¿Cuál es la anatomía de una página web? ¿Cuáles son sus partes? Conocer los elementos individuales que componen un sitio web realmente puede ayudarnos a comprender cómo crear una página web efectiva.

Si somos nuevos en el diseño o desarrollo web, podemos ofrecer una base y una lista de verificación para comenzar. Es hora de conocer cuáles son las partes principales que componen los sitios web y en este artículo de Ayuda Hosting, se los mostraremos.
Índice
Anatomía de una página web
Veamos a continuación, cuál es la anatomía de una página web y la importancia de cada una de sus partes.
Encabezado
No hay mejor lugar para comenzar que el principio. Muchos sitios web se abren con un encabezado o menú, y aquí es donde irán los enlaces de navegación, junto con el logotipo de nuestra empresa o el título del sitio web. Aquí también caben otras herramientas importantes, como los conmutadores de idiomas y los enlaces de inicio de sesión. Aquí podremos colocar cualquier cosa que deseemos que la gente tenga acceso inmediato.
Algunos diseñadores optan por hacer que el encabezado sea adhesivo, por lo que los enlaces de navegación nos seguirán mientras nos desplazamos hacia abajo en la página. Si el encabezado está en cada una de las páginas web, hacer clic en el logotipo, a menudo nos lleva de vuelta a la página de inicio. Estas pequeñas comodidades pueden hacer una gran diferencia.
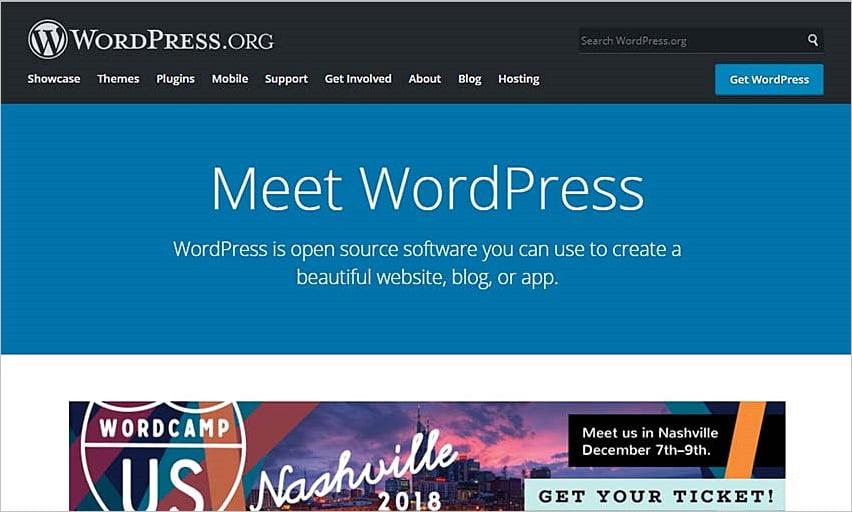
Veamos como ejemplo, el encabezado de WordPress.org.

Enlaces
El 99.9% de las páginas web incluyen enlaces. Esta es la base de cómo moverse por el sitio web. Los enlaces deben estar subrayados, coloreados de manera diferente o de otro modo resaltado del texto normal. Al igual que todos los elementos interactivos, debemos tomar medidas para asegurarnos de que los visitantes sepan que son interactivos.
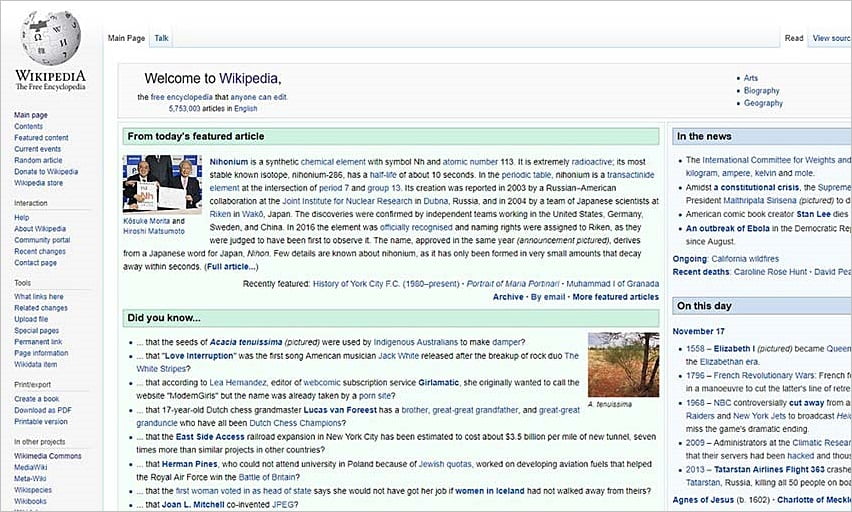
En el ejemplo de la página de Wikipedia.org presentado a continuación, se observan los enlaces en color azul.

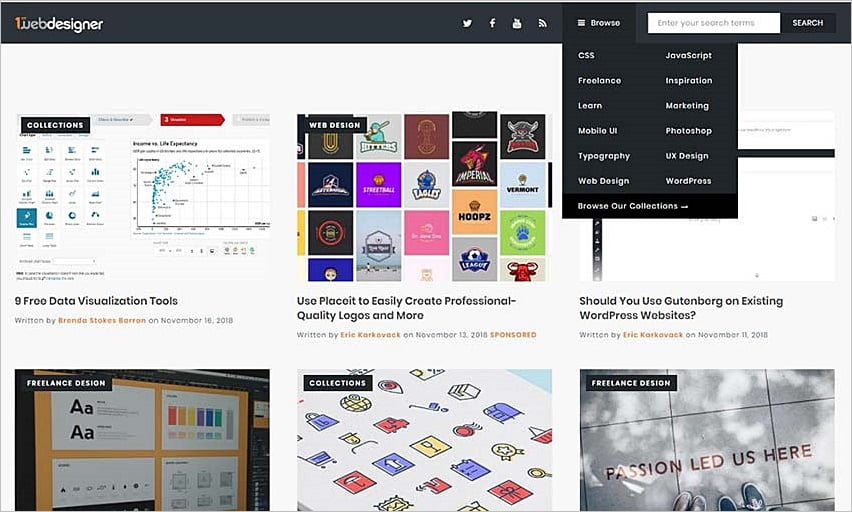
A menos que estemos creando un sitio de una página, probablemente incluiremos navegación o enlaces a las páginas principales de nuestro sitio. Existen muchas formas de crear una barra de navegación. Podemos hacer una lista horizontal simple en el encabezado, menús verticales que aparecen cuando presionamos un botón o listas desplegables que aparecen cuando colocamos el cursor sobre un enlace.
Una cosa es segura, sin importar cómo diseñemos el tipo de navegación, este debe ser claramente visible y de fácil acceso desde cualquier dispositivo.
Para los sitios con una gran cantidad de contenido, como los blogs, es recomendable incluir una barra de búsqueda y asegurarnos de categorizar y subcategorizar el contenido. También podemos incluir la navegación de migas de pan o breadcrumbs, que muestra la subcategoría del sitio en el que nos encontramos.

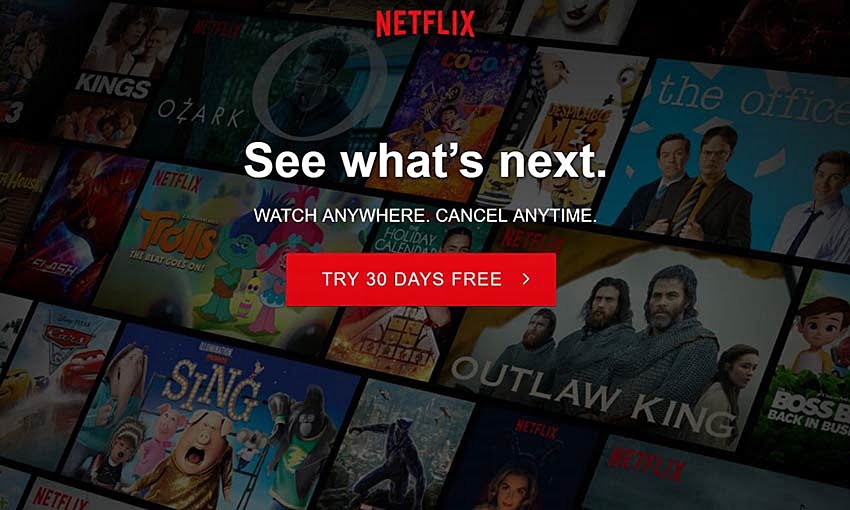
Los buenos diseñadores web saben que el contenido visual es esencial para captar el interés hacia nuestra página web. La imagen héroe abraza nuestro sitio pegando un banner en la parte superior de la página de inicio. Además de ser una atracción visual, las imágenes héroe a menudo incluyen un pequeño comentario sobre la empresa y un llamado a la acción dirigido a los servicios que ofrecemos.
Un llamado a la acción es simplemente una frase, generalmente un enlace o botón, que les pide a nuestros visitantes que hagan algo. Esas podrían se sugerencias de: Descargar ahora, Probar gratis, etc. Lo ideal es sugerir o hacer obvio lo que sucederá cuando nuestros visitantes hagan clic en ese enlace.
En lugar de una imagen de héroe tradicional, algunos sitios usan un banner (como un logotipo grande) justo debajo del menú de navegación. Esto puede actuar como un enlace conveniente a la página de inicio.

Barra lateral
La barra lateral es una característica opcional pero invaluable. Además, se puede emplear para casi cualquier cosa. Es útil para archivos de blog, navegación, formularios de registro, listados de categorías, etc. Las barras laterales tienen mucho potencial.
Si el contenido de nuestro sitio es angosto, una barra lateral puede dividir todo ese espacio en blanco y hacer que la página se vea menos aburrida.

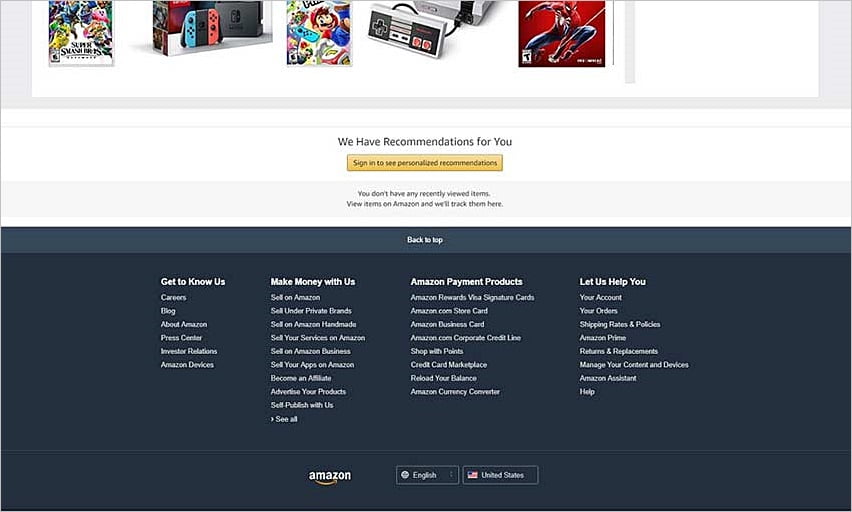
Pie de página
Por último, pero no menos importante, el pie de página. Aquí es donde mantenemos nuestra política de privacidad y términos de servicio. También, podemos mostrar nuestros botones de redes sociales y la información de nuestra empresa.
Algunos dueños de sitios web usan el pie de página como un desecho para esos enlaces aburridos pero necesarios. Sin embargo, si el pie de página está bien diseñado, puede ser una excelente manera de cerrar nuestro sitio e invitar a las personas a visitarlo en las redes sociales o suscribirse a la lista de correo electrónico.

Conclusión
Si somos diseñadores principiantes o veteranos, es importante tener lo básico. No podemos crear un sitio web sin incluir al menos algunos de estos elementos, por lo que debemos comprender cuáles son y cómo implementarlos bien.
Esperamos que este artículo sobre la anatomía de una página web, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


