hará que nuestro sitio web presente una elegante y dinámica apariencia.

¿Cómo modificar el color de fondo de nuestra web con CSS?
La mayoría de los temas de WordPress que son compatibles dentro de los estándares, emplean la función body_class(). Esta etiqueta, usada para temas, puede añadir clases CSS a la etiqueta body de nuestro tema. Las clases CSS que genera por defecto WordPress, pueden ser empleadas en la personalización de post individuales, etiquetas, categorías, etc.
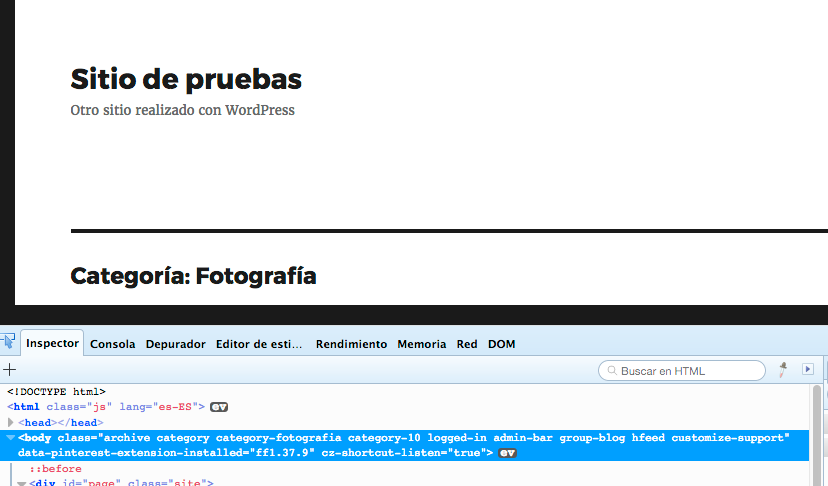
Veamos el siguiente ejemplo. Si nuestro blog tiene una categoría de nombre Fotografía, sólo será necesario ubicar la clase CSS en la etiqueta body del código fuente de nuestra web, al momento de visitar la página de archivos de la mencionada categoría.
Podemos modificar el color de fondo de esta categoría específicamente, agregando el siguiente CSS al tema de WordPress que estemos empleando o usamos el plugin que ya tengamos instalado para insertar el CSS.
body.category-fotografia {
background-color:#faebd7;
}
De manera similar, podemos personalizar un post específico cambiando la clase del body. Podremos hacerlo indicando en el body el ID del post. En el siguiente ejemplo, el ID del post es 65.
body.postid-65 {
background-color:#faebd7;
}Esperamos que este artículo sobre cómo cambiar el color de fondo aleatoriamente en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.
También puedes añadir fácilmente un video de YouTube como fondo en tu Sitio Web de WordPress.


