Normalmente utilizamos los enlaces de anclaje en nuestras publicaciones más largas de WordPress para hacer que los usuarios puedan ir rápidamente a la sección que desean leer.
Los enlaces de anclaje suelen ser a menudo utilizados como tabla de secciones de contenido para ayudar a que los usuarios puedan desenvolverse fácilmente en un artículo más largo. Además, estamos ayudando al SEO de nuestro sitio web, ya que Google puede mostrarlo en su listado de búsqueda para hacer más sencilla la navegación.
En este artículo que traemos hoy en Ayuda Hosting estaremos mostrando como colocar enlaces de anclaje en WordPress.

Índice
- 1 ¿En qué consiste un enlace de anclaje?
- 2 ¿Por qué se debe utilizar los enlaces de anclaje?
- 3 Cómo colocar de forma manual enlaces de anclaje en WordPress
- 4 Generar un enlace anclaje
- 5 Agregar un atributo ID en la sección vinculada
- 6 Agregar de forma manual un enlace de anclaje en el editor clásico
- 7 Agregar de forma manual enlaces de anclaje en HTML
- 8 Agregar encabezados de forma automática como enlaces de anclaje en WordPress
¿En qué consiste un enlace de anclaje?
Un enlace de anclaje básicamente es un tipo de enlace que se utiliza en una página haciendo que el usuario pueda dirigirse a un lugar específico de esa misma página. Esto ayuda a que los usuarios puedan moverse a través del contenido que más les interesa.
Estos enlaces de anclaje suele ser utilizado comúnmente en los artículos mucho más largos colocando una tabla de contenido que ayuda al usuario a leer los aspectos específicos que necesita.
Puede que también quieras ver nuestra guía completa para conseguir enlaces rotos en WordPress.
¿Por qué se debe utilizar los enlaces de anclaje?
Los usuarios promedio suelen perder menos tiempo cuando van a decidir si quieren quedarse o abandonar un sitio web. Solo tienen pocos segundos para convencerse del contenido al que han ingresado.
La mejor forma de hacer que no abandonen rápidamente el sitio web es haciéndolo conseguir lo que está buscando.
Los enlaces de anclaje sirven para permitir al usuario omitir el resto de la información y diseccionarse a lo que más desea. Esto ayuda a que se mejore la experiencia del usuario y estarás ganando nuevos clientes y lectores.
Los enlaces de anclaje funcionan perfectamente para el SEO de nuestro WordPress. Google se encarga de mostrar un enlace de anclaje en los resultados de búsqueda colocando una opción de “dar un salto” al enlace.
Google también se encargará de mostrar diferentes enlaces desde esa página como salto de enlaces. De cierto modo, se puede demostrar que esto aumenta la tasa de clics en los resultados de búsqueda de un sitio web. En otro sentido, conseguirás más tráfico en tu página web.
Ahora, veamos cómo colocar fácilmente enlaces de anclaje de nuestro WordPress.
Cómo colocar de forma manual enlaces de anclaje en WordPress
Si solo quieres colocar algún enlace de anclaje en un artículo, puedes llevar a cabo esto de forma manual. Básicamente, sólo deberás agregar dos cosas para un texto de anclaje.
- Coloca un enlace de anclaje utilizando el signo # antes del texto.
- Agrega el ID atributo al texto donde quieres que sea llevado usuario.
Iniciemos con la parte del enlace de anclaje.
Generar un enlace anclaje
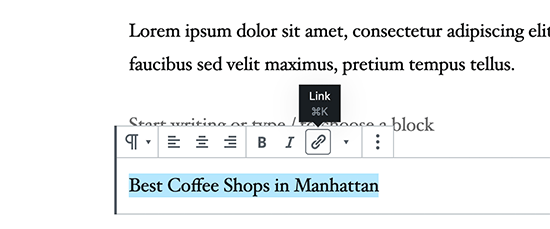
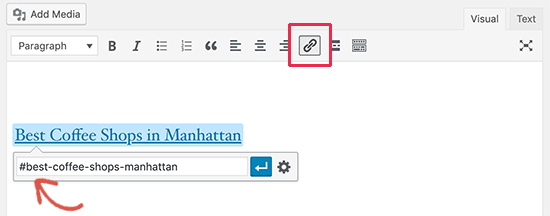
Primero que nada, se debe seleccionar el texto que se quiere vincular para luego hacer clic en el botón Insertar vínculo por medio del editor Gutenberg de WordPress.

Esto abrirá una ventana emergente de inserción de enlaces donde se debe colocar el URL de una página o publicación a la que queremos vincular.
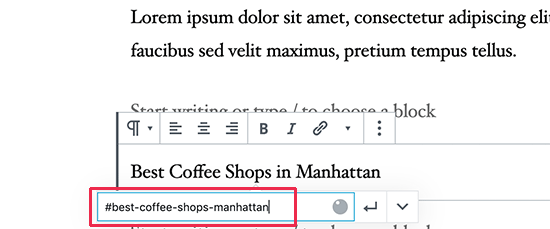
Por otra parte, para un enlace de anclaje, sólo se debe utilizar # como el prefijo y se ingresan las palabras clave que deben resaltar para el usuario.

Luego de ello, deberás hacer clic en el botón Intro para generar el enlace.
Algunos consejos útiles para seleccionar el texto que vas a utilizar como anclaje # pueden ser los siguientes:
- Utiliza las palabras claves que estén relacionadas a la sección que se encuentra vinculada.
- No dejes que el enlace de anclaje sea innecesariamente largo o muy complejo.
- Utilizar guiones para separar las palabras hace que el texto sea mucho más legible.
- Puedes utilizar en el texto de anclaje haciendo que sea mucho más Legible.
Cuando agregues el enlace, tendrás la función de ver el enlace generado en el editor. Sin embargo, al momento de hacer clic en el enlace no se ejecutará ninguna función.
Esto se debe a que en ciertos navegadores no se puede encontrar el enlace de anclaje como una ID.
Este problema lo podemos solucionar apuntando a los diferentes navegadores del área, sección y el texto que se quiere mostrar al momento que los usuarios lo seleccionen.
Agregar un atributo ID en la sección vinculada
Primero debes colocarte en el editor de contenido y luego desplazarte hasta abajo en la sección que deseas que el usuario navegue al hacer clic en el enlace de anclaje. La mayoría de los casos, siempre se trata de un título que da comienzo a una sección del contenido.
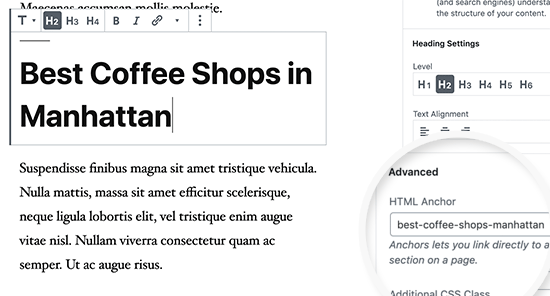
Para continuar, selecciona el bloque y luego por medio de la configuración del bloque selecciona la opción Avanzado para expandirla. Solamente tendrás que hacer clic en la pestaña avanzado que se encuentra justo debajo de la configuración del bloque de encabezado.

Luego de este paso, se debe agregar el mismo texto que se colocó como el enlace de anclaje utilizando el campo de anclaje HTML. Debemos asegurarnos de colocar el texto sin utilizar el prefijo #.
Ahora se puede guardar la publicación para observar el enlace de anclaje en acción. Sólo deberás seleccionar el botón de Vista previa.
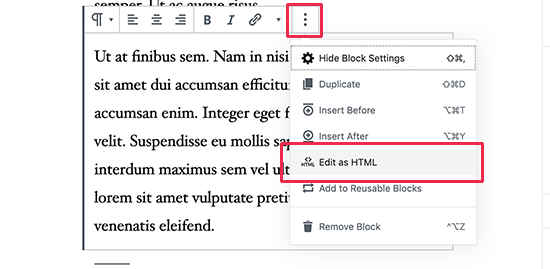
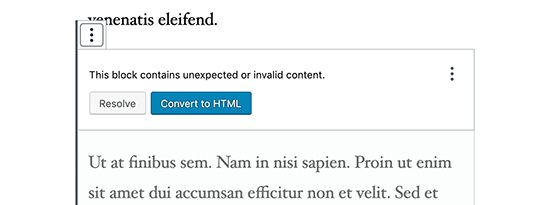
En el caso de que la sección que queremos mostrar no se muestre como un encabezado en un párrafo regular, tendremos que hacer clic en el menú de tres puntos de la configuración del bloque y seleccionar Editar como HTML.

Esto brindará la posibilidad de editar el código HTML para dicho bloque en particular. Se debe seleccionar Buscar la etiqueta HTML para el elemento que estamos apuntando.
Para continuar, debemos agregar su ancla como el atributo de ID en esta etiqueta, como se muestra en el código de a continuación:
<p id="Best-coffee-shops-manhattan">
Inmediatamente estarás observando un aviso de este bloque el cual dirá que es contenido inesperado o por otra parte, no válido. Se debe hacer clic en Convertir a HTML para qué se puedan guardar los cambios realizados.

Agregar de forma manual un enlace de anclaje en el editor clásico
Si aún estás utilizando el editor clásico de WordPress, podrás colocar un enlace de anclaje de la siguiente forma.
Generar un enlace de anclaje
En primer lugar, tendrás que seleccionar el texto que deseas cambiar en el enlace de anclaje y para continuar, presiona el botón Insertar enlace.

Luego de completar este paso, tendrás que colocar el enlace de anclaje por medio del prefijo # colocando la combinación que deseas utilizar para el enlace.
Colocar el atributo ID en la sección que estamos vinculando
Ahora tendremos que apuntar los navegadores directamente a la sección que queremos mostrar, en el momento que el usuario haga clic en el enlace de anclaje.
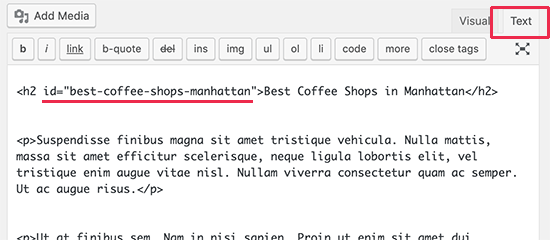
Para ello, tendrás que cambiar al modo Texto por medio del editor clásico. Luego de ello, puedes desplazarte hasta abajo a la sección que quieres mostrar.

Ahora tenemos que buscar la etiqueta HTML que queremos orientar. Esto quiere decir, <h2>, <h3>, <p>, y así es de forma sucesiva.
Se debe colocar el atributo ID junto con la combinación del enlace de anclaje sin utilizar el prefijo #, de la siguiente forma:
<h2 id="best-coffee-shops-manhattan">
De esta forma podrás guardar los cambios y seleccionar el botón de Vista previa para observar cómo se ejecuta el enlace de anclaje.
Agregar de forma manual enlaces de anclaje en HTML
Si estás acostumbrado a redactar en el modo Texto utilizando el antiguo editor clásico de WordPress, está es la forma en la que se podría crear manualmente un enlace de anclaje por medio de HTML.
Primero que nada, se debe crear el enlace de anclaje utilizando el prefijo # usando la <a href=»»>etiqueta como la que mostramos a continuación:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Para continuar, es necesario desplazarse hasta abajo directamente a la sección que queramos mostrar cuando el usuario haga clic en nuestro enlace de anclaje.
En la mayoría de los casos, esta sección cuenta con un encabezado H2, H3, H4, entre otros. Aunque podría ser también cualquier otro elemento HTML o una etiqueta de párrafo <p>.
Se debe colocar el atributo de ID en la etiqueta HTML, para luego colocar la combinación del enlace de anclaje sin utilizar el prefijo #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
Una vez completado todos estos pasos, puedes guardar los cambios y direccionarte a una vista previa para probar como se está ejecutando el enlace de anclaje.
Agregar encabezados de forma automática como enlaces de anclaje en WordPress
Este es uno de los métodos mayormente recomendado para usuarios que suelen hacer publicaciones muy largas de forma regular. Para ello necesitan generar una tabla de contenido con enlaces de anclaje.
Primero, deberá hacer la instalación y activación del plugin Easy Table of Contents. Para conocer más detalles acerca de cómo llevar a cabo la instalación de un plugin en WordPress puedes visitar nuestra guía.
Este plugin ofrece la posibilidad de generar de forma automática una tabla de contenido con enlaces de anclaje. Cuenta con encabezados para establecer las secciones del contenido y puede llevar a cabo la personalización completamente para satisfacer las necesidades del usuario.
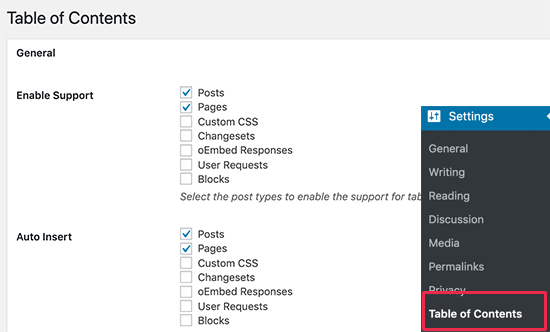
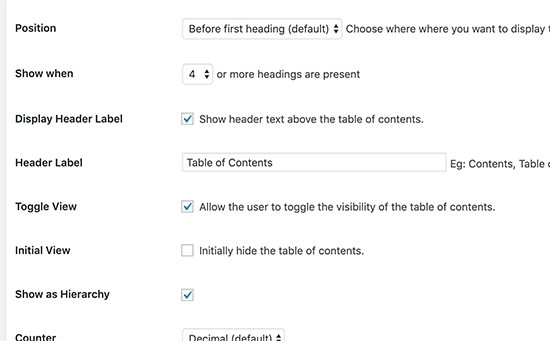
Una vez que se lleva a cabo la activación del plugin, es necesario dirigirse a la configuración y seleccionar la opción Tabla de contenido para llevar a cabo todos los ajustes del plugin.

Primero, tienes que habilitarla para todos los tipos de publicación donde quieras contar con tablas de contenido. Por defecto, el plugin viene habilitado para las páginas, aunque también se puede habilitar para las diferentes publicaciones.
De igual forma, puede ser habilitado por medio de la opción de inserción automática. Esto ayudará a que el plugin genere de forma automática la tabla de contenido para todos nuestros artículos, incluidos aquellos que tenemos que son más antiguos y que coinciden con estos criterios.
Si sólo quieres generar de forma automática una tabla de contenido para un artículo en específico, puedes dejar esta función sin marcar.
Para continuar, deberás desplazarte hasta abajo para seleccionar donde quieres que se muestre la tabla de contenido y cuando deseas que sea activada.

Puedes realizar incluso otras configuraciones avanzadas en esta página y modificarlas según lo que necesites.
Cuando termines de hacer todos los cambios no olvides seleccionar la opción Guardar cambios para almacenar la configuración.
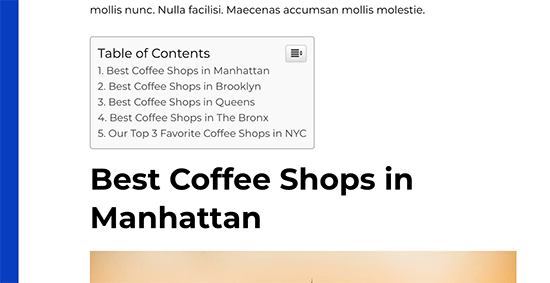
Si has habilitado la opción de inserción automática, podrás observar el artículo existente con un número especificado de encabezados.
Notarás ahora que el plugin mostrará de forma automática una tabla de contenidos antes del primer encabezado del post.
Si quieres generar de forma manual una tabla de contenido para los artículos en específico, tendrás que editar el artículo que deseas que se muestre en la tabla junto con los enlaces de anclaje.
En la pantalla de edición de las publicaciones, deberás desplazarte hasta abajo para conseguir la pestaña Tabla de contenido que se encuentra debajo del editor.

Desde este lugar, se puede observar la opción Insertar tabla de contenido y seleccionar los encabezados que queremos incluir como enlaces de anclaje.
Cuando termines de hacer todas las modificaciones, deberás guardar los cambios y dirigirte a obtener una vista previa del artículo. El complemento se encargará de mostrar automáticamente una lista con los enlaces de anclaje como una tabla de contenido.

Esperamos haberte ayudado con este artículo a colocar enlaces de anclaje de una forma muy sencilla WordPress.
Puede que te interese también cómo generar enlaces permanentes personalizados en WordPress.


