En este artículo Ayuda Hosting les mostrará cómo agregar un temporizador de cuenta regresiva en WordPress. Tener un temporizador de cuenta regresiva en nuestro sitio de WordPress nos resultará muy útil. Sirve para señalar logros importantes, aniversarios, fechas de eventos y mucho más. También mostraremos cómo agregar temporizadores de hoja permanente en WordPress.
Índice
¿Cuándo y por qué necesitamos un widget de cuenta regresiva?
Los widgets de cuenta regresiva son herramientas útiles que sirven para recordarle a nuestros usuarios sobre alguna fecha importante en nuestro negocio, un evento, lanzamiento de producto o un evento de ventas.
Esta estrategia nos ayuda a generarle expectativas a nuestros usuarios, ayudándonos a mejorar la participación de los visitantes en las actividades planificadas por nosotros.
Algunos escenarios que justifican instalar un widget de cuenta regresiva son:
- Utilizar un temporizador para advertir sobe el lanzamiento de un producto.
- Durante el mantenimiento de nuestro sitio web, anunciando la fecha de disponibilidad del sitio.
- Cuando queremos organizar un evento o una conferencia.
- Cuando se acercan días festivos o promociones como Black Friday.
Podemos mostrar un temporizador de cuenta regresiva en nuestras publicaciones, en las páginas y en la barra lateral de widgets. Lo mismo, en las páginas emergentes de lightbox, cuadros de desplazamiento, barras flotantes, etc.
Todos estos elementos servirán para atraer a nuestros usuarios y hacer que regresen aquellos que una vez nos visitaron.
Veremos a continuación, dos métodos para agregar un temporizador de cuenta regresiva en WordPress.
Agregar un widget de cuenta regresiva empleando un plugin Countdown Timer Ultimate
En primer lugar instalaremos y activaremos el plugin Countdown Timer Ultimate. Para obtener más detalles, les invitamos a consultar nuestra guía de cómo instalar un complemento de WordPress.
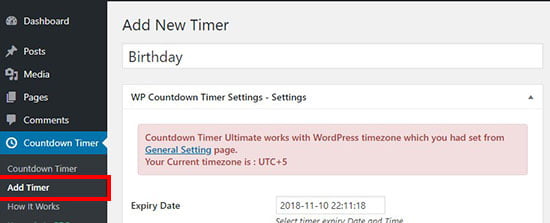
Después de activar el plugin, visitaremos Temporizador de cuenta regresiva -> Agregar temporizador en el área de administración de WordPress.
Una vez en la página, agregaremos el nombre de nuestro temporizador de cuenta regresiva o Timer (Birthday).
Nota: El temporizador emplea por defecto el ajuste de la zona horaria de nuestro sitio de WordPress. Si requerimos cambiar la zona horaria para el temporizador de cuenta regresiva, iremos a Configuración -> General para actualizar la configuración de la zona horaria.
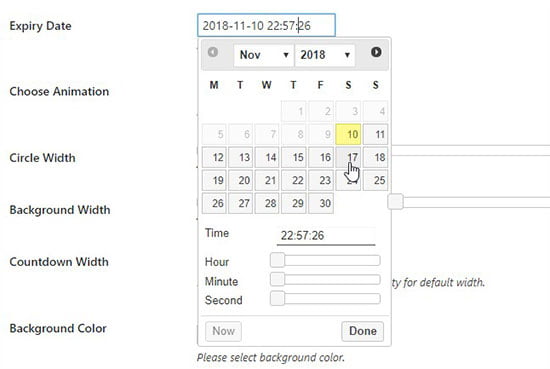
Una vez que hemos agregado el nombre, nos desplazamos hacia abajo y estableceremos la fecha de vencimiento, el día y la hora de nuestro temporizador de cuenta regresiva.
Seguidamente, seleccionaremos el estilo de animación que deseamos del menú desplegable. Podremos ajustar de manera fácil el círculo y el ancho del fondo.
En el campo correspondiente al Ancho de cuenta regresiva, podremos seleccionar el ancho del widget de cuenta regresiva. Si se deja en blanco, se asumirá por defecto el tamaño predeterminado del widget.
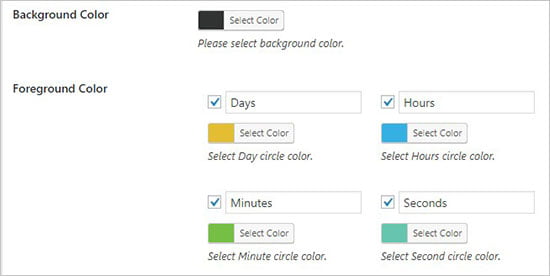
De la misma forma podremos agregar el color de fondo y el del primer plano de nuestro temporizador. Se puede variar el color en los días, horas, minutos y segundos. Así como también, podremos cambiar el color de las etiquetas de los elementos días, horas, minutos y segundos.
Cuando estemos satisfechos con nuestra configuración, podemos hacer clic en Publicar.
¿Cómo mostrar nuestro widget de cuenta regresiva en WordPress?
Ahora que hemos creado nuestro contador regresivo lo agregaremos a nuestro sitio web.
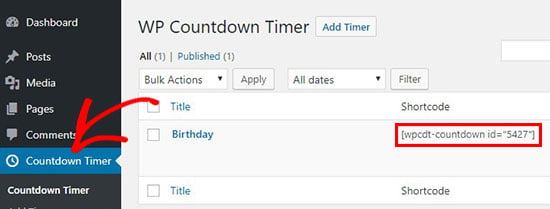
Lo primero es hacer clic en el menú Temporizador de cuenta regresiva. En la página WP Countdown Timer podremos observar el temporizador que acabamos de crear en la lista (Birthday).
Si observamos bien, veremos que junto a nuestro temporizador se halla un código corto, el cual debemos copiar.
Este código debemos pegarlo en el área de contenido de nuestro blog o página web. Seguidamente, guardamos o publicamos los cambios.
Seguidamente, visitaremos nuestra web para verificar que el widget de la cuenta regresiva está funcionando.
También es posible agregar este temporizador de cuenta regresiva en la barra lateral de nuestro sitio web.
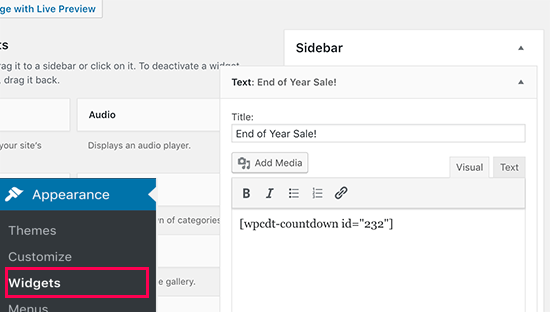
Para hacerlo, iremos a la página Apariencia -> Widgets y agregaremos un widget Texto en nuestra barra lateral. Entramos en la configuración del widget donde a continuación, pegaremos el código corto de nuestro temporizador de cuenta regresiva.
Una vez agregado el temporizador en la barra lateral, guardaremos los cambios para conservar la configuración de nuestro widget.
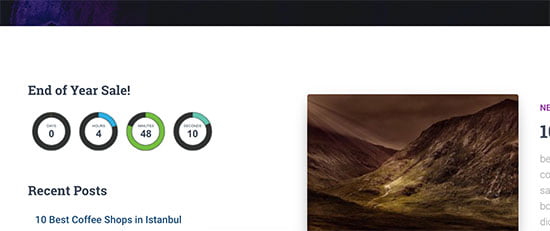
Para poder verificar los cambios realizados en la barra lateral, visitamos nuestro sitio web en un navegador web. Notaremos que se verá así.
Agregar un widget de cuenta regresiva usando OptinMonster
OptinMonster es uno de los mejores plugins emergentes de WordPress existentes en el mercado. Este plugin tiene la ventaja de que nos ayuda a transformar nuestros visitantes, en suscriptores y clientes nuestros.
La función de temporizador de cuenta regresiva de OptinMonster, permite integrar el temporizador en una ventana emergente lightbox, barra flotante, pantalla completa, etc.
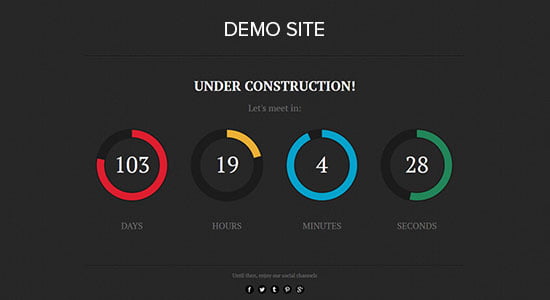
Veremos a continuación, un ejemplo de temporizador de cuenta regresiva con los que cuenta por defecto, aunque podríamos emplear el generador de arrastrar y soltar para personalizar nuestros propios temporizadores de cuenta regresiva.
Esta aplicación (OptinMonster), tiene una característica especial con la que se muestra un temporizador de cuenta regresiva de diseño más llamativo. Incluye además, la posibilidad de crear temporizadores de cuenta regresiva de hoja permanente en WordPress.
Lo primero que haremos es visitar el sitio web de OptinMonster y suscribirnos al plan que se ajuste a nuestras necesidades.
Finalizado esto, instalamos el plugin OptinMonster en nuestro sitio de WordPress. Este plugin funcionará a modo de conector entre nuestro sitio de WordPress y OptinMonster.
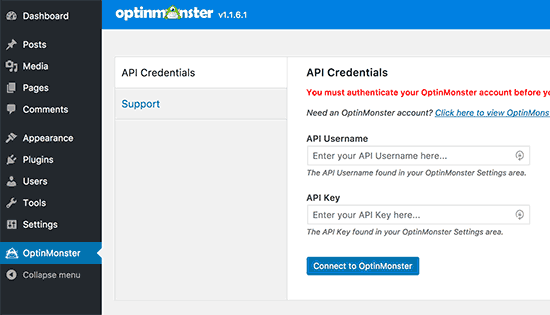
Una vez activado nuestro plugin, hacemos clic en OptinMonster ubicado en nuestro menú de administración de WordPress. Seguidamente, nos pedirán las credenciales de API OptinMonster.
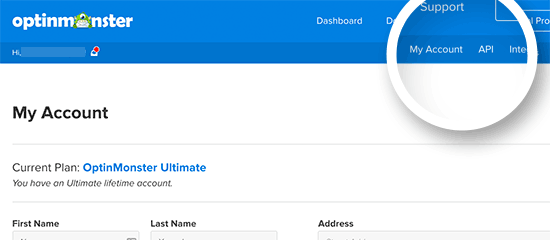
Encontraremos esta información en nuestra cuenta de OptinMonster. Para acceder a la información, iniciamos sesión en nuestra cuenta y hacemos clic en el enlace API del menú.
A continuación, copiamos nuestra clave API y la pegamos en la configuración de OptinMonster en nuestro sitio de WordPress. Hecho esto, hacemos clic en Conectar a OptinMonster y continuamos.
Ahora el plugin conectará nuestro sitio de WordPress con nuestra cuenta de OptinMonster.
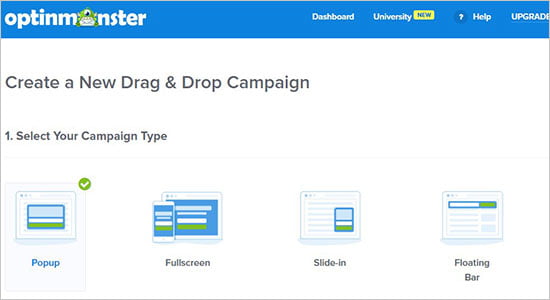
Una vez que estemos conectados, podremos comenzar a crear una nueva campaña desde nuestro panel de control de OptinMonster. Podremos integrar el temporizador de cuenta regresiva en cada campaña que deseemos.
Esperamos que este artículo sobre cómo agregar un temporizador de cuenta regresiva en WordPress les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.