WordPress es una plataforma con gran cantidad de opciones para personalizar un sitio web, contando con un editor para crear y editar contenido con facilidad. Sin embargo, hay plugins que pueden mejorar la funcionalidad y creación de contenido para que sea más fácil y eficiente.
En este post, veremos los mejores plugins para el editor de WordPress que permiten añadir nuevas opciones de formato y diseño sin la necesidad de usar código, de una manera sencilla y rápida.


Índice
- 1 ¿Qué son los plugins para el editor de WordPress?
- 2 ¿Cómo añadir estilo personalizado al editor de WordPress sin plugin?
- 3 Mejores plugins para el editor de WordPress
- 3.1 1. Advanced Editor Tools (Antes TinyMCE Advanced)
- 3.2 2. Enlighter – Customizable Syntax Highlighter
- 3.3 3. Easy Image Collage
- 3.4 4. Highlighting Code Block
- 3.5 5. Gutenberg Blocks by Kadence Blocks
- 3.6 6. PublishPress Blocks Gutenberg
- 3.7 7. CoBlocks
- 3.8 8. Stackable
- 3.9 9. Advanced Custom Fields (ACF)
- 3.10 10. WP Accessibility
- 4 Conclusión
¿Qué son los plugins para el editor de WordPress?
WordPress cuenta con dos editores principales: el editor clásico y el editor de Gutenberg. El primero fue por muchos años el predeterminado por la plataforma el cual permitía crear contenido utilizando herramientas de formato como negrita, cursiva, subrayado, listas y enlaces. Y el editor Gutenberg se caracteriza por usar bloques, para construir y editar contenido, fue introducido en WordPress 5.0
Aunque, ambos poseen sus ventajas, aun así se puede mejorar su funcionalidad agregando plugins, para personalizar y mejorar aún más la edición y el usuario se sienta más atraído a quedarse en la web.
Estos plugins añaden nuevas funciones, características y herramientas como nuevas opciones de formato, estilos de diseño, herramientas de SEO, o integraciones con otras aplicaciones.


¿Cómo añadir estilo personalizado al editor de WordPress sin plugin?
Si no deseas usar un plugin para personalizar el editor de WordPress es necesario hacer uso de código CSS. Para ello debes abrir el archivo «functions.php» del tema actual que estás usando, accediendo mediante el panel de administración de WordPress o mediante FTP.
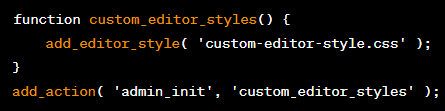
Luego debes agregar el siguiente código:

Este código le dice a WordPress que cargue un archivo CSS personalizado llamado «custom-editor-style.css» para el editor de contenido. Este archivo debes colocarlo en la carpeta raíz del tema actual.
Dentro del archivo CSS, puedes agregar estilos para cualquier elemento HTML, como el cuerpo del texto, encabezados, listas, botones, entre otros.

Mejores plugins para el editor de WordPress
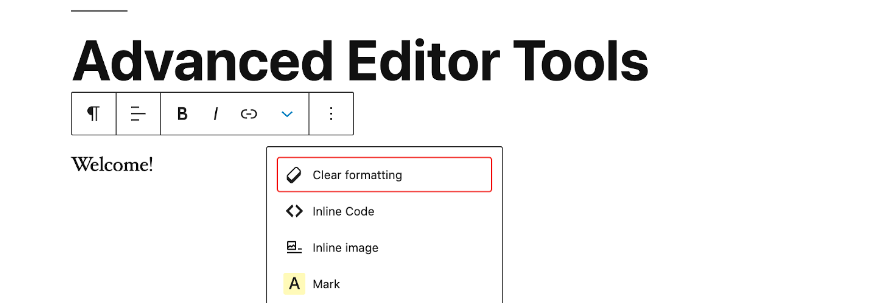
1. Advanced Editor Tools (Antes TinyMCE Advanced)
Antes llamado TinyMCE Advanced, este plugin con más de 2 millones de instalaciones activas fue creado por Automatic, los mismos desarrolladores de WordPress.com, con el fin de mejorar la experiencia de edición con los editores de bloques.
Con el plugin, se puede personalizar y mejorar la funcionalidad del editor de texto, seleccionar los bloques, navegar rápido entre ellos, tener el control del historial de revisiones y contar con los atajos de teclado personalizado.
Características: ▶️ Permite agregar estilos de lista personalizados. ▶️ Puedes agregar botones de formato para incluir encabezados personalizados, fondos de texto u otros. ▶️ Permite agregar opciones avanzadas de tabla.
2. Enlighter – Customizable Syntax Highlighter
Es un plugin que se encarga de mejorar la funcionalidad del resaltado de sintaxis para WordPress, permitiendo agregar código en las páginas y publicaciones. Se integra sin problemas al editor clásico o Gutenberg y es compatible con los diferentes lenguajes de programación.
Características: ▶️ Ofrece variedad de opciones para personalizar el resaltado de sintaxis. ▶️ Compatible con más de 200 lenguajes de programación. ▶️ Permite vista previa en vivo de cómo se verá el código en la entrada o página.
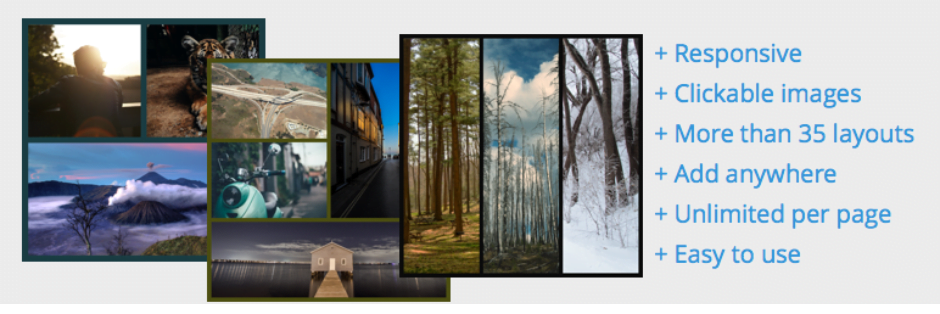
3. Easy Image Collage
Desarrollado por Harish Chouhan, fundador de Themeist, el plugin permite crear collages de imágenes para agregarlos en las entradas o páginas de WordPress. Cuenta con el sistema de arrastrar y soltar e incluye diversos diseños responsives que se pueden adaptar a cualquier tipo de web; además, se integra sin problemas al editor clásico o Gutenberg.
Características: ▶️ Ofrece variedad de diseños personalizables. ▶️ Permite usar imágenes de diferentes tamaños y las redimensiona automáticamente. ▶️ Compatible con Lightbox.
4. Highlighting Code Block
Highlighting Code Block es también un plugin para añadir un bloque de código resaltado de sintaxis, tanto en entradas o páginas. Es compatible con diferentes lenguajes de programación como PHP, HTML, CSS o JavaScript. Aunque funciona con el editor clásico y Gutenberg, es recomendable usarlo con este último.
Características: ▶️ Incluye más de 60 estilos de temas diferentes. ▶️ Permite vistas previas en vivo. ▶️ Se puede agregar código de línea única en el contenido de WordPress.
5. Gutenberg Blocks by Kadence Blocks
Fue desarrollado por Kadence WP, empresa que se dedica al desarrollo de temas y plugins desde 2018 que se caracterizan por su velocidad y rendimiento.
Este plugin agrega más bloques de contenido a WordPress sin recurrir a código, para que los usuarios tengan más opciones para diseñar una página o entrada. Entre los bloques que incluye están bloques de formulario, bloques de mapa, bloques de tabla, bloques de testimonios y mucho más. 
Características: ▶️ Integración con el editor de Gutenberg. ▶️ Ofrece bloques completos de diseño de página. ▶️ Tiene opciones de personalización avanzada por cada bloque como tamaño o color. ▶️ Compatible con cualquier tema y plugin.
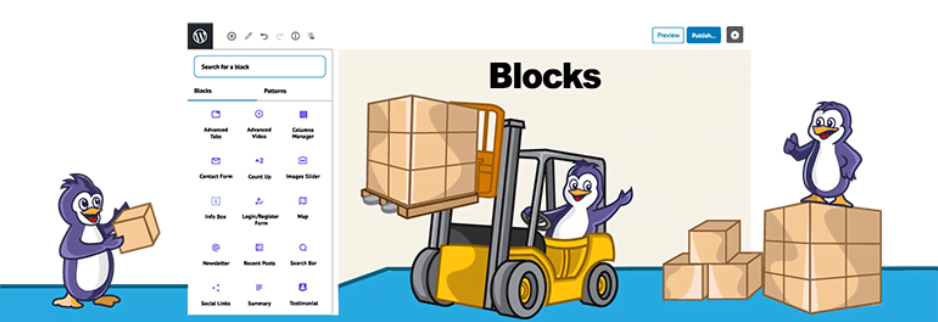
6. PublishPress Blocks Gutenberg
Es un plugin que se integra con el editor de Gutenberg para tener una amplia variedad de bloques de contenido para personalizar una página o entrada. Fue desarrollado por la empresa PublishPress, el cual se dedica al desarrollo de plugins para WordPress.
Entre los bloques adicionales que agrega están controles deslizantes, botones, íconos, galerías de imágenes, mapas, pestañas, testimonios y acordeones.
Características: ▶️ Ofrece más de 20 bloques adicionales. ▶️ Brinda la opción de bloquear la visibilidad de los bloques. ▶️ Permite agregar estilos CSS para los bloques.
7. CoBlocks
En un inicio CoBlocks fue desarrollado por Rich Tabor y Jeffrey Carandang, pero fue adquirido posteriormente por GoDaddy. Es un complemento para el editor de bloques de Gutenberg, para crear diseños personalizados en las páginas, incluso se puede crear un sitio web completo.
Entre los bloques adicionales se encuentran bloques de galeria, carrusel, redes sociales, formularios y acordeón.
Características: ▶️ Se enfoca en la optimización de rendimiento para no afectar la velocidad de la web. ▶️ Permite personalizar la web con opciones avanzadas. ▶️ Cuenta con actualizaciones frecuentes.
8. Stackable
Desarrollado por Gambit Technologies, es un plugin que brinda facilidad para construir páginas usando el editor de Gutenberg, una de sus ventajas es que ofrece una gran cantidad de bloques extra, más de 40.
Además de bloques como íconos, testimonios, encabezado; también, incluye diseños preestablecidos para crear páginas enteras.
Características: ▶️ Permite una personalización avanzada desde colores, fuentes y espaciados. ▶️ Compatible con gran cantidad de temas. ▶️ Incluye diseños preestablecidos.
9. Advanced Custom Fields (ACF)
Es un plugin que permite a los usuarios crear campos personalizados para páginas, entradas o cualquier otro tipo de contenido. Se integra sin problemas con otros temas o plugin y se puede usar con el editor Gutenberg. El plugin permite personalizar el tipo de campo, los valores, la etiqueta y la descripción.

Características: ▶️ Permite agregar campos de forma fácil y rápida. ▶️ Los campos se pueden agregar en cualquier lugar como entradas, páginas, medios o comentarios. ▶️ Es compatible con la mayoría de temas y plugins.
10. WP Accessibility
Es un plugin que se enfoca en mejorar la accesibilidad para las personas con discapacidad, para que el contenido sea más fácil de entender. Brinda herramientas necesarias como la adición de etiquetas de salto, ajuste de contraste o del tamaño de la fuente.
También, se encarga de realizar comprobaciones automáticas de accesibilidad y de brindar sugerencias para mejorar.
Características: ▶️ Permite agregar texto alternativo a las imágenes. ▶️ Incluye un modo de alto contraste para personas con discapacidad visual. ▶️ Es compatible con lectores de pantalla.

Conclusión
Los plugins para el editor de WordPress son ideales para mejorar la funcionalidad y la eficiencia de la creación de contenido, con la finalidad de satisfacer las necesidades y preferencias de tu público.
Este tipo de plugin añaden variedad de características y funciones, brindando nuevas opciones de formato y diseño que ayudan a mejorar la experiencia de usuario.