¿Estás interesado en saber cómo mostrar imágenes en tamaño completo en WordPress? La última versión de WordPress cambia de manera automática el tamaño de las imágenes grandes para mejorar el rendimiento de la página web. Sin embargo, es posible que necesitemos mostrar ciertas imágenes más grandes.

En este artículo de Ayuda Hosting, veremos cómo mostrar imágenes en tamaño completo en nuestro sitio de WordPress.

Índice
- 1 ¿Por qué WordPress cambia la escala de las imágenes grandes?
- 2 ¿Por qué evitar que WordPress escale nuestras imágenes?
- 3 ¿Cómo mostrar imágenes en tamaño completo en WordPress?
- 3.1 Primer método. Obtener la URL de la imagen de tamaño completo en WordPress
- 3.2 Segundo método. Utilizar un plugin para deshabilitar el escalado automático de imágenes en WordPress
- 3.3 Método 3. Emplear fragmentos de código para deshabilitar el escalado de imágenes grandes en WordPress
- 3.4 Cuarto método: Abrir imágenes de WordPress de tamaño completo en una caja de luz (Lightbox)
¿Por qué WordPress cambia la escala de las imágenes grandes?
Las versiones anteriores de WordPress permitían que los usuarios cargaran imágenes con dimensiones muy grandes.
Sin embargo, sucedió que muchos usuarios de WordPress cargaban imágenes que eran demasiado grandes para una web moderna. Las imágenes de gran tamaño implican velocidades de carga más lentas del sitio web lo que se traduce en un rendimiento nominalmente deficiente de nuestro sitio.
Para solventar este inconveniente, la actualización de WordPress 5.3 transformó la manera en que WordPress administra imágenes muy grandes.
A manera de ejemplo, si cargamos una imagen con las dimensiones de 5.000 pixeles de alto por 7.000 pixeles de ancho, WordPress modificará su tamaño a 2.560 pixeles de alto. Además, cambiará la escala del ancho para que coincida con el tamaño original de la imagen y así mantener las proporciones originales.
Actualmente, cuando un usuario visita una página web con una imagen considerada como grande, observará la versión reducida de esa imagen.
Este mecanismo implementado por WordPress conduce a un mejor rendimiento del sitio web.

¿Por qué evitar que WordPress escale nuestras imágenes?
Esta nueva función resulta bastante útil para muchos de los propietarios de sitios web de WordPress. Sin embargo, es probable que algunos usuarios requieran mostrar sus imágenes en tamaño completo.
Veamos este caso. Si somos fotógrafos o artistas que vendemos nuestro trabajo, es posible que necesitemos mostrar imágenes grandes en nuestro sitio web. Esto, para que los visitantes o posibles clientes puedan comprarlas o descargarlas.
Otro caso. Podríamos estar ejecutando un sitio web donde se requieren imágenes más grandes, como un sitio web de fotografías de archivo o un sitio web que vende impresiones e imágenes personalizadas.
Tal vez, necesitemos una imagen lo suficientemente grande para la imagen de fondo de nuestra página de inicio aun mayor que los límites de 2.560 pixeles.
No importa cuál sea el motivo para querer una imagen de tamaño completo, así que les mostraremos cómo evitar que WordPress escale nuestras imágenes grandes, paso a paso y de una manera fácil.

¿Cómo mostrar imágenes en tamaño completo en WordPress?
Existen al menos cuatro maneras diferentes de mostrar nuestras imágenes en tamaño completo en nuestra página web de WordPress.
Algunos de estos métodos funcionan mejor para imágenes individuales, mientras que otros son mejores para una biblioteca completa de imágenes.
Podemos elegir el método de imagen de tamaño completo adecuado de acuerdo con nuestros objetivos.

Primer método. Obtener la URL de la imagen de tamaño completo en WordPress
Si solo deseamos emplear una o dos imágenes grandes en nuestro sitio web, esta solución tal vez sea la mejor.
Cuando subimos una imagen a WordPress que excede las dimensiones, WordPress escalará nuestra imagen y creará una nueva. Sin embargo, la imagen original sigue intacta en nuestro sitio web.
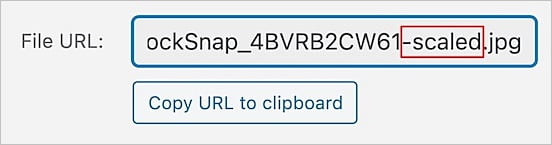
Para mostrar las dimensiones de la imagen original, debemos eliminar el atributo -escalado ubicado al final de la URL de la imagen de WordPress e insertamos la imagen en nuestro sitio con el enlace ya modificado.
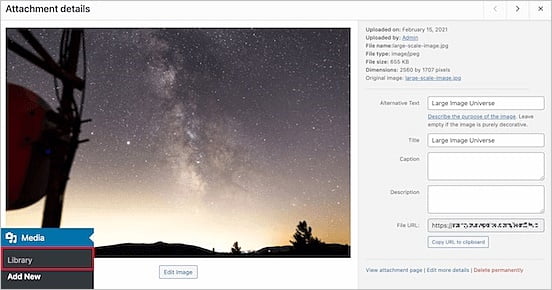
Para ello nos dirigimos a nuestra biblioteca multimedia e ingresamos en Media -> Library y seleccionamos nuestra imagen en tamaño original grande.

A continuación, ubicamos nuestra URL de archivo en el cuadro de la imagen. Seguidamente, eliminamos el atributo -escalado del final de la URL de nuestra imagen.

Una vez hecho esto, copiamos la URL de la imagen y la insertamos en nuestro sitio web.
Debemos tener en cuenta que ahora podemos insertar la imagen en nuestro sitio mediante el enlace, sin la parte escalada.
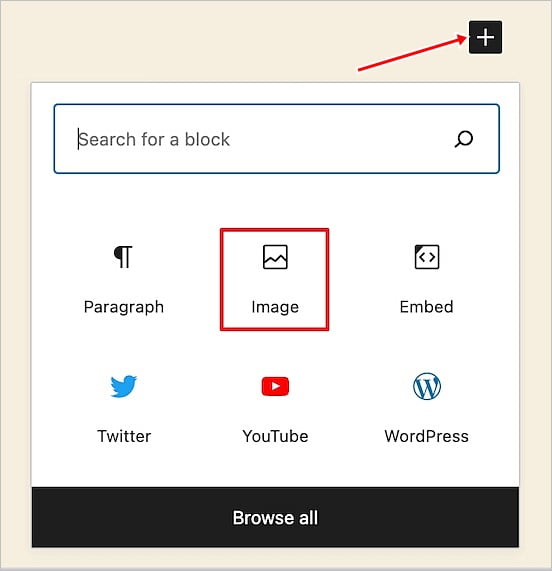
Para llevar a cabo esto, navegamos a una publicación o página en la que deseamos añadir la imagen y hacemos clic en el icono + para agregar un nuevo bloque.

Luego, hacemos clic en el ícono Imagen para añadir un bloque de imagen donde podemos pegar nuestra nueva URL.
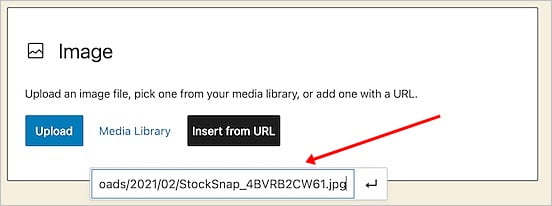
Seguidamente, hacemos clic en Insertar desde URL, y pegamos la URL de nuestra imagen de tamaño completo en el cuadro y hacemos clic en Entrar.

Para finalizar, hacemos clic en Publicar o Actualizar. De esta manera, nuestra imagen en tamaño completo se podrá ver en nuestro sitio.
Podemos seguir este mismo proceso para cada una de las imágenes de tamaño completo que deseamos añadir a nuestro sitio web. Sin embargo, cada vez que empleemos la URL del archivo eliminando el atributo -escalado, nuestras imágenes de WordPress se mostrarán en tamaño completo.

Segundo método. Utilizar un plugin para deshabilitar el escalado automático de imágenes en WordPress
Nuestro segundo método es emplear un plugin de WordPress para deshabilitar el escalado de imágenes en nuestro sitio web.
El plugin que recomendamos se llama Disable «BIG Image» Threshold. Este plugin ofrece una de las soluciones más fáciles para mostrar imágenes grandes en nuestro sitio, y su uso es completamente gratuito.
Iniciaremos instalando y activando el plugin Disable «BIG Image» Threshold de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Luego de haber instalado y activado el plugin en nuestro sitio, este eliminará de manera automática el escalado de imágenes grandes añadido por defecto en WordPress.
Adicionalmente, podemos añadir nuevas imágenes tal como estaban antes del escalado de WordPress.
Cuando el plugin está activo, WordPress no podrá agregar el atributo -escalado a ninguna otra imagen.

Método 3. Emplear fragmentos de código para deshabilitar el escalado de imágenes grandes en WordPress
Otra alternativa es la de emplear fragmentos de código en WordPress que logren el mismo objetivo que el plugin presentado anteriormente.
Si el plugin no es efectivo por alguna razón, o en otro caso, no deseamos instalar demasiados plugins en nuestro sitio web, podemos emplear este método.
Esta nueva función de escalado de imágenes grandes de WordPress emplea un filtro denominado big_image_size_threshold.
Para ello debemos emplear el siguiente código para deshabilitar esta función:
add_filter( 'big_image_size_threshold', '__return_false' );
Añadimos este código en el archivo functions.php de nuestro tema, en un plugin específico del sitio o utilizando el plugin de fragmentos de código que tengamos instalado.

Cuarto método: Abrir imágenes de WordPress de tamaño completo en una caja de luz (Lightbox)
Esta última alternativa es la de añadir una caja de luz o Lightbox de imagen de tamaño completo a nuestro sitio web. Con esta solución, podemos obtener lo mejor de todas las opciones disponibles.
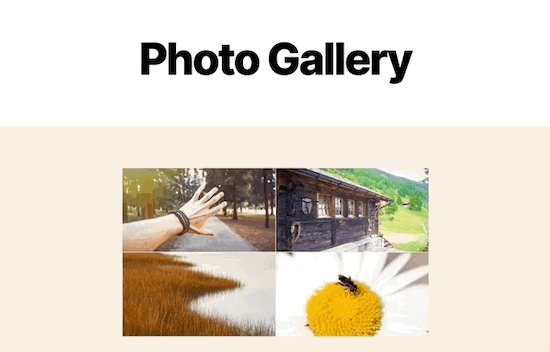
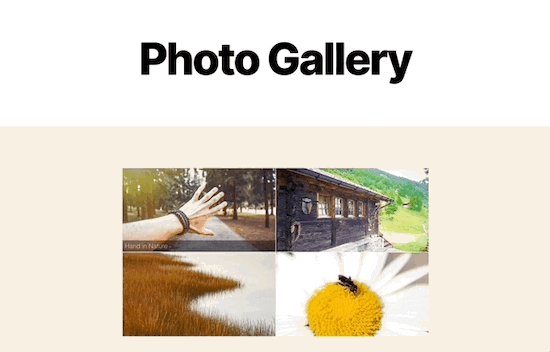
Podemos subir a nuestro sitio imágenes más pequeñas en el contenido de nuestro blog, una galería o un carrusel, y cuando hagamos clic en él, aparecerá una imagen emergente en tamaño completo.

Para lograrlo, recomendamos emplear el plugin Envira Gallery. Este es uno de los mejores plugins para galería de imágenes de WordPress existentes en el mercado. Además, nos permite añadir de manera fácil el efecto de imagen emergente de caja de luz.
Iniciaremos instalando y activando el plugin Envira Gallery de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Debemos tener en cuenta que previo a la carga de imágenes de tamaño completo para nuestra galería, tenemos que deshabilitar el escalado de imágenes mediante este plugin o empleando los métodos anteriores.
De no hacerlo, las imágenes de nuestra caja de luz o lightbox emplearán la versión reducida de la imagen.
Para finalizar, es importante tener en cuenta que si agregamos imágenes de grandes dimensiones, es primordial optimizarlas para nuestra web, y así evitar que nuestro sitio se ralentice.
Esperamos que este artículo sobre las cómo mostrar imágenes en tamaño completo en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


