¿Conoces algún plugin para datos estructurados y fragmentos enriquecidos para WordPress? Podemos optimizar la manera en que Google procesa el contenido de nuestro sitio web y obtiene fragmentos ricos y llamativos en los resultados de búsqueda. Para ello, debemos añadir datos estructurados o marcado de esquema a nuestro sitio de WordPress.

WordPress no viene con soporte completo de marcado de esquema incorporado. Además, muchos de los plugins existentes no son fáciles de emplear. En muchos de los casos, los esquemas no son implementados de manera óptima.
Datos estructurados y fragmentos enriquecidos con Schema Pro
En este artículo de Ayuda Hosting, les mostraremos el que consideramos como mejor plugin de marcado de esquema de WordPress existente. Nos referimos a Schema Pro para WordPress.
Schema Pro nos ayuda a implementar el marcado de esquema JavaScript Object Notation for Linked Data (JSON-LD). Este plugin implementa de manera flexible y automática este método de codificación recomendado por Google.
Veamos a continuación, cuáles son las características de Schema Pro y cómo nos ayuda a agregar marcados de esquema a nuestro sitio de WordPress.

Lista de las características de Schema Pro
Schema Pro nos ayuda a agregar datos estructurados JSON-LD o marcado de esquema a nuestro sitio de WordPress. Esta es la implementación exacta que recomienda Google.
Schema Pro admite 13 tipos diferentes de marcado de esquema:
- Revisión.
- Negocio local.
- Artículo.
- Servicio.
- Producto.
- Curso.
- Receta.
- Persona.
- Avisos de trabajo.
- Aplicación de software.
- Libro.
- Evento.
- Objeto de video.
Sin embargo, lo que realmente hace bien de Schema Pro es que nos ayuda a implementar nuestro marcado de esquema.
Básicamente, obtenemos una interface donde podemos asignar piezas individuales de información de marcado de esquema a:
- Información estándar de WordPress, como el autor de una publicación o la fecha de publicación.
- Campos personalizados que hemos agregado con un plugin como Toolset, ACF, etc.
Para el contenido que no podemos asignar de manera automática, también podemos agregar nuevos campos personalizados al editor de WordPress para ingresar la información.
Podemos aplicar nuestro marcado de esquema automático a tipos de publicación completos, incluidos los tipos de publicación personalizados. O bien, podemos orientarlos a categorías o etiquetas específicas.
Por ejemplo, si tenemos una categoría de publicación de blog Revisión, para las publicaciones que tendrán una calificación de estrellas, podríamos asignarle automáticamente el tipo de marcado del esquema de revisión a todas las publicaciones de esa categoría.
Si todavía no estamos seguros de cómo se combina todo esto, tendrá mucho más sentido cuando mostremos cómo funciona en la práctica.
Finalmente, Schema Pro también puede ayudarnos a implementar algunas marcas básicas de esquemas en todo el sitio, como información de la organización y migas de pan o Breadcrumbs. Muchos plugins de SEO, incluido Yoast SEO, ya implementan este marcado de esquema para nosotros en todo el sitio. Si estamos utilizando Yoast SEO, Schema Pro lo detectará automáticamente y deshabilitará las funciones duplicadas para evitar un conflicto.
¿Por qué JSON-LD es la mejor manera de agregar marcado de esquema a WordPress?
Existen diferentes métodos que podemos utilizar para agregar datos estructurados o marcado de esquema a nuestro sitio de WordPress.
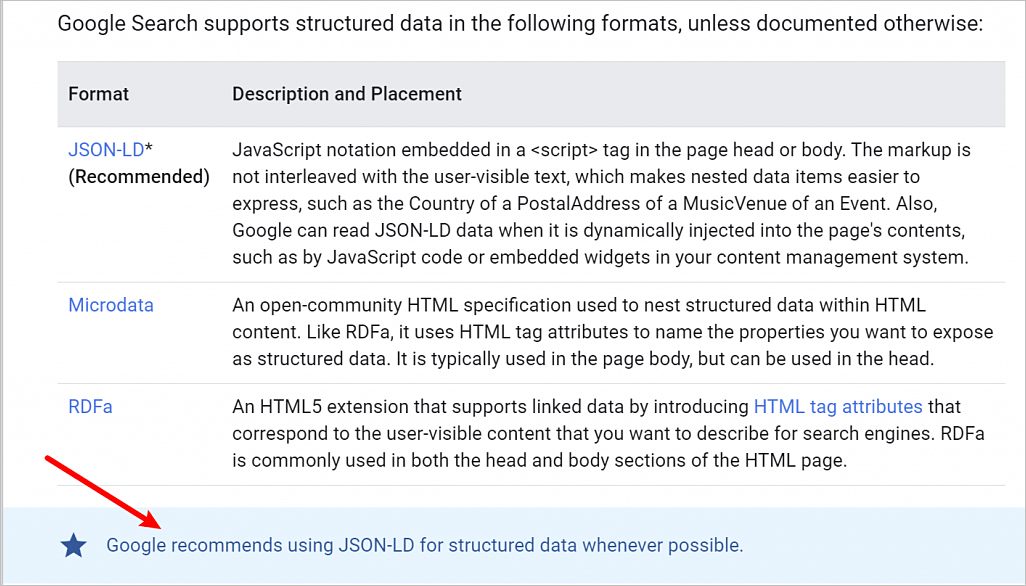
Como ya lo hemos mencionado, Google recomienda un formato específico llamado JSON-LD, que es el que utiliza Schema Pro:

Con JSON-LD, podemos agregar un bloque de notación JavaScript en la parte superior de nuestro sitio. La gran ventaja aquí es que el marcado de esquema no está mezclado con nuestro HTML normal.
Esto significa que no necesitamos agregar o cambiar ningún contenido frontend para añadir datos estructurados. En cambio, todo sucede detrás de escena.
Si hemos utilizado algunos de los plugins populares de marcado de esquemas que tiene WordPress, es posible que hayamos notado que la mayoría de ellos funcionan al agregar un nuevo cuadro de contenido frontend a nuestro sitio. Por ejemplo, si creamos una receta, el plugin deberá agregar un cuadro de contenido visible que los visitantes puedan ver.
Esto no es lo ideal porque tenemos que cambiar la experiencia en el frontend de nuestro sitio solo para agregar datos estructurados. Con la implementación de JSON-LD de Schema Pro, no tenemos que hacer eso.
Entonces, más allá del hecho de que Google recomienda el método que utiliza Schema Pro, lo anterior es una buena razón para utilizar Schema Pro.
¿Cómo se emplea Schema Pro?
A continuación, iremos a la práctica para mostrarles cómo funciona Schema Pro.
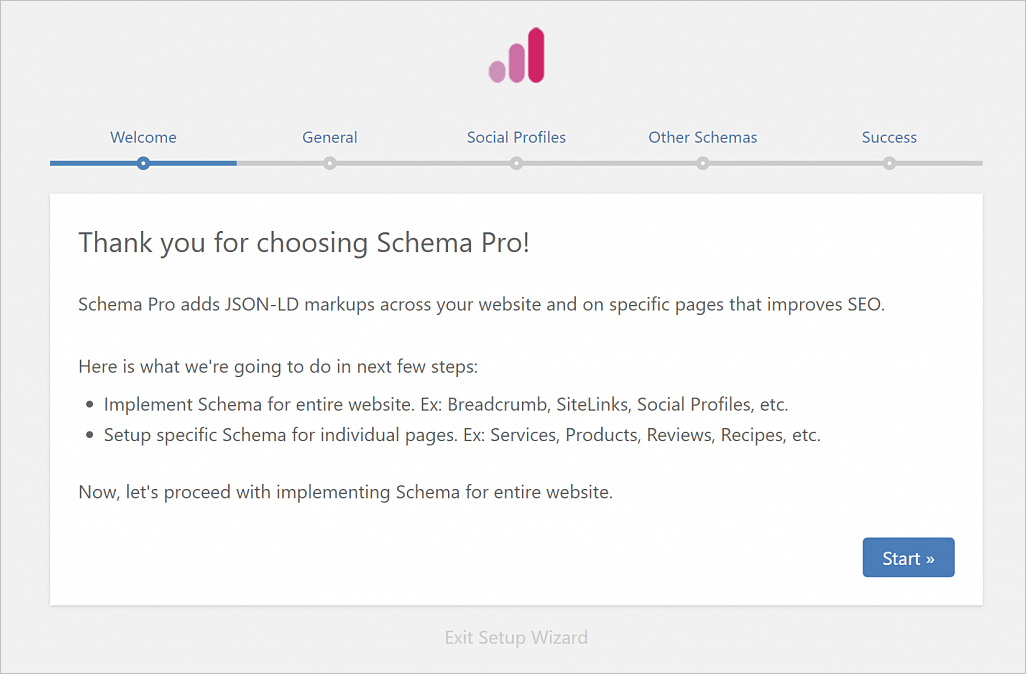
Cuando abrimos la configuración de Schema Pro por primera vez, nos pedirá que ejecutemos el asistente de configuración:

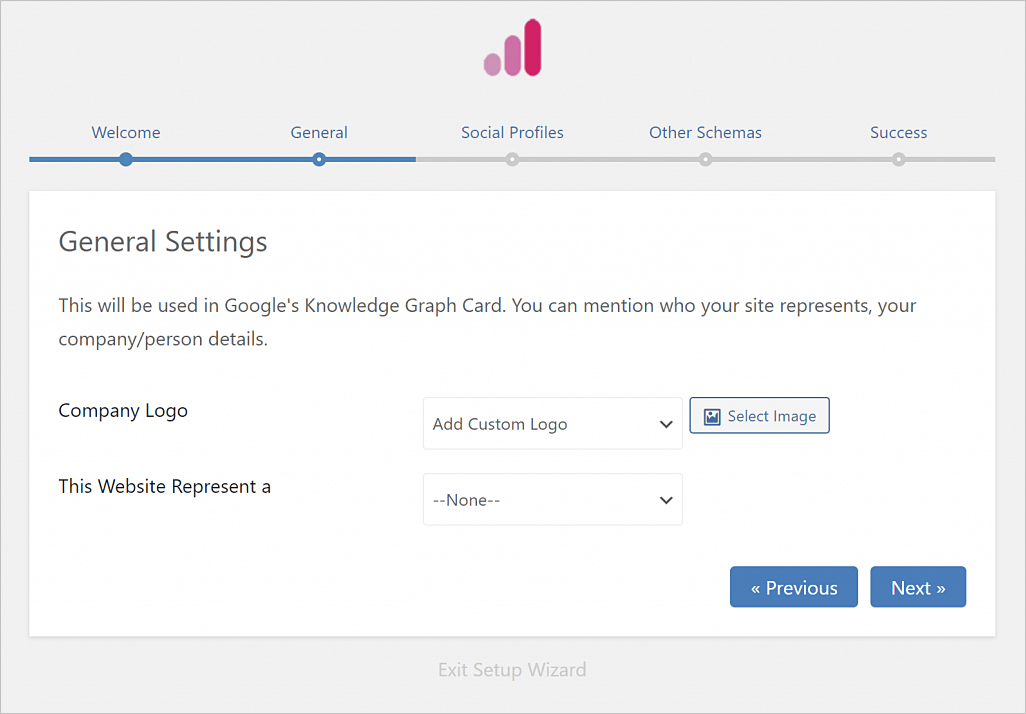
Esto nos ayuda a configurar datos estructurados básicos de todo el sitio como:
- Migas de pan.
- Enlaces del sitio.
- Información de la organización.
- Perfiles sociales.

Una vez más, esta parte de las funciones de Schema Pro se superpone en algunos plugins de SEO. Schema Pro desactiva algunas de estas características si ya estamos utilizando alguno de esos plugins para evitar un conflicto.
¿Cómo crear un nuevo esquema?
Una vez que configuremos la parte básica, podemos crear nuestro primer Esquema.
Un esquema es un conjunto de datos estructurados que se pueden aplicar a:
- Publicaciones.
- Páginas.
- Otros tipos de publicaciones personalizadas.
Para este ejemplo, hemos creado un tipo de publicación personalizada Trabajo con algunos campos personalizados para mostrar cómo Schema Pro puede trabajar con tipos de contenido personalizados. Sin embargo, podemos aplicar el mismo principio a las publicaciones y páginas regulares de WordPress.
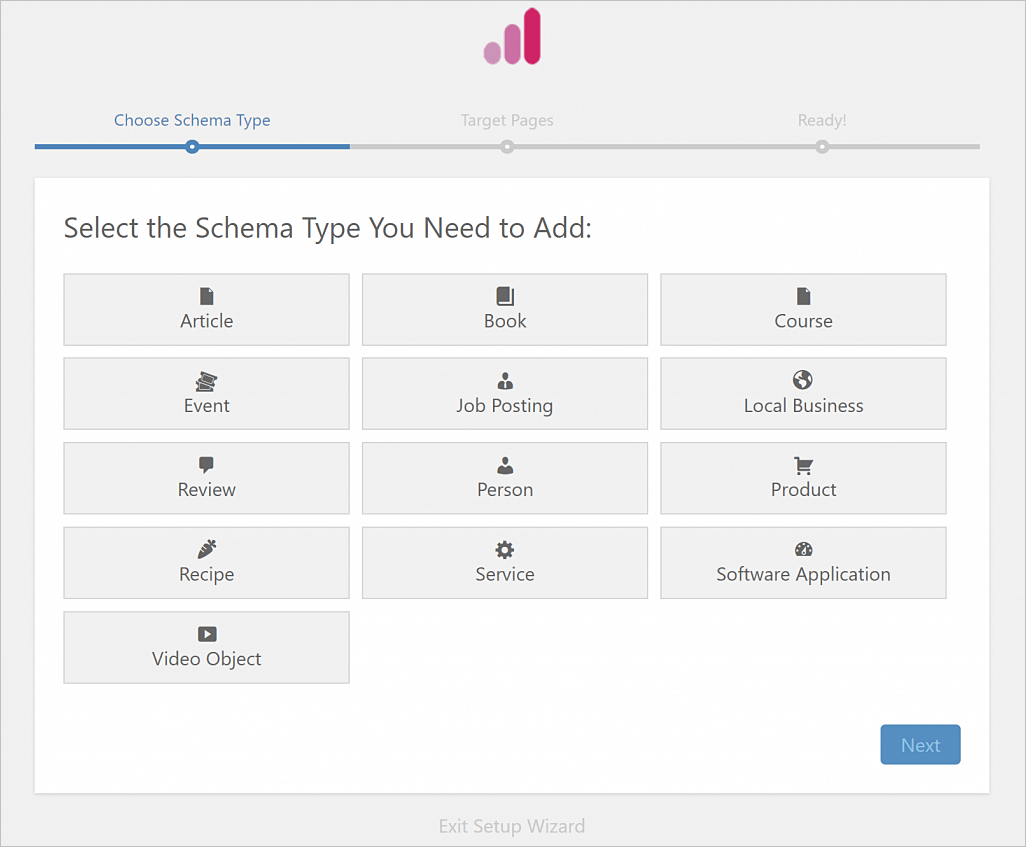
Cuando creamos un nuevo esquema, primero se nos pedirá que elijamos entre los 13 tipos de esquemas disponibles. Para este ejemplo, elegiremos el tipo de esquema de Avisos de trabajo:

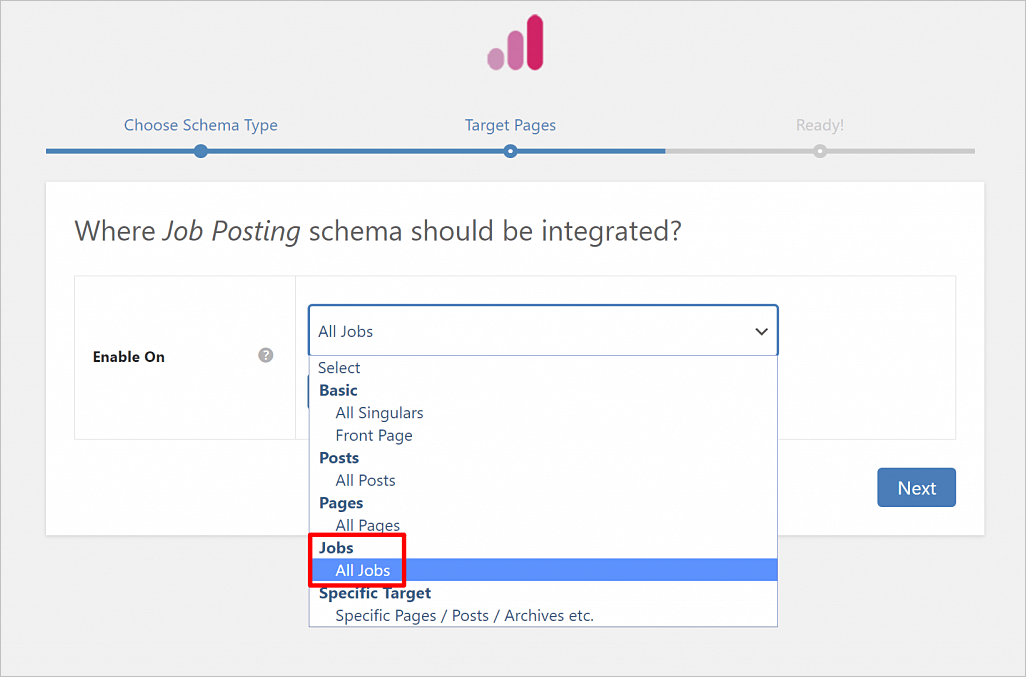
Luego, podemos elegir dónde habilitar este tipo de esquema.
Para este ejemplo, lo habilitaremos en Todos los avisos de trabajo:

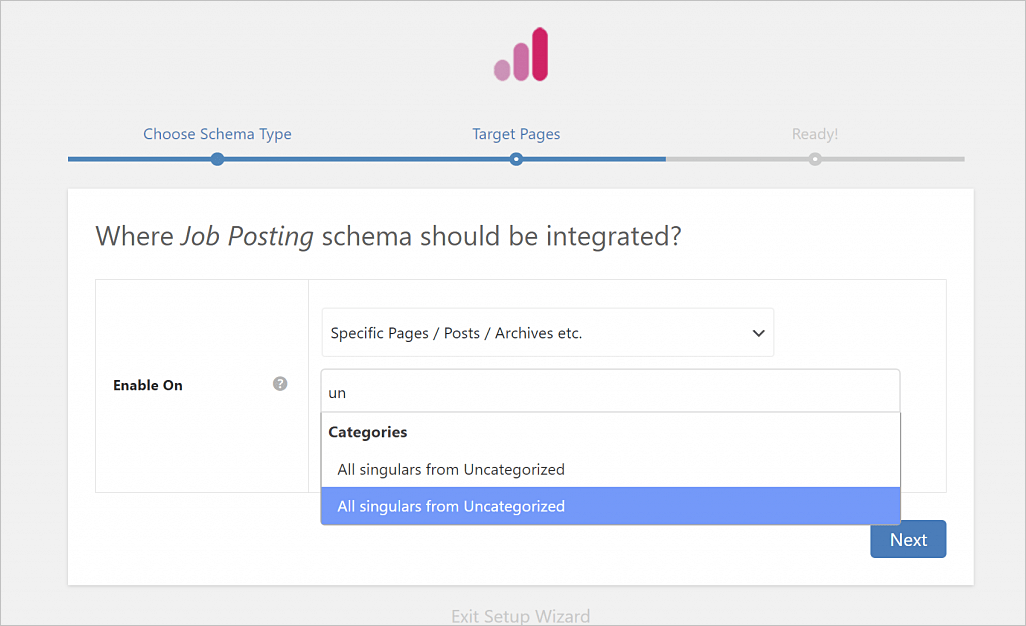
Pero también tenemos la opción de habilitarlo en partes específicas de contenido, categorías, etiquetas, etc.

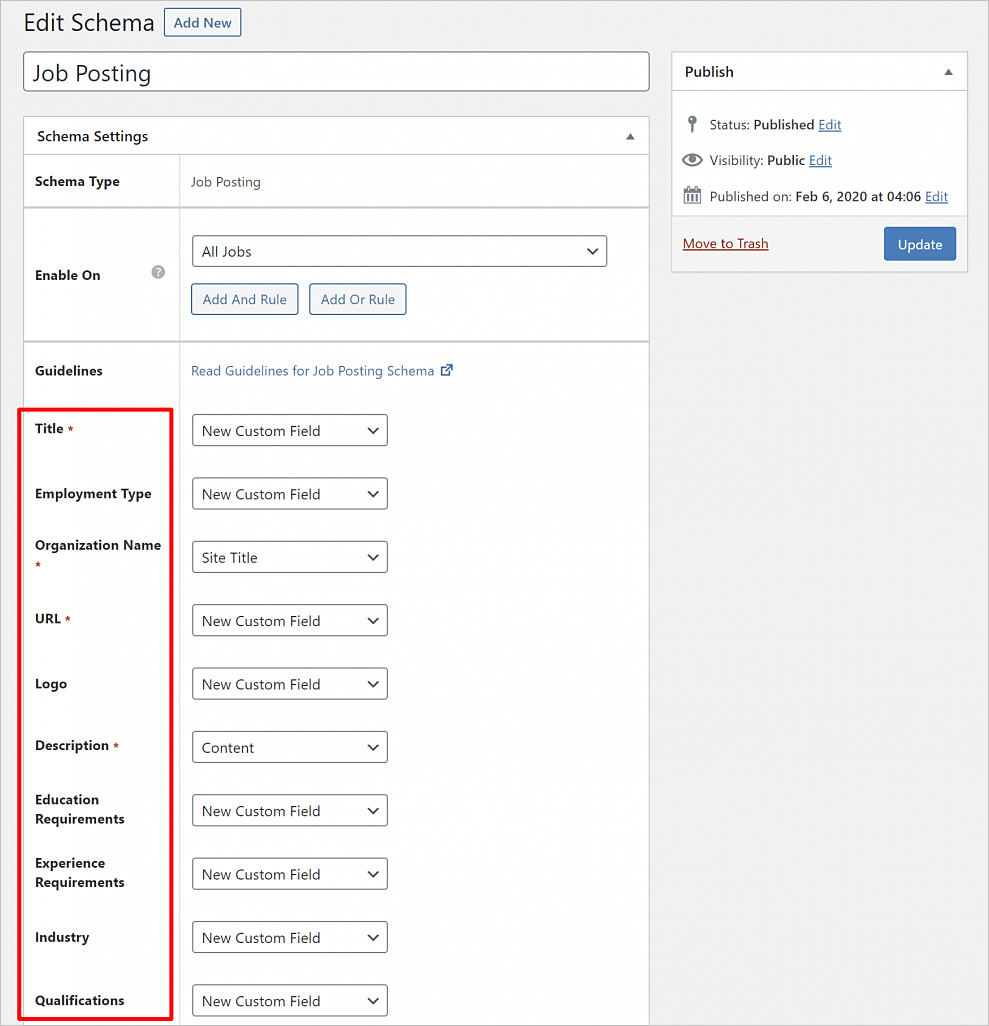
Y luego, está listo para asignar la información de nuestro sitio de WordPress al tipo de datos estructurados que hemos seleccionado.
En esta interface, veremos una lista de toda la información que podríamos incluir para ese tipo de esquema. Para un puesto de trabajo, eso es algo como:
- Requisitos de educación.
- Salario.
- Industria.
- Calificaciones.
- Tipo de empleo.

Para completar esta información, podemos asignarla al contenido que ya está en nuestro sitio de WordPress. Esto podría ser:
- Contenido incorporado de WordPress.
- Campos Personalizados.
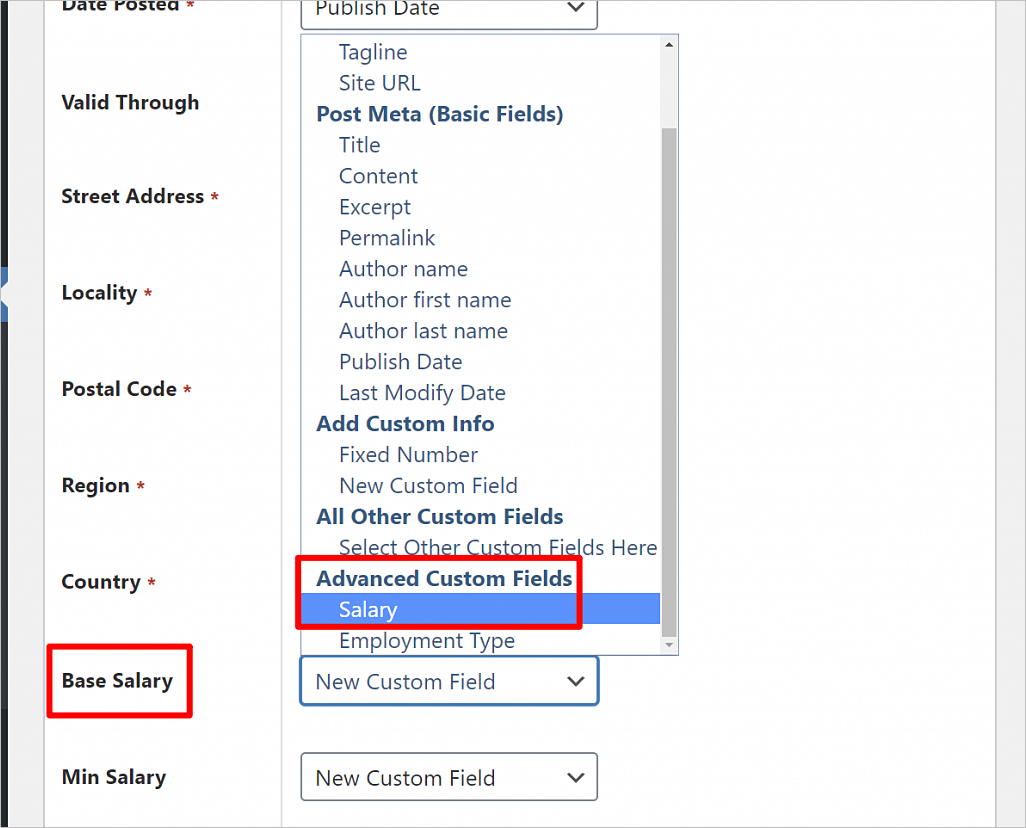
Por ejemplo, agregamos un campo personalizado para Salario usando ACF.
Si bajamos, encontraremos la opción de Salario base, podemos insertar automáticamente esa información de ACF:

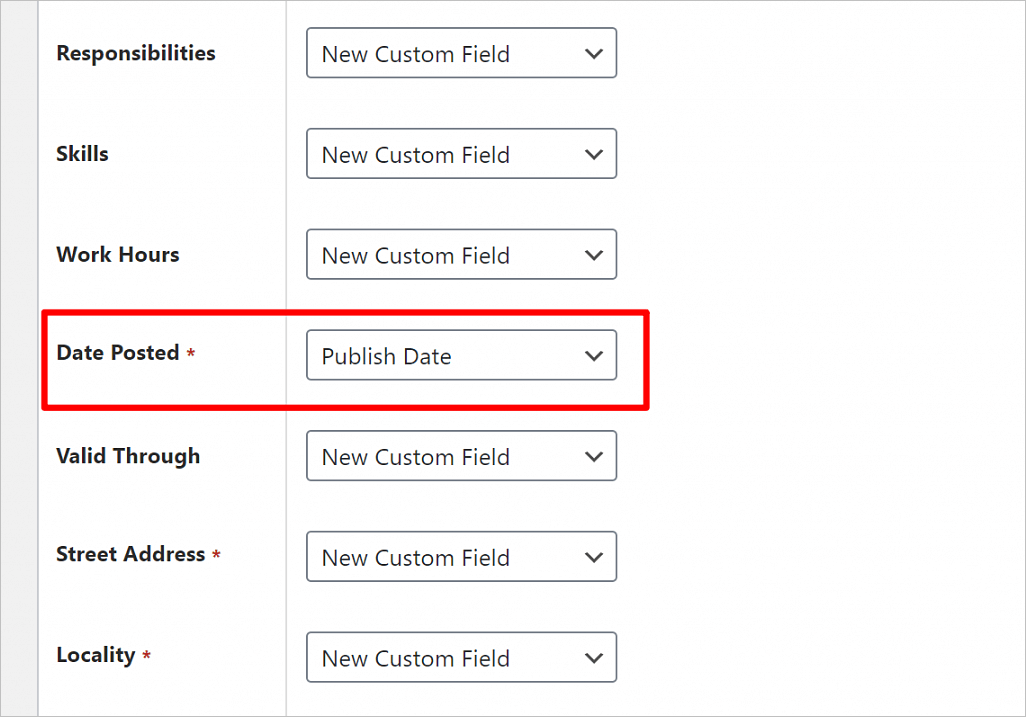
Del mismo modo, podemos establecer la Fecha de publicación igual a la fecha de publicación de WordPress:

¿Qué va a pasar con toda la otra información?
Si aún no tenemos información en los detalles nativos de WordPress o de los campos personalizados, también tenemos la opción Nuevo campo personalizado que vimos arriba.
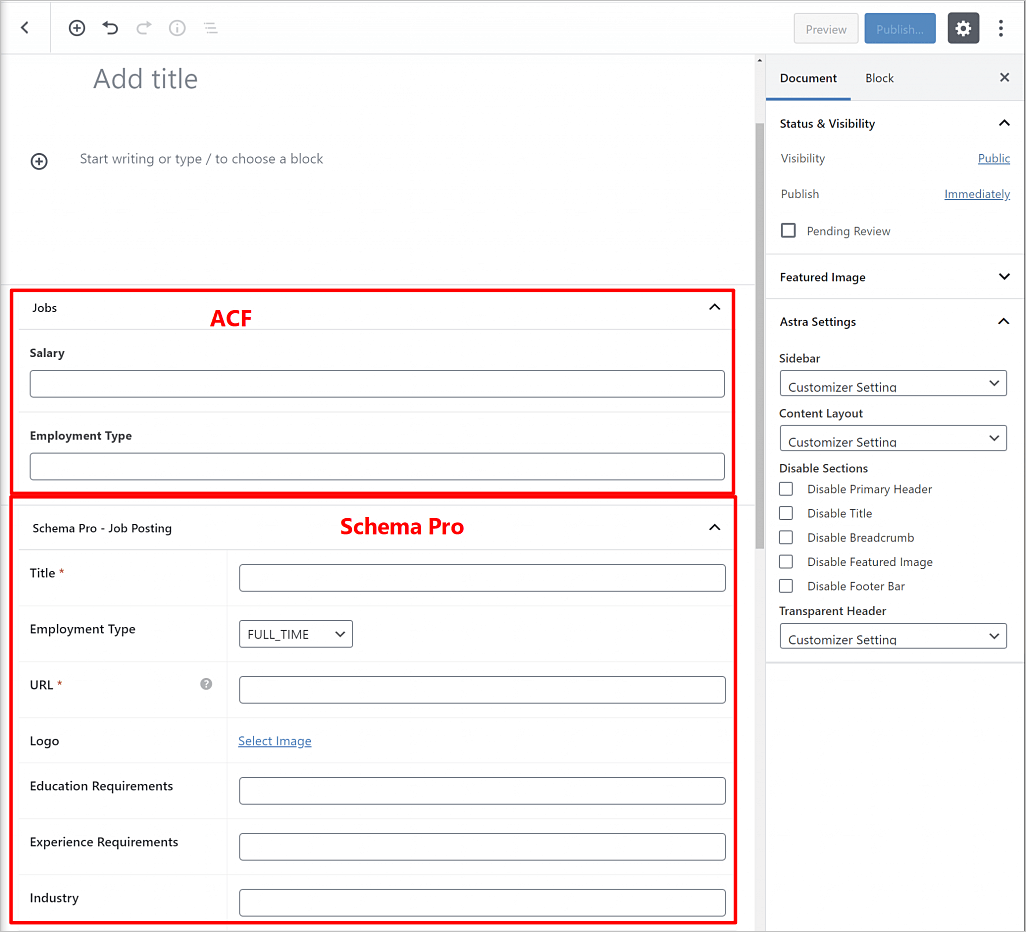
Si seleccionamos esa opción, Schema Pro agregará automáticamente nuevos campos personalizados al editor de WordPress cuando trabajemos con un contenido donde se aplique este esquema:

Nuevamente, esta información no la verán los visitantes humanos en el frontend, salvo en el caso de nuestros propios campos personalizados. Estos podrían mostrarse si lo deseamos.
En ese caso, Schema Pro agrega automáticamente toda esta información al frontend de nuestro sitio utilizando JSON-LD.
Precios
Schema Pro solo viene en una versión premium. Todas las licencias nos permiten usarlo en la cantidad de sitios que deseemos. Tenemos dos opciones:
- Licencia de un año (Ver precio).
- Licencia de por vida (Ver precio).
También podemos obtener Schema Pro como parte del paquete Brainstorm Force Agency, que incluye otras herramientas útiles como:
- Astra Pro.
- Convert Pro.
- Plugins definitivos para Elementor o Beaver Builder.
El paquete de la agencia se puede adquirir por año o de por vida.
Conclusiones
Schema Pro es el mejor plugin de marcado de esquema de WordPress que se puede conseguir en la red. Utiliza el marcado JSON-LD, que es el método que recomienda Google.
La forma en que agrega el marcado de esquema es realmente inteligente. Puede automatizar la mayor parte del proceso asignando automáticamente, datos de esquema o campos personalizados a la información de WordPress.
Para todo lo que Schema Pro no pueda automatizar, está en la posibilidad de agregar nuevos campos personalizados. Esto, para ingresar manualmente esa información cuando creamos una nueva pieza de contenido.
En general, si estamos buscando la mejor manera de agregar un marcado de esquema a WordPress, esta es la mejor forma de hacerlo.
Esperamos que este artículo sobre datos estructurados y fragmentos enriquecidos con Schema Pro, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.