¿Sabes cómo observar la versión en dispositivos móviles de tu web en un ordenador de escritorio? Cuando tenemos la vista previa del diseño para dispositivos móviles, ayuda a observar cómo se estará visualizando nuestro sitio web en los distintos dispositivos.

Es por esa razón, que en este artículo que traemos hoy en Ayuda Hosting estaremos hablando a cómo visualizar la versión de dispositivos móviles de WordPress directamente en tu ordenador.
Índice
¿Por qué debemos contar con una vista previa del diseño para móviles?
Aproximadamente más del 50% de los visitantes de un sitio web utilizan dispositivos móviles para ingresar. Básicamente el 3% de ellos utilizan tablets.
Esto quiere decir, que es bastante esencial que tu sitio web se vea perfectamente en dispositivos móviles.
De cierta forma, esto ha sido tan importante que Google está utilizando herramientas para clasificar de mejor forma tu sitio web.
Si cuentas con un tema en específico de WordPress que sea receptive, verifica como se está viendo en dispositivos móviles. Por ello, es posible que tengas que crear distintas versiones de página de destino que sean totalmente optimizadas para las distintas necesidades de los usuarios móviles.
En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de dos métodos distintos para probar como se puede observar la versión en dispositivos móviles de tu web en una PC.
Es muy importante tomar en cuenta que la mayoría de las vista previa para dispositivos móviles no serán perfectas, ya que los navegadores utilizan distintas dimensiones para la pantalla. La prueba final siempre será cuando observemos nuestro sitio web directamente desde un dispositivo móvil.
Utilizar el personalizador de temas de WordPress
En este caso estaremos utilizando el personalizador de temas de WordPress, con ello podrás obtener una vista previa de la versión móvil de nuestro sitio web.
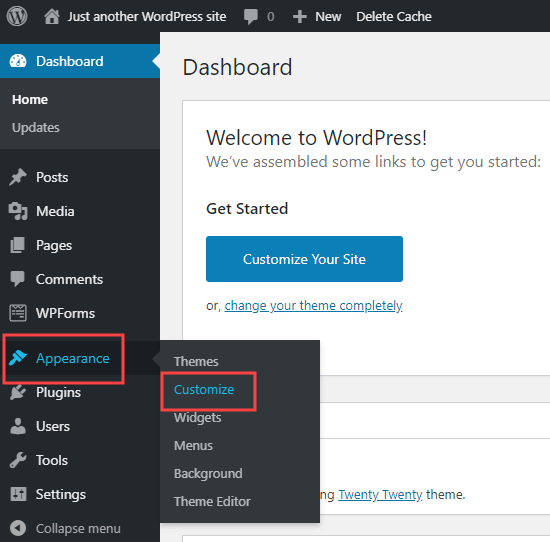
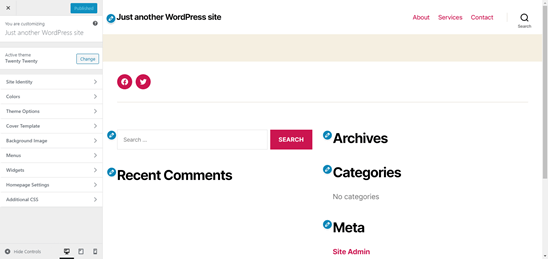
Para ello, sólo tendrás que dirigirte iniciar sesión en tu panel de WordPress y seleccionar la opción Apariencia seguido de Personalizar pantalla.

De esta forma, se estará abriendo el personalizador de temas de WordPress. Todo depende del tema que estés utilizando, de allí se estará condicionando las opciones del menú de la izquierda.

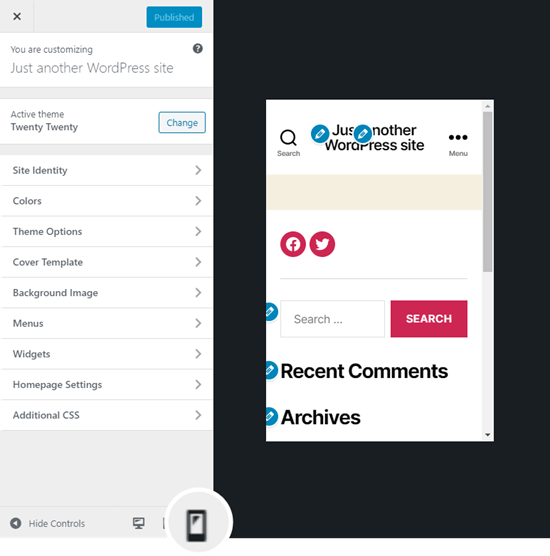
Directamente en la parte inferior de la pantalla, tendrás que seleccionar el icono móvil. Luego estará observando una vista previa de como se observa tu sitio web en dispositivos móviles.

Importante: los símbolos de edición azules solo se encuentran presentes en la vista previa. Estos no los estarás viendo en tu sitio web en vivo.
Este método de vista previa para versiones móviles es bastante útil cuando no termines de construir tu sitio web o cuando se encuentra en mantenimiento.
Podrás realizar cambios y llevar a cabo la comprobación para ponerlo en funcionamiento.
Utilizar el modo dispositivo DevTools de Google Chrome
Google Chrome cuenta con un conjunto de herramientas dedicadas para desarrolladores que te ofrece la posibilidad de ejecutar distintas comprobaciones de cualquier sitio web. Allí se incluye la opción de una vista previa de sitios web en dispositivos móviles.
Sólo tendrás que abrir el navegador Google Chrome en tu escritorio y dirigirte la página que quieres consultar.
Esta podría ser la vista previa de una de las páginas de tu sitio, o incluso, puedes visualizar también el sitio web de tu competencia.
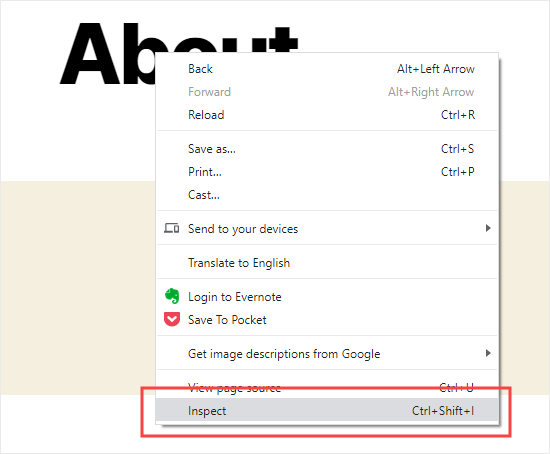
Para continuar, tendrás que seleccionar el botón derecho en las páginas y hacer clic en Inspeccionar.

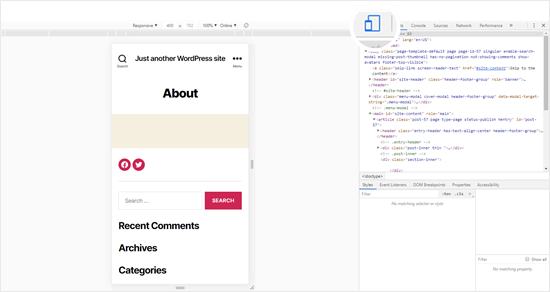
Inmediatamente se estará abriendo un nuevo panel del lado derecho parecido a este:

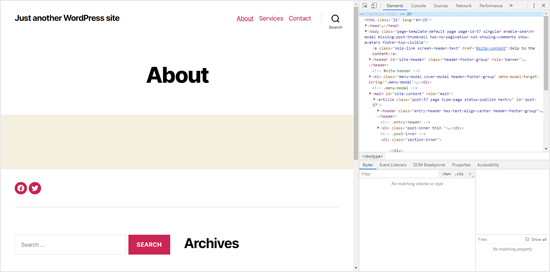
Directamente en la vista de desarrollador, podrás observar el código fuente HTML del sitio web.
Luego tendrás que seleccionar el botón Alternar barra de herramientas del dispositivo para modificar la vista a móvil.

Observaras una vista previa de tu sitio web que se reducirá al tamaño de la pantalla del teléfono móvil.
Estarás notando que la apariencia de tu sitio web se modifica en la vista móvil.
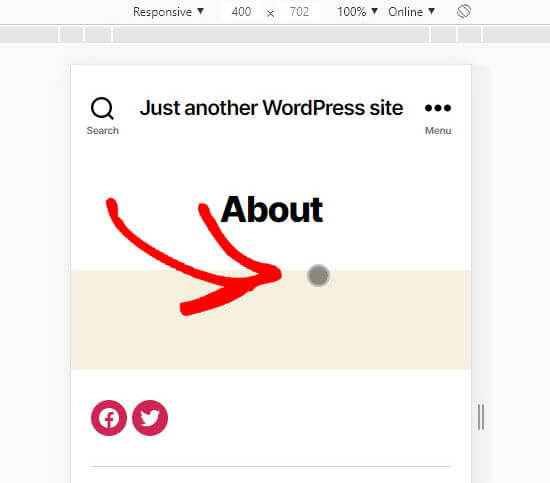
Cuando pasas el cursor del mouse sobre la vista móvil de tu sitio web, estarás convirtiendolo en un círculo de la siguiente forma:

Este círculo se podrá movilizar con el mouse para imitar que se trata de una pantalla táctil de un dispositivo móvil.
También, podrás mantener presionada la tecla shift luego de seleccionar y mover el mouse para simular que estas verificando la pantalla para alejar y acercar.
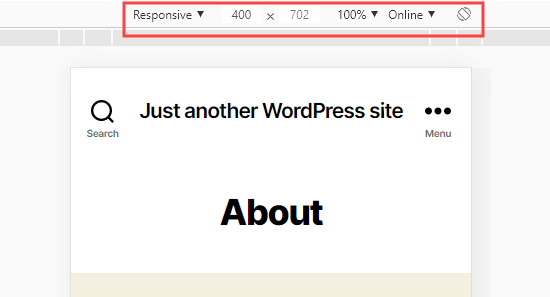
Sobre la vista de dispositivos móviles de tu sitio, estarás observando las siguientes opciones adicionales.

Esto te permitirá realizar distintas opciones adicionales. Podrás llevar a cola verificación de como se observa tu sitio web en distintos tipos de teléfonos inteligentes. También puedes hacer la simulación del rendimiento de tu sitio web con conexiones más lentas o rápidas. Además, también permite la rotación de la pantalla utilizando el icono de rotar.
Cómo generar contenido específico para dispositivos móviles de WordPress
Es sumamente importante contar con un diseño receptivo en nuestro sitio web, para que así los visitantes que utilicen dispositivos móviles puedan navegar de una forma mucho más sencilla y rápida.
Solamente tendrás que contar con un sitio web receptivo. Los usuarios que cuentan con dispositivos móviles buscan cosas diferentes a los usuarios de ordenadores de escritorio.
Muchos de los temas y plugins de WordPress ofrecen la posibilidad de generar elementos que se muestran de distinta forma tanto en dispositivos móviles como ordenadores de escritorio. Además, puedes utilizar un plugin para generar páginas como Beaver Builder para llevar a cabo la edición de las páginas de destino en tu vista móvil.
En definitivo, deberás crear contenido en específico para tus dispositivos móviles y formularios de generación de leads. En los dispositivos móviles, se debe solicitar una información mínima, idealmente una sola dirección de correo electrónico. También, debe verse bien y que sea sencillo de cerrar.
OptinMonster es una gran herramienta que te ayudará a crear ventanas emergentes de forma específica en dispositivos móviles, así como a la formulación de generación de leads. Este es un plugin de WordPress considerado como uno de los más potentes y el mejor del mercado hasta el momento.
Contarás con reglas específicas para visualizar la orientación en el dispositivo. Además de distintas opciones para mostrar diferentes campañas a usuarios móviles y a usuarios de escritorio. También podrás llevar a cabo una combinación de todas las funciones de orientación geográfica por medio de OptinMonster y diferentes opciones basadas en la personalización para mejorar las conversiones.
Esto ha sido todo por hoy, esperamos haberte ayudado a cómo observar la versión en dispositivos móviles de tu web en un ordenador de escritorio. Si quieres conocer más consejos útiles sobre WordPress puedes visitar nuestra base de conocimientos.