En el artículo que le traemos hoy le enseñaremos cómo llevar a cabo la instalación y configuración del plugin LiteSpeed Cache para WordPress. Este complemento le ayudará a que su página web funcione mucho más rápido.
Hemos llevado a cabo una serie de pruebas que han dado como ganador al plugin LiteSpeed Cache sobre los demás. Estuvo compitiendo contra algunos conocidos como, WP Rocket, W3 Total Cache, WP Supercache y otros.
¿Quieres contratar un servicio de hosting de calidad? visita nuestra guía donde te explicamos paso a paso cómo contratar un hosting con dominio en Sered y pon en marcha ese proyecto que tienes en mente.
IMPORTANTE: si usted actualmente no tiene un servidor LiteSpeed, no podrá obtener todas las funcionalidades del plugin.

Índice
- 1 Verifique si el plugin está instalado
- 2 Cómo instalar el plugin LiteSpeed Cache en nuestro WordPress
- 3 Guía rápida de configuración de LiteSpeed Cache
- 4 Guía de configuración detallada de LiteSpeed Cache
- 4.1 Configurar plugin LiteSpeed Cache
- 4.2 Opciones generales
- 4.3 Caché
- 4.4 CDN
- 4.5 Optimización de imágenes
- 4.6 Optimización de página
- 4.6.1 Optimización de página – Configuración de CSS
- 4.6.2 Optimización de página – Ajustes de JS
- 4.6.3 Optimización de página – Ajustes de optimización
- 4.6.4 Optimización de página – Ajustes de medios
- 4.6.5 Optimización de página – Medios excluye
- 4.6.6 Optimización de página – Localización
- 4.6.7 Optimización de página – Configuración de ajustes
- 4.7 Base de datos
- 4.8 Crawler
- 4.9 Caja de herramientas
- 4.9.1 Caja de herramientas – Purgar
- 4.9.2 Caja de herramientas – Importar / Exportar
- 4.9.3 Caja de herramientas – Editar .htaccess:
- 4.9.4 Caja de herramientas – Heartbeat
- 4.9.5 Caja de herramientas – Informe
- 4.9.6 Caja de herramientas – Ajustes de depuración
- 4.9.7 Caja de herramientas – Vista de registros
- 4.9.8 Caja de herramientas – Pruebas beta
Verifique si el plugin está instalado
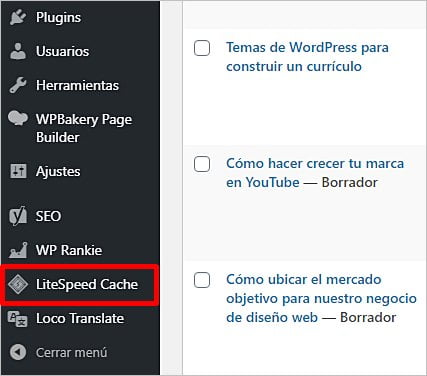
En su WordPress puede observar si el plugin LiteSpeed Cache está instalado. En algunos casos suele suceder que instalemos algunos plugins con anterioridad o por el contrario, puede también que venga instalado con su versión de WordPress.
Para verificar si su plugin ya se encuentra instalado, diríjase a la sección de administración de su WordPress. Debe verificar que no esté disponible la opción “LiteSpeed Cache” en nuestra barra de opciones.

Cómo instalar el plugin LiteSpeed Cache en nuestro WordPress
Si no tiene instalado este plugin, lo más probable es que tenga otro configurado distinto a este. Deberá verificar si tiene otro plugin de caché instalado en su WordPress. Si consigue alguno, no lo elimine, sólo desactívelo.
Es importante desactivar solamente el plugin. Esto servirá si en el futuro desea utilizarlo de nuevo y no quiere perder la configuración.
Ahora continuemos instalando el plugin. Para realizar esto tendremos que dirigirnos a la sección de “Plugins” de nuestro WordPress y seleccionaremos “Añadir nuevo”. Se nos abrirá una casilla donde escribiremos el nombre del plugin “LiteSpeed Cache”. Luego seleccionaremos “Instalar ahora”.

Guía rápida de configuración de LiteSpeed Cache
Esta breve guía de configuración nos ahorra tiempo y podremos obtener resultados rápidamente. Para quienes deseen configurar LiteSpeed Cache de manera más detallada, los invitamos a revisar el siguiente punto de este artículo.
A continuación veamos cómo instalar de manera rápida LiteSpeed Cache:
Paso 1
Instalamos y activamos el plugin LiteSpeed WordPress Cache gratuito (ver punto anterior). Seguidamente, nos vamos a Configuración desde el panel lateral de administración de WordPress.
Paso 2
Ingresamos en General -> General -> Solicitar clave de dominio. Hacemos esto si planeamos usar los servicios QUIC.cloud o si deseamos funciones de almacenamiento en caché de LiteSpeed en un servidor que no sea LiteSpeed. Para aquellos que usan LiteSpeed Cache en un servidor LiteSpeed, pueden continuar sin la integración QUIC.cloud.
Paso 3
Seguidamente, nos vamos a Caché -> Caché -> Habilitar caché y lo colocamos en ACTIVADO. Si no estamos en un servidor LS, nos registramos en cloud.
Paso 4
Posteriormente, ingresamos en Caché -> Caché usuarios conectados y lo colocamos en DESACTIVADO.
Paso 5
A continuación, nos vamos a Caché -> Caída de la cadena de consulta. Una vez allí, escribimos las siguientes 3 entradas en una línea separada (fbclid, gclid, utm*).
Paso 6
Luego, ingresamos en Caché -> Navegador -> Caché del navegador y lo colocamos en ACTIVADO.
Paso 7
En seguida nos vamos a Caché -> WooCommerce -> Carro de caché privado y lo colocamos en DESACTIVADO.
Paso 8
Saltamos a CDN -> Configuración de CDN -> cloud CDNy lo marcamos como ACTIVADO si queremos utilizar el CDN de QUIC.cloud.
Paso 9
CDN> Configuración de CDN> Cloudflare API(solo para usuarios de Cloudflare): ingrese el correo electrónico, la clave API global y el dominio.
Paso 10
En la pestaña de Optimización de página nos vamos a Configuración de CSS -> Generar CSS críticoy lo marcamos como DESACTIVADO.
Paso 11
Seguidamente, en Optimización de página entramos en Configuración de CSS -> Inline CSS Async Liby lo colocamos en OFF.
Paso 12
Continuando en Optimización de página, entramos en Configuración de optimización -> Eliminar Emoji de WordPressy lo marcamos ON. Esto es porque los navegadores modernos ya admiten emojis de forma nativa.
Paso 13
Para finalizar esta configuración básica y rápida, presionamos en Guardar Cambios.
No es necesario excluir ni agregar nada más para que este plugin de ahora en adelante trabaje de manera efectiva y eficiente. Con esta configuración LiteSpeed Cache funcionará como lo esperamos.
Guía de configuración detallada de LiteSpeed Cache
Una vez que tengas activado el plugin podrás proceder a configurar todos los detalles empleando los consejos que brindamos a continuación.
Configurar plugin LiteSpeed Cache
Debes dirigirte a la configuración que se ubica en el panel de administrador de WordPress. Allí debemos hacer clic en “LiteSpeed Cache” y luego en “General”.
A continuación, estaremos haciendo énfasis en la configuración en específico para cada uno de los parámetros del plugin. En los casos que no se comente sobre algún tipo de configuración, quiere decir que se debe dejar de forma predeterminada. También te puedes dirigir a la documentación oficial de LiteSpeed Cache.
Opciones generales

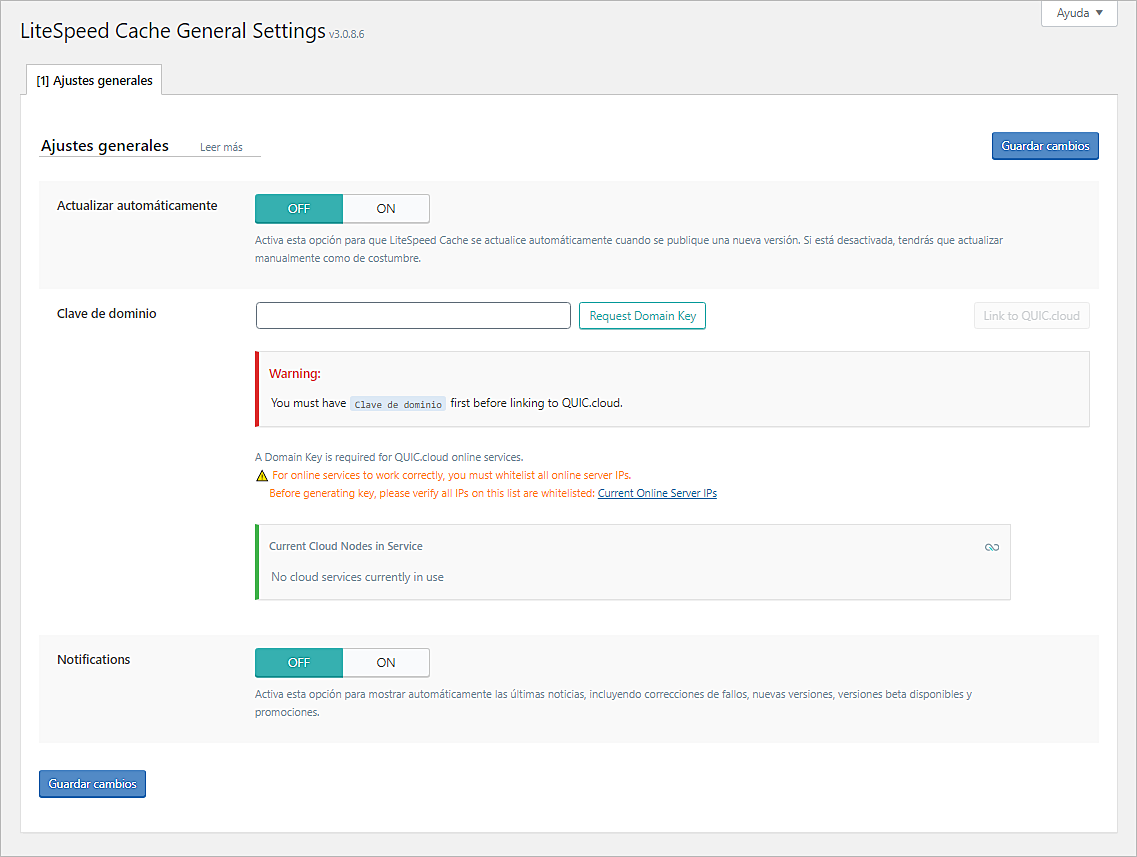
Opciones generales – Ajustes generales
- Actualización automática: esta opción se debe desactivar, siendo lo más seguro. Aunque la podemos activar si así lo deseamos. Se podría decir que las actualizaciones de LiteSpeed Cache nunca han dañado un sitio web. Además, se actualiza con tanta frecuencia que no suele ser molesto por lo que no estarás viendo notificaciones en tu pantalla con actualizaciones molestas.
- Clave de dominio: podrás solicitar una clave si quieres utilizar la función QUIC.cloud. Este es un gran CDN, con una gran diversidad de características adicionales que te permiten optimizar imágenes, almacenar en caché y generar CSS. Si estás utilizando LiteSpeed Cache en un servidor que no sea de LiteSpeed, deberás adquirir QUIC.cloud para beneficiarte de toda la capacidad almacenamiento en caché.
- Notificaciones: esto lo dejaremos en OFF.

Caché

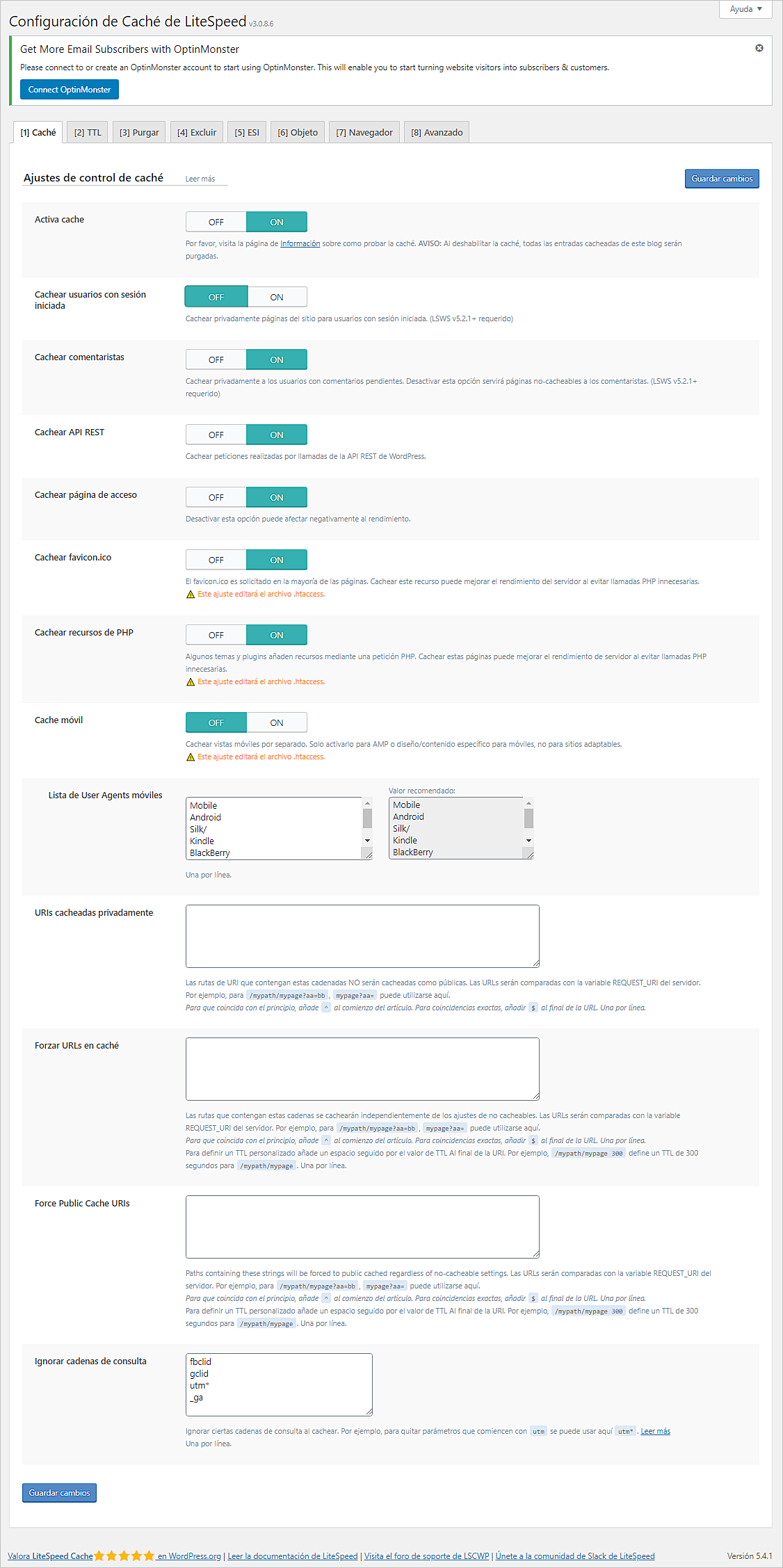
Caché – Caché:
- Habilitar caché de LiteSpeed: debemos dejarlo en ON.
- Usuarios conectados a la caché: debe dejarse desactivado para la mayoría de los usuarios. Sólo funciona perfectamente si cuentas con pocos usuarios conectados, si todos observan información distinta e inicia sesión y visitan tu sitio web de forma recurrente. Aunque esto puede ser aplicado únicamente para momentos de conflictos. En definitiva, no debes utilizar esta opción si cuentas con una gran cantidad usuarios. Se estaría creando una gran cantidad de páginas en caché y por lo general la totalidad de ellas no suele utilizarse.
- Cachear comentaristas: esta opción la podemos dejar apagada ya que no tiene mucho afecto de cualquier forma.
- Cachear API REST: esto no aplica para la mayoría de los casos. Debemos dejarlo encendido, aunque tendremos que apagarla si alguna función de nuestro sitio web deja de funcionar
- Cachear página de acceso: esta opción la dejamos en ON debido a que los bots de forma frecuente atacan la página de inicio de sesión. Debes apagarla si tu página de inicio de sesión sufre algún problema. Para aquellos administradores que modifican la URL de WP-login, es necesario que no hagan esto. Los servidores de LiteSpeed estarán protegiendo por defecto las URL de administrador.
- Cache favicon.ico : Lo dejamos en ON.
- Caché recursos de PHP: esta configuración ayuda bastante con los temas y plugins que esten mal codificados, por lo que lo dejaremos en ON.
- Cache móvil: se debe dejar desactivada para la mayoría de los sitios web. No enciendas esta opción a menos que cuentes con AMP o contenido específico para dispositivos móviles.
- Lista de User Agents móviles: debemos dejarlo como viene por defecto. Sólo se activa si tenemos la función Caché Movil activada. Podrás colocar otros dispositivos si crees que faltan algunos.
- URIs cacheadas privadamente: esta opción se utiliza para páginas que deben almacenarse en caché por separado para cada uno de los visitantes. Un ejemplo de ello puede ser un sitio web que cuente con distintas cuentas de usuario. Pero el almacenamiento caché no suele ser necesario si no se inicia sesión con mucha frecuencia.
- Forzar URLs en caché: las páginas que se deben promover en esta sección serán almacenadas en caché. Es bastante útil para excluir aquellas páginas específicas de las reglas de exclusión de gran alcance basados en cadenas.
- Ignorar cadenas de consulta: es bastante útil para evitar el almacenamiento en caché de páginas innecesarias para ciertas cadenas de consulta. Algunas cadenas de consulta pueden realizar cambios de contenido como en el idioma, moneda y otros elementos. Esto debe almacenarse en caché como páginas separadas. Otras cadenas de consulta no efectúan cambios en el contenido como por ejemplo, cookies de afiliados, rastreadores de Google o Facebook. Esto sólo se utiliza para el seguimiento, por lo que no debemos renovarlos.

Caché – TTL
Todas estas funciones tendremos que dejarlas por defecto, ya que de ser modificadas, puede que tengamos algunos inconvenientes con nuestro sitio.

Caché – Purgar
Estos tampoco se deben modificar, pero aun así estaremos hablando de cada uno de ellos.
- Purgar todo al actualizar: esta función se debe dejar activada.
- Purge Stale: esta función se encarga de reducir la carga del servidor al momento de la purga de caché. Aunque no debería utilizarse en el 98% de los sitios web por lo que se debe dejar apagado.
- Reglas de auto-purga para publicación/actualización: la configuración de forma predeterminada va bastante bien. Puedes desmarcar algunas opciones si sabes que nunca se actualizarán cuando se realicen publicaciones. También podrás marcar la opción “todas las páginas” para estar seguro de que se purguen nuevas publicaciones y actualizaciones. Si cuentas con un widget de publicaciones de blog que reciben comentarios de forma regular, dejar marcada la opción “todas las páginas” puede ser una excelente idea.
- URLs de purga programada: esta opción es utilizada para purgar URLs específicas en ciertos momentos.
- Hora de purga programada: con esta opción puedes programar el tiempo exacto de la purga. Esta función sirve para usuarios que no utilizan la purga automática o que cuentan con contenido generado directamente desde una fuente externa.
- Purgar todos los ganchos: estos ganchos enumerados activan una purga del sitio cuando llevamos a cabo ciertas acciones. Los predeterminados se deben dejar de esa forma, ya que de modificarlos estarás afectando de forma directa el diseño de nuestro sitio web. También, podemos agregar nuevos enlaces directamente desde otros plugins si afectan el diseño de nuestro sitio.

Caché – Excluir
Normalmente esta función no se utiliza a menudo. Una de ellas es bastante útil porque te permite excluir ciertas páginas de la caché. Los demás, probablemente sean utilizados únicamente para fines de diagnóstico.
- URIs a no cachear: es utilizado para excluir páginas de la caché. Es recomendable enumerar las páginas que cuentan con formulario de contacto, formularios de pago y página de inicio de sesión. De igual forma, el formulario de pago de WooCommerce ya se encuentra excluida de forma predeterminada.
- Cadenas de consulta a no cachear: se encarga de excluir ciertas cadenas de consulta de la memoria caché. Esto funciona para ciertos casos de uso donde algunas páginas de cadenas de consulta actualicen el contenido con frecuencia.
- Categorías a no cachear: aquí se pueden excluir categorías de la memoria caché.
- Etiquetas a no cachear: aquí se colocan las etiquetas que queremos excluir de la memoria caché.
- Cookies a no cachear: con esta función se excluyen las cookies que no queremos cachear.
- User Agents a no cachear: se excluyen los agentes de usuario.
- No cachear perfiles: aquí se excluyen todos los roles de usuarios específicos del caché. Esta función no es necesaria a menos que realmente se esté almacenando en caché páginas privadas de usuarios registrados.
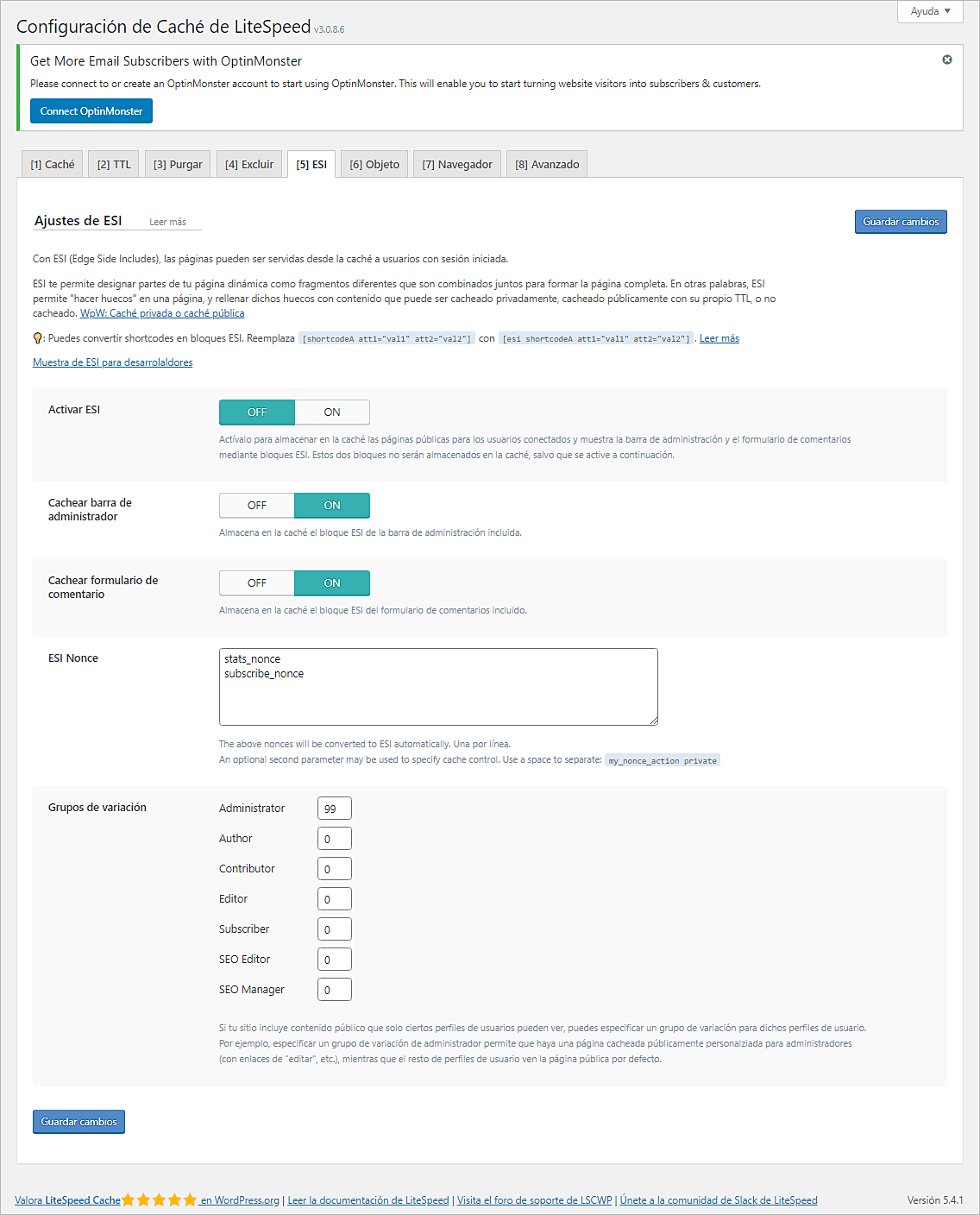
Caché – ESI
Esta es una función avanzada que te ayuda a beneficiarte de la memoria caché, aun así, cuando cuentas con páginas dinámicas que no deberían almacenarse. Es una característica bastante llamativa y que se puede configurar directamente desde el servidor y no utilizando un plugin. Aunque LiteSpeed rompe con estos esquemas haciendo que sea especial.
Puedes convertir cualquier contenido, función o widget a ESI, lo que te estará permitiendo decidir de forma específica almacenarlo en caché. Podrás almacenarlo de forma privada, publica con tu propio TTL, o no almacenarlo en caché. Esta función es perfecta aunque puede que cuente con algunos inconvenientes para cualquiera de las funciones que dependan de los propios disparadores específicos y funciones JS. Estas funciones se deben probar con cuidado consultando directamente la documentación oficial, si quieres tocar este apartado.
- Activar ESI: lo dejamos desactivado ya que no lo estarás utilizando muy a menudo.
- Cachear barra de administrador: esta opción la estaremos dejando activada.
- Cachear formulario de comentario: también la estaremos dejando activada.
- ESI Nonce: esta función estará sirviendo para que ciertos plugins funcionen sin ningún inconveniente con la caché privada.
- Grupos de variación: no debes colocar nada en estos campos al menos de que lo entiendas.

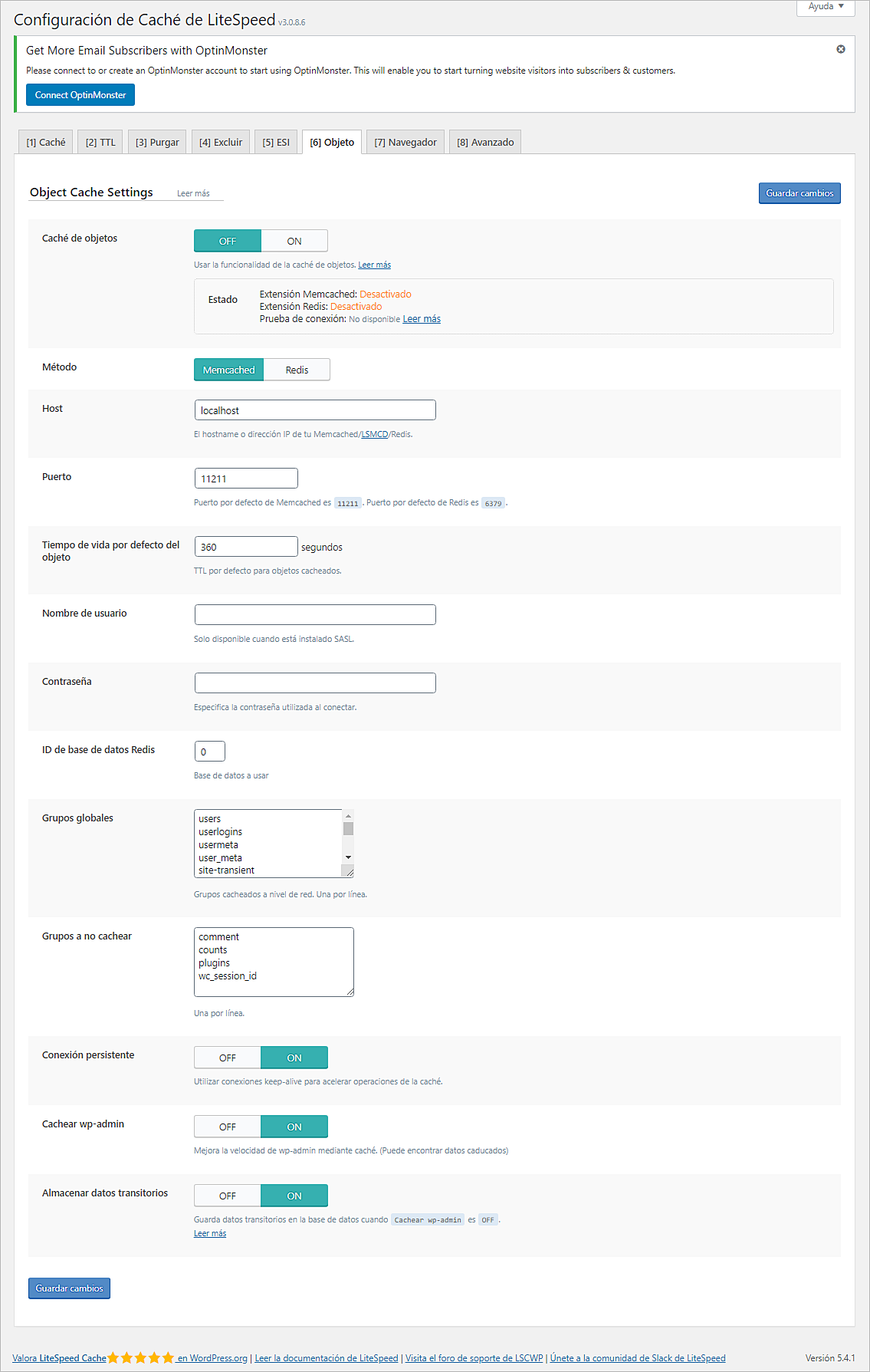
Caché – Objeto
Por lo general, el almacenamiento en caché de objetos no se encuentra habilitado en los servidores a menos que el servidor web lo permita de forma específica o se trate de un servidor que tenga Memcache o Redis habilitado.
- Caché de objetos: lo podemos dejar en OFF. Aunque puede ser encendido si contamos con redis o memcache instalados. También se puede utilizar si contamos con mucho contenido dinámico y consultas de base de datos.
- Método: aquí se debe seleccionar si prefieres Redis sobre Memcache. Normalmente se debes dejar la primera de ellas (Memcache).
- Host: se debe colocar localhost a menos que tengamos otra dirección.
- Puerto: el puerto que viene por defecto está bien. Esto debe ser modificado en el caso de contar con un puerto personalizado.
- Tiempo de vida por defecto del objeto: el valor por defecto es de 360 segundos, el cual es bastante seguro. También lo podrás aumentar si tu contenido dinámico no se actualiza de forma rápida.
- Nombre de usuario: Normalmente no es necesario a menos de que estemos utilizando una versión de fork de SASca de memcache.
- Contraseña: por lo general esto no es necesario.
- ID de base de datos Redis: lo podemos dejar por defecto a menos de que queramos utilizar una ID de base de datos Redis distinta para optimizar el rendimiento de las bases de datos Redis que se encuentren obstruidas.
- Grupos globales: en este caso no lo tocaremos, aunque puedes agregar más si es necesario.
- Grupos a no cachear: este tampoco se debe tocar pero si deseas puedes agregar más si lo necesitas.
- Conexión persistente: lo más seguro para nuestro sitio web será dejarlo en ON.
- Cachear wp-admin: esta función la dejaremos en OFF a menos de que estemos utilizando caché de objetos para acelerar el backend. Normalmente es recomendable actualizar el servidor si el backend va muy lento.
- Almacenar datos transitorios: lo estaremos dejando en ON.

Esta funcionalidad es la misma que se utiliza en la línea de caducidad HTML en el htaccess y que otros plugins también suelen hacer.
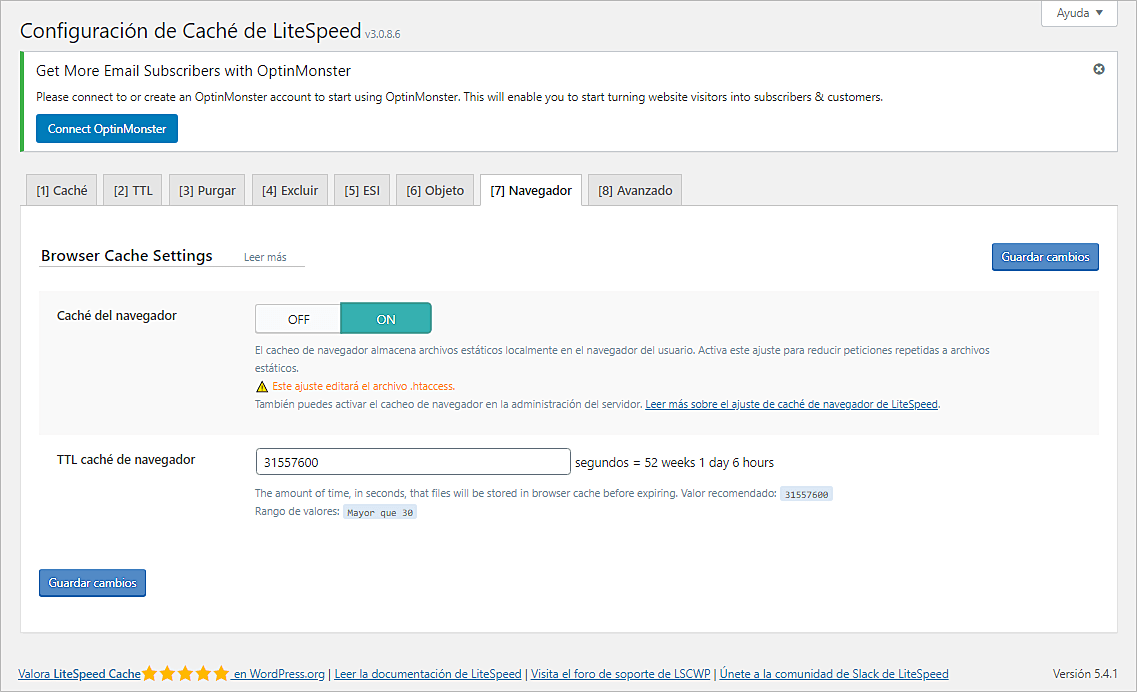
- Caché del navegador: la estaremos dejando activada.
- TTL caché de navegador: de cualquier forma, desde 2.592.000 segundos que son al menos 30 días, y hasta 31.557.600 que es un año, está bastante bien.

Caché – Avanzado
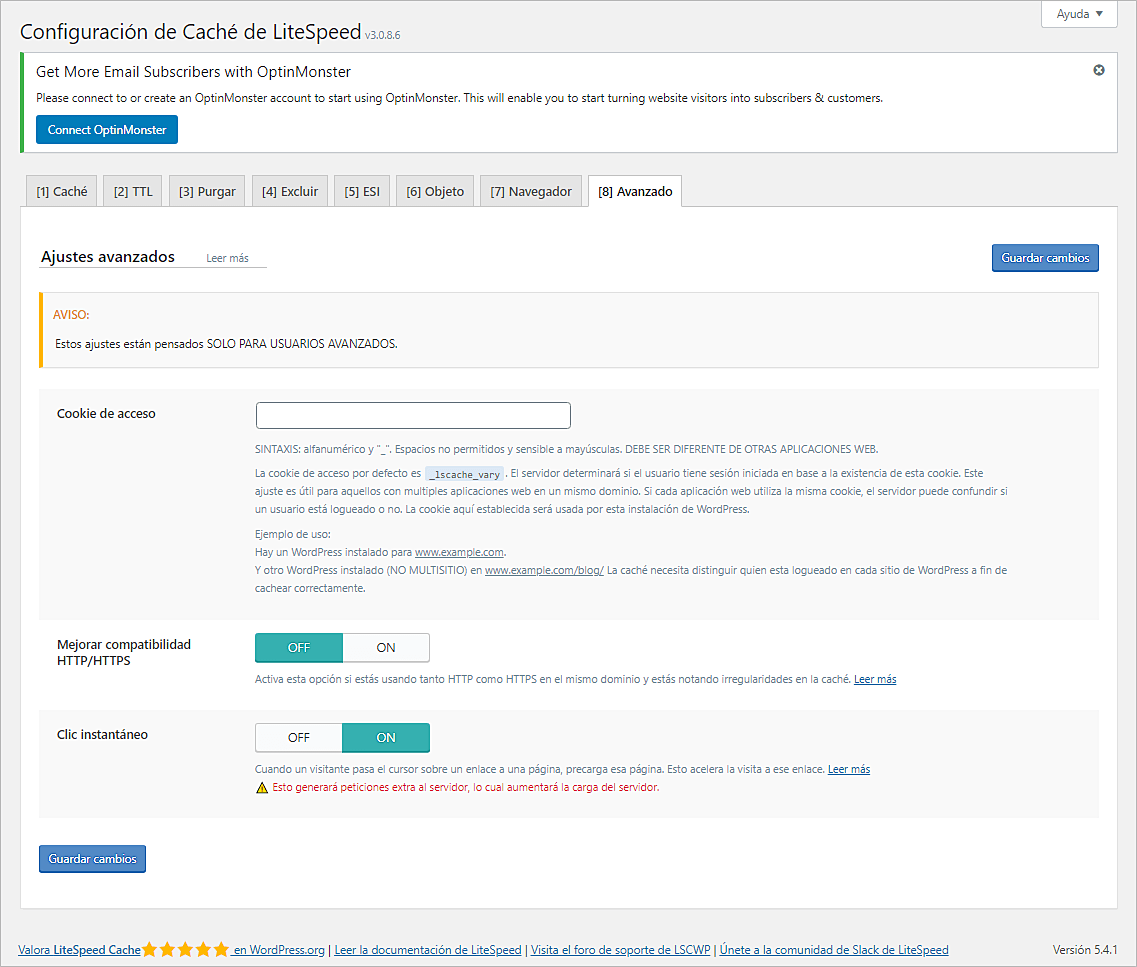
- Cookie de acceso: Solo será necesario si cuentas con distintos sitios que comparten el mismo nombre de dominio. En este caso, el sitio deberá ingresar un identificador de cookies único para qué LiteSpeed Cache no vaya a mezclar los visitantes que han iniciado sesión en estos sitios.
- Mejorar compatibilidad HTTP/HTTPS: debe estar apagado. Esta opción solo se activa si estas utilizando tanto HTTP como HTTPS en un dominio y si llegas a notar irregularidades en la caché.
- Clic instantáneo: se debe dejar activado. Cuando funciona, es una excelente opción, aunque puede ser problemático para algunos sitios web. La función se encarga de pre cargar los enlaces cuando los usuarios se desplazan a ellos. A largo plazo puede causar un alto uso del servidor si lo usuarios se desplazan sobre diferentes enlaces antes de seleccionarlos. Además, puede interferir con el seguimiento de cookies.

CDN

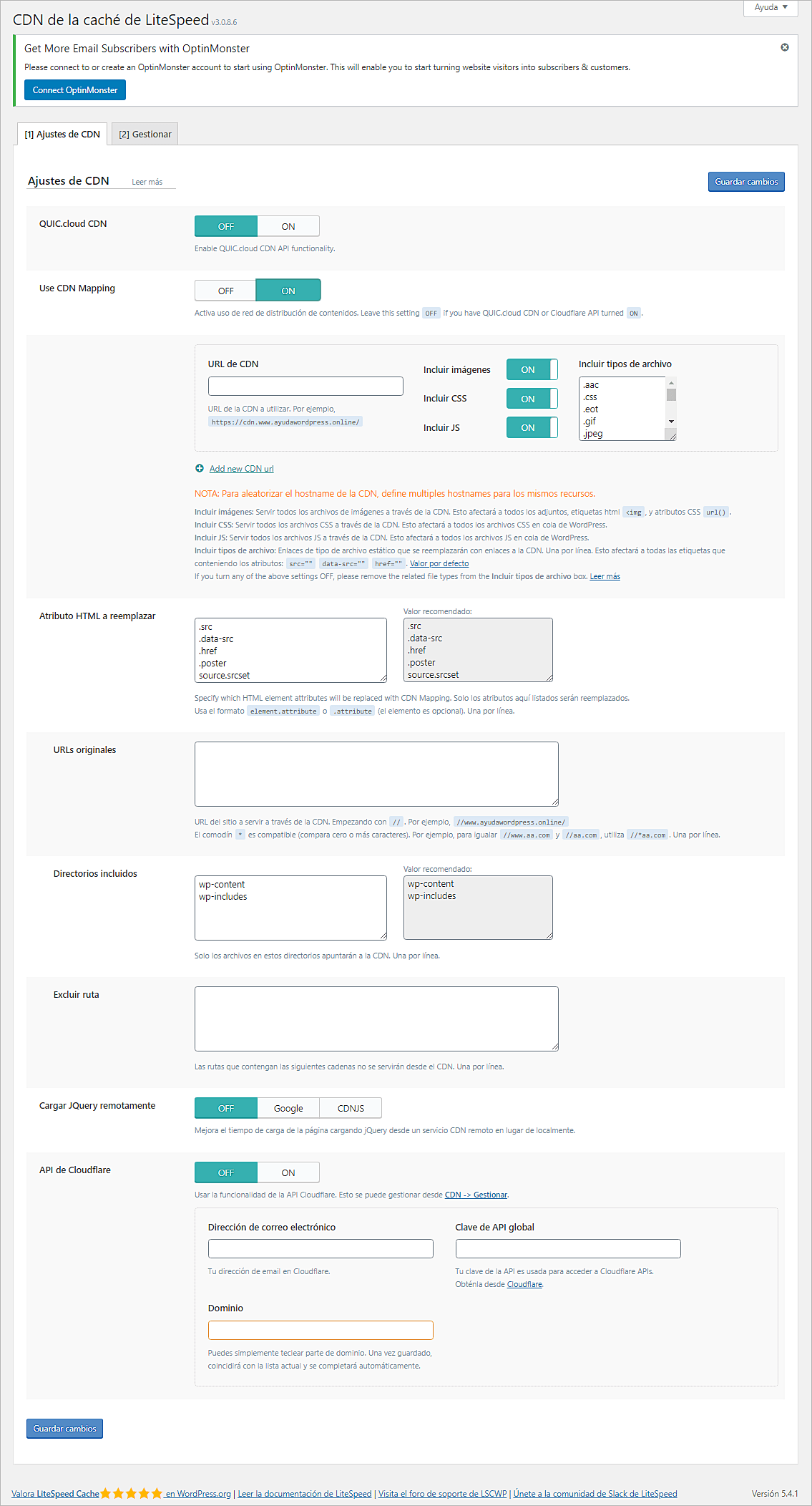
CDN – Ajustes de CDN
- QUIC.cloud CDN: es recomendable que todos los administradores de un sitio web se registren para obtener una cuenta gratuita de QUIC.cloud. Generalmente dejaremos esta opción en OFF.
- Use CDN Mapping: se debe dejar en ON si utilizamos CDN. Las personas que cuenten con QC o Cloudflare pueden ignorar este paso.
- URL de CDN: debes ingresar la URL de CDN y qué tipos de archivo quieres incluir. Puedes colocar múltiples CDN en el caso de que utilicen un servicio para imágenes y otro para vídeos. Si utilizas múltiples CDN para los mismos activos, se estará eligiendo al azar.
- Atributo HTML a reemplazar: este no se debe tocar a menos de que quieras agregar otros si es necesario.
- URLs originales: por lo general, esta función no debe ser modificada a menos de que tu sitio abarque distintas URLs. Este puede ser el caso de algunos sitios múltiples o multilingües que cuentan con múltiples dominios o subdominios.
- Directorios incluidos: los valores por defecto funcionan perfectamente, pero te puedes sentir libre de colocar otros directorios si así lo quieres.
- Excluir ruta: esta función se utiliza para excluir cualquier directorio que se ubica dentro de los directorios que observamos en la parte de arriba.
- Cargar JQuery remotamente: se deja apagado, aunque se pueden ver si las otras opciones realizan algún tipo de diferencia.
- API de Cloudflare: esto funciona solamente para usuarios de Cloudflare. Debes colocar tu correo electrónico, la clave API global y el dominio. De esta forma, el plugin estará purgando la caché de Cloudflare cuando lleves a cabo la purga de la caché de LiteSpeed Cache.

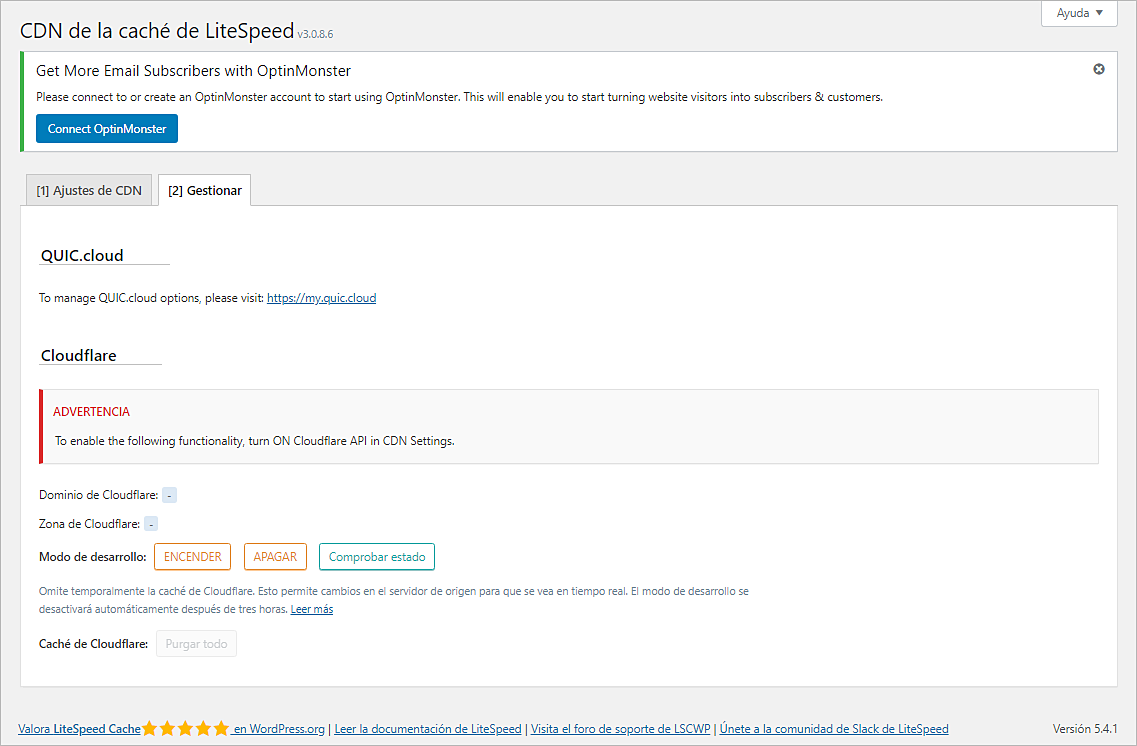
CDN – Gestionar
- Cloudflare: en este caso no estaremos tomando medidas con respecto a esta función.
- Desarrollo: si quieres activar Cloudflare sin iniciar sesión y tratar con la seguridad 2-FA.
- Cloudflare Caché: es conveniente purgar sólo el caché de Cloudflare y no el caché del plugin, cuando se actualizan las imágenes y otros elementos activos y quieres que el cambio se muestra de forma inmediata.

Optimización de imágenes

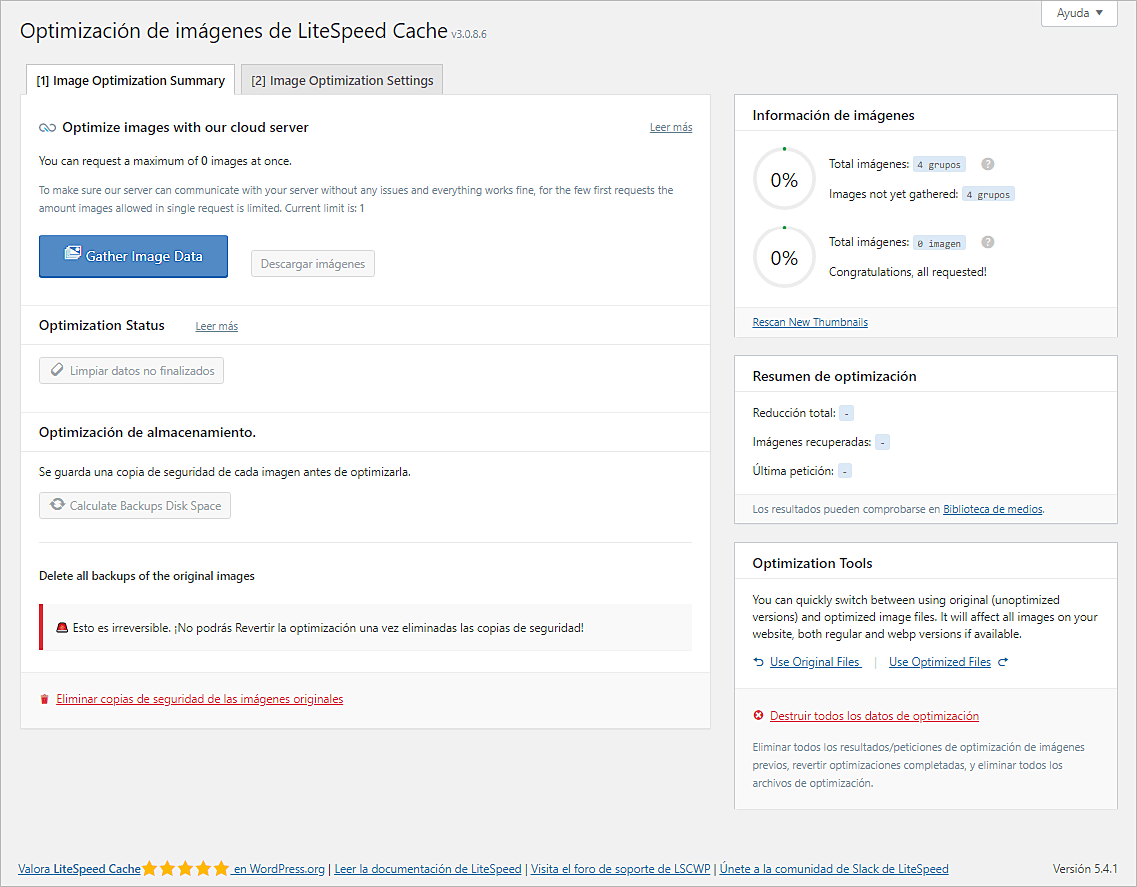
Optimización de imágenes – Resumen de optimización de imagen
Este servicio gratuito de LiteSpeed Cache es mucho más fácil de utilizar ahora. Puedes contar con todas las características de los plugins que funcionan para comprimir imágenes. LiteSpeed te estará ayudando a que todo sea mucho más sencillo y además, es gratis.
- Recopilar datos de imagen y enviar solicitud de optimización: al hacer clic aquí estarás solicitando una compresión de imagen totalmente gratuita.
- Extraer imágenes: una vez que la compresión de la imagen esté totalmente lista, deberás hacer clic en este lugar para descargarla en tu sitio web.
- Limpiar datos sin terminar: debes seleccionar esta opción cuando ciertos procesos de compresión se atascan o no han terminado. De esta forma podrás solicitar más.
- Calcular el espacio en disco para la copia de seguridad: con esta herramienta podrás saber qué tan grande es la carpeta de copia de seguridad. La podrás descargar directamente del servidor a tu computadora y eliminarlos para así ahorrar más espacio.
- Eliminar copias de seguridad de imágenes originales: esto lo puedes hacer luego de realizar una copia de seguridad utilizando la opción anterior.
- Volver a analizar las miniaturas: si has realizado cambios en imágenes ya existentes, puedes hacer clic en esta función para qué LiteSpeed Cache las pueda reconocer.
- Use archivos originales y archivos optimizados: esta es una opción que puede marcar la diferencia. Podrás revertir imágenes en específico directamente desde la biblioteca de medios.
- Destruya todos los datos de optimización: esto suele utilizarse en el caso de que no quieras emplear las imágenes optimizadas por LiteSpeed Cache y quieras recuperar las originales.

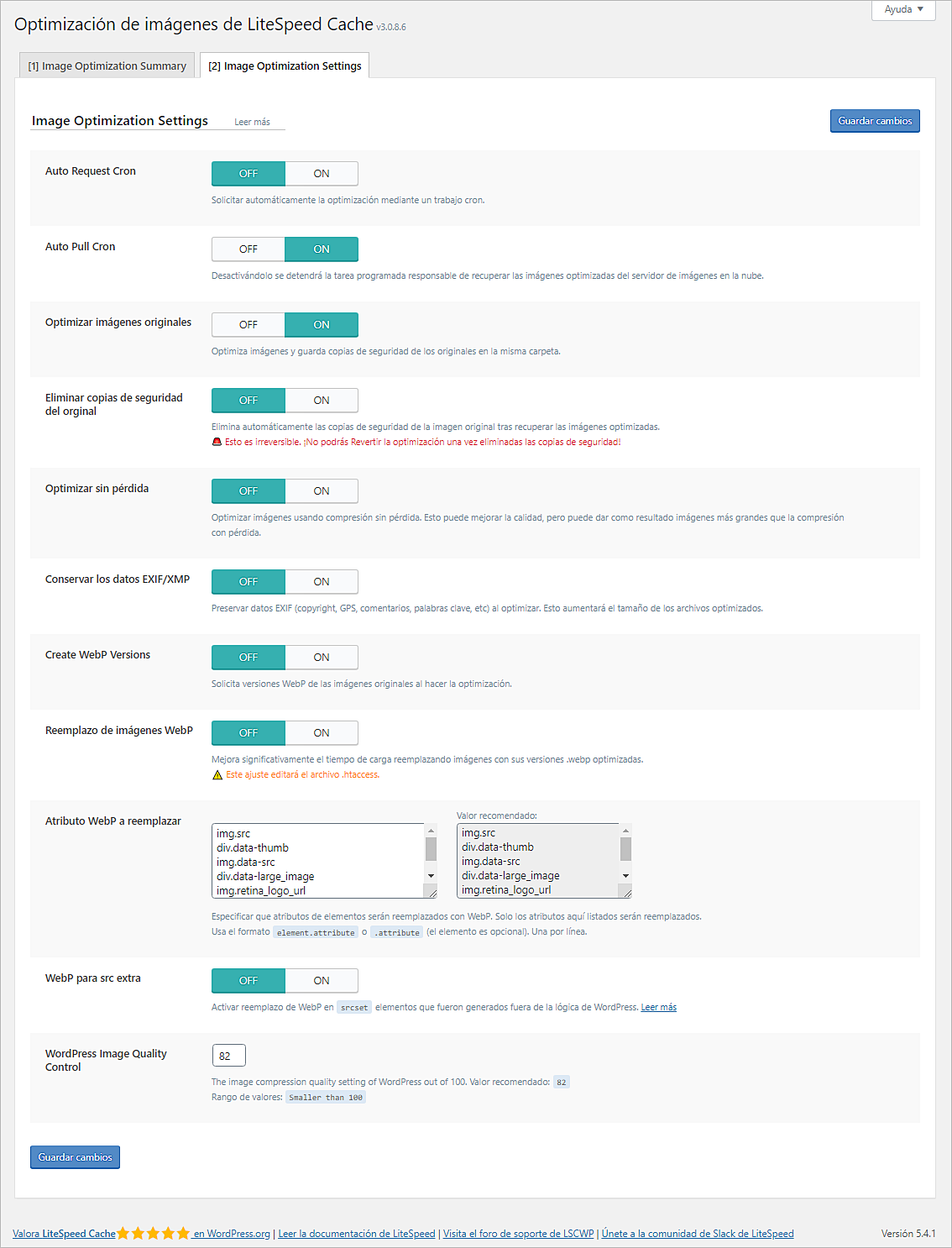
Optimización de imágenes – Configuración de optimización de imagen
- Auto Request Cron: esta función puede ser activada si quieres que tu sitio web solicite de forma automática la optimización para las imágenes que has agregado recientemente.
- Auto Pull Cron: puede ser activada para descargar de forma automática las imágenes optimizadas a tu sitio.
- Optimizar imágenes originales: esta opción la dejamos por defecto activada.
- Eliminar copias de seguridad del orginal: Puedes desactivarla al menos que estés seguro que te gusta la calidad de optimización de imágenes de LiteSpeed Cache. Esto eliminará de forma automática las imágenes originales luego de su optimización. Los cambios no pueden ser revertidos.
- Optimice sin perdidas: esta es una forma de optimizar las imágenes sin perder calidad, aunque su tamaño de archivo tampoco será mucho menor. Probablemente sea bastante útil para limpiar toda la información y otros elementos de tu sitio. Por otro lado, las imágenes normalmente grandes si cuentan con ciertos beneficios al activar esta función.
- Conservar los datos EXIF/XMP: por defecto la estaremos dejando desactivada al menos de que necesites dicha información o quieras mostrar la por medio de la interfaz utilizando un plugin.
- Create WebP Versions: esta es una de las mejores formas de compresión y tamaños de archivo más pequeños como PNG y JPEG. Puedes encenderlo si así lo deseas. Si existe algún inconveniente, es posible que tu sitio web ahora genere más imágenes y ocupe más espacio o que las imágenes de tu sitio no se descarguen o se vean tan fácil en otros dispositivos.
- Reemplazo de imágenes WebP: de forma predeterminadam esta función se encuentra desactivada. Pero podemos encenderla si estamos creando imágenes WebP.
- Atributo WebP a reemplazar: es una excelente forma de controlar las imágenes que quieres reemplazar con el formato WebP. De esta manera podrás abordar ciertos problemas del almacenamiento del servidor si quieres beneficiarte de WebP para ciertas imágenes.
- WebP para src extra: es una excelente forma de habilitar los reemplazos de imágenes de WebP para imágenes que no se encuentren administradas por medio de la biblioteca de medios de WordPress.
- WordPress Image Quality Control: para este caso puedes dejar el valor predeterminado como 82 o comprobar con uno más alto o bajo, como lo desees.

Optimización de página

Optimización de página – Configuración de CSS
Aquí posiblemente estarás consiguiendo algunas opciones de optimización que también emplean otros plugins de caché. Lo importante de todo ello es tener cuidado, ya que la mayoría de los problemas de almacenamiento en caché son el resultado de las elecciones hechas en esta página.
La minimización normalmente suele crear trabajo adicional para el servidor y lo hará mucho más lento cuando se realiza una visita inicial. Si tienes una tonelada de visitantes esto es genial, de lo contrario no es necesario minimizar directamente desde este plugin. Es mejor hacer esto desde Cloudflare o cualquier otro CDN.
- Minificar CSS: te permíteme unificar archivos CSS. Esta la dejaremos desactivada. Puedes utilizar Cloudflare o cualquier CDN si así lo quieres.
- Combinar CSS: lo más seguro es dejarla desactivada. La puedas habilitar, pero debes tener mucho cuidado.
- Push HTTP/2 de CSS: esta opción la dejaremos desactivada ya que no hace mucho la diferencia para la diversidad de sitios.
- Cargar CSS asíncronamente: lo dejaremos desactivado o de lo contrario estaremos obteniendo un problema bastante fuerte de FOUC. Ayudará bastante a nuestro puntaje GTmetrix o Pingdom pero perjudica al UX.
- Generar CSS crítico: la dejamos por defecto en OFF.
- Generar CSS crítico en segundo plano: este lo podemos dejar activado, todo estará dependiendo de la configuración anterior.
- Tipos de contenido de caché de CSS distintos: si utilizas CSS crítico, tendrás que enumerar cada tipo de publicación que cuente con un diseño propio de página y CSS.
- Distintas URIs de caché CCSS: se utilizan de forma similar a la opción que hemos visto anteriormente. La única diferencia es que funciona para URLs individuales. Preferiblemente para cualquier página en específico que utiliza CSS diferente a las de otras páginas.
- Biblioteca de CSS integrado asíncrono: Esto se integra directamente con la biblioteca de CSS asíncrona para así evitar el bloqueo de renderizado. La estaremos dejando activada.
- Optimización de visualización de fuentes: esta función sirve para cómo será la visualización de las fuentes durante la descarga. Es recomendable dejarlo en la opción “Intercambiar”.

Optimización de página – Ajustes de JS
- Minificar JS: por defecto la estaremos dejando apagada. Puedes utilizar Cloudflare o cualquier CDN si lo deseas.
- Combinar JS: es mejor dejarla desactivada. Si la quieres habilitar, te recomendamos probarla con cuidado.
- Push HTTP / 2 de JS: también la estaremos dejando desactivada, ya que no hará mucho la diferencia para el sitio.
- Aplazar carga JS: en este caso tenemos que dejar la opción desactivada.
- Cargar en línea JS: la dejaremos como viene por defecto. Diferido o retrasado hasta después de la carga del DOM podrá mejorar los puntajes de la página y así ayudar a que otras optimizaciones JS funcionen de forma correcta. Aunque también, podrá generar cambios en el diseño y las funciones del sitio.
- Eliminar JQuery: esta opción la dejaremos activada. Podemos apagarla, aunque es aconsejable hacerlo de forma cuidadosa. Así se estará permitiendo optimizaciones JS en la biblioteca jQuery.

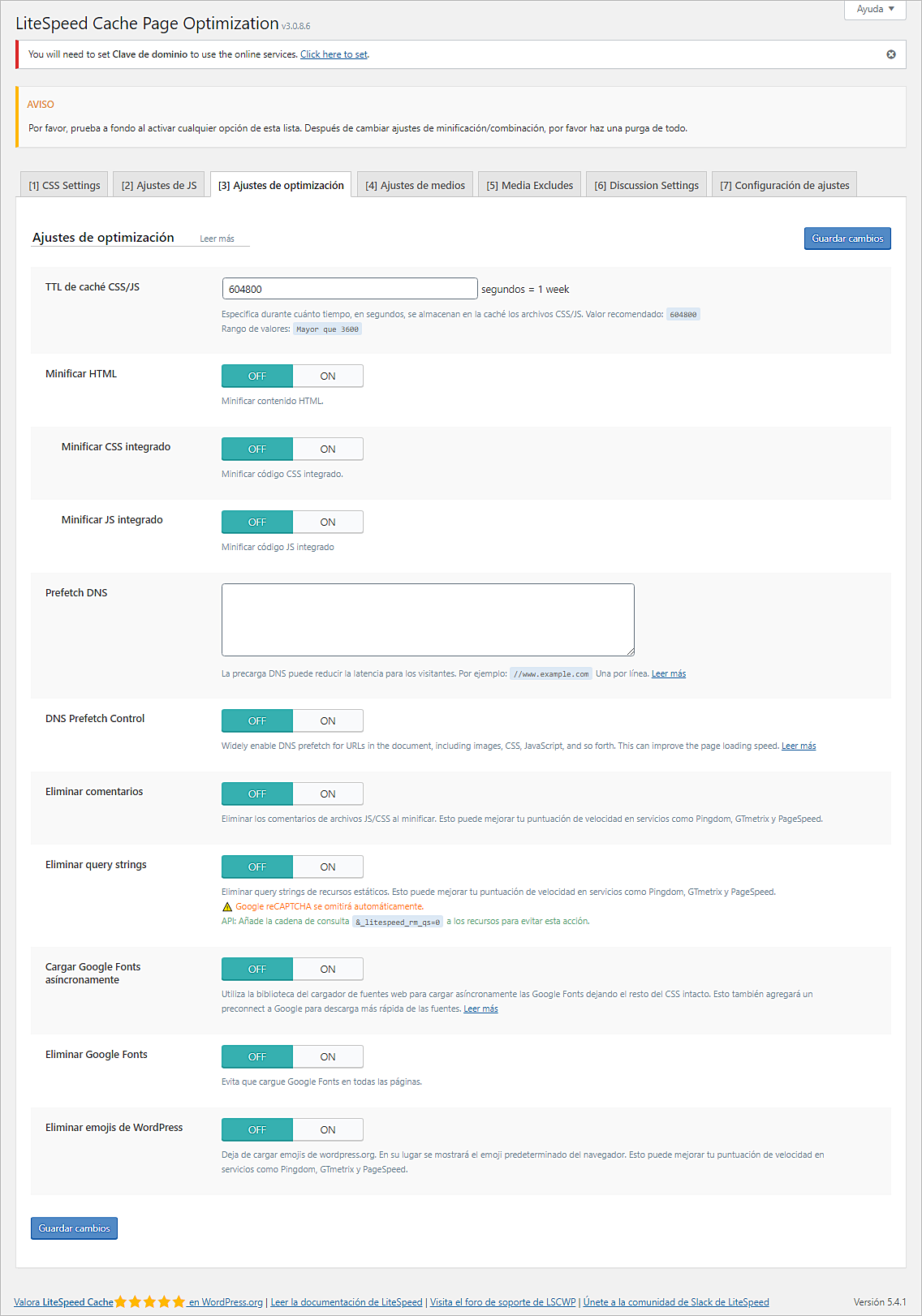
Optimización de página – Ajustes de optimización
- TTL oculto CSS / JS: el valor predeterminado es bastante seguro. Utiliza uno más corto cuando realices cambios de desarrollo o más tiempo si has modificado el diseño de tu sitio.
- Minificar HTML: lo dejaremos desactivado por defecto. También puedes utilizar Cloudflare o cualquier CDN que quieras.
- Minificar CSS integrado: también lo estaremos dejando desactivado. Esto se debe a que no causará mucha diferencia.
- Minificar JS integrado: lo dejaremos apagado.
- DNS de captación previa: esta es una táctica inteligente para pre cargar las DNS de dominios externos, a modo de que puedan cargarse más rápido cuando se hace clic una vez en la URL o cuando el sitio vaya a cargar elementos externos.
- Control de captación previa de DNS: se encarga de recuperar de forma automática todos los dominios llamados desde JS y CSS. Parece una excelente idea, aunque no es necesario si se llaman manualmente desde la opción que mencionamos anteriormente.
- Eliminar comentarios: lo más seguro será dejar desactivada esta opción para nosotros. No estará haciendo mucho la diferencia en cuanto a la velocidad de ninguna forma. Se encuentre allí principalmente para ayudarnos a mejorar el puntaje de Pingdom y GTmetrix.
- Eliminar query strings: no mejorará la velocidad cuando se encuentra habilitada la opción IMO. Se recomienda dejar apagada si todavía estás realizando ajustes en el diseño, de lo contrario puedes conseguir ciertos problemas de JS Y CSS.
- Cargar Google Fonts asíncronamente: se debe probar con mucho cuidado.
- Eliminar Google Fonts: según la documentación, LiteSpeed Cache explica que funciona para fuentes que se carguen localmente y quieran asegurarse de evitar cualquier llamado externo de Google Fonts.
- Eliminar emojis de WordPress: eliminará la llamada emojis JS, lo cual no es necesario hoy en día debido a que ciertos navegadores modernos renderizan de forma nativa.

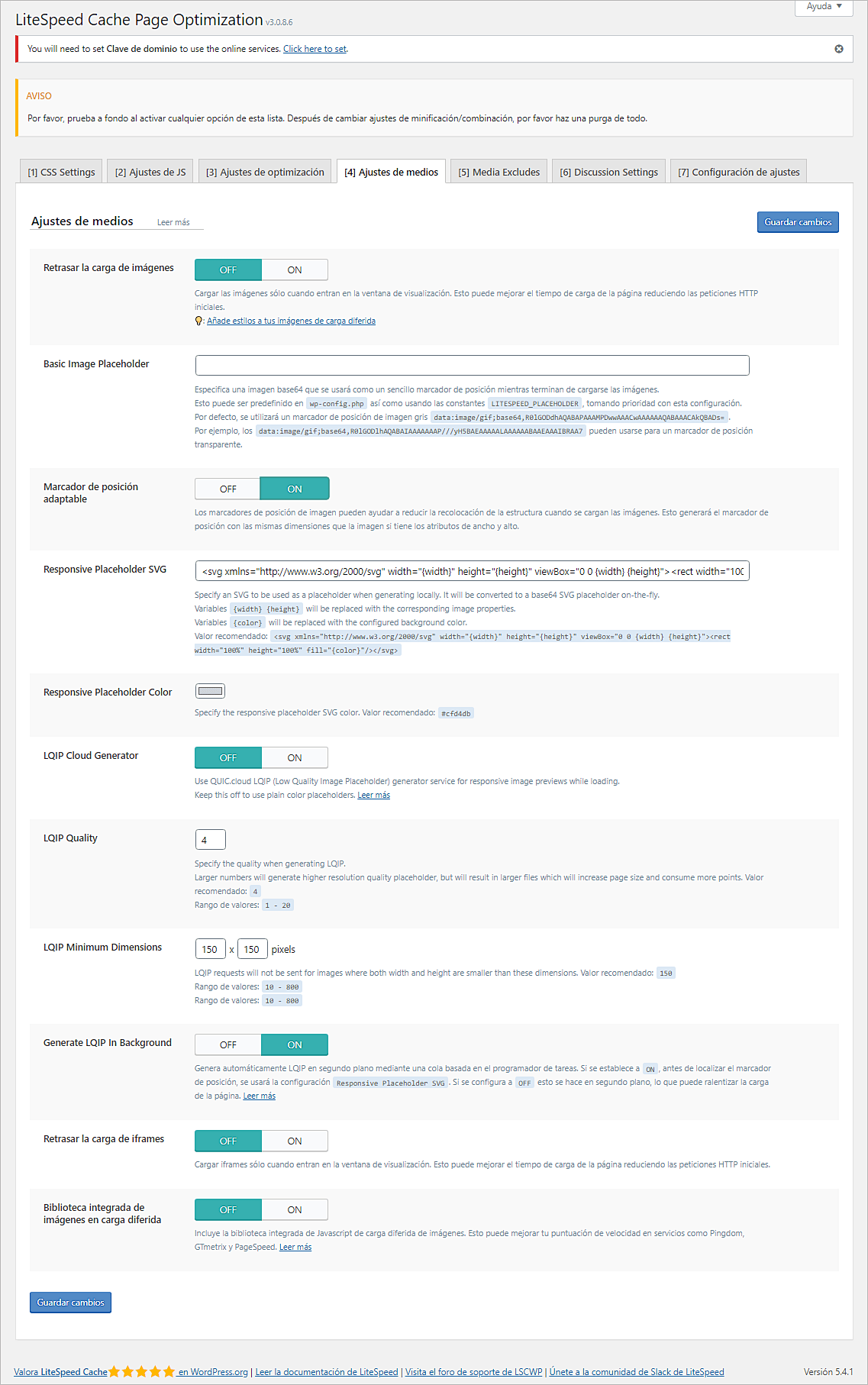
Optimización de página – Ajustes de medios
- Retrasar la carga de imágenes: cargará las imágenes únicamente cuando el navegador se desplace hacia ellos.
- Marcador de posición de imagen básica: esto será lo que verán los usuarios antes de cargar las imágenes.
- Marcador de posición adaptable: la mejor recomendación es dejarlo encendido si tu sitio es algo lento al cargar las imágenes. Estarás reservando un espacio para las imágenes haciendo que el diseño no salte cuando los usuarios se vayan a desplazarse hacia abajo. Por otro lado, es posible que quieras esto si tu sitio web está basado en anuncios para ganar dinero.
- SVG de marcador de posición receptivo: esto es utilizado como marcador de posición de respuesta.
- Color de marcador de posición receptivo: por defecto, te estará dejando utilizar el color gris que no suele ser ruidoso. Debe ser lo suficientemente normal para que los usuarios conozcan que algo aparecerá.
- LQIP Cloud Generator: esta es una tecnología de marcador de posición avanzada que estará mostrando una versión de muy baja calidad de la imagen que se estará reemplazando por una versión de mejor calidad. Funciona perfectamente para aquellos sitios que trabajan con imágenes muy pesadas y que puedan cargarse rápidamente y disminuyen la distracción de las imágenes que se cargan de forma diferida.
- Calidad LQIP: en este caso puedes utilizar la configuración predeterminada de 4 o si así lo deseas, probar otras configuraciones.
- Generar LQIP en segundo plano: puedes probarlo tanto encendido o apagado en páginas en caché para ver cómo funciona. Aunque podemos asegurar que la opción más segura es dejarlo en ON.
- Retrasar la carga de iframes: esta es una excelente idea si cuentas con iframes o incrustaciones de vídeos.
- Biblioteca integrada de imágenes en carga diferida: lo dejaremos apagado. Se puede encender si quieres eliminar la solicitud HTTP para fines de puntaje de página o si el diseño de tu sitio web es algo delgado.

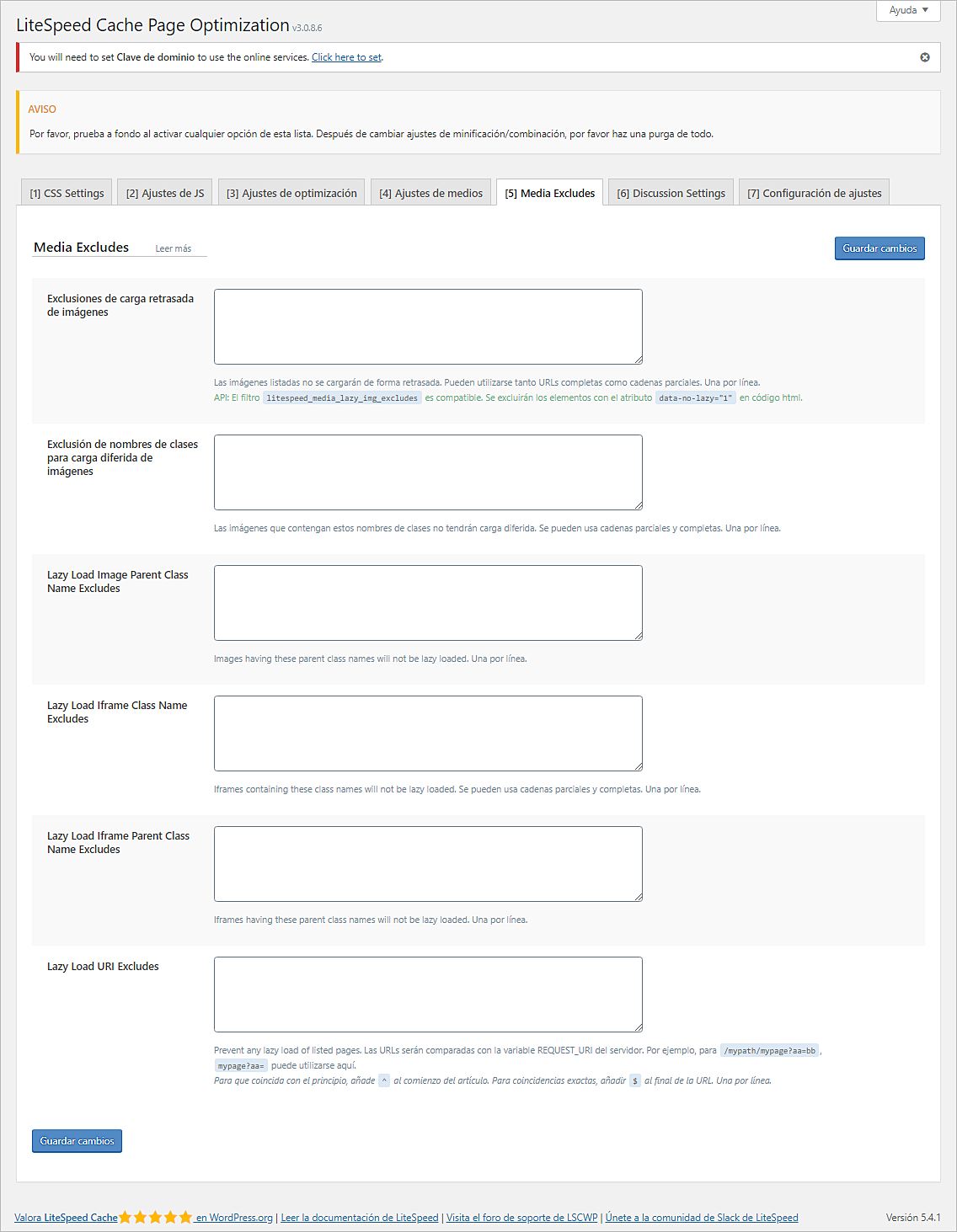
Optimización de página – Medios excluye
- Exclusiones de carga retrasada de imágenes: estará excluyendo cualquier imagen de la carga diferida. Es posible que sea una excelente idea para las imágenes ATF o aquellas páginas donde los usuarios se desplazan constantemente.
- Exclusión de nombres de clases para carga diferida de imágenes: esta es otra forma inteligente de excluir imágenes de la carga diferida enumerando su clase CSS.
- Exclusión de Imagen de carga diferida Nombre de clase principal: es excelente para excluir imágenes que no tienen asignada una clase CSS.
- Excluye el nombre de clase de iframe de carga diferida: estará ayudando a excluir ciertos videos de carga diferida. También podrás excluir aquellos que tardan más en cargar.
- Excluye el nombre de clase principal de iframe de carga diferida: es una forma bastante conveniente de excluir los iframes que no cuentan con una clase CSS asignada.
- Excluye URI de carga diferida: con esta función podrás deshabilitar las funciones de carga diferida en ciertas páginas. Esto puede funcionar perfectamente con una página de destino donde quieres que carguen las imágenes y vídeos lo más rápido posible.

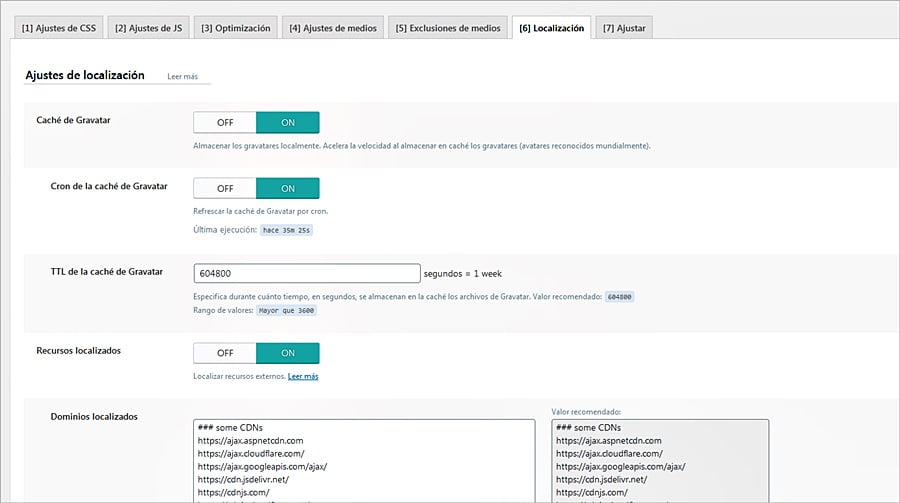
Optimización de página – Localización
- Caché de Gravatar: esta función es excelente para aquellos sitios web que cuentan con muchos comentarios. Aunque no es necesario si tienes un sitio web donde las publicaciones no tengan muchos comentarios o no se obtenga una gran cantidad de tráfico.
- Gravatar Cache Cron: esta opción la podemos dejar encendida si estamos almacenando Gravatar en caché.
- Gravatar Cache TTL: podemos dejarlo al valor predeterminado.
- Recursos localizados: lo dejaremos activado. Generalmente se utiliza cuando un sitio de puntuación de página requiere de optimizaciones para JavaScript y otros recursos que se encuentren alojados en dominios de Facebook o Google.
- Dominios localizados: te permitirá especificar los recursos de los dominios que te gustaría localizar.

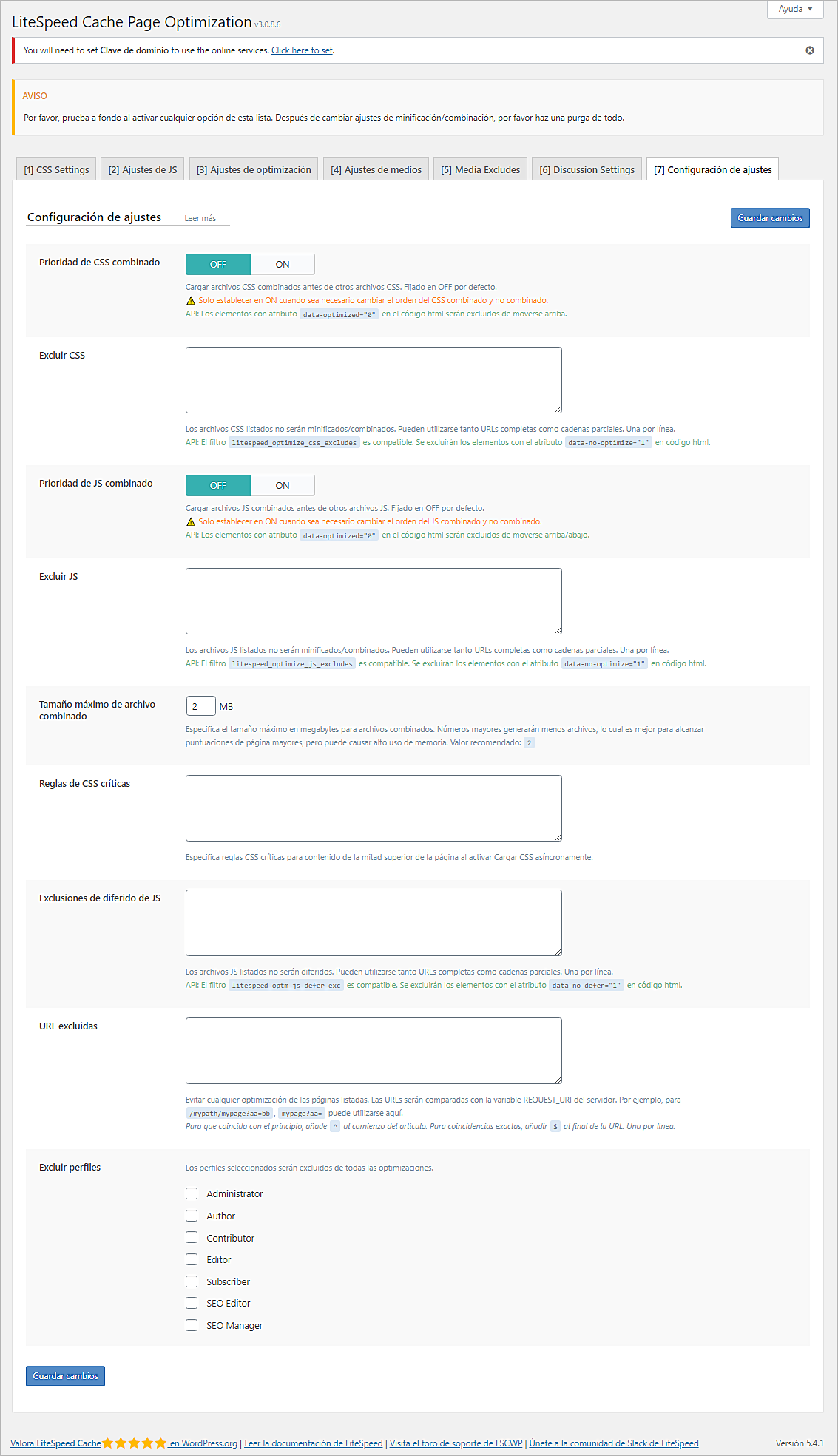
Optimización de página – Configuración de ajustes
- Prioridad de CSS combinado: generalmente esta opción se ha desactivado ya que no se aplica a menos de que cuentes con CSS combinado y CSS no combinado. Esta característica se encarga de cargar el CSS combinado mucho antes del CSS no combinado en lugar de la configuración predeterminada. Todo dependerá de lo que necesites.
- Excluir CSS: se encarga de enumerar todos los archivos CSS que no quieres que se combinen o minimicen una vez enumeras su nombre de cadena completo por ejemplo. También podrás colocar el nombre de la cadena parcial.
- Prioridad de JS combinado: esto funciona de la misma manera que la anterior solamente que es para JS.
- Excluir JS: se encarga de enumerar todos los archivos JS que se van a excluir de la minificación y combinación.
- Tamaño máximo de archivo combinado: por lo general no combinamos CSS o JS. Aunque si quieres ir un poco más lejos, puedes combinar todos estos en un solo archivo. Podrás disminuir el tamaño máximo y cortarlo en pedazos más pequeños para que tu navegador pueda reconocerlo más rápido. Esto puede ayudar a dispositivos más lentos o en lugares donde el Internet no es tan rápido.
- Reglas de CSS críticas: si utilizas la función cargar CSS de forma asincrónica, deberás copiar y pegar las reglas CSS en este lugar y asegurarte de que se carguen.
- Exclusiones de diferido de JS: sí empleas la función cargar JS diferido podrás excluir cualquier elemento otra vez en específico para mantener la carga como se haría normalmente.
- URL excluidas: aquí tendrás que enumerar cualquier URL de página que desees excluir de la optimización de páginas. Es una excelente idea enumerar las páginas que cuenta con un diseño diferente.
- Excluir perfiles: con esta función podrás excluir la optimización de páginas para usuarios conectados. Seguramente nunca utilizará estas función salvo en casos de prueba.

Base de datos

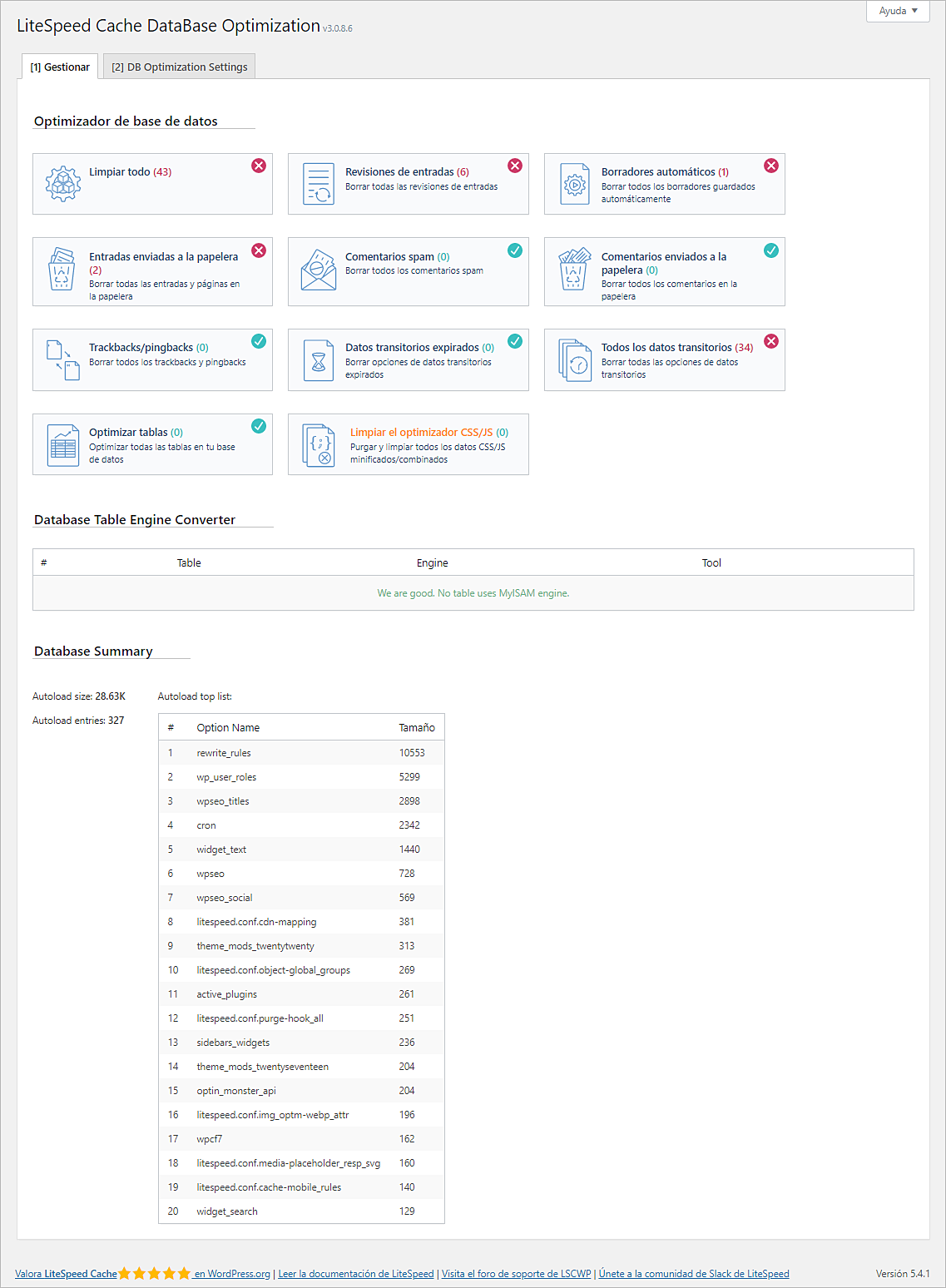
Base de datos – Gestionar
Estarás encontrando herramientas de optimización y limpieza de base de datos que son bastante increíbles. Algunas incluso se venden como plugins separados diseñados para desarrolladores. Este plugin es excelente al momento de implementar estas opciones para bases de datos.
- Limpiar todo: se encarga de limpiar todas las optimizaciones enumeradas.
- Revisiones de entradas: se encargará de eliminar todas las revisiones de entradas.
- Borradores automáticos: es importante hacer ciertas comprobaciones antes de eliminar.
- Entradas enviadas a la papelera: también se debe comprobar antes de eliminar.
- Comentarios de spam: también se debe comprobar antes de eliminarlo.
Las opciones como Comentarios basura, Trackbacks / Pingbacks, Datos transitorios expiados, Todos los datos transitorios, Optimizar tablas y Limpiar el optimizador por CSS y JS básicamente se explican por si mismas, en algunos de esos casos se debe estar seguro antes de eliminar cualquier elemento.
- Database Table Engine Converter – Convertir a InnoDB: se puede hacer para todas las tablas y el formato innoDB es el mejor formato de tabla MySQL que el MyISAM.
- Resumen de la base de datos: esta opción se encarga de cargar de forma automática todo lo que tenemos en el sitio. Debes mantener las cargas automáticas por debajo de 1 MB.

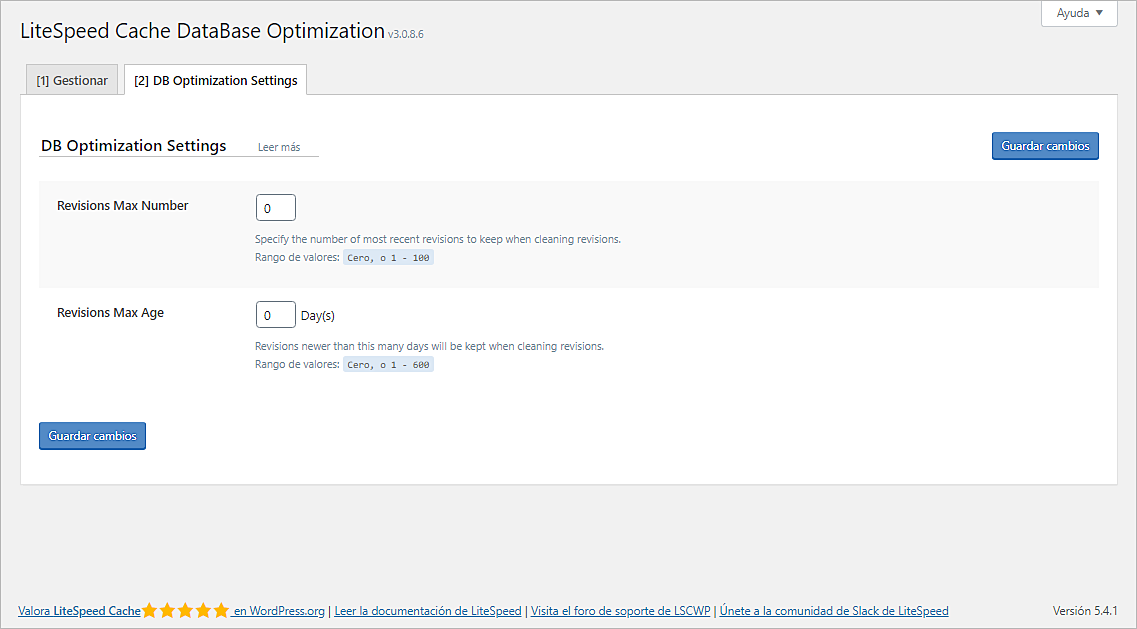
Base de datos – Configuración de optimización de base de datos
- Revisions Max Number: se debe establecer un límite para la base de datos si es demasiado grande y cuentas con muchas publicaciones. Se puede dejar en cero si son sitios web menos pesados. Pero otros sitios pueden colocar entre 10 o 50 en los casos más conservadores.
- Revisions Max Age: puede ser configurado para eliminar automáticamente todas las revisiones luego de un tiempo determinado. Esto es muy delicado ya que en ciertas circunstancias las publicaciones pueden tener algún problema y no te des cuenta hasta cierto tiempo después.

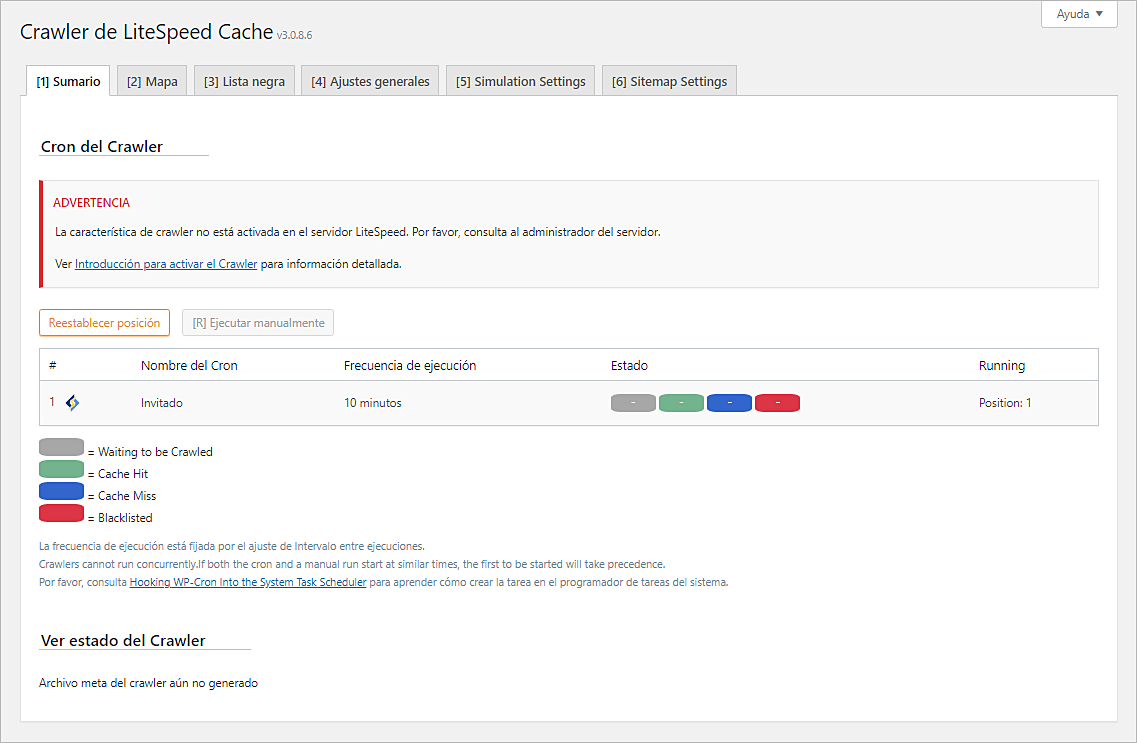
Crawler

Crawler -Sumario
En esta sección no tiene mucho efecto a menos de que tengamos nuestro propio servidor. Ya que en la mayoría de los webhosts de LiteSpeed no estará habilitada la opción de rastreador. Normalmente, no tendrás que meterte aquí con ningún elemento, excepto si quieres que el rastreador realice un almacenamiento previo en caché más agresivo.
- Resumen – Restablecer posición: funciona para reiniciar y volver al principio, puede aplicarse luego de una purga de caché.
- Resumen – Ejecutar manualmente: se reinicia manualmente el rastreador en lugar de esperar hasta que se ejecute.
- Mapa – Limpiar mapa del rastreador: se puede limpiar cuando quiera generar uno nuevo. Funciona por ejemplo, cuando agregas nuevas páginas.
- Mapa – Actualizar mapa del rastreador: esta es una buena idea para actualizar este elemento luego de realizar cambios en el sitio o una vez que se reestablece el mapa del rastreador. Luego podrás observar que páginas están esperando y cuáles no, también puedes agregar a la lista negra para así evitar que las páginas sean rastreadas de forma automática.
- Lista negra – Lista negra vacía: si es necesario puedes borrar la lista negra.

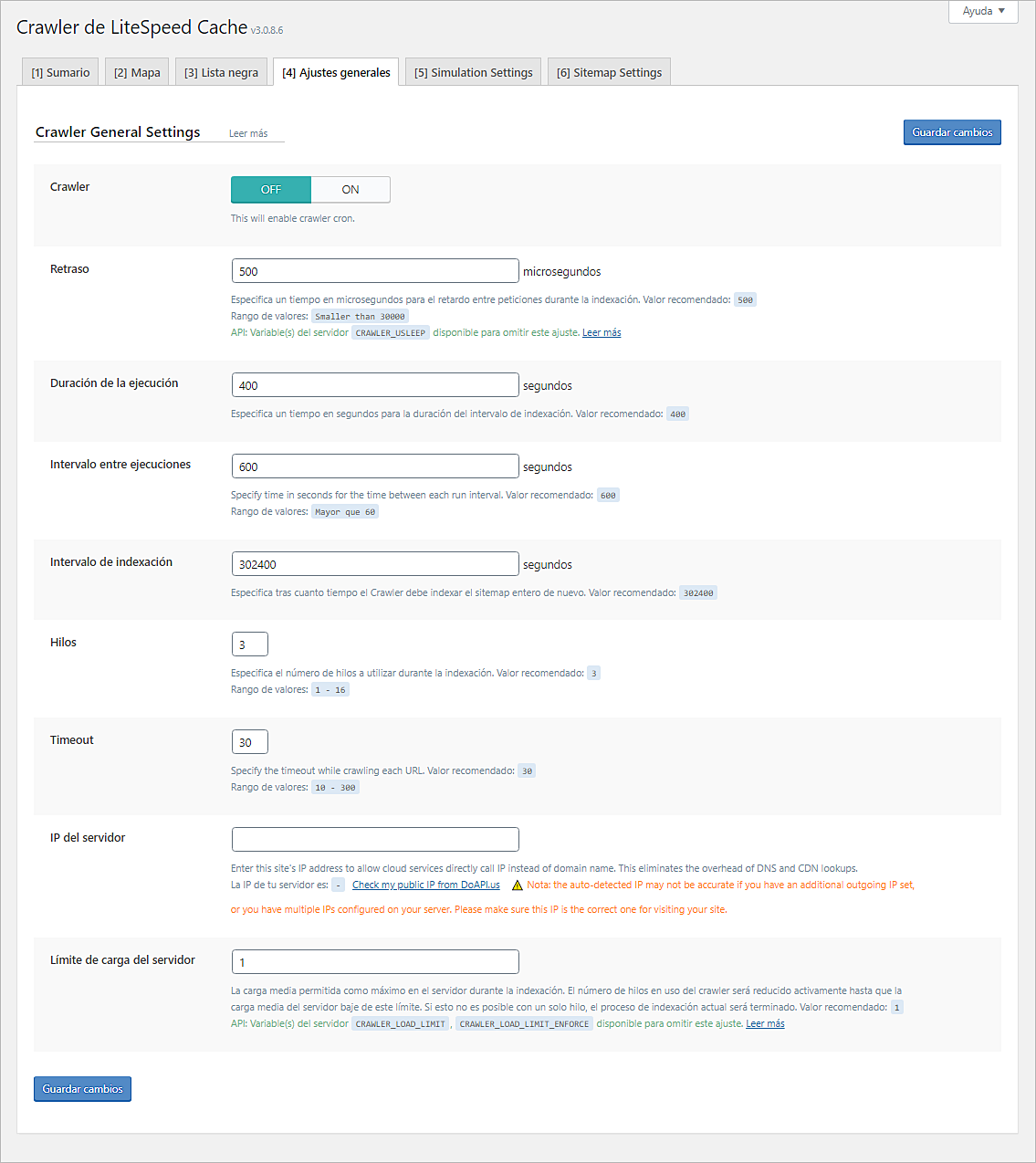
Crawler – Configuración general
- Crawler: se debe habilitar para la creación automática de caché. Esta función utiliza bastantes recursos, por lo que no es una buena idea si cuentas con un servidor donde se encuentran alojados muchos sitios que no son tuyos. Si el servidor es tuyo y ejecutas únicamente tu sitio, puedes permitirle utilizar tantos recursos como lo desees.
- Retraso: de forma predeterminada está bien. Sólo necesitas realizar ajustes si cuentas con más de 30K en las páginas en todo el servidor.
- Duración de la ejecución: lo podemos dejar de forma predeterminada. Si quieres, puedes aumentarlo para sitios web prioritarios.
- Intervalo entre ejecuciones: esta función también está perfecta de manera predeterminada. Aunque también podrás disminuirlo para aquellos sitios web prioritarios o si el servidor en muchas ocasiones se encuentra inactivo.
- Intervalo de indexación: el valor predeterminado recomendado es de 302.400, es decir, tres días y medio. Aunque podrás colocarlo en 86.400 si tu sitio web es pequeño o cuentas con un servidor propio.
- Hilos: el valor predeterminado 3 se encuentra bastante bien. La configuración más alta se encargará de rastrear más rápido, pero no importa a diferencia de que tengas una gran cantidad de páginas. También estará utilizando más CPU, así que no debes configurarlo muy alto si tienes un servidor donde se encuentran alojados muchos sitios.
- IP del servidor: funciona bastante bien, ya que estará reduciendo la sobrecarga de rastreo. Es bastante beneficioso si cuentas con una gran cantidad de páginas.
- Límite de carga del servidor: el valor predeterminado es de 1 lo cual consta de un límite seguro. Aunque es preferible colocar 2 o 3 si tienes un servidor propio.

Crawler – Configuración de simulación
Esta área solamente la estaremos necesitando si queremos rastrear de forma previa las páginas para usuarios registrados. La función de rastreo regular ya estará cubriendo los usuarios públicos que no han iniciado sesión.
- Simulación de rol: para páginas de pre caché para usuarios en específico.
- Simulación de cookie: se encarga de hacer un rastreo previo para las cookies específicas.

Crawler – Configuración del sitemap
- Sitemap personalizado: LiteSpeed Cache se encarga de rastrear el sitio de forma automática, pero puede ingresar al mapa del sitio si se trata de un sitio web bastante grande o que tiene muchas publicaciones. Eso te estará dando seguridad de no perder el tiempo en URLs no importantes. Podrás utilizar tu propio sitemap o generar una a partir del plugin sitemap XML.
- Drop Domain from Sitemap: se debe dejar activado a menos de que tengas varios dominios en el sitemap.
- Generación de sitemap (Incluir entradas / Incluir páginas / Incluir categorías / Incluir etiquetas): normalmente estas opciones deben encontrarse activadas, a menos que quieras incluir algunos elementos de poco tráfico de rastreo previo.
- Ordenar enlaces por: colocar la opción en fecha descendente tiene bastante sentido a menos que el contenido los órdenes de forma jerárquica alfabética.

Caja de herramientas

Caja de herramientas – Purgar
Esta sección de configuración se encarga de purgar elementos de forma selectiva para no cargar demasiado el servidor en los sitios web de alto tráfico. Quizás no lo llegues a utilizar con mucha frecuencia.
- La gran mayoría de todas estas opciones se explican por sí mismas, por lo que no estaremos sumergiéndonos mucho en ellas.
- Las más notables son las opciones de las páginas CSS y JS, junto con el caché Opcode. Estas suelen ser las más comunes para la purga de sitios webs grandes.
Importante: si quieres configurar un sitio para la purga manual, deberás deshabilitar las reglas de purga automática directamente en la sección de caché.

Caja de herramientas – Importar / Exportar
En esta área se puede probar y guardar distintas configuraciones que has tenido. Normalmente no se suele utilizar debido a que LiteSpeed Cache se puede configurar para que lo haga por sí mismo.
Una de las preguntas que se suelen hacer mucho los administradores es si pueden guardar una configuración global e importarla a otros sitios. Esto lo puedes hacer, pero deberás configurar ciertos ajustes que no cuentan con configuraciones específicas del sitio. Aunque una de nuestras medidas sería implementarlo de forma manual para estar totalmente seguro.
- Exportar: se encarga de borrar todas las configuraciones en un archivo de configuraciones LiteSpeed Cache.
- Importar: podrá importar la configuración de un archivo de configuración de LiteSpeed Cache aquí.
- Restablecer configuración: se encarga de restablecer todas las configuraciones de LiteSpeed Cache a la predeterminada.

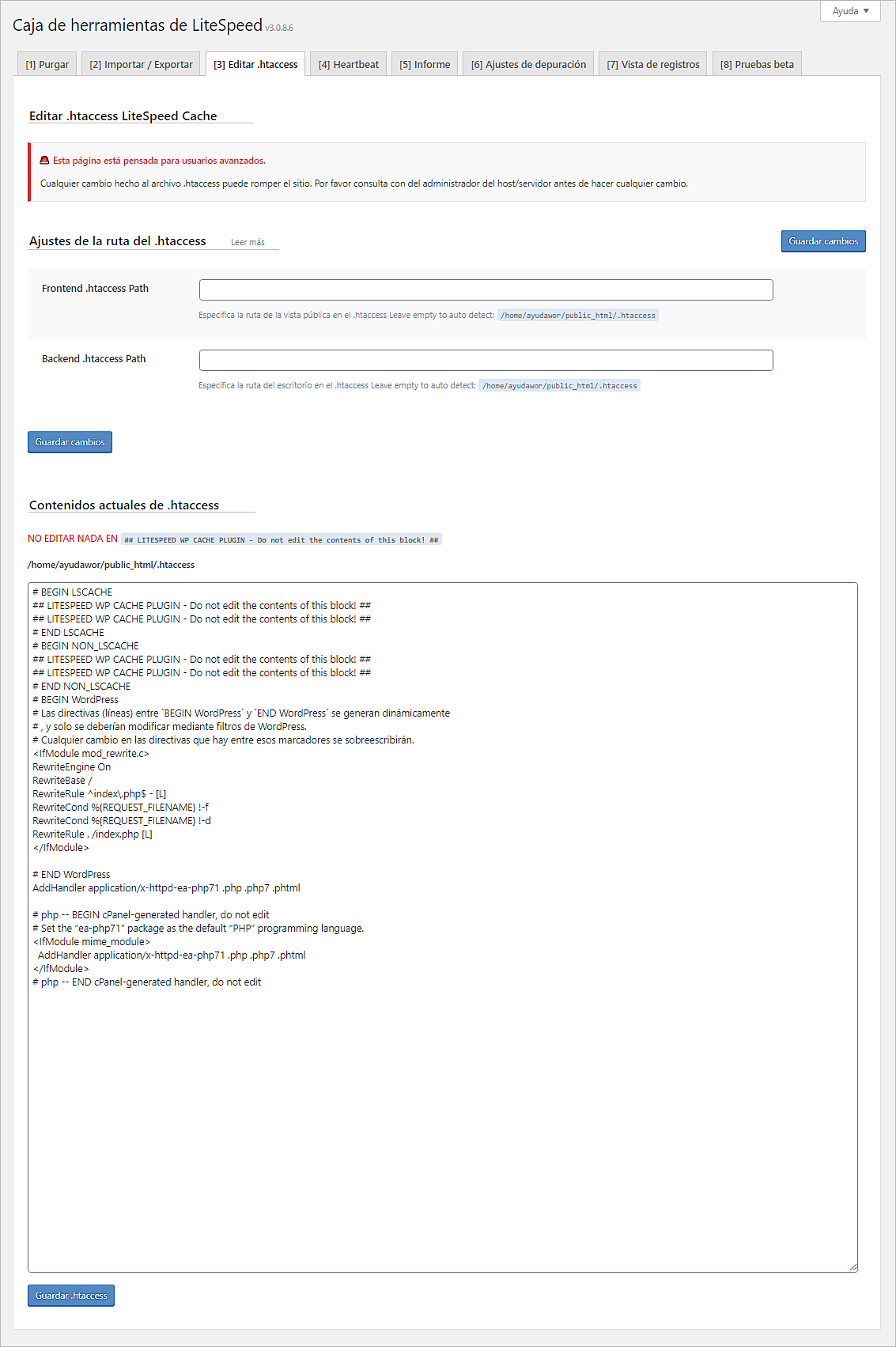
Caja de herramientas – Editar .htaccess:
Esta característica es bastante eficiente. Es muy útil para ver o editar rápidamente sin tener que obtener un acceso al servidor o ftp. Esta característica sirve para solucionar problemas o cuando queremos limpiar o editar htaccess.
- Frontend .htaccess Path: la detección de forma automática funciona bastante bien. Por lo general no será necesario especificar la ruta a menos de que cuentes con un sitio en un directorio no estándar o que utilice un nombre de archivo htaccess no estándar.
- Backend .htaccess Path: puedes utilizarlo pero tomando ciertas medidas preventivas.

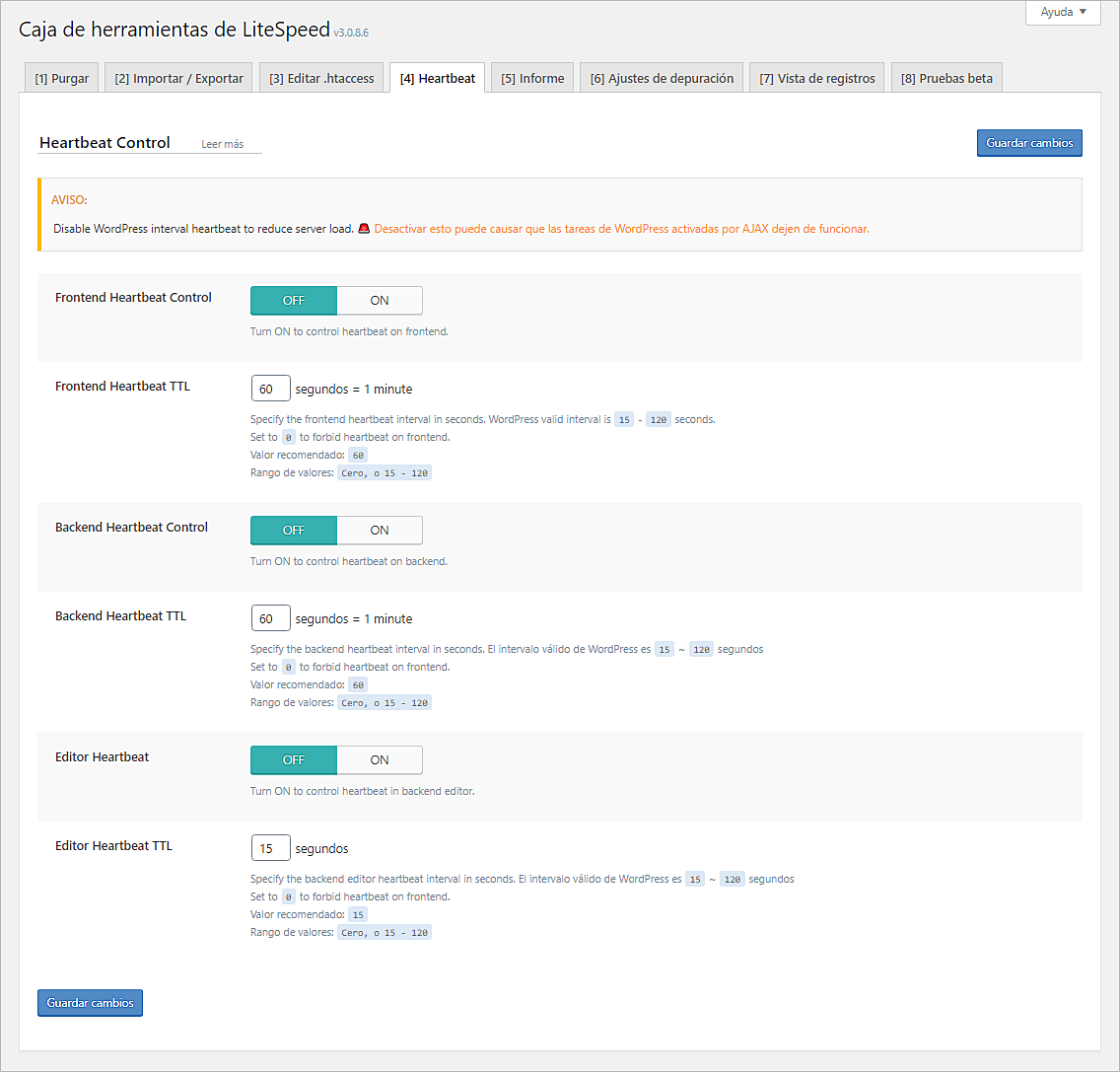
Caja de herramientas – Heartbeat
Antes de comenzar a realizar los ajustes en esta área de WordPress, debemos saber cómo se utiliza. La mayoría de los sitios no deberían optimizar este elemento ya que causa un gran uso de la CPU.
En el caso de que necesites optimizar este elemento, tendrás que hacerlo con cuidado. No debes deshabilitar todo por completo.
Existen dos casos en los que podemos utilizar Heartbeat. Cuando se trata de publicaciones de guardado automático en nuestro editor y cuando la actualización del recuento del carrito de WooCommerce se realiza a medida que las personas colocan o eliminan productos. También hay una gran cantidad de casos que puede variar según el sitio web y los plugins que tengas instalados. Sólo debes tener mucho cuidado al desactivar este elemento.
- Frontend Heartbeat Control: puedes activarlo si quieres cambiar el intervalo.
- Frontend Heartbeat TTL: podrás duplicar hasta 120 segundos si todavía se utiliza en la interfaz o se coloca en cero para deshabilitarlo.
- Backend Heartbeat Control: puedes activarlo si quieres modificar el intervalo.
- Backend Heartbeat TTL: en la mayoría de los casos, el backend es un lugar bastante seguro para desactivar por completo el heartbeat, debido a que la mayoría de las funciones no dependen de él.
- Editor Heartbeat: es recomendable dejar esto desactivado ya que WordPress se utiliza para guardar de forma automática tu trabajo. Si el Internet alguna vez sufre algún inconveniente, su trabajo se estará guardando de igual forma.
- Editor Heartbeat TTL: si lo deseas, podrás aumentar el intervalo si tienes una gran cantidad de escritores al mismo tiempo en tu sitio web. De lo contrario, no recomendamos desactivarlo.

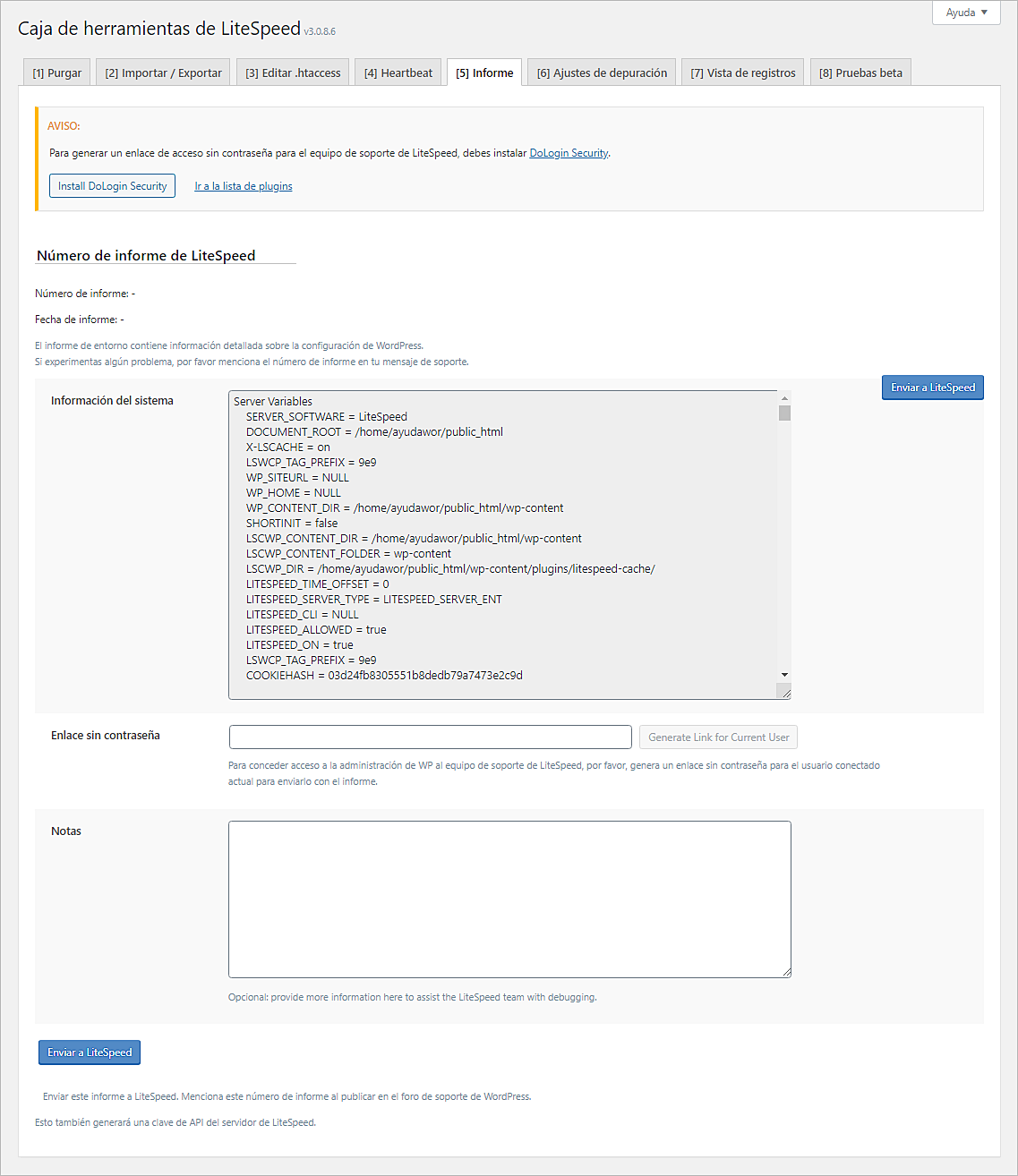
Caja de herramientas – Informe
- Instale DoLogin Security: es un plugin bastante útil que estará ayudando a otras personas a tener un acceso instantáneo a WP-admin por medio de un enlace temporal.
- Informe de LiteSpeed: es útil para enviar al soporte oficial de LiteSpeed Caché.
- Enlace sin contraseña: se encarga de generar enlaces de inicio de sesión automático para WP-admin. Para ello es necesario adquirir el plugin DoLogin Security que mencionamos al comienzo de esta sección.
Nota: puedes sumar cualquier información adicional que sea útil. Puedes colocar lo que has hecho, lo que has cambiado y donde has notado el problema.
- Enviar a LiteSpeed: con ello estarás enviando el informe a LiteSpeed. Luego podrás hacer referencia al número de informe en el foro de soporte o cualquier lugar donde puedas colocar tu solicitud a soporte.

Caja de herramientas – Ajustes de depuración
Aquí no debemos cambiar absolutamente nada a menos de que estemos depurando ciertos problemas en nuestro sitio. A medida que utilices este plugin estarás notando que no vas a usar mucho estas herramientas, ya que la mayoría de ellas son para problemas relacionados con el almacenamiento de caché que puedes resolver por otro lado.
- Desactivar todas las características: debes activarlo si estas solucionando problemas.
- Registro de depuración: se enciende únicamente cuando se estés depurando. Utiliza la opción Admin IP si tienes tanto tráfico que los registros de depuración se han vuelto demasiado grandes.
- IPs de administrador: ingrese a la IP externa para ejecutar acciones de depuración desde el navegador.
- Nivel de depuración: puedes seleccionar entre básico y avanzado según sus necesidades.
- Límite de tamaño de archivo de registro: si lo necesitas, puedes aumentarlo.
- Registrar cookies: si lo necesitas, lo puedes activar.
- Colapsar cadenas de peticiones: actívelo si es necesario.
- Debug URI Includes: se encarga de registrar las páginas enumeradas. Sólo es útil si cuentas con algún problema en una página determinada.
- Debug URI Excludes: excluya aquellas páginas del registro de depuración.

Caja de herramientas – Vista de registros
- [D] Vaciar registro: se encarga de borrar el registro.

Caja de herramientas – Pruebas beta
Esta opción es bastante útil si quieres probar distintas versiones de LiteSpeed Cache y alternar entre las versiones beta y definitivas. También puede ser algo bastante útil para volver a una versión anterior si las nuevas te han dado ciertos problemas.
- Use la última confirmación de GitHub: al hacer clic aquí podrás probar la última versión de GitHub.
- Use la última versión de lanzamiento de WordPress: al hacer clic aquí estarás utilizando la última versión de LiteSpeed Cache.

Esto ha sido todo por hoy, esperamos ayudarte a instalar y configurar LiteSpeed Cache fácilmente con esta guía.


