Hace poco uno de nuestros lectores nos preguntó en qué consistía del archivo rel = “noopener” en WordPress. Este normalmente se ejecuta cuando seleccionamos abrir un enlace una nueva ventana, por lo que WordPress se encarga de agregar este atributo al enlace. En este artículo que traemos hoy en Ayuda Hosting, estaremos hablando de que trata el archivo rel = “noopener” en WordPress.

Índice
- 1 ¿En qué consiste rel = “noopener” en WordPress?
- 2 ¿Cómo rel = “noopener” puede afectar en nuestro SEO de WordPress?
- 3 ¿Qué diferencias hay entre noopener y nofollow?
- 4 ¿rel = “noreferrer” estaría afectando a nuestros enlaces de afiliados en WordPress?
- 5 ¿Cómo podemos deshabilitar rel = «noopener» en WordPress?
¿En qué consiste rel = “noopener” en WordPress?
rel = “noopener” es un atributo HTML que se coloca en todos los enlaces de WordPress que son seleccionados para abrir una nueva pestaña en nuestro navegador. Este viene acompañado de un atributo rel = “noreferrer”. Esta característica se introdujo en WordPress para abordar ciertas vulnerabilidades de seguridad que podían ser aprovechadas por sitios web maliciosos.
Hay ciertas características JavaScript que ayudan a que la pestaña pueda controlar su ventana de referencia. Si es vinculada a un sitio web externo por medio de código malicioso, el sitio web podrá utilizar window.opener de JavaScript para modificar la página original con la intención de robar información y difundir código malicioso.
Al agregar rel = “noopener” se está evitando que la nueva pestaña aproveche esta función de JavaScript. Del mismo modo, el atributo rel = “noreferrer” estaría evitando que se pase información de referencia a la nueva pestaña.
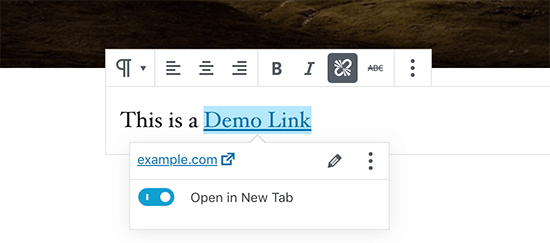
WordPress siempre se encuentra un paso más adelante para ayudar a sus usuarios en cuanto a seguridad. Es por ello que al agregar un enlace y se selecciona la opción Abrir en una nueva pestaña, WordPress inserta rel = “noopener” y rel = “noreferrer” directamente en el código del enlace.

El código HTML que estaría generando WordPress se vería de la siguiente forma:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
¿Cómo rel = “noopener” puede afectar en nuestro SEO de WordPress?
A pesar de que el atributo rel = “noopener” mejora en cierta medida la seguridad de WordPress, hay usuarios que prefieren evitarlo para que no afecte su posición dentro de los motores de búsqueda.
Podemos aclarar que esto es un mito, este tipo de archivo no impacta directamente en la clasificación SEO de nuestro sitio web ni en el rendimiento como tal.
¿Qué diferencias hay entre noopener y nofollow?
Es muy sencillo diferenciar los archivos rel = “noopener” y rel = “nofollow”. Estos se encuentran prácticamente separados.
El atributo noopener ayuda a que nuestro sitio web evite ser pirateado y nos proporcionará una mayor seguridad. Por otro lado, el atributo nofollow estaría evitando que nuestro sitio web pase el enlace SEO al sitio web vinculado.
Por lo general, los motores de búsqueda se encargan de buscar y considerar el atributo nofollow cuando siguen un enlace de un sitio web. Por otro lado, no toman en cuenta la etiqueta de noopener.
WordPress, no permite insertar nofollow directamente en sus enlaces externos. Si quieres insertar un nofollow en WordPress tendrás que utilizar un plugin.
¿rel = “noreferrer” estaría afectando a nuestros enlaces de afiliados en WordPress?
La categoría rel = “noreferrer” no afecta directamente a nuestros enlaces de afiliados de WordPress. Algunos usuarios piensan que debido a esta categoría se impide enviar información de referencia a una nueva pestaña.
Por otro lado, gran parte del programa de afiliación utiliza una URL única que cuenta con un ID de afiliados. Esto quiere decir que esta identificación de afiliado se utiliza como parámetro de URL para que otro sitio web la pueda rastrearla eficientemente.
También, la mayoría de vendedores afiliados cuentan con un plugin para ocultar enlaces.
Al utilizar el encubrimiento de enlaces, estaría haciendo que el enlace de afiliado en donde hacen clic los usuarios utilice la propia URL del sitio web que luego estaría redirigiendo a los usuarios a la URL de destino.
¿Cómo podemos deshabilitar rel = «noopener» en WordPress?
No es necesario eliminar la categoría rel = “noopener” de nuestros enlaces en el sitio web. Esto es sumamente eficiente para que nuestro sitio web se mantenga seguro y además, no tiene ningún tipo de impacto sobre el SEO de nuestro sitio web.
De igual forma, si quieres eliminarlo tendrás que llevar a cabo la deshabilitación de editor de bloques Gutenberg de WordPress y utilizar el antiguo Editor clásico. Luego de ello, tendrás que dirigirte a tu tema e ingresar el siguiente código en el archivo functions.php o utilizando un plugin en específico.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}Esperamos haberte ayudado a conocer en que consiste el archivo rel = “noopener” en WordPress. Si quieres conocer más consejos útiles sobre WordPress puedes visitar nuestra base de conocimientos.


