¿Deseas personalizar de manera diferente cada categoría en WordPress? La mayoría de los temas de WordPress emplean el mismo estilo en sus páginas de categorías. Si poseemos un sitio web de WordPress bastante variado, en cuanto a contenido, es posible potenciar las páginas. Una manera de lograrlo es personalizando cada categoría de nuestro sitio de una forma diferente.

En esta oportunidad en Ayuda Hosting, les mostraremos cómo personalizar de distinta manera cada categoría en WordPress.
Índice
Personalizar categorías de manera distinta
Hay muchas formas de particularizar las categorías de un sitio de WordPress. Vamos a ver en este artículo, un par de métodos para hacerlo. Podemos seleccionar el método que mejor se adapte a nuestras habilidades en el uso de la plataforma de WordPress.
Modo de creación de plantillas para cada categoría
Las plantillas en WordPress vienen jerarquizadas de acuerdo con el tema seleccionado. De acuerdo con el nombre del archivo que contiene la plantilla, WordPress selecciona de manera automática la plantilla que más se adecua a la página a mostrar.
WordPress busca en el archivo category.php, las páginas archivadas por categoría, por ejemplo.
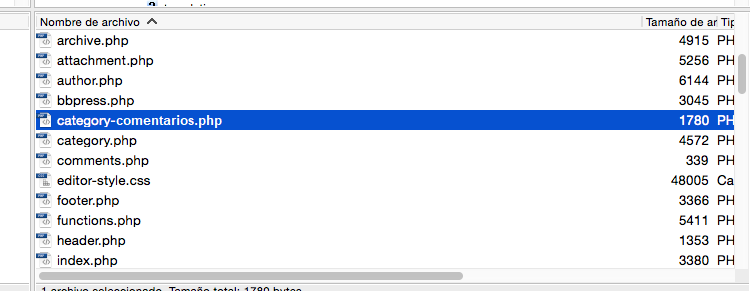
Además, nos permite crear nuevas plantillas para cada una de nuestras categorías. Por ejemplo, si queremos personalizar la categoría Comentarios, podremos hacerlo creando un nuevo archivo de plantillas de nuestro tema, llamándolo category-comentarios.php.
Nos conectamos con nuestro sitio empleando un cliente FTP. Una vez allí nos vamos a la carpeta /wp-content/themes/tu-tema/ y creamos el archivo category-comentarios.php. Recuerden cambiar la palabra comentarios por el nombre de la categoría.

Iniciamos abriendo el archivo category.php que se encuentra en nuestro tema para copiar todo su contenido y pegarlo en el nuevo archivo categoría-comentarios.php. Después de esto, podemos hacer los cambios en la plantilla recién creada. Podremos colocar una barra lateral diferente en esa categoría. Podemos además, hacer que se vea en ancho completo, incluir un mensaje de bienvenida o cualquier otro objeto que veamos útil.
Método de personalización de categorías con CSS
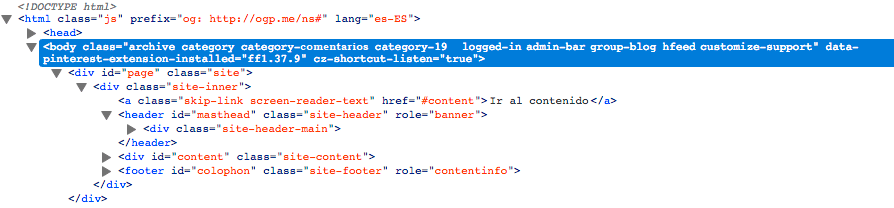
WordPress agregar en forma automática clases CSS para los diferentes componentes de nuestra web. Esto incluye las clases body y post.
Si nos vamos a la página de los archivos de categorías y empleamos un verificador de elementos, podemos observar que el body dispone de la clase category como de la clase category-nombredecategoria.

Podemos emplear esta CSS con la finalidad de personalizar cada una de las categorías de diferente forma agregándole un código CSS como el siguiente:
body.category-comentarios {
background-color:#EEE;
background:url("https://ejemplo.com/wp-content/uploads/2017/fondo.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-comentarios .site {
background:#232323;
}
.category-comentarios a {
color:#CCCCCC;
}Recuerden que beben sustituir donde dice comentarios por el nombre que ustedes han seleccionado para su categoría.
Esperamos que este artículo sobre cómo personalizar de distinta manera cada categoría en WordPress, les haya resultado útil. También te puede ser de gran utilidad nuestra guía para filtrar tus últimos posts por categorías en WordPress.


