Si poseemos un blog que trate temas de programación lo más seguro es que tengamos que enseñar códigos de forma ordenada para que los clientes puedan observar de manera clara los ejemplos. Esto a veces puede llegar a ser un dolor de cabeza. En este artículo que traemos hoy en Ayuda Hosting mostraremos algunos consejos para que podamos enseñar nuestros códigos en WordPress de manera eficiente.
Índice
Codificar un código
HTML, por colocar por ejemplo, tiene en su apartado caracteres especiales, posee símbolos < y > que podrán crear algunos efectos extraños en WordPress. Esto puede hacer que tu sitio web se vea muy mal.
Huyendo de estos caracteres puede solventarse. Ello implica, revisar el texto detalladamente buscando estos caracteres y luego reemplazarlos por los códigos que se pueden considerar como correctos.
Dependiendo del código que deseamos mostrar en WordPress, lo más posible es que necesitemos codificar este código para que no traiga problemas.

Existe una inmensa cantidad de plugins que podrán ayudar a codificar nuestros códigos, también vale destacar que WordPress lo hace automáticamente, pero lo más recomendable es codificarlo manualmente para no tener problemas.
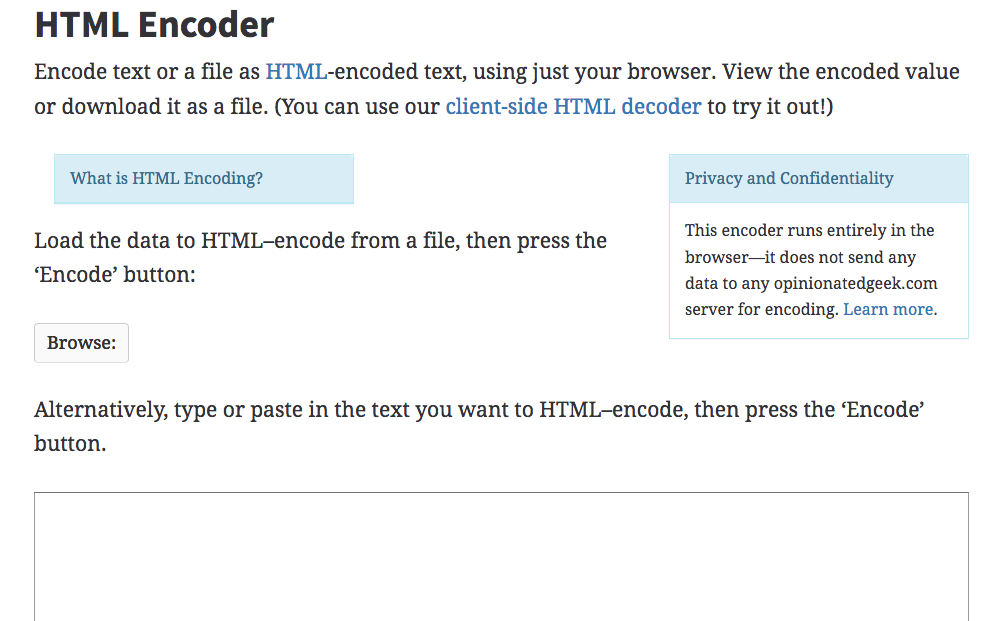
Para llevar a cabo la codificación de nuestros códigos, hay herramientas que podrán ayudarnos para llevar a cabo este proceso. Estas herramientas lo que hacen es convertir los caracteres HTML en códigos, los cuales se mostrarán de manera perfecta en la parte pública de WordPress. Una de las herramientas que podemos recomendarles es HTML Encoder.

Mostrar códigos en WordPress
Hay dos formas en la que podemos mostrar los códigos en WordPress. La primera de ellas, es la mejor para mostrar fragmentos cortos, como por ejemplo el nombre de una función PHP o una etiqueta HTML.
Esto lo logrará utilizando la etiqueta <code> como veremos a continuación:
Esto es un texto, y a continuación metemos un poco de PHP <code><?php echo "Hola Mundo"; ?></code>
La segunda opción, es la mejor para grandes bloques de código. En estos casos debemos utilizar e insertar nuestro código en medio de los tags <pre> y </pre> en la siguiente forma:
Esto es un bloque de texto dentro de un bloque <pre> y </pre>
Debemos considerar algunas cosas al insertar nuestro código y que este a su vez, se vea con estilo:
- Utilizar una fuente que sea mono espaciada. Las mejores fuentes que podemos utilizar para insertar códigos son: Courier, Consolas y Mónaco.
- Tratar de evitar los saltos de línea. Si esto ocurre, nuestro código no será legible.
Algunos plugins para insertar códigos
También tenemos la opción de considerar un plugin, si en nuestro web se muestran grandes bloques de código. La gran ventaja, es que estos tienen la capacidad de darle un tono más legible a los visitantes.
Como consideración final, estos plugins podrán ayudarnos a insertar nuestros códigos, aun así dentro de nuestras recomendaciones preferimos hacerlo de forma manual. Dicho esto dejaremos tres plugins para insertar códigos en WordPress.