¿Quieres colocar un botón de llamada a la acción en tus páginas y publicaciones de WordPress?
Esto botones son una excelente forma de aumentar las conversiones de nuestro sitio web. Además de ser bastante notables, pueden redirigir la atención de todos tus usuarios para que logremos la interacción que deseamos.
Este botón de llamada a la acción puede ser utilizado para que los usuarios naveguen por una página transaccional como en el caso de una de precios. También puedes agregar una página de productos, una página de servicios y más.
También se emplea para promocionar distintas ofertas especiales, enlaces de afiliación, y nuevos productos para que apunten en nuestro sitio web de asociados.
Este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo colocar fácilmente un botón de llamada a la acción en nuestro WordPress.

¿Quieres crear un landing page? visita nuestra guía donde te mostramos cómo hacer una Landing Page para tu tienda en línea.
Colocar botones de llamada la acción en nuestras páginas y publicaciones de WordPress
WordPress hace que sea muy sencillo colocar botones por medio de un bloque incorporado denominado Botón.
Estaremos mostrando tres formas fáciles de colocar un botón de llamada a la acción en nuestras páginas y publicaciones de WordPress. Puedes seleccionar cualquiera de las que mejor se adapte a tus necesidades.
Colocar botón de llamada a la acción de WordPress utilizando el editor predeterminado
Este método es muy sencillo de implementar y uno de los más recomendados para gran parte de los usuarios. Sólo debes utilizar el bloque de botones que viene incorporado por defecto en el editor de WordPress.
Primero que nada, se debe crear una nueva publicación o editar una que se encuentre ya existente a la que queramos agregarle el botón.
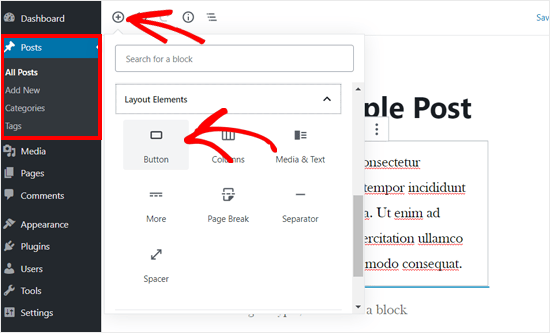
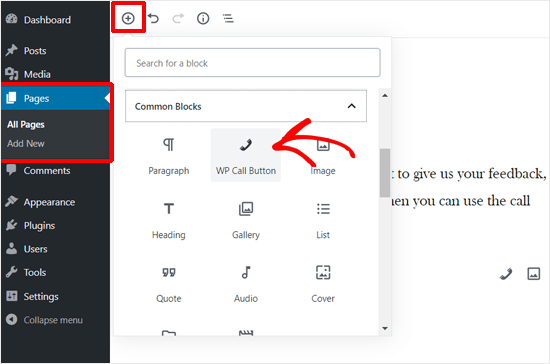
Cuando nos encontremos en la pantalla de edición, debemos hacer clic en el botón “+” para así agregar un nuevo bloque de botones en la sección por medio de los elementos de diseño.

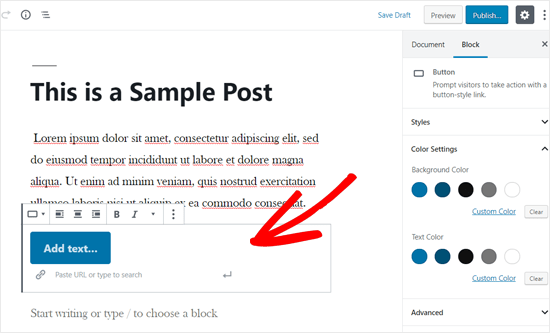
Ahora, tendremos que ver el bloque de botones que hemos agregado en nuestro editor de WordPress.

Solamente se debe hacer clic en la opción Agregar texto y colocaremos el texto que deseamos que aparezca en el botón.
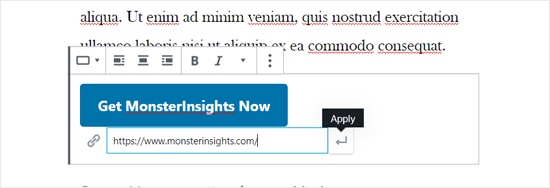
Luego de ello, tenemos que pegar la URL de nuestra página que deseamos vincular en este campo por medio de la opción Pegar URL o escribir debajo del botón para buscar alguno.
Al realizarlo, debemos hacer clic en el icono Aplicar.

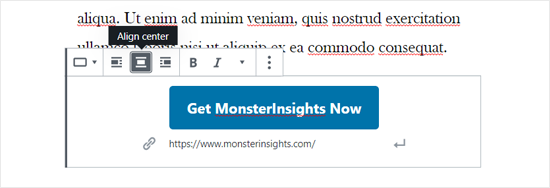
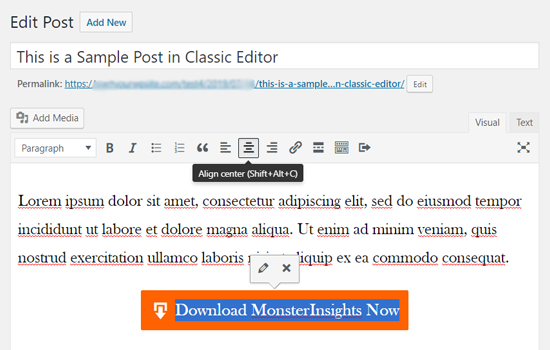
Si queremos mostrar el botón en el centro, podemos seleccionar el icono Alinear al centro en la barra de herramientas del bloque.

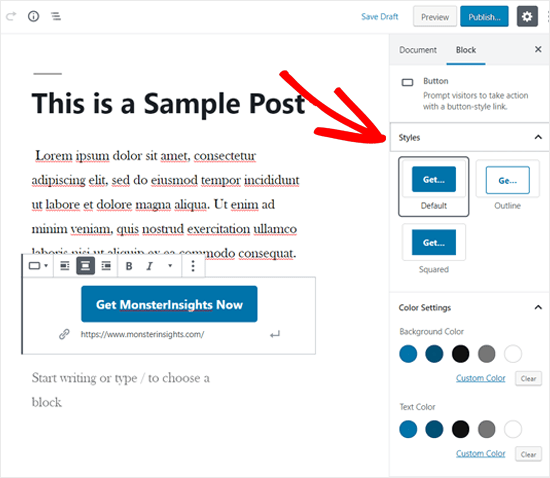
Para continuar, podemos personalizar el estilo de nuestro botón, modificando el fondo, y cambiando los colores del texto directamente desde el panel de configuración que está ubicado a nuestra derecha.

Conseguirás estilos diferentes para seleccionar: predeterminado, contorno y cuadrado. Tienes la posibilidad de probar cada uno de ellos y seleccionar el que sea mejor en tu sitio.
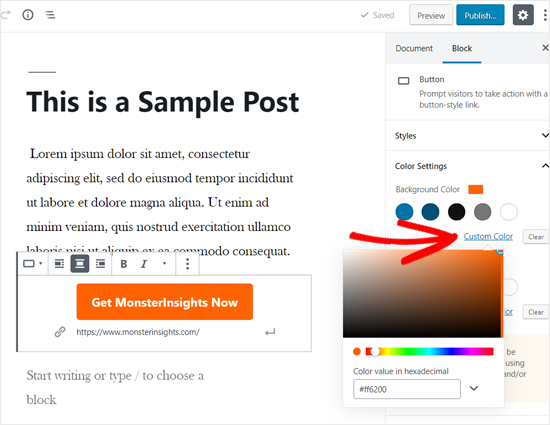
En la sección Configuración de color podemos incluir las distintas variaciones de colores para nuestro fondo y el texto del botón. Aunque no sólo conseguirás esa opción, también puedes utilizar un color personalizado que selecciones haciendo clic por medio de la opción Color personalizado.

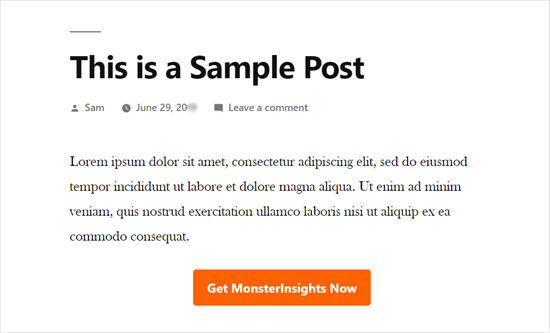
Cuando estés satisfecho con los colores del botón, puedes guardar tu publicación para observar tu botón de llamada a la acción en vivo.
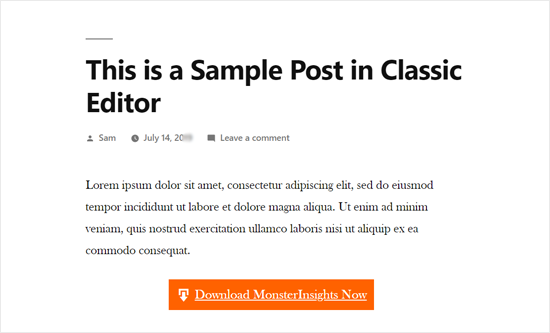
Así es como se estaría viendo nuestro botón.

Si quieres saber cuál es el impacto que han creado tus botones, puedes utilizar el plugin MonsterInsights. Con esto podrás hacerle seguimiento para saber acerca de todos tus eventos incorporados, enlaces salientes, enlaces de afiliados y eventos personalizados para que puedas estar al tanto de cómo funcionan tus botones.
Colocar botón de llamada a la acción con el editor clásico
Utilizar el editor Gutenberg es mucho más rápido y sencillo, pero aun así, muchos usuarios todavía utilizan el editor clásico de WordPress. Si te consideras uno de ellos, entonces necesitarás una solución distinta para colocar botones en tu sitio web.
Hay tres opciones principales que están disponibles para colocar botones por medio del editor básico de WordPress
- Agregar botón en WordPress utilizando código HTML y CSS.
- Agregar el botón de WordPress con un plugin de shortcode en WordPress.
- Colocar el botón de WordPress sin utilizar códigos cortos.
De estas tres opciones, la primera es a través de un método de codificación. Tendrás que colocar un código HTML o CSS y agregarlo directamente a tu sitio web donde quieras ver el botón. Cabe destacar que este es un método que no es amigable para principiantes.
En cambio, la segunda opción es una de las más utilizadas. Esto sucede gracias a que la mayoría de los plugins de botones de WordPress nos ofrecen códigos cortos para colocar botones.
La tercera opción en cambio, permite colocar botones muy fácilmente en nuestras publicaciones y páginas sin tener que utilizar un código corto.
Veamos ahora cómo colocar botones de llamada a la acción en WordPress sin utilizar códigos cortos.
Lo primero que debemos hacer es llevar a cabo la instalación y activación del plugin Forget About Shortcode Buttons. Si quieres obtener más detalles al respecto, puedes visitar nuestra guía de como instalar un plugin fácilmente en WordPress.
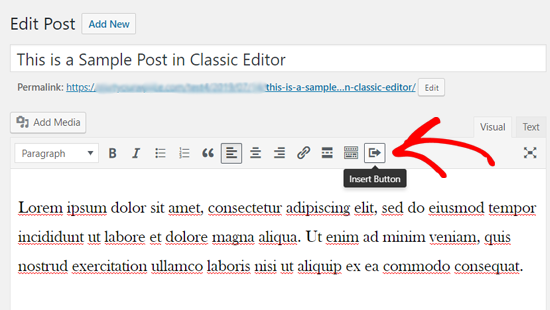
Cuando tengas activado el plugin, deberás crear una publicación o editar una que ya tengas. Directamente en el editor, estarás observando un botón denominado Insertar botón.

Para colocar un nuevo botón de nuestra publicación, debemos seleccionar el botón Insertar. Estará apareciendo una ventana emergente donde podemos hacer el diseño de un nuevo botón.

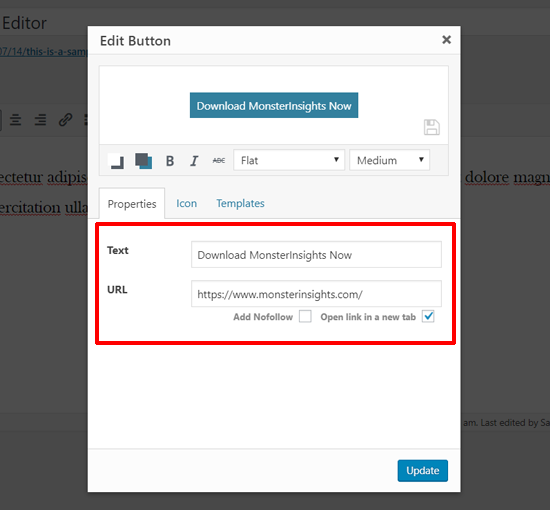
Primero que nada, debemos agregar el texto que queremos ver en el botón y la URL. A medida que colocamos el texto de nuestro botón, estaremos viendo una vista previa en vivo de cómo está quedando.
Ahora, tendremos que colocar una etiqueta nofollow en nuestro enlace y abrirlo en una nueva pestaña haciendo clic en las opciones que se encuentran en la casilla de verificación.
Luego de esto, podremos seleccionar un icono para nuestro botón. Debemos hacer clic en la pestaña Iconos, haciendo que podemos agregarlo tanto antes y después de nuestro texto en el botón.

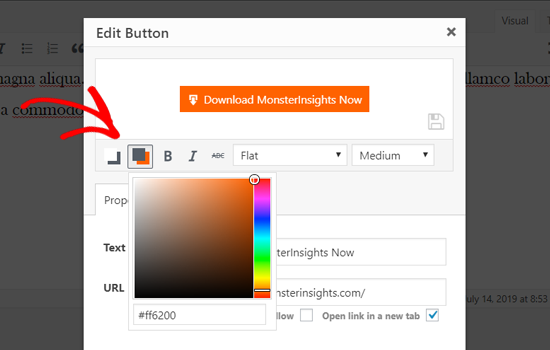
En realidad, estas son fuentes de íconos. Luego deberás seleccionar el color que quieres para el texto y el fondo para el botón, seleccionando el icono cuadrado denominado Color.

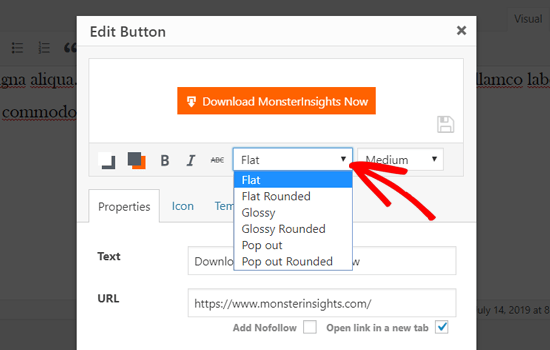
Cuando termines de hacer eso, deberás hacer clic en el menú desplegable para seleccionar el estilo que queremos para el botón. Conseguirás ocho estilos diferentes para los botones que puedes usar.

De la misma manera, podemos seleccionar el tamaño que queremos para el botón. Puedes seleccionar diferentes tamaños, desde el más pequeño al más grande.
Cuando estés satisfecho con el aspecto de tu botón, puedes hacer clic en el botón Actualizar.
Estarás observando el botón en tu publicación, justo dentro del editor de publicaciones.
También, cuentas con la opción para establecer la alineación del botón con sólo seleccionar el texto del botón y utilizando los diferentes botones que puedes conseguir en la barra de herramientas del editor clásico.

Cuando hagamos clic en este botón, estará apareciendo una ventana emergente Insertar botón. Aquí podrás volver a editar tu botón si así lo deseas.
Al estar satisfecho con el diseño de tu botón, podrás actualizar o publicar tu publicación y observar la elección. A continuación, estaremos observando cómo quedará nuestro botón de llamada a la acción en WordPress.

Colocar botón para llamar en nuestro WordPress
Además de los botones que se utiliza normalmente para hacer llamada a la acción, también podemos colocar botones para realizar llamadas y así aumentar la oportunidad de conversiones y ventas en nuestro sitio web.
El botón de realizar una llamada básicamente es un botón de llamada a la acción que permite a los usuarios realizar una llamada telefónica directamente desde su equipo con sólo tocarlo.
Utilizando los botones para llamar, los visitantes que se dirigen a nuestro sitio web podrán hablar instantáneamente con el equipo que tengas designado y obtener más información sobre lo que requieren. Puedes solicitar una cotización, informe de preventa, solicitar ayuda a soporte por un problema, entre otras cosas.
A medida que van aumentando los usuarios y los teléfonos inteligentes, es importante colocar botones para realizar llamadas en nuestro sitio web.
Ahora, observemos como podemos colocar un botón para llamar en nuestro WordPress en pocos pasos.
Primero que nada, debes llevar a cabo la instalación y activación del plugin WP Call Button. Si quieres conocer acerca de cómo llevar a cabo la instalación de un plugin en WordPress puedes visitar nuestra guía.
Cuando lleves a cabo la activación del plugin, deberás visitar la página de configuración y seleccionar el botón de WP Call Button para llevar a con la configuración del plugin y diseñar nuestro botón de llamada.

Al principio estarás observando una configuración fija. El botón de llamada fija es una función de conversión que ha sido optimizada y que moverá con el usuario cuando este navegando por nuestro sitio web.
Para comenzar con esto, debemos activar el estado del botón Llamar ahora. Solamente debemos hacer clic en el interruptor de Alternar para llevar a cabo la activación.
Luego de ello, debemos colocar nuestro número de teléfono. Automáticamente el plugin WP Call Button cuenta con un campo de número de teléfono inteligente para cada país. Sólo tendrás que seleccionar el país de tu elección y colocar el número de tu empresa.
Si no cuentas con un número comercial, puedes obtener uno con empresas como Nextiva. Este es uno de los proveedores VoIP empresarial de confianza.
Ahora tendremos que editar nuestro botón de llamada, seleccionando la posición del mismo y el color.
También estarás contando con la posibilidad de escoger dónde quieres mostrar tu botón de llamada. Por defecto, el plugin cuenta con la opción de colocarlo en todas las páginas y que sea visible en todo tipo de dispositivo. Podrás seleccionar y mostrar u ocultar el botón en las páginas que desees y mostrarlo sólo en los dispositivos que selecciones.
Cuando revises todas las opciones de configuración, deberás seleccionar la opción Guardar cambios que se ubica en la parte inferior. Luego de ello, deberás ir a tu sitio web y observar cómo está funcionando tu botón de llamada.
Además, los botones de llamada fijos también se pueden agregar de forma estática tanto en nuestras publicaciones, páginas o barras laterales utilizando un plugin.
Si estas utilizando aun el editor de bloques de WordPress, podrás agregar un botón de llamada muy fácilmente utilizando el bloque denominado WP Call Button.
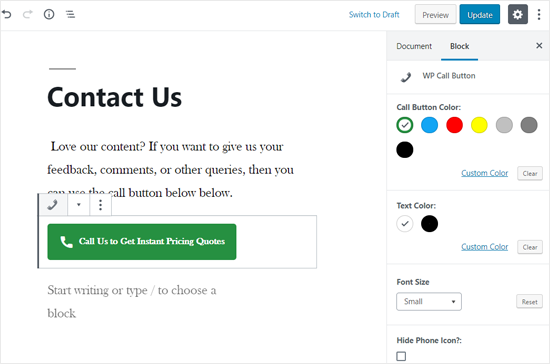
Para ello deberás crear una página o editar una donde quieras colocar el botón de llamada y agregaremos el bloque de botón de llamada WP en el editor de nuestra página.

Luego de ello, tendrás que personalizar el texto que vas a ubicar en el botón, el color del texto y del botón, tamaño de fuente y donde queremos mostrar u ocultar el icono de llamada.

Cuando estemos satisfechos con el diseño para nuestro botón, podemos actualizar nuestra página o publicarla.
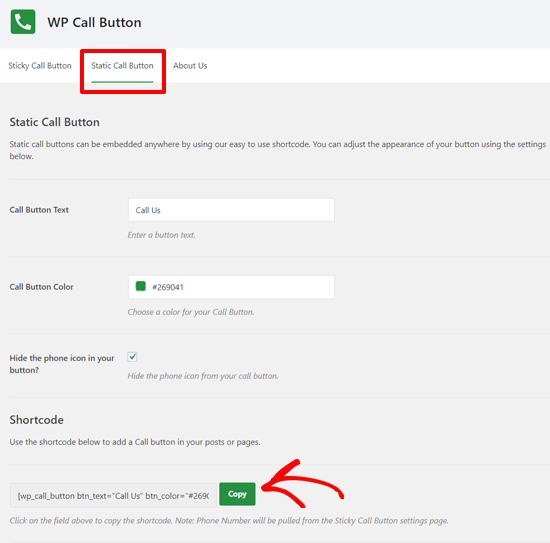
Si estas utilizando el editor clásico de WordPress, podrás utilizar un generador de botón de llamada estático por medio de un código corto o shortcode. Para ello debes dirigirte a Configuración y seleccionar WP Call Button para hacer clic en el botón de llamada estática ubicado en la parte superior.

Solamente tienes que personalizar tu botón y luego copiar el código corto. Después de ello, deberás utilizar el código corto en cualquiera de tus páginas o publicaciones de WordPress.
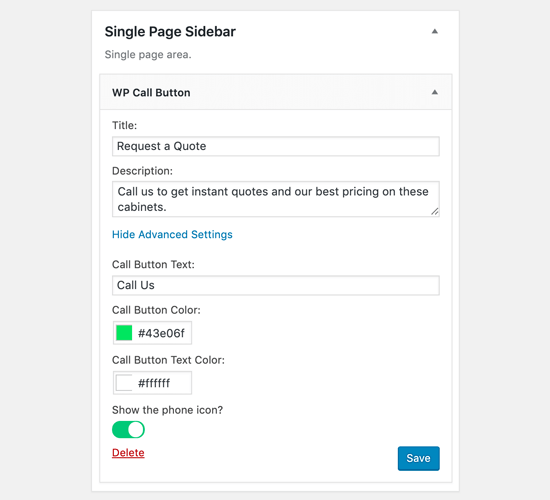
El plugin WP Call Button nos ofrece también la posibilidad de colocar un botón de llamada en nuestra barra lateral y otras áreas de WordPress como los widgets.
Solamente deberás dirigirte a la sección de Apariencia y hacer clic en Widgets para arrastrar el widget WP Call Button directamente al área preparada de widgets donde quieras colocar tu botón.

Ahora puedes colocar un título, la descripción y personalizar tu botón de llamada directamente en la configuración avanzada. Cuando termines de hacer todo esto, deberás guardar tu widget.
Algunos consejos para colocar botones personalizador de WordPress
Si quiere colocar en tu WordPress botones de llamada a la acción de forma personalizada, es probable que estés buscando una solución que te permita colocar secciones personalizadas, también botones en el encabezado, en los menús y otras áreas de nuestro sitio web.
Para este tipo de casos recomendamos algún plugin generador de páginas de arrastrar y soltar como Divi o Beaver Builder.
Estos generadores de páginas estarán ayudando a crear páginas de destino personalizadas por medio de elegantes botones que podrás editar a tu gusto.
No importa lo que hagas, es importante que hagas un seguimiento de los botones de acuerdo es que una de las mejores estrategias de crecimiento empresarial.
Para ello es importante utilizar MonsterInsights. Este plugin cuenta con un seguimiento de eventos incorporado, enlaces salientes, enlaces de afiliados para que así puedas observar de qué forma están funcionando tus botones.
Esperamos que este artículo haya sido bastante útil para ti y que ahora estés al tanto de cómo colocar botones tanto en tus publicaciones como páginas de WordPress. Si quieres colocar un botón para llamar en tu sitio web, también le puedes echar un vistazo a nuestra guía.


