En esta oportunidad en Ayuda Hosting, les mostraremos cómo agregar un shortcode en WordPress. Los shortcode o códigos cortos son una forma bastante sencilla de añadir contenido dinámico en nuestra página de WordPress.
La mayor parte de los plugins y temas de WordPress emplean códigos cortos para añadir contenido muy específico como es el caso de formularios de contacto, controles deslizantes, galerías de imágenes, etc.
Vamos a mostrarles cómo agregar en forma sencilla un shortcode o código corto en WordPress. Veremos además, cómo construir nuestros propios códigos cortos.
Índice
- 1 ¿Qué es un shortcode o código corto?
- 2 ¿Cómo añadir un shortcode en publicaciones y páginas de WordPress?
- 3 ¿Cómo añadir un shortcode en widgets de barra lateral de WordPress?
- 4 ¿Cómo añadir un shortcode en el antiguo editor de WordPress?
- 5 ¿Cómo añadir un shortcode en archivos de tema de WordPress?
- 6 ¿Cómo construir nuestro propio shortcode en WordPress?
- 7 Shortcodes vs. Gutenberg Blocks
¿Qué es un shortcode o código corto?
Un shortcode o código corto en WordPress es un acceso directo en forma de código que nos ayuda a incorporar contenido dinámico en publicaciones, páginas y widgets de barra lateral de WordPress. Un código corto se muestra entre corchetes de la siguiente manera:
[myshortcode]
Para comprender mejor los códigos cortos, veamos los antecedentes del por qué se añaden.
WordPress filtra todo el contenido para asegurarse de que nadie use publicaciones y contenido de la página para insertar código malicioso en la base de datos. Esto quiere decir que podemos escribir un HTML básico en nuestras publicaciones, pero no podemos escribir un código PHP.
Pero, ¿qué ocurre si deseamos ejecutar un código personalizado dentro de nuestras publicaciones para mostrar artículos relacionados, anuncios publicitarios, formularios de contacto, galerías, etc.?
Es aquí donde entra en juego Shortcode API.
En forma básica, esta herramienta le permite a los desarrolladores agregar un código dentro de una función y luego registrar esa función con WordPress como un código corto. Esto con el fin de que los usuarios puedan usarlo fácilmente sin tener ningún conocimiento de codificación.
Cuando WordPress encuentra el shortcode ya conocido, ejecutará automáticamente el código asociado con él.
Veamos cómo agregar fácilmente códigos cortos en nuestras publicaciones y páginas de WordPress.
¿Cómo añadir un shortcode en publicaciones y páginas de WordPress?
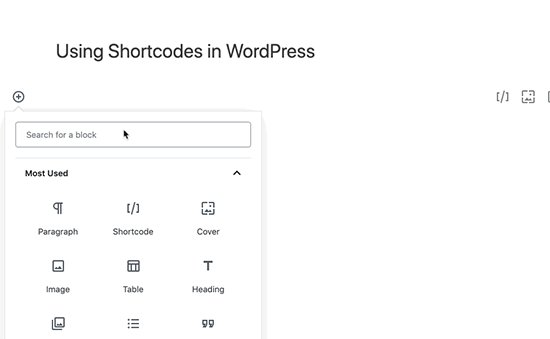
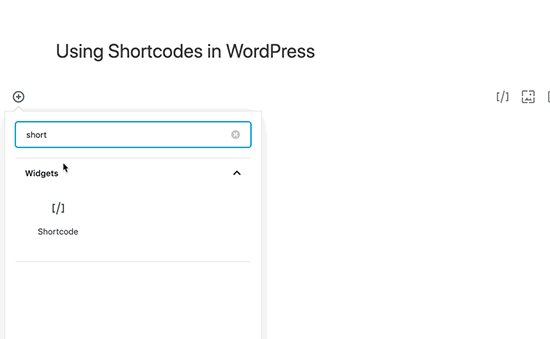
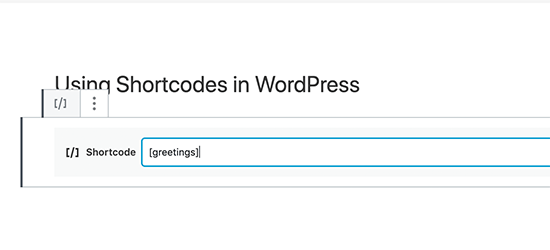
En primer lugar, debemos editar la publicación y la página donde deseamos agregar el shortcode. Seguidamente, debemos hacer clic en el botón Agregar bloque para insertar un bloque de código corto.
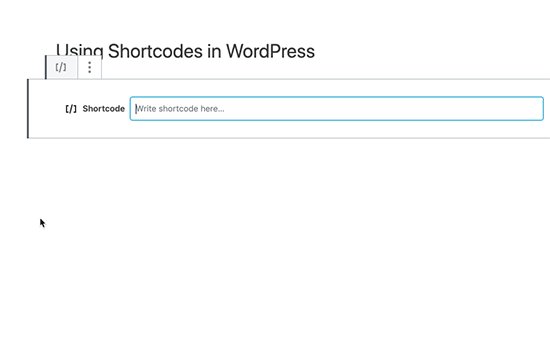
Después de agregar el bloque de shortcode, podemos ingresar nuestro shortcode en la configuración del bloque.
El shortcode será proporcionado por varios complementos o plugins de WordPress que podríamos estar empleando, como WPForms para formularios de contacto, OptinMonster para formularios de marketing por correo electrónico, botón WP Call para insertar un botón de clic para llamar, etc.
A continuación, guardamos nuestra publicación o página y nos vamos al navegador para obtener una vista previa de los cambios y ver el shortcode en acción.
¿Cómo añadir un shortcode en widgets de barra lateral de WordPress?
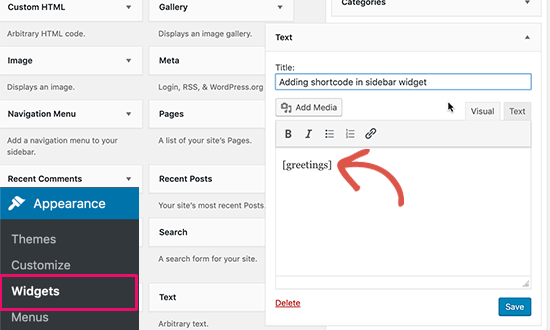
También podemos emplear códigos cortos en los widgets de la barra lateral de WordPress. Para hacerlo, nos vamos a la página Apariencia -> Widgets y agregamos el widget Texto a una barra lateral.
A continuación, pegamos nuestro shortcode dentro del área de texto del widget.
No olvidemos hacer clic en el botón Guardar para almacenar la configuración de nuestro widget.
Posteriormente, podemos visitar nuestro sitio web de WordPress para observar la vista previa online del shortcode en el widget de la barra lateral.
¿Cómo añadir un shortcode en el antiguo editor de WordPress?
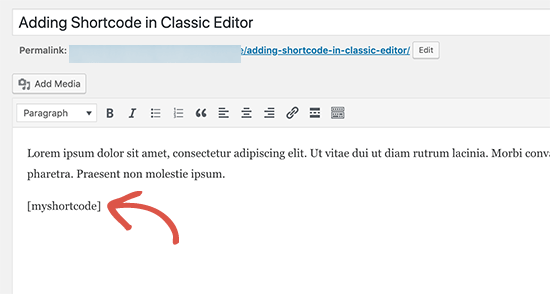
Si todavía estamos empleando el antiguo editor clásico en WordPress, es aquí donde podremos agregar los shortcodes a nuestras publicaciones y páginas de WordPress.
Sencillamente, editamos la publicación y la página donde deseamos agregar el shortcode. Podemos pegar el shortcode en cualquier lugar dentro del editor de contenido donde deseamos mostrarlo. Solo debemos asegurarnos de que el shortcode esté en nuestra propia línea.
No olvidemos guardar los cambios. Después de eso, podemos obtener una vista previa de nuestra publicación o página para ver el shortcode en acción.
¿Cómo añadir un shortcode en archivos de tema de WordPress?
Los códigos cortos están destinados a usarse dentro de publicaciones, páginas y widgets de WordPress. No obstante, en algunos casos es posible que deseemos utilizar un código corto dentro de un archivo de tema de WordPress.
WordPress facilita hacerlo, pero necesitaremos editar los archivos de tema de WordPress. Fundamentalmente, podemos añadir un código corto a cualquier plantilla de tema de WordPress sencillamente añadiendo el siguiente código.
<?php echo do_shortcode("[your_shortcode]"); ?>WordPress ahora buscará el shortcode y mostrará la salida en nuestra plantilla de tema.
¿Cómo construir nuestro propio shortcode en WordPress?
Los códigos cortos pueden ser realmente útiles cuando deseamos agregar contenido dinámico o algún código personalizado dentro de las publicaciones y páginas de WordPress. No obstante, si deseamos crear un shortcode personalizado, entonces se requiere algo de experiencia en codificación.
Si nos sentimos cómodos escribiendo códigos PHP, a continuación transcribimos un código de muestra que podemos emplear como plantilla.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');En este código, primero creamos una función que ejecuta un código y devuelve la salida. Después de eso, creamos un nuevo shortcode llamado greeting (saludo) y le ordenamos a WordPress que ejecute la función que creamos.
Ahora podemos agregar este shortcode a nuestras publicaciones, páginas y widgets con el siguiente código:
[greeting]
El shortcode ejecutará la función que creamos y mostrará la salida deseada.
Ahora echemos un vistazo a un uso más práctico de un shortcode. En este ejemplo, mostraremos un banner de Google AdSense dentro de un código corto.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');No debemos olvidar reemplazar el código de anuncio con nuestro propio código de anuncio.
Ahora podemos emplear el código corto [my_ad_code] dentro de nuestras publicaciones, páginas y widgets de la barra lateral de WordPress. WordPress ejecutará automáticamente la función asociada con el shortcode y mostrará el código publicitario.
Shortcodes vs. Gutenberg Blocks
Con frecuencia los usuarios se preguntan sobre las diferencias entre shortcode y los nuevos bloques de Gutenberg.
Básicamente, si encontramos útiles los códigos cortos, les encantarán los bloques del editor de WordPress. Los bloques nos permiten hacer lo mismo pero de una manera más fácil.
En lugar de requerir que los usuarios agreguen un código corto para mostrar contenido dinámico, los bloques permiten a los usuarios agregar contenido dinámico dentro de publicaciones o páginas con una interface de usuario más intuitiva. Muchos plugins de WordPress están cambiando a usar bloques Gutenberg en lugar de códigos cortos porque son más amigables para los usuarios menos experimentados en WordPress.
Esperamos que este artículo sobre cómo agregar un shortcode en WordPress, les haya resultado útil. También te puede ser de gran utilidad algunos Shortcodes de WordPress que ahorran tiempo.