En este artículo que traemos hoy en Ayuda Hosting, estaremos hablando de lo nuevo que trae WordPress para este año 2020 y se trata del nuevo tema por defecto Twenty Twenty.
Qué trae el tema Twenty Twenty
Una de las cosas más importantes de este tema es que cuenta con todo lo que necesitas e incluye el uso de diferentes bloques como lo hace el editor Gutenberg. Este es un tema completo que ha sido desarrollado partiendo de la plantilla Chaplin, el cual, básicamente es igual diferenciándose en algunos detalles de diseño.
Lo nuevo
Lo más destacado que tiene este nuevo tema por defecto para WordPress y que lo diferencia de versiones anteriores lo veremos a continuación:
Elemento de Ir hacia arriba
En cada una de las páginas que tienes, podrás dirigirte hacia arriba por medio de un enlace sin la necesidad de tener que recorrer toda la página parra subir.
Menú y buscador emergente
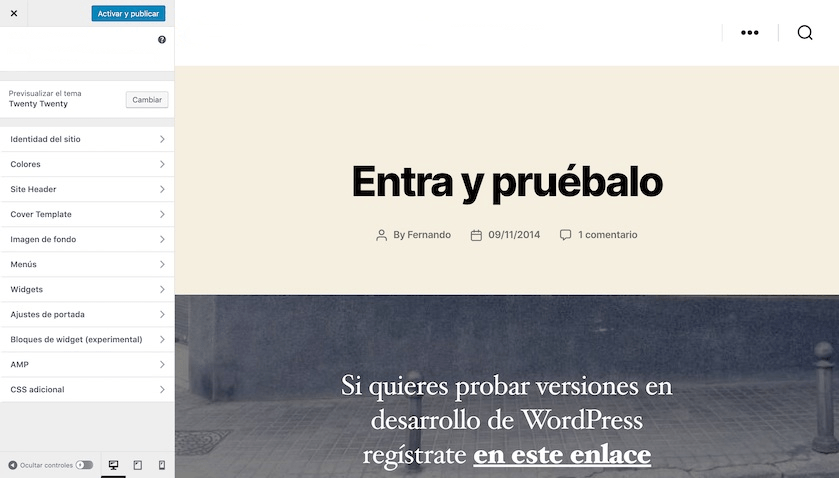
El icono que se ubica en la cabecera para el menú y la búsqueda, antes era plegado, ahora se abrirá de forma emergente haciendo que ocupe una porción menor de la pantalla. De igual forma, si te diriges a los ajustes de configuración, tienes la opción de esconder el icono del buscador y colocar que no sea un menú emergente en computadoras de escritorio.
Utilizar bloques como widgets
Esto es algo nuevo, por eso, si tienes el plugin Full Site Editing, podrás seleccionar desde el editor de WordPress los bloques en los widgets que se encuentran en el pie de página.
Cabe destacar, que los cambios no se almacenan debido a que el tema se encuentra en fase de prueba, es decir, puedes colocar los bloques para que se añadan al widget pero no se estarán mostrando. A pesar de esto puedes ir probando estas nuevas herramientas.
Fuentes variables
Una de las cosas más importantes y novedosa que trae el tema Twenty Twenty para WordPress es el uso de fuentes variables. En específico, la tipografía Inter.
La fuente Inter es una que suele ser bastante alta a diferencia de otras, ayudando a que sea más fácil la lectura. De igual forma, lo importante del caso es que sea una fuente variable que cuente con todos los beneficios necesarios.
Plantilla para la página de portada
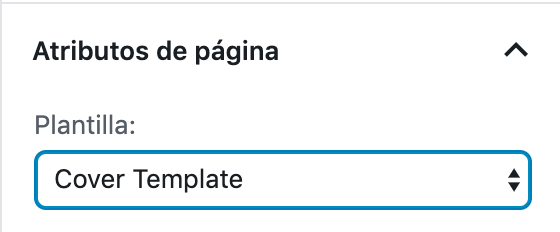
Otra elemento nuevo y que vale la pena resaltar es la personalización de la plantilla para la página de portada. En ingles esta se denomina Cover Template.
Puedes hacer los siguientes cambios:
- Colocar una imagen de fondo fija.
- Un color del texto superpuesto.
- Un color de suposición.
- Capacidad de darle opacidad de superposición a las imágenes.
- Colocar un efecto de mezcla de superposición para el texto.
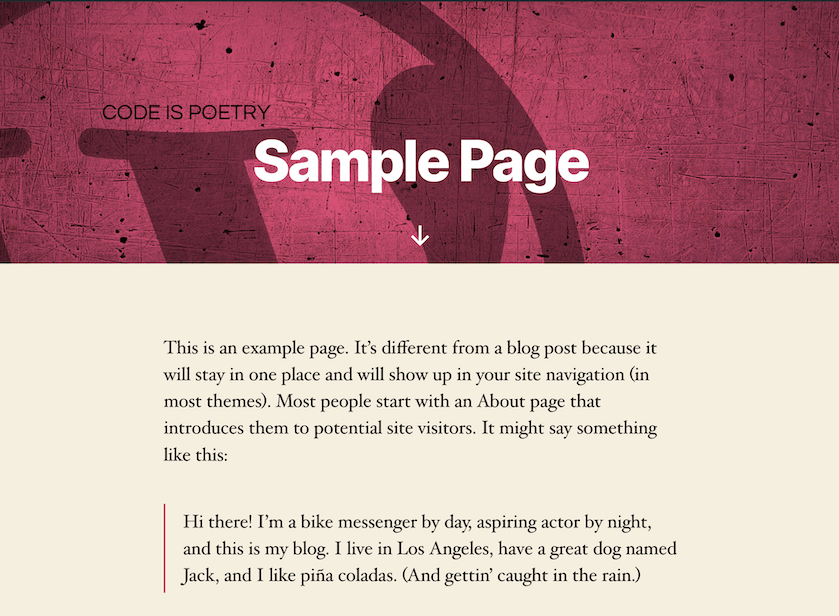
Todos estos ajustes están ideados precisamente para crear portadas que generen gran impacto, en especial cuando se quiera presentar un producto, un sitio web de negocios o la presentación de una empresa.
Si quieres usar este personalizador de ajustes solo debes escoger esta plantilla para iniciar la página.
Las características de esta plantilla son totalmente diferentes a la de ancho total, que ha sido también incluida, y donde se colocan diferentes estilos.
La de ancho total puede verse de la siguiente forma:
Notarás que la imagen que esta definida como destacada no estará abajo del título del post sino debajo de ella.
Otras novedades
Las características que mencionamos anteriormente se pueden decir que son las más importantes, sin embargo, no podemos dejar de lado las novedades que son un poco más pequeñas pero que también hacen la diferencia en Twenty Twenty.
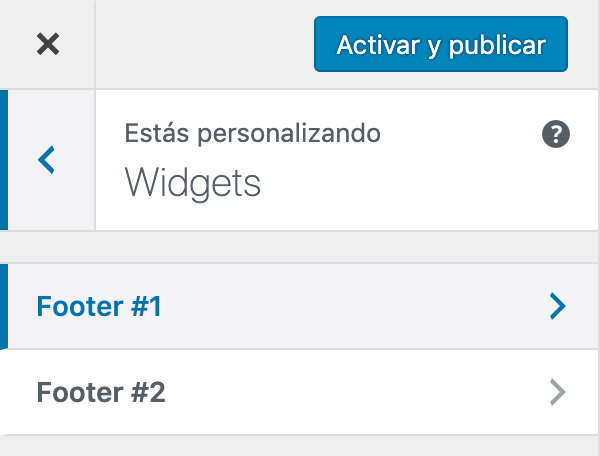
Dos secciones de widgets
Puedes conseguir dos secciones de widgets que se ubican en el pie de página. Cuando ellos funcionen, tendrás la posibilidad de colocar bloques como hemos visto antes. Hasta el momento solo podrás verlos como widgets normales.
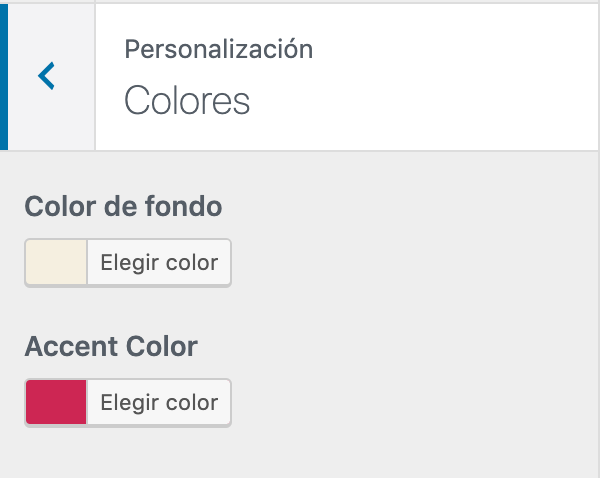
Colores para el tema
Tendrás la posibilidad de modificar el color del tema, incluso utilizando un color de acentuación que puedes aplicar en los botones, enlaces, entre otros elementos de tu sitio web.
En la imagen anterior se puede observar los colores que trae por defecto el tema. Es recomendable cambiar la combinación de colores debido a que presentan ciertos problemas relacionados con el contraste del color y el texto. Puedes utilizar un fondo blanco, por ejemplo.
Como ha sido ya por costumbre, este tema de WordPress contiene cuatro menús, aunque a primera vista da la impresión de que fueran dos.
Uno de ellos estará ubicado en la cabecera, luego tendrás un menú social ubicado en la parte inferior del menú emergente con formas de iconos para las redes sociales de tu negocio si cuentas con las URLs. La plantilla incluye una carpeta donde conseguirás los iconos de Font Awesome.
El tercer menú, es un elemento de carácter adicional que puedes seleccionar en los diferentes menús principales haciendo que también se muestre en el pie de página.
El cuarto y último menú aparecerá visible en la zona de la cabecera y también en el pie de página. Ahí también puedes colocar los enlaces.
Lo negativo, es que el menú no estará mostrando iconos en el caso que coloques enlaces a las redes sociales.
Cómo probar Twenty Twenty
Ahora que conoces todas las novedades que trae Twenty Twenty para WordPress seguramente querrás probarlo.
El tema Twenty Twenty no se encontrará disponible sino hasta que salga finalmente la versión 5.3 de WordPress, cuestión que ha sido prevista para el 12 de noviembre de 2019.
De igual forma, si quieres comenzar a probarlo, puedes descargarlo desde GitHub, quienes son los encargados de su desarrollo. Cabe destacar que no tendrás actualizaciones automáticas.