El día de hoy en Ayuda Hosting le estaremos echando un vistazo a Leaflet para nuestro WordPress. Esta herramienta actualmente es una de las tendencias de Google para volver más favorables los resultados y así encontrar cercanías para los usuarios. Esto hace que puedan conseguir un local de una forma mucho más rápida y sencilla. Toda esta tendencia nos obliga a brindar más información que nos ayude a ubicarnos geográficamente.
Esta información se puede mostrar como texto, pero también existe la opción de colocarla bajo códigos. También puedes insertarla de manera visual o interactiva cómo los mapas que están muy de moda.
Un servicio localizado por medio de un mapa, ofrece la posibilidad de una localización mucho más rápida, útil y eficaz para el cliente.
Si nuestro cliente logra orientarse y encontrar el lugar a donde debe dirigirse en un teléfono móvil por ejemplo, estamos aumentando las probabilidades de interesarse en tus productos.
En el articulo que te traemos hoy, te estaremos mostrando un servicio exclusivo de mapas para WordPress. No necesitas de conocimientos avanzados, esta herramienta tiene la potencia necesaria para que puedas navegar con total soltura.
Si aun estas utilizando Google Maps puede que sea de gran ayuda cómo agregar mapas personalizados usando la API de JavaScript de Google Maps.
Índice
- 1 Mapas interactivos en una web
- 2 Algunos términos utilizados para mapas interactivos
- 3 Proveedores de mapas interactivos para páginas web
- 4 Conoce Leaflet para nuestro WordPress
- 5 Instala y configura el plugin Leaflet
Mapas interactivos en una web
Ya en la parte introductoria de este post hemos mencionado la gran utilidad de contar con un mapa interactivo. Esta es una gran ayuda para ubicar nuestro negocio geográficamente. Ahora, observemos algunos de los beneficios que podemos obtener de esta herramienta.
Primero que nada, estas ofreciendo al usuario la dirección oficial de tu negocio donde se ubica geográficamente. Indirectamente estarás haciendo que tus clientes se dirijan a tu ubicación sin pensarlo.
Mejora sustancialmente el SEO de tu página web. Los mapas suelen atraer y captan de mejor manera a los clientes locales que están en la búsqueda de nuestros productos.
Servirse de las herramientas adicionales de los mapas. Esto aumenta las probabilidad de retener a tus usuarios y hacer que se mantengan interesados. Un ejemplo de estas herramientas pueden ser los marcadores.
Los mapas son completamente interactivos. Los usuarios tienen a su disposición la posibilidad de buscar la ruta que mejor se le adapte en el momento que tengamos diferentes ubicaciones alternativas.
Mejora la utilidad de la página web. Al colocar un elemento gráfico cómo un mapa, estas creando un composición más dinámica que el contenido en texto que solo proporciona una dirección por escrito.
Es bastante económico y fácil de construir. Con los mapas interactivos no necesitas que hagas alguna inversión y al utilizarlos podrás ver que no necesitas tener conocimientos avanzados.
Con estas medidas ya tenemos un poco más claro el objetivo de crear un mapa en nuestra página web. Ahora tenemos una nueva duda ¿Cual es el mejor proveedor para utilizar mapas interactivos y cómo los insertamos?
Algunos términos utilizados para mapas interactivos
Primero debes tener algunos conocimientos necesarios de la terminología que se maneja para gestionar y configurar mapas interactivos.
Así podemos evitar cualquier tipo de confusiones que puedan hacer que los mapas no te resulten útiles haciendo que pierdas la posibilidad de atraer a tus clientes.
Al tener clara la terminología, podemos comenzar a manejarnos dentro de este mundo y gestionar los mapas interactivos de nuestra página web.
Proveedores de mapas interactivos para páginas web
Insertar un mapa en nuestra página web no solo se trata de colocarlo y ya, cómo hacemos con una imagen. Se requiere de una infraestructura un poco tecnológica para poder identificar, almacenar y calcular la documentación cartográfica al momento.
Para ello, necesitamos una empresa que ofrezca el servicio de mapas que posea toda la infraestructura necesaria bajo ciertas características de uso. Algunos pueden que te limiten referente a los niveles de información pero todo dependerá del proveedor.
API Key
Por lo general, las empresas de servicios de mapas obligan a inscribirse en sus páginas web para que así se puedas utilizar en tu página web los mapas que desees. Es imprescindible usar una cadena de conexión totalmente personalizada para la web. Esta siempre debe indicarse cada vez que se ingrese al servicio de mapeado.
Por lo general, esto suele denominarse API Key y solamente es proporcionada por la empresa proveedora.
Latitud y longitud
Los conceptos forman parte de la cartografía los cuales ayudan a disponer de ciertas coordenadas para encontrar un lugar geográfico determinado. Para llegar a la ubicación se utilizan dos números decimales.
La longitud esta representada por la posición dentro del eje Oeste-Este de la superficie terrestre. Por otro lado, la latitud esta representada por medio del eje Norte-Sur. Utilizando una combinación de los números se identifica un punto geográfico en especifico.
GeoCoder
Utilizar la latitud y longitud nos representa fielmente una localidad geográfica sin ningún tipo de error. Aunque por lo general, nosotros en una página web no solemos utilizar estas dos medidas sino direcciones para referirnos a lugares físicos.
El GeoCoder te ofrece un servicio geocodificado por el que puedes obtener la latitud y longitud que corresponde a un lugar determinado.
Marcadores
Estas herramientas son utilizadas cuando queremos señalizar la posición exacta de una ubicación en un mapa. El símbolo representativo es un marcador y que al seleccionarlo te proporciona información extra sobre la ubicación.
Con tan solo un mapa tienes la posibilidad de colocar varios modelos de marcadores con diferentes símbolos. Lo único que debes evitar es que se acumulen haciendo que se le dificulte al usuario visualizar la información.
Zoom
Todo depende del nivel de detalle que utilices para los mapas, recuerda que estas mostrando información visual a tus usuarios y que debe estar dentro de unas dimensiones decentes.
Gracias al zoom, los clientes que ingresan a tu sitio tienen la posibilidad de acercarse lo más que puedan al mapa. Esto les ayuda a conseguir información mucho más detallada del lugar o si así lo desean, pueden alejarse para tener una mirada más abierta de la zona.
Conoce Leaflet para nuestro WordPress
Leaflet funciona cómo una especie de librería JavaScript de código completamente abierto donde se pueden crear mapas interactivos generados por diferentes servicios de proveedores. Uno de los más conocidos pueden ser Google Maps o OpenStreetMap.
Aunque parezca que es de fácil utilización, es una de las librerías que se utilizan con mayor frecuencia por diferentes páginas web conocidas cómo Pinterest, Flickr, Washington Post y otras.
Leaflet ofrece una gran variedad de funcionalidades por medio de una API bastante sencilla y completamente intuitiva. Esto lo hace gracias a herramientas potentes como los marcadores, zoom, capas y demás.
También se encuentra diseñado para tomar en cuenta a todo tipo de dispositivo móvil. Esto ayuda a mejorar la experiencia con los mapas respondiendo a todas las acciones que se utilizan por lo general, sin tener que utilizar configuraciones o adquirir plugins adicionales.
Quizás piensas que requieres de ciertas características avanzadas para aprovechar al máximo este programa, pero solo necesitas de ciertos shortcodes que te explicaremos más adelante. Esto te permitirá utilizar mapas sin tener que desarrollar un código JavaScript.
Cualidades de Leaflet
Sin utilizar algún plugin, Leaflet brinda la posibilidad de generar mapas utilizando los siguientes elementos:
JavaScript. Es un lenguaje utilizado en programación con el que se puede ingresar a las funciones de Leaflet y define cómo se comportan los mapas dentro de una página web.
HTML. Es el lenguaje de etiquetado el cual define la disposición y la organización de un sitio web. Los CSS o también conocido cómo hojas de estilo definen como se visualiza la información en nuestro sitio web.
Dentro de todas las posibilidades que brinda esta herramienta podemos mencionar las siguientes funcionalidades:
- Un repertorio con diferentes funcionalidades que cubren en su totalidad a todo tipo de sitio web.
- Documentación bastante especifica, con ejemplos ilustrativos del uso de las herramientas de las API que ayudan a mejorar el aprendizaje.
- API bastante intuitiva y muy fácil de utilizar que ayuda a manejar las funciones más potentes utilizando pocas lineas de programación.
- Completamente adaptable a móviles haciendo que no tengas la necesidad de utilizar ningún tratamiento o desarrollo especial para los mapas en cualquier tipo de dispositivo móvil.
- Esta herramienta también tiene a su disposición una gran variedad de plugins que permiten aumentar las funciones.
- Es compatible con los navegadores utilizados en la actualidad que soporten CSS3 y HTML5 así como sus versiones antiguas.
¿Por qué usar OpenStreetMap?
Leaflet ofrece la posibilidad de usar una variedad de empresas proveedoras de mapas. Uno de los más conocidos es Google Maps. También contamos con un proveedor completamente gratuito como OpenStreetMap.
Teniendo a nuestra disposición Google Maps, seguro te estarás preguntando ¿por qué valerse de OpenStreetMap? A continuación, te estaremos mostrando algunas de las ventajas qué, aunque no lo creas, hacen destacar esta herramienta por encima de Google Maps.
En cuanto a mapeado, localización y visualización de lugares y rutas, OpenStreetMap básicamente es muy parecido a Google Maps. Esto es lo bastante suficiente para aquellas páginas web que necesiten insertar mapas interactivos en sus sitios web.
OpenStreetMap es una herramienta completamente libre y gratuita, donde el contenido es ampliado por la colaboración de los mismos usuarios. Por esta razón, el funcionamiento de esta herramienta no estará regulado por algún interés comercial o financiero.
La información que se encuentra disponible en OpenStreetMap es de uso totalmente libre, lo que quiere decir, que se puede descargar libremente sin ningún tipo de restricción.
Las condiciones del uso del servicio de OpenStreetMap no cambia en lo absoluto, cuestión que si sucede con Google Maps. Esto nos garantiza que podremos utilizar el programa todo el tiempo que queramos sin el miedo de alguna limitación.
Debes tomar como referencia que los proveedores de mapas ofrecen diferentes tipos especializados de cartografía. Este tipo de servicio no esta contemplado en herramientas cómo OpenStreetMap o Google Maps por lo que puede que modifique nuestra decisión dependiendo del servicio que necesitemos.
Instala y configura el plugin Leaflet
Como se menciono en párrafos anteriores, Leaflet cuenta con un módulo de programación en JavaScript para utilizarla dentro del sitio web. Todo esto sin tomar en cuenta la plataforma tecnológica que utilicemos en nuestra página web.
No quiere decir que para lograr utilizar Leaflet tengamos que hacer nuestras propias aplicaciones en JavaScript. Sí posees una página web desarrollada con WordPress, ya se encuentra a tu disposición el plugin, Leaftlet Map. Con el, podrás crear mapas interactivos sin tener que codificar en JavaScript y de forma directa en el contenido de tu sitio web por medio de shortcodes.
Configuración del complemento
El proceso para instalar y configurar este plugin es bastante sencillo, por lo que no debes preocuparte. La configuración de origen es completamente funcional para gran parte de páginas web, cuando solo se trate de insertar mapas interactivos en tu sitio.
Por otra parte, existen algunas medidas de configuración relacionados directamente con la conexión del proveedor de mapas que pueden resultar un poco complicadas al momento de utilizar otro que no sea necesariamente OpenStreetMap.
Observemos ahora cuáles son los parámetros que debemos modificar y que tenemos que tomar en consideración para que el plugin pueda insertar de manera correcta un mapa en nuestro sitio.
Configura tu proveedor
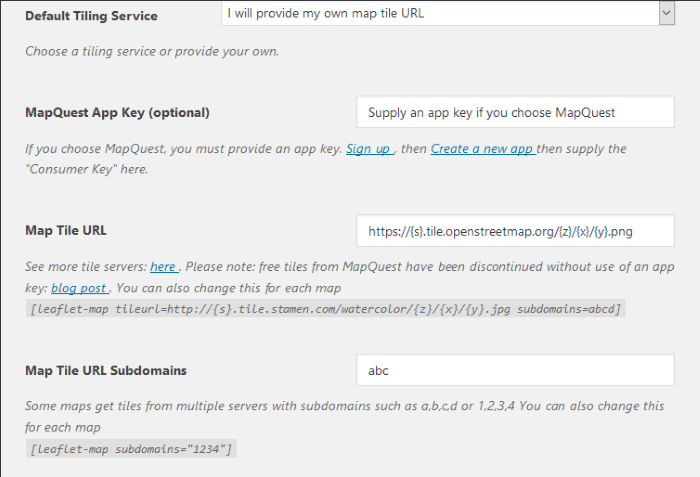
En esta sección tendremos que seleccionar y configurar nuestra conexión con la empresa proveedora de mapas con la opción Default Tiling Service.
La herramienta utiliza por defecto los parámetros Map Tile URL y Map Tile URL Subdomains los cuales contienen la información de conexión con el servidor de nuestro proveedor.
Estos datos se pueden cambiar por el de otro servidor si así lo deseas. Lo puedes hacer dirigiéndote a las cadenas de conexión ubicadas en la dirección URL que se encuentra debajo de la característica Map Tile URL.
El complemento nos deja seleccionar cualquier otro proveedor como MapQuest, pero es necesario que te registres en su página web y generes un Consumer Key. Este debe ser copiado en MapQuest Key App.
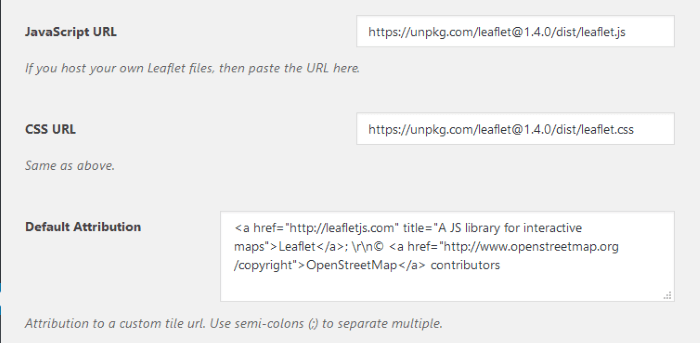
Conexión a la libreria Leaflet.js
El complemento o plugin permite el uso de códigos cortos en las diferentes páginas donde quieras insertar los mapas. Aunque no se incorpora una librería Leaflet.js.
Los parámetros señalan donde se ubica esta librería. De origen, esta contenida la dirección URL de la librería y la hoja de estilos CSS en la página web del desarrollador de la misma.
Podemos bajar esa librería desde nuestro servidor web. Esto evitará que tengas que conectar un servidor remoto y así disminuir el retraso que es producido cuando se conecta y descarga desde un servidor.
Sin optamos por una copia de esta librería directamente en nuestro servidor, tenemos que tomar en cuenta revisar de forma periódica esto para poder comprobar que existan nuevas versiones.
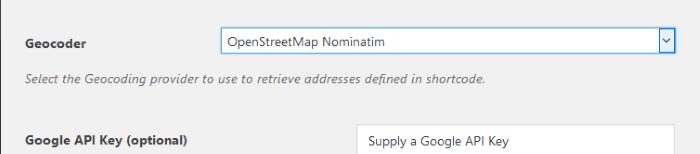
Configurar GeoCoder
Un GeoCoder ofrece la posibilidad de obtener coordenadas como la latitud y longitud de un sitio geográfico en especifico. Esto nos ayuda a una localización mas precisa en un mapa interactivo.
El plugin utiliza por defecto el GeoCoder de OpenStreetMap, aunque también se puede utilizar Google Maps si lo deseas.
Si escogemos Google Maps, tenemos que registrarnos en su plataforma y generar un nuevo proyecto para que obtengamos la API Key, la cual, copiaremos en la sección Google API Key.
Cómo manejar los shortcodes de Leaflet
Colocar un mapa en tu página web es algo tan sencillo como colocar un código corto y seleccionar los parámetros de información que deseamos que la cartografía muestre.
Los shortcodes del plugin son bastante versátiles, brindándonos la opción de utilizar gran cantidad de parámetros para hacernos con toda las funciones de la librería Leaflet y realizar lo que necesites.
Ahora, mostraremos algunos de los ejemplos de los shortcodes que se utilizan con mayor frecuencia.
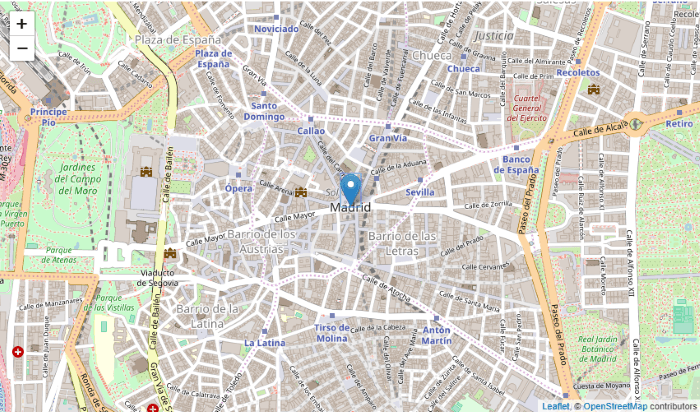
Mostrar una ubicación de acuerdo a una determinada dirección
[leaflet-map height=500 width=100% zoom=14 zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain”] [leaflet-marker]
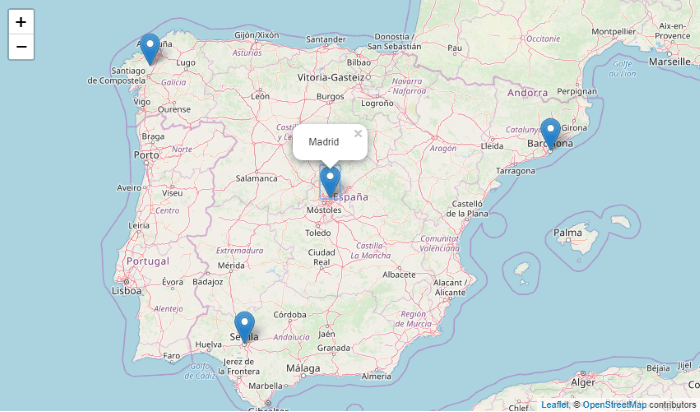
Insertar varios marcadores con con leyendas
[leaflet-map height=500 width=100% zoomcontrol=1 scrollwheel=1 fitbounds] [leaflet-marker address="madrid, spain"]Madrid[/leaflet-marker] [leaflet-marker address="sevilla, spain"]Sevilla[/leaflet-marker] [leaflet-marker address="barcelona, spain"]Barcelona[/leaflet-marker] [leaflet-marker address="coruña, spain"]Coruña[/leaflet-marker]
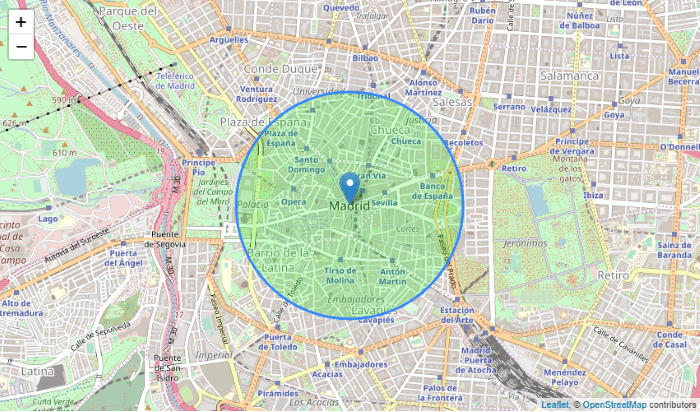
Colocar sombreado un área en especifico para resaltar un lugar
[leaflet-map height=500 width=100% zoom=14 zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain”] [leaflet-circle radius=1000 opacity=1.0 fill=true fillColor="#00FF00"] [leaflet-marker]Nuestra área de influencia[/leaflet-marker]
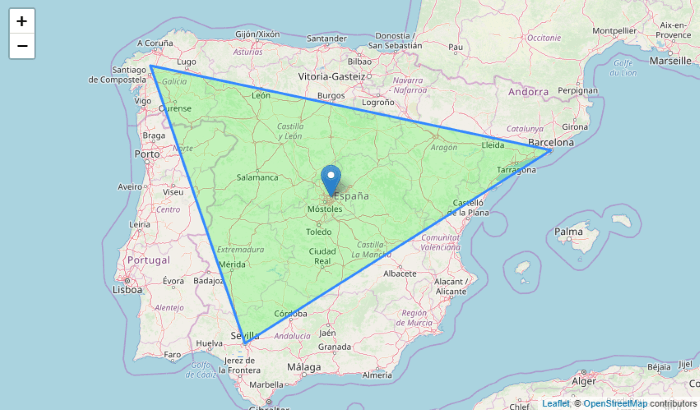
[leaflet-map height=500 width=100% zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain” fitbounds] [leaflet-line addresses="sevilla; barcelona; coruña; sevilla" opacity=1.0 fill=true fillColor="#00FF00"] [leaflet-marker]Nuestra área de influencia[/leaflet-marker]
Esperamos haber sido de gran ayuda con este tutorial. Para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting.