Existe una herramienta de Google que te permite gestionar tus fuentes de una manera optimizada, tanto para aplicaciones locales como para proyectos web. Su nombre: Fuentes Google Fonts o fuentes de Google.
El siguiente artículo te orienta acerca de qué es, por qué usarla, algunas recomendaciones de interés y cómo usarla. Te invitamos a leerlo para que puedas tener conocimiento acerca de esta herramienta y así poder sacar su máximo potencial.


Índice
- 1 ¿Qué es Google Fonts?
- 2 Los 7 Beneficios que aportan las fuentes de Google Fonts al sitio web
- 3 Las 5 Razones por las que debes trabajar con Fuentes Google Fonts
- 4 ¿Cómo elegir una fuente para tu proyecto?
- 5 Las 20 Mejores tipografías para web
- 6 ¿Cómo descargar fuentes de Google Fonts?
- 7 ¿Cómo usar Google Fonts en una página web paso a paso?
¿Qué es Google Fonts?
Google Fonts es una biblioteca gratuita que provee Google, con más de 1445 familias de fuentes tipográficas. Es de código abierto y cuenta con una interface para programación de aplicaciones, conocida como API.
Las diferentes tipografías se pueden descargar y usar en proyectos digitales como desarrollos web y aplicaciones para Android y iOS.


Los 7 Beneficios que aportan las fuentes de Google Fonts al sitio web
A continuación, te enseñamos una serie de ventajas que obtendrás al aplicar algunas de las fuentes que ofrece esta herramienta de Google en tu página web.

- Facilidad de uso.
- Añaden personalidad e identidad a la marca.
- Alta usabilidad tanto en títulos como en menús y contenido.
- Funcionan igual que una fuente nativa del Sistema Operativo.
- Funcionan no solo a nivel web, sino también en Android e iOS.
- El usuario final ve las aplicaciones tal cual como fueron diseñadas.
- Puede ayudar al SEO.

Las 5 Razones por las que debes trabajar con Fuentes Google Fonts
Si crees que no es necesario desarrollar la tipografía web a la hora de crear tu sitio en WordPress, aquí te mostramos varias razones que deberás tener en cuenta para trabajar con este buscador de tipográficas.

- Por lógica son muy fáciles de implementar en tu web. A fecha de hoy son más de 1.400 fuentes disponibles, de gran calidad y se pueden descargar para la impresión.
- Por la marca, ayudan en su imagen y forman un vínculo no verbal con el visitante de tu web al comunicar más allá de la lectura. Incluso, pueden impactar positivamente al comunicar una identidad de la marca.
- Por la experiencia del usuario (UX), mejoras la legibilidad de los textos, adaptándose adecuadamente a varios tipos de dispositivos y logras el contraste ideal con el diseño general del sitio web.
- Por la apariencia, lo cual te permite hacer de tu sitio web un sitio “bonito” que invite a la lectura de tu contenido, más allá de los títulos y subtítulos.
- Por la coherencia de plataformas, además de funcionar muy bien en los diferentes navegadores, tales como Chrome, Internet Explorer, Safari, Firefox y Opera.

¿Cómo elegir una fuente para tu proyecto?
Elegir las fuentes de tu proyecto web es tan importante cómo elegir la paleta de colores. En esencia, lo más importante a considerar son las características de nuestro proyecto, nuestra marca y las de nuestro público objetivo.
La elección de la tipografía es un asunto de estrategia comunicacional. Para elegir las fuentes para tu sitio web te recomendamos que tengas en cuenta lo siguiente:
Tu audiencia, tu consumidor
Se trata de algo muy sencillo. Tu tipografía debe estar en concordancia con tu producto y tu público objetivo. Diseñar y escribir para un público adolescente no es igual que hacerlo para otro tipo de público más adulto ni para un público de la tercera edad.
Estos últimos se identifican con tipografías clásicas, mientras que los primeros lo hacen con las tipografías modernas. Es algo inconsciente, y son sus cánones.
Más simple, mejor
La tipografía que elijas tiene que definir el proyecto a la marca, debe ser clara y sencilla. Al usar una fuente simple, es más fácil utilizarla en otros productos a plataformas, incluso con diferentes tamaños.
De la misma manera, esa tipografía puedes usarla en tu logo y hacer tu imagen web más fácil de recordar.
¿Y la competencia, de qué va?
De cualquier manera, es importante diferenciarte de tu competencia y saber qué tipografías usan, sobre todo que te ayudará a ello. Tu personalidad digital depende, y mucho.
Diferenciarnos de nuestra competencia es muy importante, pero también lo es estar identificado con nuestra marca.
Tus valores, los intangibles más preciados
Comunica tu visión, tu misión y tus objetivos. Mostrar tu naturaleza, tus valores y tu razón de ser, dejan claro quién y cómo eres. Todos esos son aspectos fundamentales y debes hacerlo con una tipografía que invite a la lectura.
Contexto y el soporte ¿Dónde tus textos?
No es lo mismo escribir textos cortos en tus páginas estáticas que un post de mil y tantas palabras. En este último caso, tu tipografía debe ser agradable a la vista y las de tipo “serif” son las más recomendadas.
Por otra parte, no es lo mismo un logo que un anuncio o un título. Aunque no es recomendable que uses muchos tipos de fuentes, la idea es que las 2 o 3 se adaptan a todos tus contextos.
No todo es la moda
La tipografía de tu proyecto es parte de tu imagen de marca. No puedes basarla en las tendencias o las modas, ya que la idea es que esa imagen se mantenga en el tiempo.
Se trata de que nuestra identidad nos acompañe en el tiempo y no caiga en la obsolescencia, sino que te ayude en el crecimiento de tu proyecto.
Legibilidad es comunicación
Para que podamos comunicar algo por escrito, lo primero es que tiene que ser legible.
Podemos tener el mejor contenido, una página web muy bonita, con la paleta de colores ideal, pero si no se lee bien, perdemos todo el esfuerzo.
El espacio entre caracteres, el peso de las fuentes, la escalabilidad, el peso, etcétera. Son todos elementos que debes considerar al momento de elegir tu fuente.
Español, nuestro idioma
Si tu proyecto web está escrito en español, que es lo más probable, tienes que tener en cuenta todos los caracteres disponibles que se usan en español. Vocales bien tildadas, diéresis y, sobre todo, la eñe… Ese carácter tan importante en el español.


Las 20 Mejores tipografías para web
Hablar de las 20 mejores tipografías para una página web no es fácil, ya que depende del diseño, el propósito, los objetivos. Sin embargo, hay unas cuantas de ellas que fácilmente se adaptan a la mayoría de los sitios web.

A continuación, te mostramos algunas de ellas:
- Alegreya
- Amaranth
- Asap
- Bree Serif
- Domine
- Gentium
- Josefin Slab
- Lato
- Lora
- Merriweather
- Montserrat
- Noto Sans
- Open Sans
- Oxygen
- Quicksand
- Raleway
- Roboto
- Signika
- Ubuntu
- Vollkorn

¿Cómo descargar fuentes de Google Fonts?
En el siguiente procedimiento se describe cómo descargar una tipografía desde Google Fonts.
- Acceder a la página de Google Fonts.
- En la ventana principal de esa web te encuentras un panel en la parte superior que te permite buscar directamente la fuente, si conoces su nombre. De no ser así, tienes la opción de buscarla por características. Para este caso trabajaremos con una fuente llamada Roboto, por lo cual escribimos el nombre en el cuadro de búsqueda.
- Al mostrarse la fuente en la ventana, ves diferentes opciones y características de dicha fuente y, en la esquina superior derecha encuentras el botón Descargar Familia y le das clic.
- Sigues el procedimiento acostumbrado para realizar cualquier descarga, seleccionando el sitio donde lo vas a hacer.
- Al terminar la descarga del archivo Roboto.zip, puedes hacer clic derecho y seleccionar la opción más comodidad te ofrezca y extraes la carpeta Roboto.
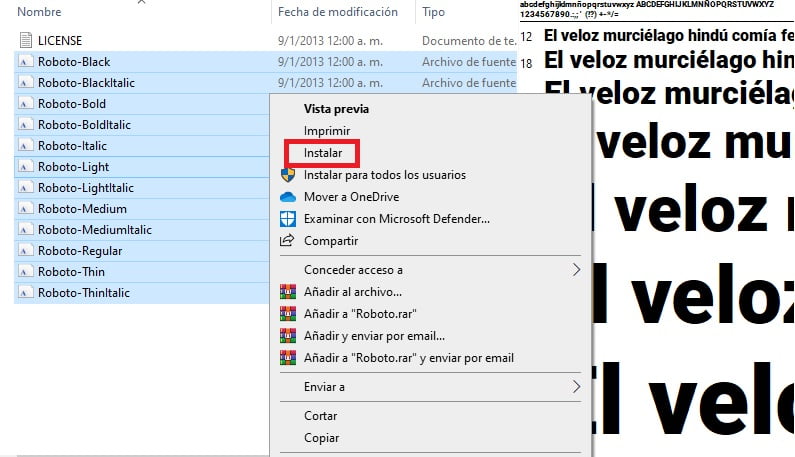
- En la carpeta seleccionada para extraer los archivos comprimidos, seleccionas todos los archivos, estos corresponden a la familia de la fuente. Haces clic alterno (botón derecho) y seleccionas la opción Instalar

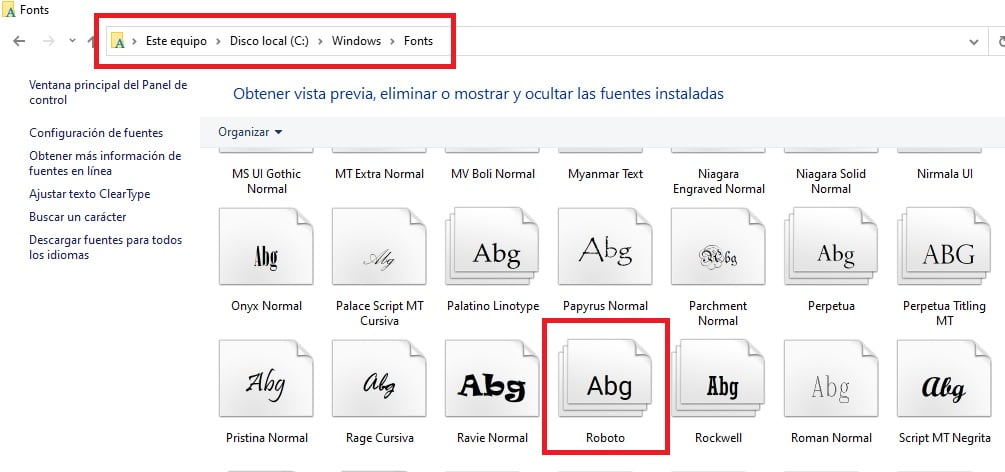
Para verificar que la descarga es instalación ha sido exitosa, te diriges a la carpeta de fuentes de Windows y buscas la fuente Roboto.


¿Cómo usar Google Fonts en una página web paso a paso?
El siguiente contexto está enmarcado dentro del CMS más popular en su estilo, refiriéndonos a WordPress, por supuesto.
- En el backend de tu WordPress, seleccionas la opción de plugins.
- Busca el plugin Easy Google Fonts, lo seleccionas, instalas y activas. Si necesitas saber cómo hacerlo, este enlace puede ayudarte.
- En el tema que hayas elegido para tu proyecto, selecciona Apariencia > Personalizar
- Podrás darte cuenta que dispones de un nuevo apartado: Tipogrphy, el cual podrás modificar la tipografía de tu web. Para hacerlo con la tipografía por defecto selecciona Defauly Tipography.
- Al seleccionar la opción Font Family cuentas con las fuentes por defecto de tu hosting y también con las fuentes de Google.
- Para mantenerte actualizado con el uso de las fuentes, deberás agregar, además, la API de Google Fonts.
Como habrás podido apreciar, Google Fonts es una poderosa herramienta gratuita de Google para la gestión de las fuentes, no solo de tu web sino de tu PC.

Ya sabes lo que es Google Fonts, los beneficios que aporta y por qué debes usarla en tu proyecto web. Así mismo, te recomendamos unas 20 fuentes, pero no debes olvidar que a fecha de hoy tienes disponible más de 1400 tipografías distintas. Casi para finalizar, te hemos una breve descripción de cómo integrarlas en tu pc y en tu web bajo WordPress.
Te recomendamos ampliamente que para llevar a cabo tu proyecto web, te apoyes en un buen proveedor de hosting WordPress, y te invitamos a que cuentes con nosotros para revisar temas que pueden ser de gran ayuda para ti.



