¿Sabes en qué se diferencian el Alt y el Título de una imagen? La mayoría del contenido en nuestras páginas web de WordPress son imágenes. Aunque es solo una parte, optimizar las imágenes mejora la velocidad de nuestro sitio y el mercadeo en los motores de búsqueda. WordPress tiene la opción de añadir un Alt y un Título a las imágenes. Muchos usuarios no comprenden la diferencia ni saben cómo utilizar estas características tan importantes para nuestro SEO.
En este artículo de Ayuda Hosting, les mostraremos en qué se diferencian el Alt y el Título de una imagen. Dos características que debemos conocer y manejar ampliamente.

Índice
¿Qué son el Alt y el Título de una imagen?
Alt o Alternativo es una propiedad asignada a la etiqueta o tag de una imagen en lenguaje HTML. El texto que colocaremos en Alt aparecerá en el contenedor de dicha imagen cuando esta, por cualquier motivo, no pueda ser mostrada. Esta característica asiste a los motores de búsqueda en la comprensión del significado de las imágenes. El Alt nos beneficia en el caso de no poder cargarse nuestra web debido a una conexión lenta o a causas relacionadas con el servidor web.
También, al igual que el caso anterior, el Título es una propiedad asignada a la etiqueta o tag de una imagen en lenguaje HTML. En el caso del Título, este se emplea para explicar lo que queremos decir en la imagen. Este no se mostrará a nuestros usuarios sin que haya terminado de cargar la imagen. En lugar de eso, se desplegará un popup una vez que el usuario pase el cursor del mouse sobre la imagen.
Ambos, el Alt y el Título, favorecen la accesibilidad de nuestra web, ayudando a los usuarios con problemas de visión o provistos de dispositivos de lectura de pantalla. Estos dispositivos son capaces de leer el texto de un artículo y cuando se tropiezan con una imagen, pueden leerla en el modo Imagen: Título. Esto le permite al usuario, entender la causa por la que hemos agregado la imagen, aunque él no pueda verla.
¿Por qué y cómo utilizar el Alt y el Título?
Se recomienda completar ambos atributos cada vez que subimos una imagen en WordPress. En definitiva, es una ventaja hacerlo debido a que los principales motores de búsqueda se apoyarán en ellas al momento de indexarlas y mostrarlas en las búsquedas de imágenes. Otra ventaja que podemos mencionar es la accesibilidad de nuestro sitio, lo cual permite ayudar a las personas con necesidades de ayudas especiales.
Google le da gran importancia al atributo Alt cuando indexa las imágenes. Claro está, que esto no quiere decir que se olvide por completo de los demás atributos, como en el caso del Título. Es importante agregar varios textos en cada uno de esos atributos empleando palabras clave que describen nuestras imágenes.
¿Cómo añadir el Alt?
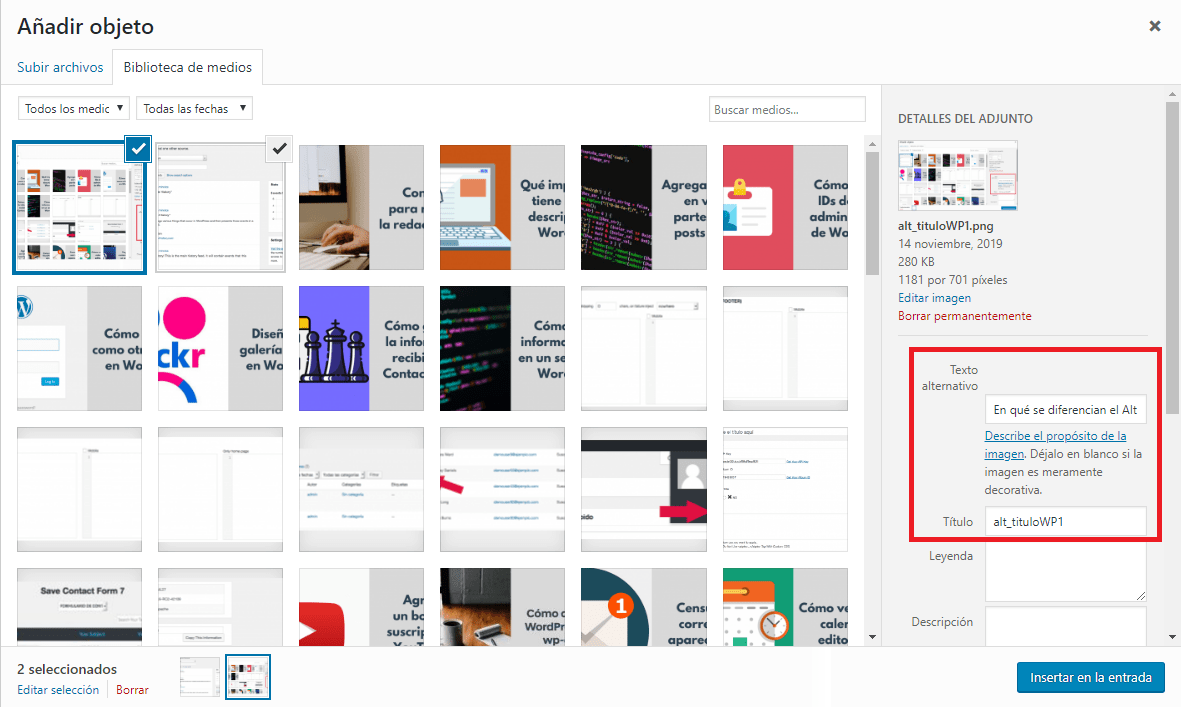
Una vez que hemos subido una imagen, WordPress nos permite colocarle un atributo Alt a través del gestor de subida que viene integrado en este sistema de gestión de contenidos. Para hacerlo, utilizaremos el campo Texto Alternativo.

Esta no es la única alternativa para agregar el Alt a una imagen, también podemos lograrlo si nos vamos a Medios -> Biblioteca. Una vez allí, hacemos clic en el enlace Editar que se encuentra ubicado en la parte inferior de cada una de las imágenes.
¿Cómo añadir el Título?
Cuando subimos una imagen empleando el gestor que viene con WordPress, observaremos el campo Título. El campo Título es empleado por WordPress para reconocer los archivos que subimos y así no confundirlos con un atributo también llamado título que emplean las imágenes.
El título asignado por nosotros a cada imagen, lo emplea la biblioteca de medios de WordPress, para reconocer cada archivo que hayamos subido al sistema de gestión de contenidos. Si ciertamente es muy útil, no es la característica Título de la que hemos estado hablando en este artículo.
Veamos a continuación, como agregar el atributo Título a las imágenes que subimos a nuestra web de WordPress.
Una vez dentro del editor visual de contenidos, hacemos clic en la imagen seleccionada y seguidamente, hacemos clic en el icono del lápiz. Esto lo hacemos para editar la imagen que vamos a subir.
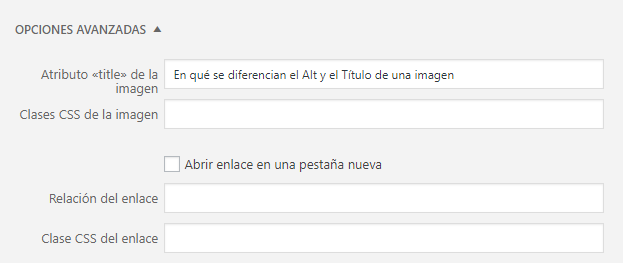
Seguidamente, se abrirá un popup que nos permitirá editar la imagen. A continuación, en Opciones Avanzadas en Atributo «title» de la imagen agregamos el título que hemos escogido para la imagen.

Esperamos que este artículo sobre en qué se diferencian el Alt y el Título de una imagen, les haya resultado útil. También te puede ser de gran utilidad nuestra guía donde mostramos cómo evitar que los usuarios copien imágenes de tu sitio de WordPress.


